DOM-2 terminology
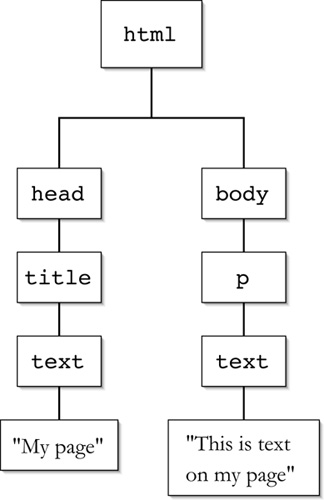
At the beginning of this book, we referred to JavaScript as “the snap-together language,” because of the way that you can put objects, properties, and methods together to build JavaScript applications. There’s a different way to look at HTML pages that we’ve only briefly mentioned before: as a tree structure with nodes. For example, this simple Web page
<html>
<head>
<title>My page</title>
</head>
<body>
<p>This is text on my page</p>
</body>
</html>can be displayed as seen in Figure 11.1.
Figure 11.1. The tree structure, showing nodes, is just another way of looking at how an HTML page is organized.

We can use JavaScript to modify any aspect of this tree, including the ability to add, access, change, and delete nodes on the tree. Each box on the tree is a node. If the node contains an HTML tag, it’s referred to as an element node. Otherwise, it’s referred to as a text node. Of course, element nodes can contain text nodes.
..................Content has been hidden....................
You can't read the all page of ebook, please click here login for view all page.
