Bridges, String Art, and Bézier Curves
RENAN GROSS
The Jerusalem Chords Bridge
The Jerusalem Chords Bridge, in Israel, was built to make way for the city’s light rail train system. However, its design took into consideration more than just utility—it is a work of art, designed as a monument. Its beauty rests not only in the visual appearance of its criss-cross cables, but also in the mathematics that lies behind it. Let us take a deeper look into these chords.
The Jerusalem Chords Bridge is a suspension bridge, which means that its entire weight is held from above. In this case, the deck is connected to a single tower by powerful steel cables. The cables are connected in the following way: The ones at the top of the tower support the center of the bridge, and the ones at the bottom support the further away sections, so that the cables cross each other.
Despite the fact that they draw out discrete, straight lines, we notice a remarkable feature: The outline of the cables’ edges seems strikingly smooth. Does it obey any known mathematical formula?
To find out the shape that the edges make, we have to devise a mathematical model for the bridge. As the bridge itself is quite complex, featuring a curved deck and a two-part leaning tower, we have to simplify things. Although we lose a little accuracy and precision, we gain in mathematical simplicity, and we still capture the beautiful essence of the bridge’s form. Afterward, we will be able to generalize our simple description and apply it to the real bridge structure.
This is the core of modeling—taking only the important features from the real world and translating them into mathematics.

FIGURE 1. The Jerusalem Chords Bridge at night. Image: Petdad [7].

FIGURE 2. The Jerusalem Chords Bridge as seen from below.
Let’s look at a coordinate system, (x,y). The x axis corresponds to the base of the bridge, and the y axis to the tower from which it hangs.
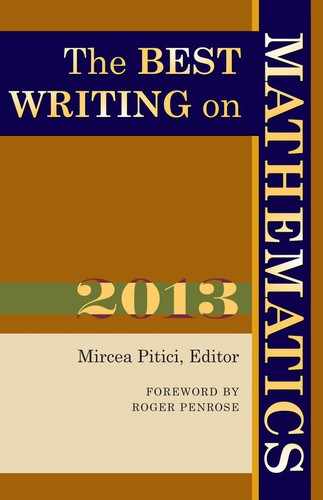
Taking the tower to span from 0 to 1 on our y axis, and the deck from 0 to 1 on the x axis, we make n marks uniformly spaced on each axis. From each mark on the x axis, we draw a straight line to the y axis, so that the first mark on the x axis is connected to the nth on the y axis, the second on the x axis to the (n − 1)st on the y axis and so on. These lines represent our chords. Let’s also assume that the x and y axes meet at a right angle. This is not a perfect picture of reality, for the cables are not evenly spaced and the tower and deck are not perpendicular, but it simplifies things.
The outline formed by the chords is essentially made out of the intersections of one cable and the one adjacent to it: You connect each intersection point with the one after it by a straight line. The more chords there are, the smoother the outline becomes. So the smooth curve that is hinted at by the chords, the intersection envelope, is the outline you would get from infinitely many chords.
Forgoing the detailed calculations (which you can find at Plus Internet magazine [8]), we find that all the points on this curve have coordinates of the type

FIGURE 3. Coordinate axes superimposed on the bridge.
FIGURE 4. Our axes with evenly spaced chords.
for all t between 0 and 1. Hence,
![]()
“Well, is this it?” we ask. Is the shape going to remain an unnamed mathematical relation? In fact, no! Though it is not easy to see at first, this is actually the equation for a parabola! To this you might reply that the equation for a parabola is this:
![]()
which differs vastly from our result, and you would be correct. However, with a little work it can be shown that if we define R = x + y and S = x − y, we can rewrite our unfamiliar equation as
![]()
(See [9] for the details.)
And this indeed conforms to our well-known parabola equation. By replacing our variables x and y with S and R, we have actually rotated our coordinate system by 45 degrees. But this new coordinate system needn’t frighten us. As we can see, the parabola equation is all the same.
The result we got—that the outline of the cables is essentially parabolic—is certainly satisfying, for the parabola is such a simple and elegant shape. But it also leaves us a bit puzzled. Is there a reason for this simplicity? Why should it be parabolic, and not some other curve? If we changed the shape of the bridge—say, to make the tower more leaning—how would it affect our curve? Is there any way in which we can make amends for our simplifications and assumptions that we had to perform earlier?
FIGURE 5. Top left: The parabola R(S) = S2/2 + 1/2. Top right: The same para bola tilted by 45 degrees. Bottom: Zoom on the square defined by x and y ranging from 0 to 1 in the tilted parabola, which is the region that represents the bridge.
An Unlikely Answer
The answers to our questions originate from a surprising field: that of automobile design. Back in the 1960s, engineer Pierre Bézier [10] used special curves to specify how he wanted car parts to look. These curves are called Bézier curves. We shall now take a look at what they have to offer us.
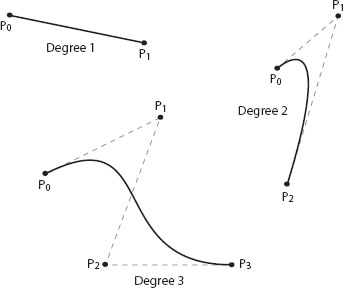
We all know that between any two points there can be only one straight line; hence, we can define a specific line using only two points. In a similar fashion, a Bézier curve is defined by any number of points, called control points. Unlike a straight line, it does not pass through all of the points. Rather, it starts at the first point and ends at the last, but it does not necessarily go through all the others. Instead, the points act as “weights,” which direct the flow of the curve from the initial point to the last.
The number of points is used to define what is called the degree of the curve. A two-point linear Bézier curve has degree 1 and is just an ordinary straight line; a three-point quadratic Bézier curve has degree 2 and is a parabola; and in general, a curve of degree n has n + 1 control points.
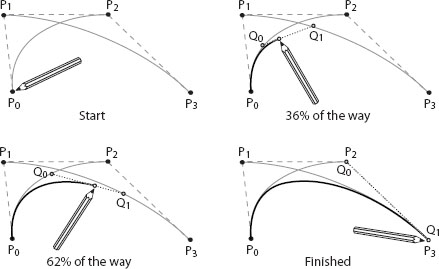
A nice way of visualizing the construction of a Bézier curve is to imagine a pencil that starts drawing from the first control point to the last. On the way, it is attracted to the various control points, but the level of attraction changes as the pencil goes along. It is initially most attracted to the first control points, so as the pencil starts drawing, it heads off in their direction. As it progresses, it becomes more and more attracted to the later control points, until it finally reaches the last point. At any given time while we draw, we can ask, “What percentage of the curve has the pencil drawn already?” This percentage is called the curve parameter and is marked by t.

FIGURE 6. Bézier curves with degrees 1, 2, and 3.
FIGURE 7. Drawing a Bézier curve.
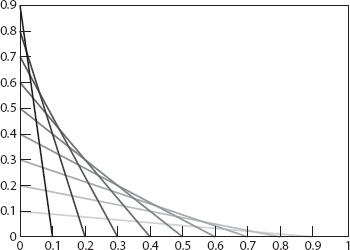
How does all of this relate to our parabolic bridge? The connection is revealed when we take a look at how to actually draw a Bézier curve. One way of drawing it is to follow a mathematical formula that gives the coordinates of the curve. We will skip over that (you can have a look at the formula at [11]) and instead move on to the second method: constructing a Bézier curve recursively. In this method, to construct an nth degree curve, we use two (n – 1)st degree curves. It is best to illustrate this method with an example.
Suppose we have a 3rd degree curve. It is defined by 4 points: P0, P1, P2, and P3. From these we create two new groups: all points except the last, and all points except the first. We now have
Group 1: P0, P1, and P2
Group 2: P1, P2, and P3
Each of these groups defines a 2nd degree Bézier curve. Remember how we talked about using a pencil that moves from the first point to the last? Now, suppose that you have two pencils, and you draw both of these 2nd degree curves at the same time. The first curve starts from P0 and finishes at P2, and the second starts at P1 and ends at P3. At any given time during the pencils’ journeys, you can connect their positions with a straight line.
So, while these two are drawing, think of a third pencil. This pencil is always somewhere on the line connecting the two current positions of the other pencils, and it moves along at the same rate as the other two. At the start, it is on the line connecting P0 and P1, and since both pencils have moved along 0% of their curves, the third pencil has moved along 0% of this line, which puts it at P0. After the other two pencils have moved along, say, 36% of their curves and are at points Q 0 and Q 1, the third pencil is on the line from Q 0 to Q 1, at the point that marks 36% of that line. When the other two pencils have finished their journey, so they are at points P2 and P3 and have traveled 100% of the way, the third pencil is on the line from P2 to P3 at 100% along the way, which puts it at P3.
There is a very good question to be asked here. We have just described how to create an nth degree curve, but doing so requires drawing (n − 1)st degree curves. How do we know how to do that? Luckily, we can apply exactly the same process to these assistant curves as well. We can build them out of two lesser degree curves. By repeating this process, we eventually reach a curve that we do know how to draw. This is the linear, 1st degree curve—it is just a straight line, which we have no problem drawing at all. Thus, all complex Bézier curves can be drawn using a composition of many straight lines.

FIGURE 8. Building a cubic Bézier curve using quadratic curves. The P0 to P2 and P1 to P3 curves are the second-degree quadratic curves, whereas the P0 to Q 1 curve is the third-degree cubic. This is the curve we want to construct. The points Q 0 and Q 1 go along the two second-degree curves. Our drawing pencil always goes along the line connecting Q 0 and Q 1.
Now that we are a bit familiar with Bézier curves, we can return to our original questions: What made the bridge’s shape come out parabolic? How can we extend our model to fix the assumptions we made?
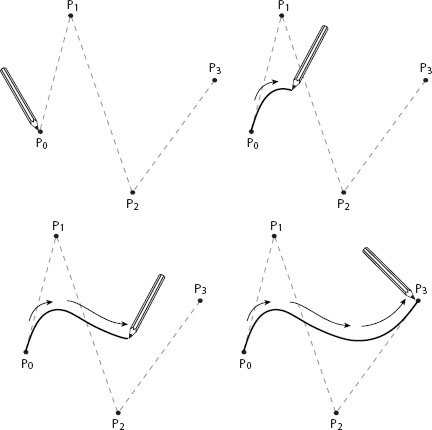
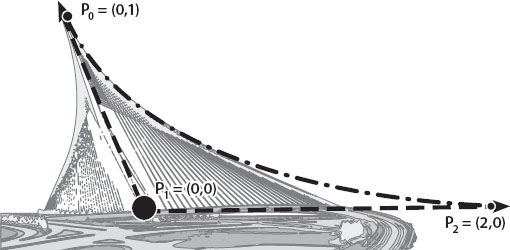
It turns out that our beautiful Jerusalem Chords Bridge is nothing but a quadratic Bézier curve! To see this, let’s go back to our coordinate system representing the bridge and draw a quadratic Bézier curve with the control points P0 = (0,1), P1 = (0,0), and P2 = (1,0). Using our recursive process, the quadratic curve is formed from two straight lines: the line from P0 to P1 (the y axis from 1 down to 0) and from P1 to P2 (the x axis from 0 up to 1).
Now suppose that the first pencil has traveled down the y axis by a distance t to the point (0,1 − t). In the same time, the second pencil has traveled along the x axis to the point (0,t). The third pencil is therefore on the line Lt from (0,1 − t) to (t,0), 100 × t% along the way. Thus, the Bézier curve meets all of the lines Lt for t between 0 and 1. These lines (or at least n of them) correspond to our bridge chords.
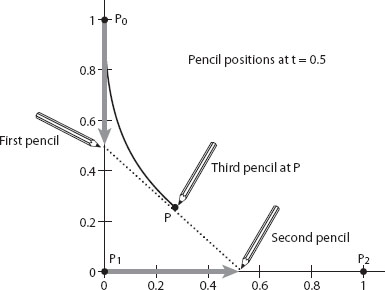
Now setting t = 0.5, we see that the halfway point P = (0.25,0.25) of the line L0.5, lies on our Bézier curve. Figure 10 shows that P also lies on the outline formed by the lines Lt. (See [12] if you’re not convinced by the picture). This method is enough to show that the Bézier curve and the outline are one and the same curve. As Figure 10 shows, any other parabolic curve that meets all the Lt misses the point P and crosses the line L0.5 twice.
Appreciating this fact allows us to deal with some of the previous model’s inaccuracies. First, we assumed that the axes were perpendicular to each other, even though the tower and the deck of the bridge are actually at an angle. Now we see that this angle does not matter. The argument we just used continues to hold if we increase the angle between the axes by rotating the y axis (and any other line radiating out from the point (0,0) in between the x and y axes) counterclockwise by the necessary amount. We know that any quadratic Bézier curve is a parabola, so the bridge outline is still a parabola. Second, we see that it does not matter whether the chords in our model are evenly spaced or not: They just represent some of the straight lines Lt whose outlines define our Bézier curve. Third, the chords coming out of the tower do not span its entire length, but stop about halfway. This just means that we have to look at a partial Bézier curve. If we extend the deck onward, we still have a parabola, with P2 as (2,0). Then the outline of the chords is just the portion of the parabola that spans until (0,1).
FIGURE 9. The arrows inside the x and y axes represent the distance t traveled along the axes for t = 0.5. The diagonal line is the line L0.5.

FIGURE 10. The lines that resemble netting represent some of the lines Lt. The diagonal line is L0.5. The parabola inside the netting illustrates that any parabolic shape apart from the outline curve misses the point P.
FIGURE 11. The correct Bézier curve applied to the Jerusalem Chords Bridge.
We can now rest peacefully, knowing the underlying reason for the parabolic shape of the Jerusalem Chords Bridge outline. Somehow, a curve that was used in the 1960s for designing car parts managed to sneak its way into 21st century bridges!
Béziers Everywhere!
The abundance of uses for Bézier curves is far greater than just for cars and bridges. It finds its way into many more fields and applications. One such field is that of string art, in which strings are spread across a board filled with nails. Although the strings can only make straight lines, a great many of them at different angles can generate Bézier curve outlines, just like the chords in the bridge do.
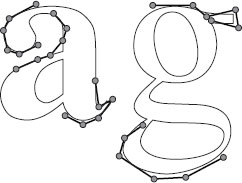
Another interesting appearance of Bézier curves is in computer graphics. Whenever you use the pen tool, common in many image manipulation programs, you are drawing Bézier curves. More importantly, many computer fonts use Bézier curves to define how to draw their letters. Each letter is defined by up to several dozen control points and is drawn using a series of 3rd to 5th degree Bézier curves. This makes the letters scalable: They are clearly drawn and presented, no matter how much you zoom in on them.
FIGURE 12. A pattern made from strings. [13].
This is the beauty of mathematics. It appears in places we would never expect and connects fields that appear entirely unrelated. Considering the fact that the curves were initially used for designing automobile parts, this is truly a display of the interdisciplinary nature of mathematics.

FIGURE 13. Some of the Bézier control points used to make “a” and “g” in the FreeSerif font (simplified).
[1] http://plus.maths.org/content/taxonomy/term/800
[2] http://plus.maths.org/content/category/tags/bezier-curve
[3] http://plus.maths.org/content/taxonomy/term/902
[4] http://plus.maths.org/content/taxonomy/term/674
[5] http://plus.maths.org/content/taxonomy/term/338
[6] http://plus.maths.org/content/taxonomy/term/21
[7] http://en.wikipedia.org/wiki/File:Jerusalem_Chords_Bridge.JPG
[8] http://plus.maths.org/content/finding-intersection-envelope
[9] http://plus.maths.org/content/changing-variables
[10] http://en.wikipedia.org/wiki/Pierre_Bézier
[11] http://plus.maths.org/content/formula-bezier-curve
[12] http://plus.maths.org/content/point-025025-lies-outline-curve
[13] http://www.stringartfun.com/product.php/7/free-boat-pattern