Using Sliding Menus
A sliding menu is a simple user interface widget that lets you put a lot of information on a page without cluttering it all up. The user can view just as much (or as little) of the extra information as they want to see at a time. Script 15.1 contains the HTML, Script 15.2 the CSS, and Script 15.3 the JavaScript, as shown below.
Script 15.1. Here’s a straightforward HTML page with a lot of links.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Shakespeare's Plays</title>
<link type="text/css" rel="stylesheet" href="script01.css" />
<script type="text/javascript" src="script01.js"></script>
</head>
<body>
<h1>Shakespeare's Plays</h1>
<div>
<a href="menu1.html" class="menuLink">Comedies</a>
<ul class="menu" id="menu1">
<li><a href="pg1.html">All's Well That Ends Well</a></li>
<li><a href="pg2.html">As You Like It</a></li>
<li><a href="pg3.html">Love's Labour's Lost</a></li>
<li><a href="pg4.html">The Comedy of Errors</a></li>
</ul>
</div>
<div>
<a href="menu2.html" class="menuLink">Tragedies</a>
<ul class="menu" id="menu2">
<li><a href="pg5.html">Anthony & Cleopatra</a></li>
<li><a href="pg6.html">Hamlet</a></li>
<li><a href="pg7.html">Romeo & Juliet</a></li>
</ul>
</div>
<div>
<a href="menu3.html" class="menuLink">Histories</a>
<ul class="menu" id="menu3">
<li><a href="pg8.html">Henry IV, Part 1</a></li>
<li><a href="pg9.html">Henry IV, Part 2</a></li>
</ul>
</div>
</body>
</html> |
To use sliding menus:
1. | |||
2. | for (var i=0;i<allLinks.length;i++) {
if (allLinks[i].className.indexOf("menuLink") > -1) {
allLinks[i].onclick = toggleMenu;
}
}Once we have all the links, we loop through them, looking for those links with a class of menuLink and adding an onclick handler to just those links. Here, that onclick handler is set to call the toggleMenu() function when they’re clicked. | ||
3. | var startMenu = this.href.lastIndexOf("/")+1;
var stopMenu = this.href.lastIndexOf(".");Inside toggleMenu(), JavaScript has given us this. Here, this is the link object that the user clicked, which means that this.href is the full link URL. But we only want the part between the last forward slash and the last period (that is, if the link was to http://www.javascriptworld.com/index.html, we’d only want “index”), so we create and set startMenu and stopMenu to be the locations in this.href where we want to start and stop finding the string that will end up being our menu name. Script 15.2. It doesn’t take much CSS to pull off this effect.
Script 15.3. Text (and links) can appear and disappear with this script.
| ||
4. | |||
5. | var thisMenu = document.getElementById(thisMenuName).style; The variable thisMenu is set to the desired menu using the getElementById() method. | ||
6. | if (thisMenu.display == "block") {
thisMenu.display = "none";
}
else {
thisMenu.display = "block";
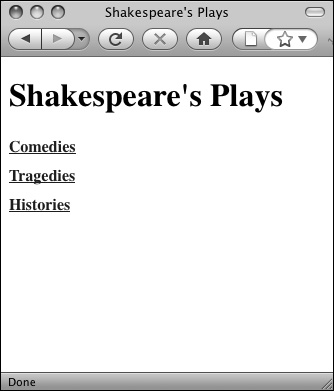
}If the display property of thisMenu is block, then this code changes it to none. Alternatively, if it’s none, it’s changed to block. This is what toggles the menu display, as shown in Figures 15.1 and 15.2. Figure 15.1. The initial view of the sliding menus.
Figure 15.2. After a click, the menu expands and the additional choices appear.
| ||
7. | return false; And finally, we return a value of false—that’s because the toggleMenu() function was called due to an onclick event handler on a link. When we return false, the href attribute never gets loaded into the browser window, so the viewer stays on the same page. |
..................Content has been hidden....................
You can't read the all page of ebook, please click here login for view all page.