Being compliant does not mean that you are accessible. When working on any site that is public facing, you will want to adhere to the Web Content Accessibility Guidelines (WCAG). Not only do you need to think about the web but also other digital experiences such as voice, augmented reality, virtual reality, and wearables.
One way to ensure accessibility is by following the WCAG. In 2018, the guidelines were updated. At the heart of WCAG are four main success areas: perceivable, operable, understandable, and robust, more commonly known as POUR. WCAG uses these categories for web accessibility. In this chapter, we will look at these key aspects of WCAG 2. But first, it’s important to get a sense of what other legislation is in place to help with accessibility.
A Step in the Right Direction
In the past 15 years, both the United States and international governments have developed legislation to ensure equal rights for people with disabilities, including equivalent access to electronic and information technology.
Following is an overview of the various major standards and legislation pieces passed in various countries. This breakdown does not provide an exhaustive list of all such legislative pieces but does account for the majority of relevant standards and legislation.
United States
Section 503—United States
Section 504—United States
Section 508—Section 508 of the Rehabilitation Act
Americans with Disabilities Act (ADA)
21st Century Communications and Video Accessibility Act (CVAA)
Other US Digital Accessibility Legislation
Hearing Aid Compatibility Act
NFB-NVA Certification Criteria—United States
Air Carrier Access Act—United States
State and Local Laws: An overview of state and local accessibility laws and standards compiled by Level Access
State of California Code Section 11135
Canada
Canadian Human Rights Act
Accessibility for Ontarians with Disabilities Act
Government of Canada Common Look and Feel Standards: The Government of Canada’s Common Look and Feel Standards for public facing sites
Europe
European Union
Mandate M 376
United Kingdom
Germany
Italy
Netherlands
Denmark
Spain
France
Asia Pacific
Disability Discrimination Act—Australia
Official Information Act and Human Rights Act—New Zealand
Japanese Industrial Standard—Japan
International Standards
Web Content Accessibility Guidelines 2.0
Further Reading
WAI Policy Page: Provides a list of all the current international web accessibility standards
ETSI Technical Report TR 102 612: Provides an overview of accessibility requirements relating to public sector procurement throughout the EU and the globe. By far the most detailed recent assessment of accessibility laws and standards.1
WCAG 2.1 Highlights
POUR: perceivable, operable, understandable, robust
ADA’s impact on Web
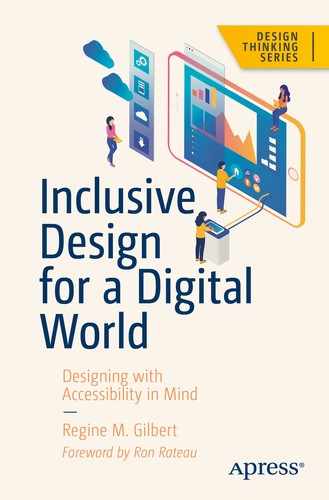
Web Content Accessibility Timeline

Web Content Accessibility Guidelines
Note that the Web Content Accessibility Guidelines are generally not something people print out to read, but WebAIM (https://webaim.org/) offers a great breakdown of WCAG, as well as the additional resources provided in the appendix.
POUR
The following sections provide an overview of POUR with examples.
Perceivable: Providing Text Alternatives

Advanced settings to add alt text to Instagram images
Start by taking a photo or uploading an existing photo to Instagram.
Choose a filter and edit the image, and then tap Next.
Tap Advanced Settings at the bottom of the screen.
Tap Alt Text.
Write your alt text in the box and tap Done.
Go to the photo and tap the three-dot menu icon.
Tap Add Alt Text in the bottom right.
Write the alt text in the box and tap Done.
Captioning Options

Yahoo sports page with closed captioning
Closed captioning is great when done properly; however, that is not always the case. For example, if you are using the closed captioning provided by YouTube, you will want to review the captions to make sure they are correct. The accuracy of YouTube’s captions is dependent on speech recognition software which is not always accurate.
Closed Captioning Interview between 3PlayMedia and Brad Ellis of YouTube
3PlayMedia, a company specializing in captioning, spoke with Brad Ellis, a YouTube Product Manager at Google. Brad was able to break down captioning and why captioning is important.
Why caption?
Um, why not caption? Google thinks that all video material should be universally accessible, and introduced YouTube automatic captioning so that channels with users who do not upload their own captions will have some level of accessibility—though the consensus is, particularly among accessibility advocates, that auto captions are not accessible. Note also that YouTube’s automatic captions do not get indexed by Google because they are so error prone. The only way for your captions to be indexed is to upload them yourself.
Accessible: 20% of Americans over age 12 experience significant enough hearing loss that it interferes with daily communication. Not captioning means that your videos are not accessible to 1/5 of your potential audience (in America, at least).
Searchable: Also, Google and other search engines can’t watch a video. Not captioning means that your videos can only be found based on their titles. What about all the incredible keywords and search terms you have in your video? Google has no idea about those.
Engaging: At its core, captioning helps people understand more. If English is not your viewer’s first language, they’re more likely to follow if there are captions. Regardless, captions help all users engage more, which keeps them watching your video longer—which search engines reward in rankings.
Pros and Cons of Automatic Captioning
So, YouTube can caption videos automatically, right? Well, yes. As Brad said in our panel, automatic captions are there because “something is better than nothing.” It’s Google’s way of providing at least a minimum level of captioning to all videos. YouTube’s automatic captions tend to be pretty error prone, but they do provide some level of benefit (accuracy rates can be as high as 80% under good conditions and as poor as 50% under bad conditions). YouTube does allow users to edit their automated captions, which can improve accuracy a lot, but it takes time and effort. Basically, Brad suggested that the best use of their automatic captions is as a starting point for users to build higher-quality captions from.
Another option is to upload captions yourself, which YouTube lets you do quite easily. Uploading high-quality captions is the best option for creating highly accessible, searchable videos.
Speaking of, can you search for that?
Well, the bad news is that if you use YouTube’s automatic captions for your video, Google/YouTube does not index them because of their inaccuracy rates. BUT the good news is that there is a way!
If you upload your own captions, Google will index them. That means that all of the content within your videos can suddenly be found!!!!
HIP HIP, HOORAY!!!!
Can you translate that for me?
Brad told us that 80% of views on YouTube come from outside the United States. WHOA. Does that give you an idea of how important captioning is? Without captions, it’s much harder to translate! And if you don’t translate, you’re missing up to 4/5 of your potential audience. At the very least, captions help a lot for people whose first language is not English. Being able to read what is said in the video helps them understand it better.
Also, if you do add translations, your video will pop-up when people search for related content in a language other than English! Even better!
So, what should I do?
The main thing to get out of this is that basically, captioning your videos is really important. How you do that is your choice, but be aware that YouTube’s automated captions are not indexed by search engines and might provide for some pretty humorous takes on your content. However, you can always go in and edit the automated captions to make them better.2

Closed Captioning option on YouTube
WCAG Success Criteria for captions
People who are deaf or have a hearing loss can access the auditory information in the synchronized media content through captions.
A captioned tutorial: A video clip shows how to tie a knot. The captions read, “(music) Using rope to tie knots was an important skill for the likes of sailors, soldiers and woodsmen.” From Sample Transcript Formatting by Whit Anderson.
A complex legal document contains synchronized media clips for different paragraphs that show a person speaking the contents of the paragraph. Each clip is associated with its corresponding paragraph. No captions are provided for the synchronized media.
An instruction manual containing a description of a part and its necessary orientation is accompanied by a synchronized media clip showing the part in its correct orientation. No captions are provided for the synchronized media clip.
An orchestra provides captions for videos of performances. In addition to capturing dialog and lyrics verbatim, captions identify nonvocal music by title, movement, composer, and any information that will help the user comprehend the nature of the audio. For instance, captions read, “[Orchestral Suite No. 3.2 in D major, BWV 1068, Air] [Johann Sebastian Bach, Composer] ♪ Calm melody with a slow tempo ♪” Note: Style guides for captions may differ among different languages.3
True Story—Podcast without Transcript
Sara Allen is deaf and wears a cochlear implant - here is her story.
Awesomely Luvvie and Glennon Doyle of “Momastery” are two fantastic bloggers that I follow religiously. They teamed up recently to produce a podcast about white privilege—topic that I was very interested in. I am hard of hearing and while I read lips very well, radio shows and podcasts have never been accessible to me. Much to my dismay, the podcast did not come with a transcription so I could not hear what they were talking about.
I wrote to the producers of the podcast and let them know that I was disappointed that I could not hear their podcast and that I hoped they would take measures to create a transcript so that I along with so many others could read along. I also let them know that it would be very good search engine optimization as their material would be searchable by Google.
The author of Awesomely Luvvie received the feedback and immediately found a service to not only transcribe the current episode—she is continuing to transcribe her upcoming episodes. I messaged her a note of thanks to which she responded her own appreciation!
Captioning is something many people cannot live without and provides them an opportunity to view, learn, and be entertained on things that they could not engage with otherwise. Provided the option of captions makes your products more accessible overall.
Voice Recognition
Many people with disabilities use voice recognition technology which enables them to work, shop, order food, and many other things. Today you can speak to your computer, phone, or other digital devices.
What is “voice recognition”?
Voice recognition can be used for dictating text in a form field, as well as navigating to and activating links, buttons, and other controls. Most computers and mobile devices today have built-in voice recognition functionality. Some voice recognition tools allow complete control over computer interaction, allowing the user to scroll the screen, copy and paste text, activate menus, and perform other functions.
People with physical disabilities who cannot use the keyboard or mouse.
People with chronic conditions, such as repetitive stress injuries (RSI), who need to limit or avoid using the keyboard or mouse.
People with cognitive and learning disabilities who need to use voice rather than to type.
Content works for people with temporary limitations, such as a broken arm.
Content is more usable for people who prefer to speak rather than type, for example, while multitasking.
What needs to happen for this to work?
Content must be properly designed and coded so that it can be controlled by voice. Keyboard compatibility is the basis for such coding. In addition, labels and identifiers for controls in the source code need to match their visual presentation, so that it is clear which voice command will activate a control.4
Operable: Components and Navigation
Keyboard Accessibility

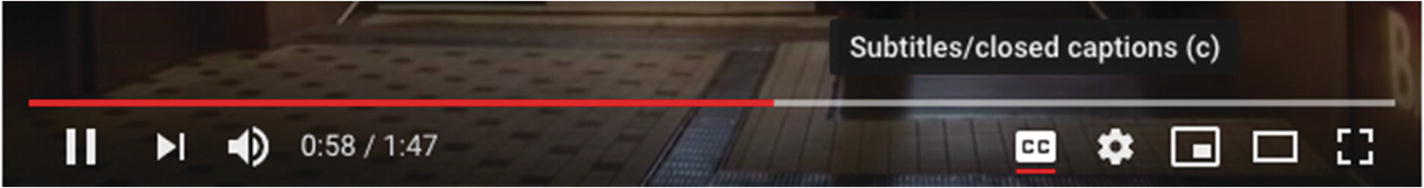
Chrome “File Tab”; there are various shortcuts for a Mac keyboard
As creators, it’s important to keep in mind that someone may only be using a keyboard to navigate through our site. If creating a site, try not to make things that only someone with a mouse can use.
Gestures
Gestures have been added in the updates to WCAG 2.1. Many of us use smart phones and many of us use gestures to interact with our phones. Gestures include swiping, double taps, and long press.

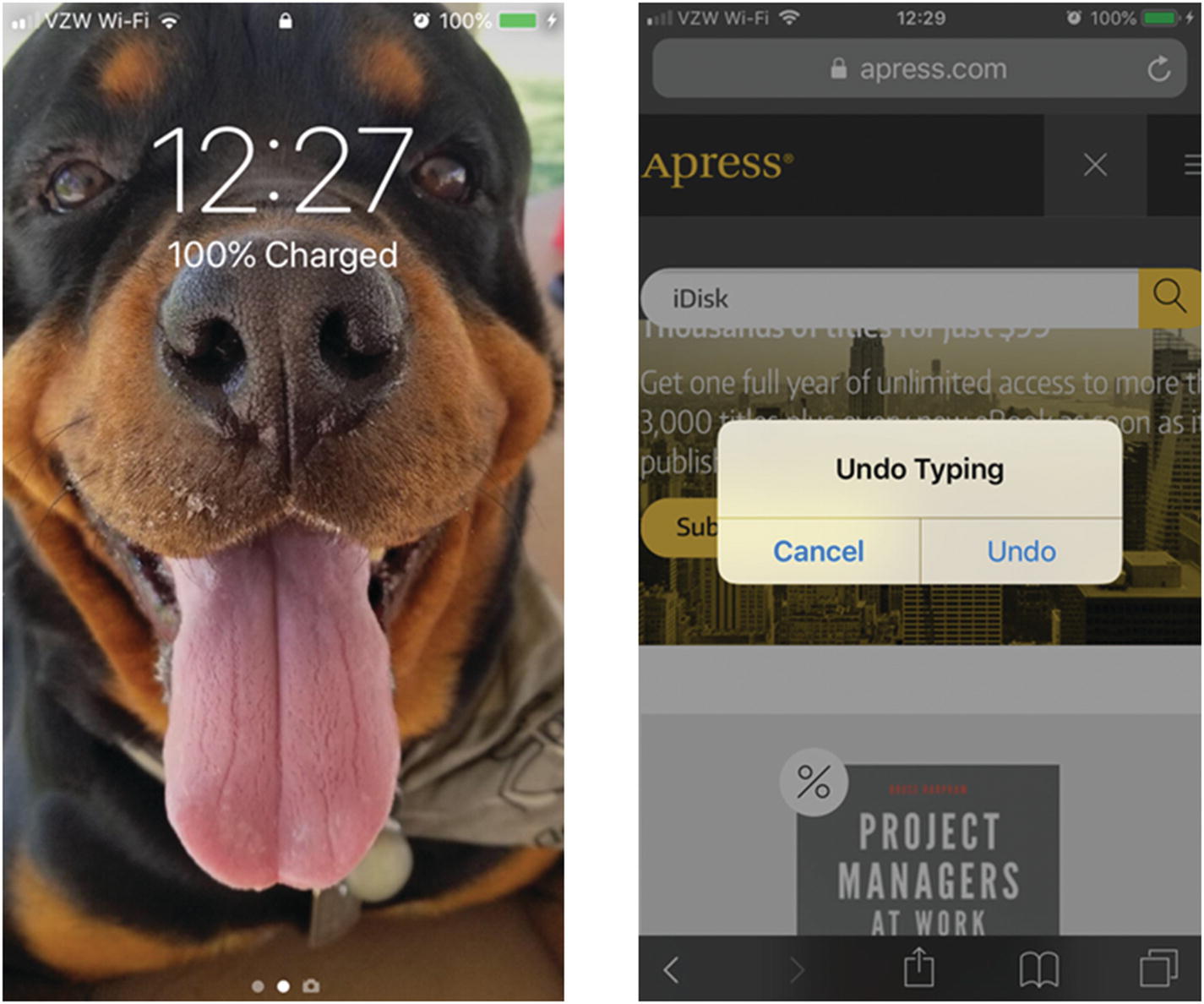
iPhone 6s’ screens showing home screen. Users can gesture a long press to unlock home screen and shake to undo typing
Gestures are gaining even more prominence as we increase our use of gesture-based technologies. You rarely see people without their phones in their hands these days. Keeping an idea of how people use gestures on a day-to-day basis will help further improve experiences for individuals.
Provide Users with Enough Time to Complete a Task

Ticketmaster web site shows time left to purchase a ticket is 4 minutes and 52 seconds
Understandable: Error Identification

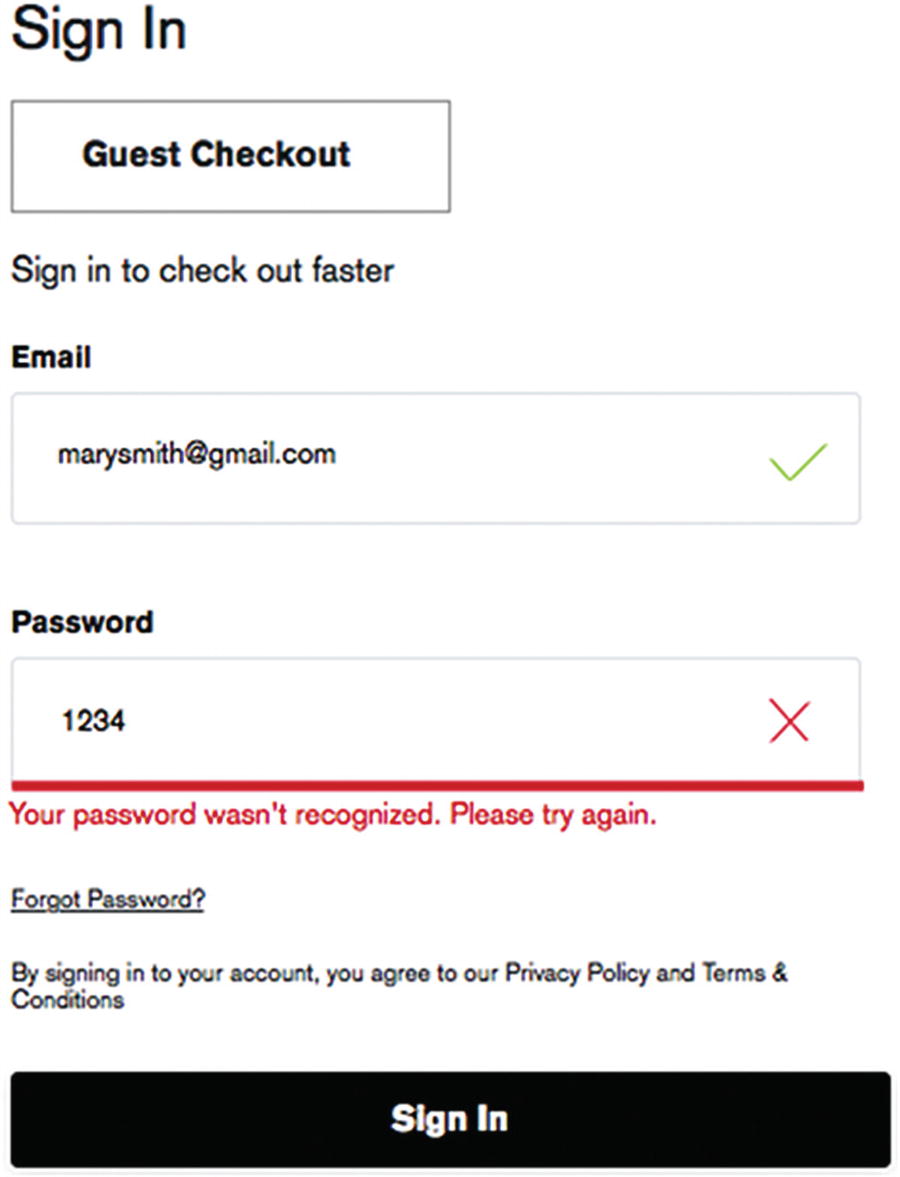
Error state for password on a sign in page
Consider the various states in which your users might encounter errors and provide the best options for them. The best way to handle error states is to plan for them through design and execution.
Robust

Assistive technology https://comcastnewsmakers.com/Videos/2018/10/4/Latest-Trends-in-Assistive-Technology
ADA’s Impact on Web Accessibility
In the United States, the laws around web accessibility have historically been ambiguous. In 1990, the American with Disabilities Act was passed and applied to prohibit discrimination to people with disabilities in all areas of public life.
In 1990 when the ADA was passed, the Internet was around, but no one was using it the way we use it today. There have been several attempts at passing legislation in relation to web accessibility; however, none have passed.
Over the past 15 years, there has been an increase in accessibility lawsuits. Meaning, individuals and organizations have pursued litigation for the inaccessibility of web sites. And From 2017 to 2018, web accessibility lawsuits increased by 181%. While the sudden uptake in lawsuits is alarming, it serves as a wakeup call for companies.5 The Internet is becoming an undeniable necessity; it’s important that everyone has equal access to it.
In an effort to understand how the ADA has impacted web accessibility lawsuits, let’s go over some of the lawsuits.
Target 20086
Target settled a class action lawsuit with the National Federation of the Blind over accessibility complaints with Target.com. Despite the law being unclear as to whether the Americans with Disabilities Act (ADA) applies to web sites, the company will pay a substantial fee and update its web site to make it accessible to the blind.
Harvard and MIT 20157
In 2015, Harvard and MIT were sued for violating anti-discrimination laws by failing to provide closed captioning in online lectures, courses, podcasts, and other educational materials.
Winn Dixie 20178
One of the most important cases in recent years was the lawsuit against Winn Dixie. This particular case used the American with Disabilities Act as the basis for the claim. Because the ADA is a federal law, it opened up the door for people to follow the law in regard to the creation and development of web sites.
This verdict and order is especially significant, as this is the first federal court to hold a full trial regarding web site accessibility as it relates to the ADA and visually impaired users, to make findings of fact, to effectively adopt the WCAG 2.0 standard as the measure of a compliant web site, and to award a detailed injunction.
This decision, particularly in light of its adoption of the WCAG 2.0 standard, will impact the way businesses think about compliance and risk mitigation.
Beyoncé—Parkwood Entertainment 20199
A class action lawsuit claims that Beyoncé’s official web site violates the Americans with Disabilities Act (1990) by denying visually impaired users equal access to its products and services, according to the Hollywood Reporter.
Web accessibility requires photos to be coded with alt text so that screen readers used by visually impaired users can speak the alternative text. Dan Shaked, attorney for plaintiff Mary Conner, said: “There are many important pictures on beyonce.com that lack a text equivalent… As a result, Plaintiff and blind beyonce.com customers are unable to determine what is on the web site, browse the web site, or investigate and/or make purchases.”
Conclusion
“Whether we’re incorporating accessibility as a preventative measure to a lawsuit, fostering innovation, or rounding out our design and development toolkits, we’re helping people participate more fully in the digital landscape.” Erin Newby - Accessibility Advocate.
The American with Disabilities Act has been used as a way of compliance for the web and may continue to do so until there are laws in place that apply to digital experiences relatated to accessibility. At the end of the day, the more people that have access to your products the better. The goal is to create a POUR web site and not a poor web site. POUR stands for perceivable, operable, understandable, and robust.
For best results, consult a professional accessibility expert who can give you audit of your work with recommendation on how to fix any errors. Accessibility plugins and web/mobile checkers may catch some errors but not all of them. There is no substitute for an expert who can examine your site in detail and provide a proper audit. Continue learning and improving to make sure the maximum number of people have access to your products.