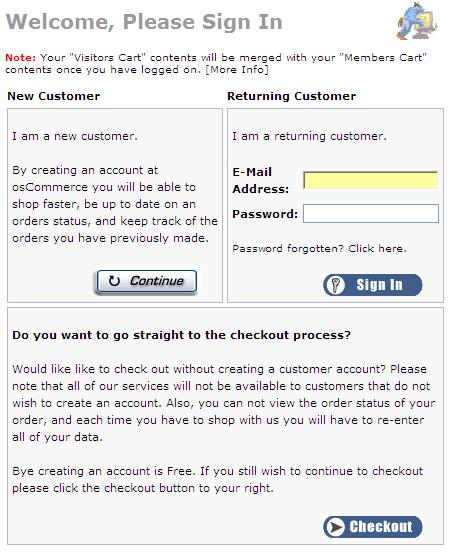
Once a prospective customer visits an online store, there are reasons to buy or not to buy products. Product price is one of the most important factors of course, but yet many other factors also affect a customer's decision.
The customer has certain needs and is trying to satisfy those needs by buying products online when he or she visits the online store website. Hence one of the most important factors affecting the purchase decision is the customer's confidence in the fact that the product will address his or her needs now and possibly in the future.
Another very important factor is whether the customer feels comfortable about buying online in general, and buying products online from that online store in particular.
In order to convince customers to buy products, an online store has to buy their confidence in the first place.
Comparing online and off-line buying processes, it's easy to see why customer's confidence is one of the key factors affecting the buying decision:
When buying offline, the customer can see, touch, even smell and of course often try the product—which is impossible when buying products online.
When buying offline, the customer can ask for advice from the store staff—when buying online the customers are dealing with the website, not a real person.
When buying offline, the customer enters a real store, which has been standing in its place for a while, and is supposed to stay there for a while too—websites are much easier to create and close.
When buying offline, the customer can return the product at any moment according to the consumer regulations that act in that country or territory—online purchases are supposed to be protected by the same regulations, but since a website is only present in the virtual space, the customer may have certain concerns whether standard regulations will be applicable.
When buying offline, in a store, the customer can pay in cash, or using cards, checks, etc. and the money goes from "hand to hand" without much risk—when buying online the customer often trusts personal information to the online store, including contact information, credit card details, etc.
When buying products offline in a store there is no shipping fee involved if the product is in stock and the customer can actually take that product home immediately or pick it up from the warehouse.
Having listed all those benefits of buying offline, we understand how important it is to assure customers that buying products online is a secure, easy, fast, and safe method of purchase.
Providing customers of online stores with information that helps building their confidence is an important task for any online store manager. Without that information, many customers would simply skip buying products from the online store site, and will either place an order with one of the competitors, or buy products from their local store or supermarket.
The default osCommerce installation allows for editing information about products and the online store in general. Product information (like product name, description, image, price, etc.) is edited in the Administration panel of osCommerce. Information about the online store and various policies can be edited in the language files. Language files can be either edited in a text editor, or using the Define Language tool under the Tools menu in the Administration panel of osCommerce.
In this chapter, we will review various aspects of providing customers with detailed information about the products, and about policies of the online store and business in general. We will also consider the best practices in taking and processing orders.
But before we proceed any further, let's stop for a while and review the security and safety aspects of buying online with osCommerce.
Certainly every customer expects the online purchase process to be secure, and important information such as credit card details, personal details and addresses, purchase history, etc. not to be available to any third party without the authorization of the customer. The same goes for online store owners, who expect information about their customers, orders, and product catalog to be securely stored in the database and not become available to the public.
In e-commerce business, the responsibility for preserving sensitive information safe is put squarely on the store owner's shoulders. Different countries have different e-commerce laws and requirements, but here's the list of the most common requirements for the safety of sensitive customer, order, and product data:
Physical access to the servers where the database is located should be limited to the authorized personnel only.
Highly sensitive data, such as customers' credit cards information should not be stored in the database of the online store.
Sensitive data such as customer details, order history, etc should be stored in a secure database with access limited to the registered customers and authorize personnel only.
The web server and database server should communicate using secure channels.
During the customer registration and purchase processes, the customer's browser and the web server should communicate using secure channels.
The web server and database server should be protected from intrusions from outside.
The login and password information should be secure enough, and should be changed from time to time following a developed data protection procedure.
Any database with important information should be backed up regularly to ensure data safety.
Correspondingly, an online store requires a secure server, secure communication between the parts of the system, and also between the customer's browser and the web server. An online store also requires regular data backups, and passwords to be regularly updated. Also, the server where the online store is located should be periodically checked for all sorts of vulnerabilities.
While the store owner can take care of most of these tasks or buy corresponding services from hosting companies, an easy and effective way to check servers for vulnerabilities is to sign up to a service that scans a web server, finds possible threats, and reports those automatically.
One of these services is ScanAlert's HACKER SAFE certification service. The service itself doesn't require integration into an online store or a website—during the sign up/account editing process it is possible to specify the URL/address of the server that should be scanned for security issues.
Once the registration is complete, the service starts scanning the web server on a daily basis and reports vulnerabilities, if found, to the webmaster or web server administrators via email.
If there are no serious issues found, a corresponding message along with the HACKER SAFE logo will appear on the website's pages where the webmaster has integrated a little piece of HTML script. Depending on the subscription level, and also on the severity of vulnerabilities found, the logo may change or may even temporarily disappear from the website's pages.
Services like ScanAlert's HACKER SAFE are not only useful to maintain the server's security in order, but also improve the customers' level of confidence in the website, and the safety of the customer's account information if the customer was to create an account or place an online order.
Without personal contact, where the customer can "meet" the shop staff in person and actually get to know the shop itself, putting comprehensive information about the shop on the website is essential to improve the customer's confidence in the online store.
There are always some people who are so used to buying online that they would probably not require to know everything about the business and the team behind it. But there are always some other, more suspicious, customers, who wont buy products online until they have been assured they are buying from a real business and not from just a one-day fake website.
What kind of information about the business can be displayed on a website to virtually "introduce" it to the customers?
Usually that information would be split into general information about the business, and information about the team that stands behind the business name, and would of course include contact details as well.
When a user first visits an online store—the first impression, the very first page affects the decision to stay and possibly place an order or leave and try some other websites. Of course, if the user is looking for a specific product and the price is right, it's much easier to convert the visitor into customer. But still, the power of the content of the first page that the visitor sees (either the main page of the online store, some category or product page, or one of the landing pages) should not be underestimated.
The main trick here is to keep the balance between different bits of information that one would like to put on the main/landing page. To start building a prospective customer's confidence in the online store, the main or landing page should have (besides products and special offers, etc.) at least some very basic information about the online store itself and the company behind it, about organizations that the online store is a member of, about payment methods available on the website, and about security measures enabled to protect customer and order information.
This is where information about the business in general and the online store in particular should be published on the website. It makes sense to move most of this data into the About Us page of an osCommerce online store. It also makes sense to add a short paragraph containing the most important facts about the business to the main page of the website or to one of the side columns, and then add a link to the About Us page to ensure the customers still get some of the most important information about the business they may be looking for, but at the same time it should not occupy most of the main page or other functional pages. No matter how important it is to provide such information and improve confidence, proper product placement and promotion are far more important for an online store.
Usually, every business owner would know what to add to the About Us page. But still, here's the list of the bits of information the customers might be looking for when they open the About Us page:
Business name, official company name, and company registration numbers—if the online store belongs to a company of course
Business history, featuring years in business (which it only makes sense to highlight if the company has been a long player in the market)
What the business of the company is about, what is its mission
Recent company news and latest achievements (like awards)
How to contact the company—sometimes simply a link to the Contact Us page where more details can be discovered.
We have put this into a separate topic to underline how important it is to provide customers with information about how they can contact the company in as many different ways as possible.
No matter what the reason is for contact, whether it is a prospective sale or a complaint, or a request for customer support, the easier it is for the customer to contact the online store, the more positive effect it will make on the customer's opinion about the services provided in particular and the company in general.
A real business would not mind putting some general contact information (like company name, postal address, and phone numbers) on the pages of its website. This information doesn't need to be too large of course, neither does it need to become the main part of the page.
It can be either put as a relatively small piece of text in the bottom of the website, or even put it into the header of its pages, as in the following screenshot that shows an online store's main page. Even though it's not an osCommerce-based online store, it makes a good example of how a website can look if it has its address and further contact details on the main page.

The following information can be put online about each office or warehouse that the company behind the online store owns or operates from:
Business name (if different from the company name), and a brief description of whether it's an office, warehouse, or some other part of the company's infrastructure
Postal address, including country, for when the company has international presence
Map, or rather 2-3 maps at different scales
Driving directions, including traveling by car, train, plane, or other means of transport if it's an option
Phone and FAX numbers, including country code; free phone numbers can be highlighted, and customer support phones and other contact details are especially important
Email addresses and/or links to special fill-in forms that the customer can use to send a message to the company
Once again, the more information about the company's physical existence and physical presence in the specified locations can be given to the customer, the easier it will be for the customers to buy from the website with no worries.
The best way for an online store to make its business look real in the Internet would be to publish photos of its office(s), warehouse(s), products, and staff.
Photos should be clear, look nice, and should make an impression of photos of real objects and people as well. The company's brand should be featured in as many photos as possible.
Photos of the following may be published to improve customer's confidence in the online store as a real business:
Office or show room photos, from the inside and outside
Warehouse, from the inside and outside
Delivery vans, if applicable
Photos of product lines and just photos of multiple products grouped together
Team photos or individual photos of team members with short description about each person; by the way such photos can also be added to the Contact Us page where the phone numbers are located as well, so that when a customer calls in and asks for any sort of advice or information, the customer will see who the person answering the call on another end of the line is
It has become a common practice among online shops to build customer confidence by promoting the fact this or that online store is either a member of a certain organization with a high public trust level, or has been certified by such an organization as a secure, responsible, professional product and service provider that meets high trading and service providing standards.
Being a member of such organizations or being certificated by them is especially important for new online stores that do not have a record of many years in online business, to prove their professionalism and ensure the security and safety of their online purchasing processes.
Once an online store is certified, it usually becomes possible to put a graphic image (the so called seal) on its pages to announce and prove the fact of certification to its visitors and customers. Such a seal is then linked back to the website of the certifying organization, to a page that usually contains information about the business behind the online shop and about the online shop itself. A common practice is that the seal is provided as JavaScript or HTML code that can be downloaded from the website of the certifying organization once the certification process has been successfully completed.
Even if the actual certificate is provided in print, it makes sense to scan it and upload to the website—the same as a brick and mortar store would place copies of its certificates and awards in the window.
For the customer seeing the online business being a part of an organization with a publicly recognized high level of standards and requirements to its members means that products and services provided by that online business will also be of certain high quality and standards, and that if any problem arises, the customer will be able to complain and that complaint will be heard and dealt with professionally and in a timely manner.
We will review several of the broad range of privacy and security seal programs that are available to online merchants in different countries and world wide:
TRUSTe Web Privacy Seal is provided by www.truste.org. The seal helps building confidence with consumers and increases turnover by letting end customers know they can trust an online shop with their personal information. Displaying the seal on the website is not all about The TRUSTe program. There are strict privacy principles (privacy policy documents need to be approved by TRUSTe, notice and disclosure of personal data collection and use practices should be made available on the website, and others) followed by all participating companies, along with the so called TRUSTe Watchdog dispute resolution process.
TRUSTe performs audit of websites, and gives advices on how to improve privacy and all policies to comply with best practices.
Shopsafe logos are provided by www.shopsafe.co.uk (there are also US, Australian, and New Zealand versions of the program). The service is free, and not only checks the website for various security issues and high standards of online trade, but also lists participating online stores in its own directory.
Shopsafe not only looks into the security of online transactions and customers' data, but also into whether the online shop has a wide range of products, whether prices are clearly visible on the website, whether the website is not just a copy of some other site, whether there are contact details, including address and phone number available if the customers would like to get in contact with the online merchant, whether all delivery, privacy, returns, and other policies can be easily found on the website. Last but not least, Shopsafe checks if the business is based in the country Shopsafe issues logos for (USA for shopsafe.com, UK forshopsafe.co.uk), and if the online store delivers to, at the least, addresses in that country.
TrustedShops.com and TrustedShops.de are mostly available for companies that trade or are going to start online trading in European countries. The service (membership) has several levels, each with certain additional features available to the online merchants. To become a member and get the seal of approval, the online merchant needs to get a certificate from TrustedShops.
The certification process includes passing through a series of tests that are individually prepared for each online store by TrustedShops. Only after successful final acceptance of the shop, will the online merchant get the right to put the seal on the website.
Those online merchants who also trade actively on eBay, may want to put their "eBay PowerSeller" icon on the pages of their online store. Being an eBay PowerSeller means the online merchant has managed to achieve and maintain at least a 98% positive feedback rating. Therefore the presence of the logo on the website can once again reassure customers the service they will get and the products they will buy will be of high quality. Quoting eBay, customers "can be confident that they are transacting with an experienced eBay seller who has proven that they're committed to customer satisfaction".
SafeBuy.org.uk, or rather its SafeBuy Assurance Scheme, is designed for online merchants and their customers in the UK. A SafeBuy logo displayed on a website tells the customer the website is safe and trustworthy. In the event of any unresolved dispute between a customer and online merchant SafeBuy will act as mediators at no charge to either party.
Effectively, it creates a body to whom the customer can complain if the issue can't be resolved by the customer and online merchant's mutual agreement.
Among other requirements, online merchants are meant to respect corresponding European terms of sale of goods and data protection acts, provide the necessary security for processing credit cards, provide their physical location and contact information publicly on the website, display and clearly explain all prices included into order totals, and provide clear explanation of delivery procedures, not use SPAM for marketing purposes, etc.
buySAFE.com provides, besides the certification process similar to those organizations already mentioned, yet another facility for end customers to make their online orders as risk-free as possible. buySAFE actually insures transactions (when, dependent on the status of the online merchant, it's the customer or the online merchant themselves who pay the fee for the transaction guarantee).
Therefore, the customers gets virtually risk-free online shopping experience, and those online merchants who are certified by buySAFE and have the corresponding logo on their website can significantly increase their turnover by getting online orders from those customers who would hesitate to place an online order under different circumstances.
There are many other programs and organizations that we could not mention in this book. But what is important and what is common between all of them is the main principle of building a customer's confidence in online shopping by reassuring the customer about certain high standards of online trading the online store complies with, and making the whole online shopping experience as risk-free as possible.
Professional and business awards nowadays also often come in downloadable format from the associations or organizations that issue such awards. Even if an award comes printed, or as a physical sign, sculpture, etc., it still makes sense to take a photo of it and place it on the website's pages.
Yet other types of seals that improve customer's confidence are security seals and business identity seals. Some companies, like Go Daddy for example, provide a combined service and ensure both the security of the online purchase process and the business identity of the online merchant, at the same time.
Usually a security seal comes with any SSL certificate. Such SSL certificate issuing organizations as VeriSign, Thawte, GeoTrust, GoDaddy, etc. have different SSL certificates and correspondingly different security seals are available to online businesses. The seal often comes as JavaScript/HTML code that can be inserted into any page. The snippet of code then downloads an image and any additional information from the SSL issuer website and displays it in the pages of the online store. Various types of security seals come with different SSL certificates.
Obviously, the more expensive the certificate is (and prices may differ from about $19.99 per year to about $400 per year, and even higher), the more complex the security seal that comes along with it, and the more aspects of online trading can be certified.
Obtaining a security seal may include several levels of authorization to ensure the SSL certificate and the seal are being sent to the company/person who really runs the online business/website and not to someone else. This may include sending several emails back and forth, and some of them only to the email addresses associated with the corresponding domain name, receiving letters and phone calls, etc.
Even more advanced service is provided by companies and organizations that certify business identity. Information about the business is checked—business name, addresses, phone and fax numbers, professional references, and many more things.
A Better Business Bureau program called BBBonline (www.bbbonline.org) provides services that help end customers get information about the business body that actually runs the online store, to ensure they are buying products from a company that complies with certain standards for ethical online business practice.
Also important is that a BBBonline membership means that the company agrees to resolve any disputes with its customers through BBB's dispute resolution program, so the customers are not only provided with business identity information but also are given a facility to complain and be heard and get any dispute resolved efficiently and to the mutual satisfaction of the end customer and online merchant.
Participation in BBBonline is limited to the USA and Canada only, though as said on the www.bbbonline.org website "the company must be based or have a physical presence" in either of those two countries. Therefore companies with their headquarters located in other countries, who have subdivisions in the USA or Canada can apply.
Conveniently enough for end customers and online merchants there are several ways to confirm business identities. Like for example, seals supplied along with SSL certificates. GoDaddy.com have several products that include business identity verification along with a regular SSL certificate. The SSL certificate just won't be issued until the company's identity and real existence are proven. Business identity information can be then displayed in a special animated SSL seal that online merchants can put on their website. Similar services are available from GeoTrust.com, and several other SSL certificate issuers.
The seals and awards can be inserted into any page of the website. In the case of an osCommerce online store, there are several pages where the seal can really make a difference.
The corresponding image can be inserted into the main page of the osCommerce online store to assure the visitors, from the very first glance, that the website provides professional services and its services and products meet the high standards of certain organizations and/or has won certain professional or business awards.
Such images can be also added to one of the side columns (if any are present in the design integrated into the osCommerce online store). They can either be placed along with the Information box, or along with the Shopping Cart box. Or the security seal could be added to the footer of the online store, usually along with its address and links to information pages (like About Us, Contact Us, Privacy policy, Terms and Conditions of use, etc.). Location of the security seal image on the page may depend on which page the customer is looking at.
It also makes sense to add seals and awards images to the About Us page of an osCommerce online store.
Certain business or professional awards can be placed on the corresponding product or category pages to demonstrate to the customers the professionalism and high quality standards provided by the online shop in that particular product range.
And of course, it's very important to place security and business identity seals on the Shopping Cart and Checkout pages, because those are the pages where some customers actually hop off the purchase process.
Of course, the seal and award images should not take customer's attention away from products and especially from the elements of the page that actually allow customers to make a purchase, but, at the same time, those images should help to ensure customer's confidence in making the purchase. So it may make sense to put such images on the main page, side columns on other pages, product pages, shopping cart, and checkout pages at the same time.
What really makes a difference to the customer and what makes the customer choose this or that online store to make a purchase is a combination of various factors. Some customers know what they are looking for and simply compare prices to choose the best price and the most reliable service provider. Other customers may not know what exactly they are looking for and may be browsing through several sites to find the product that may suit their needs.
In either case, making sure the customer will receive appropriate products and professional service and that the customer's online purchase experience will be positive and secure is one of the most important tasks of an online store owner.
Some researches though demonstrate that sales figures do not change that much when an online store announces it has become a member of a certain organization or has been certified to meet the high standards of certain public organization or company. But it depends mostly on how well known the organization or certification company is, and how valuable and well known their certification is to the target audience.
An online store owner should avoid trying to get the website certified in as many organizations or companies as possible, but rather concentrate on getting the website certified by one or a very few that really make the difference to the end customers.
In an ideal situation, information about the business that stands behind the online store should be provided in as many languages as are used in the territories in which it operates or are used by its target audience. Website visitors will welcome the facility to read general information about the business in their native language. More visitors will become customers if they can access the online store in their native language.
osCommerce has a built-in support for multiple languages and comes with English, French, and German languages enabled by default. But since business information is very specific, every store owner who's willing to operate internationally should have it translated by professional translators and published accordingly on its pages.
It's a very important task to ensure the information in different languages is always up-to-date, and once some text or page gets changed in the default language, it is also updated in all other languages. It's an common mistake that causes misunderstanding and confusion when one and the same page has different content in different languages.
However, there are cases when the store manager would intentionally put different content for one and the same page in different languages. This is because the store operates not only in different languages but also in different territories. Terms and conditions, shipping rates, and other information may be different in different territories. Correspondingly, page content changes when the customer changes language. Even address details on the Contact Us page may be different.
Only professional translators or native speakers should be used to translate such important information. Mistakes and incorrect translation may also cause misunderstanding and confusion, and eventually result in unsatisfied customers. Using online translating services to translate pages in default language "on the fly" is inappropriate because the present level of such services is not anywhere near the quality of services that can be provided by certified skilled professionals. By using online translating services to translate pages, the store owner will demonstrate clear disrespect to the visitors who read in other languages.
In osCommerce, languages can be switched on any page if the Languages information box is enabled in one of the side columns, or in the header of the pages. Some osCommerce store owners prefer to move this piece of code into the header part of the page, so that it's easy to find on the page and easier to switch to another language at any moment. Usually, the Language box contains icons of corresponding flags to make it easier for customers to switch to the desired language. If the website operates in more than three or four languages, it may be a good idea to give customers a facility to select the language in a drop-down box, because having many language icons either in a side column or in the header may distract from the layout of other design elements of the page.
A useful feature that comes built into osCommerce is the facility to change language to the one set in the customer's web browser as the default locale automatically when the customer enters the website. It's a very good marketing approach as this eliminates any confusion if the customer is not familiar with the default language of the website and has to browse through the page looking for language switch controls. But even with such features in place, it should still be possible to switch languages manually. The reason is simple; it's not always the case that the default locale in the customer's web browser can be determined correctly, and therefore some customers will still have to switch to the desired language manually.
Another approach is switching languages based on the customer's geographical location. It is possible to determine the customer's geographical location based on the IP address. Each country or territory usually has certain ranges of IP addresses assigned to it, so by knowing the IP address of the customer it's possible to find out the territory the customer is visiting the site from. Correspondingly, knowing the territory (country here), it is possible to some degree of correctness to determine the customer's native language. The cause of possible mistake here can be in wrong association between the IP address and the territory, and also in having several languages in use in the territory the customer is browsing the site from.
There is a contribution for osCommerce that is available from http://addons.oscommerce.com/info/1096 that allows for determining country of origin by customer's IP address. This contribution was originally designed for the "Who is Online" page in the Administration panel of osCommerce, but of course it can be easily used to determine the customer's country of origin when the customer first opens any page of the website.
To minimize mistakes, it's better to combine the two methods together, i.e. determine the customer's browser's default locale and also determine where the customer is browsing the site from and only switch the language automatically when both methods give the same result.
Sometimes before making a purchase, during the checkout process, and after placing an order, the customers may want or may be required to read the terms and conditions of trade, or policies of the online store. Here, we will review the more or less typical set of documents that an online merchant may have to publish on the website, and also review typical content of such documents.
The Terms and Conditions of trade document is probably the most important one, and it describes how the customer will be treated and what sort of obligation the online store agrees to undertake to fulfill the customer's orders, how the online store protects customers and its own rights, and how this corresponds to the law. To some degree this works as a contract between the online merchant and the customer.
It's important to inform the customer that rights granted by law are not affected by the Terms and conditions of trade of the online store.
Terms and conditions are usually put on one of the information pages, and a link to that page is usually put into the Information box in one of the side columns or into the bottom of all pages where other important links can be located.
Also, and this is required by law in some countries, the Terms and Conditions document can be made a part of the checkout process and the customers should confirm they have read and understood the document before placing an order.
Changes to the Terms and Conditions document, the same as to other documents that regulate relations between the online store and the customer should be announced on the website and made part of the news archive, so that returning customers could easily locate them on the website when they return to check their account, order status, or place another order.
The following can be put into the Terms and Conditions of trade document:
Contract definition—i.e. what is defined as a contract between the customer and the online store, and how each side is supposed to fulfill the contract.
Data protection—details about how customers' sensitive data is protected and what are the security measures taken by online store to protect it.
Copyright information.
Disclaimer—this paragraph explains how the online store would deal with claims of certain types (like for example, incomplete product descriptions, mispriced products, etc.).
Definition of means of communications—in most of the cases the online store will deal with the customers via electronic means of communications, like email or the website itself.
Liability and indemnity definitions.
Alteration or amendments to the document usually describes the way the current Terms and Conditions document can be altered or modified or completely replaced by the online merchant.
Definition of Force Major and also obligations that the online store and the customer should fulfill in case of events beyond reasonable control of both sides.
Governing law and jurisdiction—this paragraph usually defines the governing law and which courts lawsuits should be submitted to, should it get to that stage.
It is essential for online merchants to seek for legal advice when creating their Terms and Conditions document, so that the online store and its customers feel protected by the document.
All customers will be able to see the available payment and shipping methods during the checkout process.
But whether or not certain payment methods are accepted by the online store, what are the payment terms (for example if the customer is charged immediately or only after the stock has been allocated or the whole order has been dispatched, etc.), should all become a part of the Billing policy document. The billing policy may also contain logos of payment methods supported by the online store, account details for bank transfers, addresses for checks, etc. After all it's an HTML web page, which provides webmasters with endless customization facilities. But the point should always be about making it, as well as other policies, comprehensive and easy for customers to understand.
The Shipping Policy document is to some degree similar to the Billing Policy one, though it contains all the information about delivery options. Besides description of each shipping option, the Shipping Policy document can also contain shipping fee tables, useful phone numbers, and tracking links for items already dispatched. The Shipping Policy document can also advise on what to do if the order is lost after it has been dispatched, what would happen if the customer is out when the order arrives, or which regions/countries the online can store deliver the goods to.
It's fairly important to assure customers that online orders can be returned back to the online store in case of faulty products, or if a customer doesn't like the product, or the customer's mind changes, or because of any other reasons explained by the governing law. Any restocking fee policy should be explained as well, so that the customers would know how much they could be charged if returning ordered products back.
Often the return and refund policies are combined with the Shipping Policy to make it is easier for customers find all the information in the same place. And often, along with the returns and refunds policy goes the warranty policy that explains various warranty conditions for different products sold in the online store.
Quite often there's so much information available online, that a website visitor is quite confused and experiences some difficulty making a choice between several similar products, or simply finding a solution or a product to address certain needs.
That's where it's fairly important to give the visitors of an online store a helping hand, and advice if they are looking for it.
Buying guides are sets of articles that can help a customer to make a choice of a product that will satisfy certain criteria and address the customer's needs. Buying guides on their own do not have to promote specific products. Instead, it's better to concentrate on determining what the customers need and to provide corresponding advice, based on the product range sold online.
Buying guides can be specific for specific categories of products. For example, an online store that sells all sorts of home appliances would have several buying guides—for cookers, hobs, extractors, dish washing machines, washing machines, coffee makers, and so on. A buying guide should explain the benefits of the solutions and approaches that are implemented in particular products, and also how those solutions can solve problems that customers experience, or address their needs with a better service than they currently have.
By providing customers with buying guides, an online store not only helps the customers to make their choice, but also shows the importance of them making the right choice.
Generally speaking, a sale is a good sale when the customer feels happy or satisfied right after buying products or services, and also, in the future as the product or service the customer has bought actually helps the customer and does exactly what the customer wanted and expected from such a product.
Buying guides are not very difficult to implement in osCommerce.
First of all, the online store manager needs to define which products the buying guides will be created for. Usually it's not difficult to do—actually in most cases a look at the list of top categories would be enough.
Secondly, there needs to be an expert who will actually create the buying guides. There could be several people writing different buying guides, dependent on what their expertise is about. A person to write a buying guide should be someone who has personal experience with such products, and also has experience selling such products to customers (either on the phone, online, or in the show room). Knowledge of what solutions customers are looking for, and what each feature, technology, or approach actually means is essential. When describing some features and solutions in buying guides it makes sense to add links to the product, that have that feature or solution in place. A link to the advanced_search.php page with certain parameters (category, manufacturer, product name/model) will do the trick.
It is possible to use one of the CMS add-ons for osCommerce to create buying guide pages. Links to all buying guides can be either put into a special information box called Buying Guides, or put onto a special new page and a link to that page added to the Information box, so that customers can easily locate it on the pages of the osCommerce online store. It also makes sense to add links to the buying guides both to the Advanced Search page and to the Advanced Search Results page. In the latter case, it's a good idea to highlight buying guides on the Advanced Search Results page if no one product is found according to the customer's query. Finally, a link to the corresponding buying guide can be put on the category page (an add-on to osCommerce that allows for category descriptions would have to be installed) and also on the product's page. Buying guides should be also made available in downloadable format (PDF, DOC, RTF, etc.) so that customers can download them and read them later. Especially with more expensive products it's always a good idea to give customers advice and also some time to think and choose the option that best suits them. Buying guides are also very good for SEO, as a buying guide will contain plenty of valuable consistent keywords, and content related to the products offered in the online store.
Frequently asked questions (FAQs) are questions that many customers ask (or would like to ask). These can be summarized and can be put together with answers in the so called FAQ. Also, any questions the online store manager wants to answer to help customers to learn more about the products that are offered online, about the services provided, etc. can be included.
A FAQ is a set of pages each with one or several typical questions and detailed answers to those. Questions, if there are many, are often grouped into question categories to make it easier for customers and the website's visitors to find the answer they are looking for. For example, the FAQs of osCommerce online store can have the following categories: Our products, User account and security, Checkout process and payment methods, Order tracking and delivery, Warranty and returns.
Questions put into the FAQ are usually quite short, but of course the answers should be long enough to provide the customer with comprehensive information.
Link to the FAQs page can be added to the Information box of osCommerce. Links to the different sections of the FAQs can be put on different pages of the osCommerce online store, and correspondingly, on the account registration page, checkout shipping page, checkout payment page, checkout confirmation page, etc. It's a good practice to open such links in a new window, so that the user doesn't get distracted and can continue with the purchase process.
There are several contributions for osCommerce that allow for creation and management of FAQs. They can be integrated into the Administration panel of the osCommerce online store, and allow for creating sections, questions, and answers.
A contribution called FAQDesk can be effectively used to manage those frequent questions and answers that the online merchant would like to present to the customers and website visitors. That contribution can be downloaded from http://addons.oscommerce.com/info/1106. Once installed, it allows for creation of categories of questions in the Administration panel of the website, and of course for posting questions and answers into those FAQ categories.
FAQ categories can be configured to be displayed in an information box in one of the columns. There can also be a special information box with the latest FAQ posts.
Each question can have a corresponding short and long answer. For convenience, short answers can be displayed in the FAQ listing in the FAQ category, while the long answers can be displayed on the FAQ details page. A special "sticky" option is available for the Administration of the online store to mark certain FAQs to appear at the very top of FAQ lists in FAQ categories.
An important feature for FAQs is search, especially for those FAQs where there are a great many questions and answers. Often, especially if there are many questions and answers available, customers may choose to try the search feature to find the Q & A they are interested in, instead of browsing through several sections of FAQs.
It's fairly important to learn to listen to customers when they ask questions, either on the phone, in the store, or via email or live chat. Collecting questions, grouping them together, and giving descriptive answers can help answer similar questions from other customers, and also show the customers the level of professionalism the online store possesses when it comes to the products offered online, or to the services provided before, during, and after sale.
As in a regular store, a customer may need some assistance with products, or some clarification about certain services or specifics of the ordering process. In a regular store, the customer would ask a sales adviser for help. Many online stores put the phone numbers of their Sales team on the website so that the customers can pick up a phone and make a call (often absolutely free of charge) and ask for help.
But with online stores, one more facility can be employed that can help the customers contact the Sales or Support team easily, and doesn't even require making a phone call. This is the Live Support/Live Help feature.
The live support feature is actually a Chat feature. In its simplest implementation, it allows an online chat between the customer and a Sales advisor/Support team member. It opens a new browser window where the customer can post some short messages and the sales advisor can answer also by posting messages.
In osCommerce, the Live support feature can be useful on the main or landing page, on the search results page, and on the product information pages as well. If it's added to the website, it's essential to have one or several persons or even a whole team available to answer Live support requests from the customers. Unfortunately, many store owners enable the Live support feature and then do not assign enough human resources, which results in unhappy and unsatisfied customers waiting in a queue for a chance to chat with a sales advisor or a support team member.
The Live Support features gives customers that level of confidence that it is always possible to ask a live human being for help or advice, as they can in a real store.
There are several open-source/free and commercial solutions that can be integrated into osCommerce. One of the most popular ones is called "PHPLive!" by OSI Codes Inc. It is available from www.phplivesupport.com as a free trial, hosted, or downloadable version. Once installed to the website, it updates the database by creating certain additional tables and can be used straightaway after the automatic installation. The before-launch configuration process includes creation of one or several departments (for example Sales, Support) and then one or several user (operator) accounts in each department. A feature that is simple but certainly good for building trust allows uploading photographs of system operators.
Integration into osCommerce is really easy and straightforward. In order to do it, one has to log into the newly installed/hosted PHPLive! Administration panel, and make the system generate a certain HTML code that can be then inserted into any page/information box of the osCommerce website. It's as simple as that!
Afterwards, every user that has reached a page where PHPLive! has been installed, sees a specially generated image that indicates whether Live Support is available at the moment, or if there are no active operators and the user can only leave a message (actually it sends an email) to the Support team.
The customers come to an online store website to buy products or services. It's their main point of interest. The value and effect on a customer's decision to buy or not to buy of the quality and completeness of the product catalog cannot be underestimated. Contents provided to the customer should not only call to action (to buy products or services) but also be properly organized and detailed enough so that the customer can easily find the desired products and get all required information about them.
A well prepared product catalog is:
Well structured
Easy to search through
Informative and reasonably detailed
Easy to read and contains clean and sharp product images
The category tree is one of the key navigational elements in an osCommerce online store. All products are usually grouped into categories. The category tree may contain several levels of categories.
It is important to understand that the category tree, often being put at the top of the left-side-column, is one of the first design elements the customer will see when he/she opens the website.
Depending on how well it is organized, the customer may literally be lost from the very first moment, after a few clicks, or on the contrary, may easily find the desired products.
If the online store has about ten top categories, in that case the category tree should not be too long; ideally, it would not occupy more than a third of the screen's height and contain all top categories. On the contrary, if there are many more top categories in the online shop, and also sub-categories, it makes sense to list all top categories there and also add some of the sub-categories (the ones with featured or best selling products), so that customers and search engines could get easier access to Product Listings.
Too many levels of categories is not a good practice, ideally, there would be no more than three category levels, or even two levels, if it's possible. The customer should not feel lost in the category tree, as the customer has come looking for products. If the category tree contains too many levels, it makes sense to ease access to the actual products for the customers. In order to do this, some featured or best selling products can be listed on the category details page, along with the category description and a listing of sub-categories.
Category names in the tree should not be too long, but self-explanatory at the same time. Too general or too specific is not good; better use something in between the two.
Categories in the tree can either be sorted alphabetically, or by their importance. Certain categories may contain products that the store owner would like to sell, but from another point of view, other categories may contain the best selling products, so it makes sense to give such categories more priority. Of course, priorities may change with time, but it's better not to change the category tree too often so as not to confuse returning customers.
Many osCommerce store owners complain about the speed of their osCommerce websites. Often the end customers bring it to their attention; sometimes the slow down is even noticeable in the Administration panel of osCommerce.
Customers do not like to wait, neither in a real store, nor when browsing through an online one. Slow response and long page load time may affect the customer's decision to stay on the website or to leave trying to find another online store selling similar products.
Some researches say customers would not usually wait more than four seconds to see a page fully loaded! Quick loading pages not only make the browsing experience more pleasant, but also demonstrate to the customers the store owners take their online business seriously, and invest in the infrastructure of their hosting platform and in website development and optimization.
An osCommerce online store that was started several years ago and has been fast all this time has suddenly become slow—how is it possible? Or why would a very new osCommerce site demonstrate bad performance?
There could be a number of issues with both the hardware and software that affect the performance of an osCommerce online store. Here is the list of what should be checked to make sure your osCommerce-powered business doesn't lose customers because of poor website performance:
Web server average load and hardware configuration—the web server may need an upgrade (additional RAM or new CPU for example) or maybe its hard drive is full and needs cleaning.
Database server configuration—MySQL needs to be optimized to work in the most efficient way. Mostly this relates to using cached queries. More on MySQL server optimization can be found at http://dev.mysql.com/doc/refman/5.0/en/optimizing-the-server.html.
Database structure optimization—in older osCommerce versions not all database indexes were properly implemented. For example, almost any osCommerce website requires database indexes for tables that are used for 'Best Selling' and 'Customers Who Bought This Product Also Bought' features, and these indexes were often missing in old installations of osCommerce. Here, one can find more information on how to build and use indexes: http://dev.mysql.com/doc/refman/5.0/en/optimizing-database-structure.html.
Number of database queries per page—osCommerce allows for monitoring not only page loading time, but also the number of database queries used per page. The corresponding contribution can be found at http://addons.oscommerce.com/info/4643. Obviously, the more queries are run against the database, the slower the page will load. So caching parts of the pages that do not change too often can help improve page loading speed and overall osCommerce performance. Some osCommerce standard features and contributions can be optimized, and the number of database queries can be reduced by rewriting the script. For example, to display the list of featured products, standard osCommerce would query the database to retrieve the name of each product. But the database query could be changed, so that both the list of featured products and also their names and descriptions are extracted from the database at the same time, in one go, as only one query.
Product images—usage of thumbnails can improve the Product Listing page loading speed, dramatically. And also improve the loading speed of other pages where image thumbnails can be used instead of full-sized images.
PHP scripts—PHP scripts can be optimized with tools like PHP Accelerator. As it says on the PHP Accelerator website (http://www.php-accelerator.co.uk), it "…provides a PHP cache, and is capable of delivering a substantial acceleration of PHP scripts without requiring any script changes, loss of dynamic content, or other application compromises". There are several PHP Acceleration solutions. More information about those and also links to the corresponding websites can be found at http://en.wikipedia.org/wiki/PHP_accelerator.
HTML pages size—it's obvious that the larger the page is, the longer it takes for a web browser to download it from the web server. Also, larger HTML pages put more workload on the web server that in its own turn slows down overall website performance. In the latest versions of osCommerce, a special page compression feature has been implemented that compresses the page on the web server side, and then the web browser decompresses the page on the end customer's side. This feature can be turned on in the Administration panel, Configuration section, GZip Compression menu. If the web server supports GZip compression, it's better to turn that feature on to improve website performance and page loading speed for end customers.
When an online store has many products, the search function and search results display page become an essential part of the online ordering process. To order a product, the customer has to first find the desired product in the product catalog.
osCommerce provides Quick Search and Advanced Search features by default. There are several improvements that can be implemented to make it easier for customers to find the products they want.
First of all, the Quick Search box can be improved with the auto-suggestion feature (similar to the auto-suggestion feature in Google toolbar). This helps customers to not only specify their search criteria faster, but also find products by name or model even if the customer doesn't exactly know it. The module for osCommerce called "AJAX Search Suggest" can be downloaded from http://addons.oscommerce.com/info/4144. Once installed, it integrates with the "Quick Search" information box, and whenever the user starts typing a word in the free-type text field, the contribution lists matching products (the ones with product name starting from the typed sequence of letters) underneath the Quick Search box. An alternative solution, another contribution, can be downloaded from http://addons.oscommerce.com/info/3413.
Secondly, additional filters (like category or price) can be added to the Quick Search box, so that customers could search not the whole product catalog, but rather a certain category or price range instead.
An osCommerce contribution available at http://addons.oscommerce.com/info/4352 allows for a price filter to be added to the "Quick Search" box, simplifying product search for customers, especially if the online store has plenty of products in the catalog.
Finally, the relevance of search results means a lot. The more relevant the search results are to the search terms, the more chances are that the customer will find the desired products and make a purchase. By relevancy, it's possible to understand presence of the keywords and key phrases that the customer searches for in product name, description(s), attribute names, etc. The more occurrences of a keyword are in a certain product—the more relevant that product would be to the search terms.
When a search brings up multiple products, the customer only faces the problem of choosing between those found products. But what if the search results contain no products at all? What if the customer's criteria (either set in the Quick search box or in the Advanced search page) didn't match any of the products listed in the catalog? In such a case, the resulting page should not only contain the "products not found" message, but also, preferably, the following:
The search form with all fields pre-filled with the previously specified search terms
Suggestions on how to improve search criteria
Links to the most popular categories, products or searches (if corresponding statistics are available), or to the products the store owner would like to promote
More product catalog filter options (by manufacturer, by price range, etc.)
The Product Listing page is what the customer sees when either choosing one of the categories in the category tree, or searching for some products, or using some filters that are intended to help the customer to ease the product finding process.
It is on the Product Listing page that the customer makes the first step in a series of decisions that may or may not lead to the purchase. Therefore, the Product Listing page should contain just enough information for the customer to be able to make that decision.
First of all, there should be enough products listed on the page, but not too many at the same time. By default, osCommerce brings up ten products per page. This setting can be modified in the Administration panel, Configuration section, Maximum Values menu, Search Results variable. But whether the number of products per page should be increased, decreased, or left unchanged depends entirely on nature of products being offered in the online store, and on the number of such products in the product catalog. It may also depend on design aspects because naturally, a grid view will allow for listing more products per page than a list view.
Some products require more space on the Product Listing page to be noticed by customers than the others. If products need a bigger picture so that the customer can see some important details, a short description, or maybe some detailed technical specifications to be displayed to make the customer satisfied with the level of information provided, and there is a relatively small number of items in the product catalog, it makes sense to put less products per page but provide customers with more information about such products to make the choice easier.
In either case, the rule of thumb is simple: most customers do not like longer pages, and even if the page is longer than the screen size, they do not like to scroll for more than one mouse wheel turn. Correspondingly, the number of products per page can be calculated by dividing approximately 1.5 of the estimated average customer's screen size by the height of the screen space required to display an average product in the listing.
By providing certain information about products on the Product Listing page, the store owner resolves two tasks: keeping the customer interested in the products, and building the customer's confidence in the fact that the products listed there will satisfy the customer's needs at present, or in the future, and that this particular online store is the right place to buy such products. As to what can be displayed for each product in the listing, it depends entirely on the nature of the products.
For example, for an online store that sells jewelry, displaying product name, price, and, most importantly a nice and sharp picture of the product will be enough.
For an online store that sells industrial equipment, it will be essential to display product category, name, picture (though this is not always needed because the name can describe the product well enough, and also the level of customer's awareness of the product will be high enough) and some of its key specifications.
A website that sells kitchen appliances would be expected to mention product category, manufacturer name (and sometimes logo), product name (or, often in this industry, model or product code), and several most important specifications or features of the product (or its short description).
As we can see, the content of the Product Listing page depends on the nature of products being offered online. If an online store has products of several different types to offer online, the content of Product Listing pages may be different for each category/product type.
In almost all cases, product price will be also displayed in the Product Listing, unless it's hidden for particular reasons. The "Add to Cart" (or sometimes "Buy Now") button may or may not appear in the Product Listing. The same goes for the "More Details" button. It should be noted that it makes no sense and only confuses the customer if both the "More Details" and "Add to Cart" button actually lead to the Product Information page (which often happens in osCommerce when a product has attributes). If you still want to have the Add to Cart or Buy Now buttons appear in the Product Listing even if products are likely to have one or several attributes, you should add attributes to the product listing. See http://addons.oscommerce.com/info/1098.
osCommerce has a built-in facility to control what's displayed on the product listing page. A menu item Product Listing, which is available in the Configuration section of the Administration panel of osCommerce allows for certain database fields to be displayed or hidden on the product listing pages in osCommerce. Fields like product image, manufacturer name, model number, product name, price, quantity in stock, and weight can be enabled or disabled on the product listing page, or their order can be easily changed.
In addition to the standard fields, the following may be displayed on the product listing page too: product category name, product description, product key technical specifications, and manufacturers logo.
It is essential to note that extra clicks may ruin the sale. The less clicks the customer needs to make to reach the page where it's possible to make the purchase, the better. Of course, this only applies if the customer is well informed about the product up to that moment. So, if the online store has only a little information about its products or the products do not require a very detailed description because they are either well known or everything can be explained by showing bigger sharper picture and several key characteristics of the product, the link to the Product Information page from the Product Listing page would be redundant.
A facility to compare several products is highly appreciated by customers as it's often quite difficult to make a choice between similar products and seeing them all with their main characteristics in one list can help to exclude the unwanted ones and narrow the search to only one of a few desirable products.
A comparison feature is usually made part of the Product Listing page. Two or more products can be marked with check boxes and then a special button can be pressed to open a pop-up window that contains information about the selected products and allows for removing unwanted products from the list.
There is a contribution for osCommerce (available at http://addons.oscommerce.com/info/2192) that allows for side-by-side product comparison. It can be configured in the Administration panel of osCommerce to compare products by certain fields only. Interestingly enough, the list of fields also includes available attributes of products.
By default, in osCommerce each product has its own Product Information page. It basically contains the product image, description, link to product reviews, product attributes, if any, and of course product price and the "Buy Now" button. But sometimes, the default content of the Product Information page may not be enough to buy customer's confidence in the product itself and in the online store's ability to provide proper service, and this is then a case that calls for improvements.
Product name is usually the first thing a customer can see when the page opens. When selling more tangible products the name means a lot because it is often already familiar to the customer, or may already contain some information about the product itself. That is why it may be useful to include product category and/or manufacturer into the product name on that page.
Product price often follows the name and should not only be easy to notice, but also clear enough to tell the customer what is paid for exactly. For example, the price shown can:
Be either for one product or for a box of 20 products
Include or exclude taxes (in that case a short explanation displayed near the price figure will be just fine)
Include or exclude delivery costs, and configuration of attributes that the customer has selected
Be a recommended retail price displayed along with the sale price, or a sale price that it limited by certain time frame or last until the free stock lasts
All this information should be explained to the customer to avoid any confusion. At the same time, it should not confuse the customer with too much information given in the same area of the page. Layout and design pattern is something we will discuss in the next chapter of this book.
Of course, the description of any product should be "selling" the product in the first place. But to sell the product to the customer, the customer should be first given precise and detailed information about the product and how the product can address the customer's needs now and in the future. Making the customer confident in product suitability is one of the easiest and best ways to win the sale.
In osCommerce, products usually do not have short descriptions. There are several contributions out there that enhance standard functionality and add more descriptions (text or HTML) to the products.
For example the "Products Short Description" module (available at http://addons.oscommerce.com/info/3123) allows for entering the short description of any product and for displaying it through the Product Listing pages of osCommerce. Another contribution called "Short Description in products" (available at http://addons.oscommerce.com/info/4452) copies the first 80 to 200 characters of Product Description and uses it as short description through all Product Listings in osCommerce along with a "read more ..." link that leads the user to the Product Information page.
The short description should be really short (so that it would be possible to use it on, for example, a Product Listing page) and ideally, describe the most important features of the product and/or services supplied along with the product. It can contain the main technical characteristics, a warranty promise, and should give the customer at least one reason to buy a product.
The long description contains more marketing information, and more information about specific features or details of the product. It can contain information about how to best use the product, and even some reviews and testimonials provided by other customers. It should not be too long though, so that the customers do not feel lost when they open the Product Information page and bored when they read it. Fortunately, osCommerce allows the adding of HTML formatting tags into the product long description, so it's possible to highlight the main features or some of the most important paragraphs of the long description, or even add some photos and additional images directly into the long description that would help to better describe the product, and its benefits and features to the customers.
Some store owners prefer to list the main features of the product separately from a more marketing-oriented long product description. This is just a dry list of the main features sorted by their importance to customers. Even though it is not very sale oriented, the main features list helps customers choose the product they really need, and any help is always appreciated by customers. Of course, not every website would need to list the main features of their products because it very much depends on the product nature, and the amount of information about each product should not be excessive.
Yet another important requirement here, and this is what many online store owners forget, is explaining to the customer what actually this or that main feature does for them. The problem many store owners face is that being professional in the business and dealing with certain products and technologies daily, they understand what each specific term or product function means and do not require more detailed explanations. But potential customers may not have such knowledge or experience and will require some guidance on how to use those features and what those features actually mean.
Some sort of glossary available for those terms and feature names would be very much appreciated by the customers. As an example, an online store that sells electronic products (like digital cameras, etc.) could put the following terms into its glossary: Megapixels (effective), Image Resolution, Optical Zoom, Digital Zoom, LCD Screen Size, etc. Putting in a description and general recommendation for each term or feature can win more customers' confidence in the products and effectively in the online store that sells them. We will repeat it yet again here: customers buy products to address certain needs and explaining to them how to do it with the help of products being offered online helps sales a lot.
In order to make the page neater and not so long with all those descriptions, features lists, attributes, and other design elements, it's possible to use a multiple information tabs feature.
A contribution for osCommerce called "Product Tabs" allows for entering various product-related information into different information tabs in the Administration panel of osCommerce. This information is then displayed accordingly, in several tabs on the product page, each tab containing its individual piece of information describing or somehow related to the product. The module can be downloaded from http://addons.oscommerce.com/info/2610.
When dealing with product attributes, the effect they can make on product price is very important. The customer should be given a clear explanation of how this or that attribute affects total product price. Attribute price in osCommerce is usually the price difference that it adds to the main product's price, e.g. if a product costs $20, one of its attribute values may add nothing to the product price, and another can add $3.
Some customers may find this a bit confusing, and it might be much easier for a customer to figure out what the actual product price would be if each attribute value was associated with the total product price the customer would pay, should that attribute value be chosen. There is the "Actual Attribute Price" contribution, available at http://addons.oscommerce.com/info/1716 that changes the way the price is displayed on attribute values, so that each attribute displays the full product price associated with it. Of course, this particular solution is only suitable if only one of the product's attributes affects its price. If product price depends on multiple attributes, it may make sense to consider such a product as a complex configurable product, and deal with it accordingly. We will get back to this topic in later chapters of this book.
Product images play a highly important role in almost any e-commerce business as being unable to touch and look at the product, the customers require at least product photographs to form an impression about the product and see if the product is something that they really need.
In a default osCommerce installation, it is possible to have only one image per each product. The image is uploaded in the Administration panel. Image size can be set differently for the Product Listing page and Product Information page.
Several problems may affect product images when they get resized by the web browser:
The image may lose its proportions and instead of a nice photograph, the customer would see a distorted one.
The image may become blurry.
If each product has a really sharp and nice photograph, the Product Listing page, even though it contains smaller images of all products, will still be quite heavy because actually only the visual size of each image will be changed, not its real file size.
One of the best ways to fix these problems is to have several images for one and the same product. A product image may have up to three (or sometime even four!) sizes: small (for Product Listing pages, information boxes—like best selling products, new arrivals, etc.), medium (for the product information page), and large (for the "Enlarge" pop-up window).
There are several approaches, each suitable for online stores with different product ranges and also different numbers of products.
The first approach is to allow uploading of up to three (or even four if a very small image is used on certain product listing pages or in the information boxes) images per product in the Administration panel. This assumes each thumbnail image is created by the Administrator of the online store and then uploaded into the database. It makes sense to upload only high quality images, taken by a professional photographer, if available. Resized images may become blurry, so additional sharpness filters applied to the images before upload may improve their look.
A variation of that approach is to make the system generate thumbnails and medium-sized images automatically from the bigger size images uploaded in the Administration panel. Such an approach would allow the Administration of the online store to easily update product images through the product catalog, but at the same time may not result into a pure optimal resized image quality displayed to the customers.
An osCommerce contribution available at http://addons.oscommerce.com/info/1484 automatically creates thumbnails of the original product images and stores them in a special sub-folder of the "images" folder of osCommerce. Thumbnails are especially useful on Product Listing pages, making the pages load faster and also making smaller images look better and smoother (since web browsers produce a lower quality reduced size copies of bigger images compared to thumbnails generated by that contribution).
Yet another approach is to store small, medium, and large images in special folders on the web server and use product model as the image file name, then, depending on if the online store should display small, medium, or large images, take the file with the name equal to the corresponding product model from the corresponding folder on the web server. This method is especially suitable for online stores with plenty of products in the catalog, where it's easier to manage product images in bulk than one-by-one.
Quite often, one image per product may not be enough for customers to make a decision about the purchase. Either product details, special features, or methods of use (serving suggestions for food, for example) can be added as additional images to the product. At the same time, there's no need to add more images to the product if it doesn't require them—overloading Product Information pages with extra information is never good and may make it look confusing to customers.
Two quite popular solutions based on freely available contributions can be used. The first is the "Extra Images" contribution and allows for uploading of any number of additional images per product. It is available from http://addons.oscommerce.com/info/1289. It adds a menu item "Extra images" into the "Catalog" section of the osCommerce Administration panel. Adding more images is really easy—the Administrator just has to select a product from the drop-down list and then upload up to four additional images at a time, any number of times.
Then another one, "More Pics", can be downloaded from http://addons.oscommerce.com/info/1611 and allows for up to six additional images to be uploaded per product. Images are uploaded directly on the Edit Product page in the Administration panel.
Keeping in mind the fact that the customer cannot handle the products and evaluate them before the purchase, virtual 3D product demonstration can be of a great value when selling products online. A link to the virtual product demonstration can be put on the Product Information page along with product images, so that the customer can not only see static photographs but also a 3D model of the product, play with it, and explore from all sides and angles to ensure the product is exactly what the customer is looking for.
The same goes for short video clips that may explain how to use certain features of the product.
Product reviews given by real customers and explaining their real experience with the products bought online are very important for prospective customers who are going to buy products from the online store.
It should be made very easy for customers to leave a review, and the online store owner should attract more and more customers to leave their reviews on products purchased online. Therefore, a corresponding form can be placed in the bottom of the list of reviews on the Product Information page. If there's any special prize to be won by leaving a review on a product, this information should also be made available on the Product Information page. To avoid SPAM reviews, it would be useful to install a special contribution that protects the online store from wrong reviews, and various SPAM messages by allowing the Administrator of the online store to first approve a review before it gets published on the website pages.
Approved reviews (or at least some of them) can be displayed directly on the Product Information page. Customers may decide not to go to a special page just to read reviews from other customers, and, should reviews be left on a separate page as in standard osCommerce, customers may miss that important information. At least short extracts from product reviews should be shown on the Product Information page, and links can lead customers further to a separate reviews page if they wish to read more details.
Once a customer has selected one or several products and made a decision to place an order, there's still a chance the customer will be confused or not confident enough to complete the order, and will just close the web browser during the osCommerce Checkout process or go to another online store. One of major tasks of any online store manager is to ensure the order placement (checkout) process is smooth, straightforward, and secure.
Customer accounts in osCommerce are protected by passwords. So only if the customer knows the user name (email address in osCommerce) and password, can the customer get into the account. Since customer account pages contain sensitive information about the customers themselves, and their previous orders, they (the pages) should be protected by SSL certificate to ensure the security of the connection between the web browser of the customer and the web server.
Once the customer has registered an account or logged in to proceed to the Checkout pages, this connection should also be secured by SSL certificate so that the customer's order can be placed securely and with no risk of having someone else accessing such data as customer personal details, addresses, order summary, and credit card information.
Even if the online store doesn't take payments online, customer accounts and orders should be still protected by SSL.
And here goes the first very important point, where the customer may either proceed further with the Checkout process (or creating a new account) or simply go away. Web browsers display the SSL padlock sign if the web page is secure. Customers are used to seeing the SSL padlock in their browser; they know they can enter their personal details with no or at least less risk on such sites. But the web browser may not display the SSL padlock or, like MS Internet Explorer 7 even advise the customer to leave the site immediately if the SSL certificate is not valid. Also, there may be extra warnings that can cause the same effect on the customer.
The online store manager should be aware of the list of possible reasons why the web browser would not display the SSL padlock or would generate a warning message:
The domain name of the website doesn't match the domain name registered with SSL certificate—this may happen if, for example, if the website uses its own domain name for SSL protected links (like https://www.domain.com), but the web server where the online store is installed has a different SSL certificate installed (even https://domain.com would be considered a different domain), or it has a so called shared SSL certificate installed—like
https://ssl.webhosting.com.The web server simply has no SSL certificate installed.
The SSL certificate is out of date, or its issuer is not known to the web browser—it makes sense to use SSL certificates from the major well known SSL certificate issuers, like Verisign, Thawte, GeoTrust, GoDaddy, etc.
There are non-secure elements present on the web page along with secure elements, so that the web browser cannot guarantee the whole page is secure—this may happen if the page contains an image or a JavaScript or a Flash object downloaded from any other website and instead of
https://links, that object (or those objects) usehttp://links.
All these reasons can cause the web browser to either display a warning message, or not display the SSL padlock, or even recommend the customer leaving the website as it's not secure. Effectively, the customer may lose confidence in making an online purchase at that particular online store and surf to another website that sells similar products.
In osCommerce, customers have to register or log in before they can actually pay for the selected goods and place an order. The registration process is usually not very complex and only requires entering the customer's personal details and addresses, but the online store owner should simplify that process as much as possible so that the customer has as few fields to fill in as possible. All fields that are not required should be removed or disabled in the Administration panel of the osCommerce website. For example, not all online stores require the customer's date of birth. This field appears in the default osCommerce registration form and not all online store managers remove it from there if they do not really need it. Also, some osCommerce stores only deal with domestic orders. In that case, the drop down of countries can be removed from the address forms and a text label with the default country name can be displayed instead. If the online store deals with international orders, it makes sense to split the country list in the countries drop down in a way so that the first ten or twenty are the ones the orders are most often delivered to, and then all other countries would be listed alphabetically. This latter improvement can be implemented in multiple ways. For example a special "sort order" field could be introduced for countries, and those countries with sort order greater than zero would appear in the very beginning of the country list if the corresponding database queries are amended.
Each extra click, each extra field to fill in may affect the customer's decision to buy and also the customer's confidence in data safety and in the online store itself. Fortunately, nowadays many customers use the Autofill features of their web browsers or browser add-ons that make the registration process much faster.
Once the customer is registered or logged in, the customer can select the shipping method among the list of available ones. If certain shipping methods allow for tracking the status and location of the delivery, it is sensible to tell the customer about that on the Checkout Shipping page. Of course, this assumes the shipping carrier will actually send the store manager a special tracking number that will then be transferred to the customer.
The Checkout Payment page is the one where the customer expects maximum security, and minimum distraction from the process, because here the customer often enters credit card details or other important data. This page should be secured by SSL certificate, and to make the customer confident that the Checkout process is secure, an SSL certificate seal(s) can be added to that page.
Almost any payment module for osCommerce that allows charging customers online has either its own logo and/or logos of the payment methods that could be used to pay money to the online store. If a payment module accepts credit cards, it makes perfect sense to display logotypes of those credit and debit cards that can be used to make the payment. Such card logos add credibility to the Checkout payment page. Only those card logos should be displayed that can be actually used to send the money, because the customers will be confused and become angry and inpatient if they are not able to pay using a card that is announced as acceptable by the online store.
In osCommerce, the customer is given a facility to confirm the order even after the payment details are entered on the Checkout Confirmation page. All order data appears there, along with the shipping and payment order details. It's needless to say that page should be also protected by SSL. If the online store has any certificates, seals, and logos of organizations the online store is a part of that certify professionalism and the identity of the business behind the online store, it would make sense to put those on that page.
Ideally, the customer should be given a facility to read the terms and conditions of service yet again, and confirm understanding of that document by, for example, ticking a special check box on the Checkout Confirmation page.
It has been noted that many end customers find the standard osCommerce Checkout process too long and too complicated. If the customer is already registered with the online store, Checkout would include the Login page, Checkout shipping, Checkout payment, Checkout Confirmation, and Checkout Success page. Add Account registration and Successful Account Registration pages to this list if the customer is not registered yet! Also, some customers simply do not want to have an account with the website, but would rather prefer to place a one-time order, and would not mind going through the Checkout process next time just to avoid having an account created for them in the database.
There is a contribution called "Purchase Without Account" available for download from the osCommerce website at http://addons.oscommerce.com/info/355. This contribution allows for making a purchase without account registration; the customer fills in an address and other contact information directly in during the Checkout process. This contribution is supposed to convince those customers who would prefer not to leave their account information with an online store to make a purchase.

Interestingly enough, the customer is not asked to enter a password during the Checkout process, and a password is then sent to the customer in a welcoming email.
As seen in the previous screenshot customers are actually given a choice between creating new account, logging into an existing account, or proceeding with the Checkout process without creating an account. Even though it works for some customers, there may be an even better approach used by osCommerce store owners to simplify the whole account registration and checkout process. This will be discussed in more detail in Chapter 10 of this book.
There is one more way to simplify the osCommerce Checkout process, and this is using third-party Checkout processes instead of the standard osCommerce ones. We will consider Google Checkout and PayPal Express Checkout here. These two methods allow end customers to complete their orders by securely logging into their Google or PayPal accounts, using their Google or PayPal logins and passwords, respectively. Customer and order information is then exchanged between the online store and third-party server and the customer doesn't have to enter anything else to complete the order easily and quickly.
Besides store owners receiving certain bonuses from Google and PayPal for using their Checkout, this is extremely convenient for end customers who do not have to remember multiple accounts with different online stores—instead they only need to know how to log into their account with Google or PayPal. This, using the power of big brands behind third-party Checkout process, also builds the customer's confidence further.
The Google Checkout contribution can be downloaded from http://addons.oscommerce.com/info/4556 and PayPal Express Checkout contribution can be downloaded from http://addons.oscommerce.com/info/3647.
At any point of the Checkout process, the customer should have access to support materials, if required. Enabling a Live Support feature during the Checkout process can not only give customers an extra level of confidence but also improve sales as confused customers would be able to chat with the support team straight away and their orders wont be lost. Online merchants should be very careful when installing live support solutions as some of these may have certain issues with being used on SSL protected (https://) pages. Usually, a fix would be available to allow running the same live support solution on secure and non-secure pages of the same online store. Online merchants may have to refer to the installation manuals or support forums of the chosen live support solution.
Accurate and fast order handling is a very important process for customers because the money for the order is often already paid in full and now the customer is waiting for the order to be fulfilled. The customers expect fast delivery, ability to track order status in general, and delivery status and location, in particular.
Processing orders fast, being responsive to customer's questions and comments, giving estimated delivery dates and keeping promises, high security measures when taking online orders, delivering ordered products in time and in a proper state, these are the key to making a customer a happy customer, a customer confident in the online store the products were purchased from, and eventually, a returning customer.
Orders can be processed in osCommerce or in ERP or a Business Management system the online merchant uses; it depends on the business model used by the online store. If all sale orders are first downloaded into ERP and then processed, it makes sense to speed up and improve this process by implementing automated import/export facilities for sale orders and customer accounts in osCommerce. There are freely available contributions that allow for export of osCommerce orders into Intuit QuickBooks software, and commercial software solutions (data links, connectors) that allow for complete integration between osCommerce and ERP/accounting/business management software. Transferring order data fast and without errors into ERP is essential, especially when an online store receives many orders per day.
The easiest way is to always charge the customer the full amount of the order as soon as such an order is placed online. Actually, the charge is made during the order placement process, so that orders where the customer didn't pay or was not able to pay do not make their way into the osCommerce database.
Charging the customer immediately and the full amount works perfect when the online store sells products from stock. But what if the ordered products are not in stock, or not enough are in stock, and would have to be ordered from the supplier/manufacturer to fulfill the order? In that case, good business practice would require the online store owner to charge the customer some deposit and charge the rest on when all products arrive in stock and the order is ready to be delivered to the customer. Customers may become upset if they are charged for products that are not in stock yet, for products that have not been yet allocated to their order. More than that, in some countries it would be illegal and the online store owner would have to wait until all back orders are fulfilled before charging the customer the full order amount.
Once an order is placed, the customer would expect to receive a notification from the website acknowledging the fact of order placement and advising of the next steps.
osCommerce sends order notification emails automatically to customers. The online store owner just needs to ensure that the format of the notification emails is fine, and that the email contains all the information about further steps that will be performed with the order to have it fulfilled.
It makes sense to have different emails sent to the customers when the order reaches different statuses. Sometimes, an order passes through more statuses than the notifications the customer gets as the order goes through certain internal order fulfillment processes. It's not only order status change that is of interest to the customer, but rather if all ordered products will be delivered and when exactly the goods will arrive.
That is why depending on order status, the notification email may contain the following information (or a combination of these depending on the business model):
Whether the order has been received and added to the database—this is the very first notification the customer will receive via email from the online store.
Whether the payment has been processed successfully—this notification can be combined with the previous one, or come on its own depending on how payment processing is implemented in the online store; also this notification actually confirms that the online store will fulfill the order.
Whether the products were allocated to the order, or if some of them were put on back order—this notification usually comes later and confirms if there were enough products in stock to allocate them to the order, or if some products were put on back order; in the latter case, an estimation of the date of when the products are expected back in stock would be appreciated by customers.
Whether the delivery team packed goods for delivery—this confirms whether all products have been allocated and received for the order, and now the order is waiting to be dispatched; this notification may contain an estimate of when the products will be delivered to the customer.
Whether the order has been dispatched—this actually confirms the products are on their way, and usually gives the customer tracking number(s) to check delivery status and location with the shipping carrier.
Detailed information about the order, its status, and tracking numbers give customers a facility to know exactly what's happening with their order. Unawareness should not be allowed if the online store wishes to have happy customers and convert more new customers into returning customers.
Finally, all email notifications sent from the online store should contain full contact details of the online store and the business name behind it, to keep customers confident in that they are dealing with a real business.
There are three types of printable documents in osCommerce:
Invoice
Packing slip
Printed order
Invoice and packing slip are available from the Admin part only. Customers can print order details from the "My account" section, and also right after placing an order from the Checkout Success page if a corresponding contribution is installed. The contribution is called Print Order Receipt and can be downloaded from http://addons.oscommerce.com/info/2379.
A problem with the standard printable documents is that they may not contain enough information and also their layout may seem unprofessional to the customers.
Fortunately, there are quite a number of contributions that can improve this situation:
PDF Customer Invoice—this contribution converts the standard HTML invoice or Packing slip to a PDF document: http://addons.oscommerce.com/info/5321.
Professional Invoice and Packing slip contribution—this contribution adds an Invoice number (linked to Order Number), Invoice Date (linked to Order Date), and a more professional layout for Invoice and Packing Slip: http://addons.oscommerce.com/info/2604.
Fancier Invoice & Packing slip—this contribution will replace your current invoice and packing slip with a much better, cleaner, and fancier invoice and packing slip (with boxes and shadows around certain sections and order numbers): http://addons.oscommerce.com/info/2861.
Show Shipping Method on Invoice—this contribution allows displaying the shipping method for the order on the invoice (below the address box): http://addons.oscommerce.com/info/4084.
This chapter was dedicated to understanding why it's important to build customer confidence and how to do it. We have reviewed plenty of ways to improve the online store and, to some degree, a business model to make customers more confident about placing orders online with a particular online store.
Because the nature of online sales differs from the nature of regular offline sales, extra credibility, reliability, secureness of the online store, once implemented and promoted correctly, can improve the turnover of an online store a lot. "Visitor to customer" conversion rate can be improved, as well as "customer to returning customer" conversion rate. Also, this will eventually result in happier customers, i.e. into less workload put on the support department of an online store.
In the coming chapters, we shall concentrate on how to improve particular parts of the online store to improve online sales. Our next chapter will be solely dedicated to how to use website design to convert more visitors into customers