Chapter 9
Using the Transform and Distortion Tools
IN THIS CHAPTER
![]() Discovering transformation methods
Discovering transformation methods
![]() Putting the Transform tools to work
Putting the Transform tools to work
![]() Becoming familiar with the Liquify tools
Becoming familiar with the Liquify tools
![]() Distorting, warping, and otherwise reshaping objects
Distorting, warping, and otherwise reshaping objects
You can apply transformations to objects in Illustrator that include scaling, rotating, skewing, and distorting. In this chapter, you discover how to use the general transform tools as well as some of the interesting liquify and envelope distort features available in Illustrator.
Working with Transformations
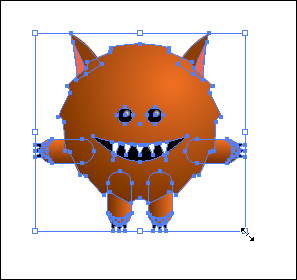
Using just the Selection tool, you can scale and rotate a selected object. Drag the bounding box handles to resize the object, shown in Figure 9-1, or move outside a handle and then, when the cursor changes to a flippy arrow (a curved arrow with arrowheads on both ends), drag to rotate the object.

FIGURE 9-1: Use the bounding box to resize or rotate a selected object.
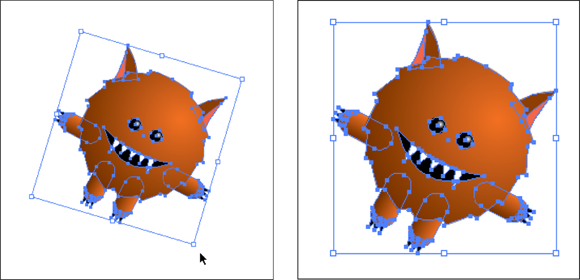
When you use the bounding box to rotate a selection, the bounding box rotates with the object, but its handles show the object’s original orientation, as shown in Figure 9-2. The orientation can help you keep track of the original placement but can also interfere when you’re building additional artwork. To reset the bounding box so that it’s straight at the new orientation, choose Object ⇒ Transform ⇒ Reset Bounding Box.

FIGURE 9-2: The bounding box in its original position and after it has been reset.
Transforming an object
The Rotate, Reflect, Scale, and Shear tools all use the same basic steps to perform transformations. Read on for those basic steps and then follow some individual examples of the most often used Transform tools. The following sections show five ways to transform an object: one for an arbitrary transformation and four others for exact transformations based on a numeric amount you enter.
Arbitrary transformation method
Because this transformation method is arbitrary, you’re eyeballing the transformation of an object — in other words, you don’t have an exact percentage or angle in mind, and you want to freely transform the object until it looks right. Just follow these steps:
- Select an object and then choose a Transform tool (Rotate, Reflect, Scale, or Shear).
-
Click the artboard once.
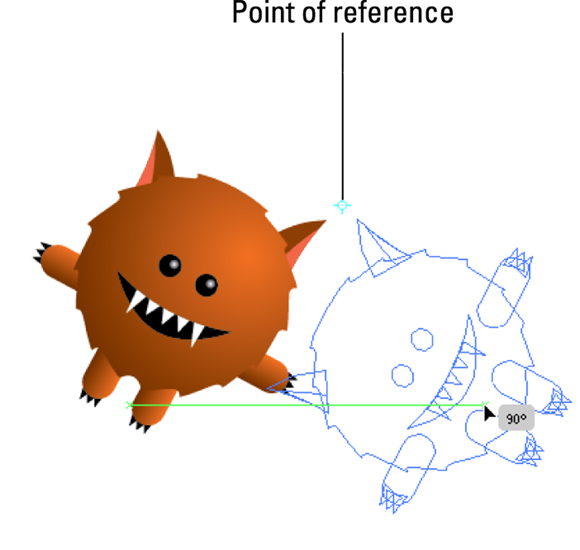
Be careful where you click because the click determines the point of reference, or axis point, for the transformation. In Figure 9-3, the click put the axis point above the right ear. The image is rotated on the axis created at that point.
-
Drag in one smooth movement.
Just drag until you create the transformation you want.

FIGURE 9-3: The first mouse click creates the axis point.
Exact transformation methods
In the methods in this section, you discover how to perform transformations using specific numeric information:
Exact transformation method 1 — using the tool’s dialog box:
- Select an object and then choose the Rotate, Reflect, Scale, or Shear tool.
-
Double-click the Transform tool that you selected in the Tools panel.
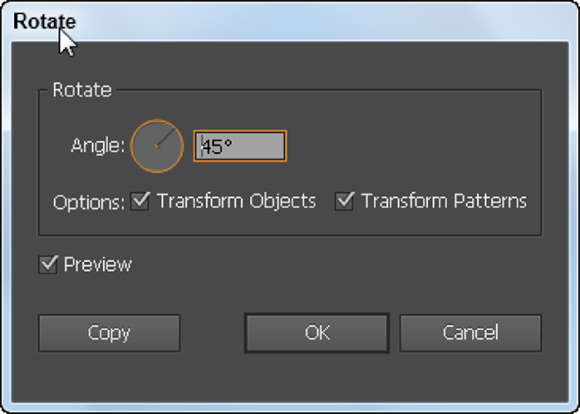
A dialog box specific to your chosen tool appears, as shown in Figure 9-4. In this example, the Rotate tool was selected to open the Rotate dialog box.
-
Type an angle, a scaled amount, or a percentage in the appropriate text field.
In Figure 9-4, 45 degrees is entered.
- Select the Preview checkbox to see the effect of the transformation before you click OK; click the Copy button instead of OK to keep the original object intact and transform a copy.

FIGURE 9-4: Double-click a Transform tool to open its dialog box.
Exact transformation method 2 — using the reference point:
- Select an object and then choose the Rotate, Reflect, Scale, or Shear tool.
- Alt-click (Windows) or Option-click (Mac) wherever you want to place the reference point.
-
In the Transform tool dialog box that appears, enter values and click OK or click the Copy button to apply the transformation.
This method is the best one to use if you need to rotate an object an exact amount on a defined axis.
Exact transformation method 3 — using the Transform menu:
-
Select an object and then choose a transform option from the Object ⇒ Transform menu.
The appropriate transform dialog box appears.
- Enter some values and click OK or the Copy button.
Exact transformation method 4 — using the Transform panel:
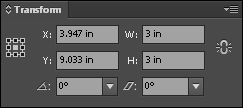
- Select an object and choose Window ⇒ Transform to access the Transform panel, shown in Figure 9-5.
- Set your options.

FIGURE 9-5: Enter values on the Transform panel.
Though using the Transform panel is probably the easiest way to change values, it doesn’t offer you the capability to specify an exact reference point or other options that apply to the individual Transform tools. Keep in mind that by using the square grid on the left side of the transform panel you can select a point of reference for your object. By using this grid, you can measure from the corners or center point of an object.
Using the Transform tools
In the following sections, you discover how to use some of the most popular Transform tools to create transformations.
The Reflect tool
Nothing in life is perfectly symmetrical, right? Maybe not, but objects not created symmetrically in Illustrator can look off-kilter. Using the Reflect tool, you can reflect an object to create an exact mirrored shape of it; just follow these steps:
-
Open a new document in Illustrator and type some text or create an object.
If you want to reflect text, make sure that you use at least 60-point type so that you can easily see it.
-
 Select the Reflect tool (hidden under the Rotate tool) and click the object; if you’re using text, click in the middle of the text baseline.
Select the Reflect tool (hidden under the Rotate tool) and click the object; if you’re using text, click in the middle of the text baseline.This step sets the reference point for the reflection.
-
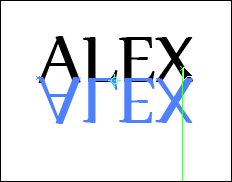
Alt+Shift+drag (Windows) or Option+Shift+drag (Mac) and release when the object or text is reflecting itself, as shown in Figure 9-6.
This step not only clones the reflected object or text, but also snaps it to 45-degree angles.

FIGURE 9-6: The completed reflection.
The Scale tool
Using the Scale tool, you can scale an object proportionally or non-uniformly. Most people like to be scaled non-uniformly — maybe a little taller, a little thinner — but on with the topic. Follow these steps to see the Scale tool in action:
-
Create a shape and give it no fill and a 5-point black stroke.
For this example, we created a circle. See Chapter 3 of this minibook if you need a reminder on how to do it.
-
 Select the shape and double-click the Scale tool.
Select the shape and double-click the Scale tool.The Scale dialog box appears.
-
Type a number in the Scale text field (in the Uniform section) and click the Copy button.
We entered 125 in the Scale text field to increase the size of the object by 125 percent.
-
Press Ctrl+D (Windows) or ⌘ +D (Mac) to repeat the transformation as many times as you want.
Every time you press Ctrl+D (Windows) or ⌘ +D (Mac), the shape is copied and sized by the percentage you entered in the Scale text field. This trick, especially handy with circles, creates an instant bull’s-eye!
To experiment with the Scale tool, create different shapes in Step 1 and enter different values in Step 3. Remember that if you type 50% in the Scale text field, the object is made smaller; surpass 100 percent — say, to 150 percent — to make the object larger. Leaving the Scale text field at 100 percent has no effect on the object.
The Shear tool
![]() The Shear tool lets you shear an object by selecting an axis and dragging to set a shear angle, as shown in Figure 9-7.
The Shear tool lets you shear an object by selecting an axis and dragging to set a shear angle, as shown in Figure 9-7.

FIGURE 9-7: Create perspective with the Shear tool.
The axis is always the center of the object unless you use method 1 or 2 from the earlier section “Exact transformation methods.” Use the Shear tool in combination with the Rotate tool to give an object perspective.
The Reshape tool
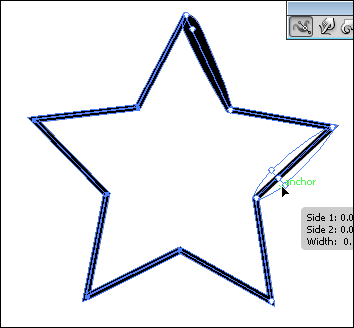
The Reshape tool lets you select anchor points and sections of paths and adjust them in one direction. You determine that direction by dragging an anchor point with the Reshape tool selected.
![]() The Reshape tool works differently from the other Transform tools. To use it, follow these steps:
The Reshape tool works differently from the other Transform tools. To use it, follow these steps:
- Select just the anchor points on the paths that you want to reshape. Deselect any points that you want to remain in place.
-
Select the Reshape tool (hidden under the Scale tool) and position the cursor over the anchor point you want to modify; click the anchor point.
If you click a path segment, a highlighted anchor point with a square around it is added to the path.
-
Shift-click more anchor points or path segments to act as selection points.
You can highlight an unlimited number of anchor points or path segments.
- Drag the highlighted anchor points to adjust the path.
The Free Transform tool
![]() You use the Free Transform tool in much the same way as you use the bounding box. (See the earlier section “Working with Transformations.”) This tool is necessary only if you choose View ⇒ Hide Bounding Box but want free transform capabilities.
You use the Free Transform tool in much the same way as you use the bounding box. (See the earlier section “Working with Transformations.”) This tool is necessary only if you choose View ⇒ Hide Bounding Box but want free transform capabilities.
Creating Distortions
You can bend objects — make them wavy, gooey, or spiky — by creating simple to complex distortions with the Liquify tools and the Envelope Distort features.
The Liquify tools
The Liquify tools can accomplish all sorts of creative or wacky (depending on how you look at it) distortions to your objects.
You can choose from eight Liquify tools. You should experiment with these tools to understand their full capabilities. Here are some tips:
- A variety of Liquify tools are available by holding down the mouse button on the default selection, the Width tool. (Table 9-1 shows the Width tool keyboard shortcuts.) If you use the tools frequently, drag to the arrow at the end of the tools. You can then position the tools anywhere in your work area.
- Double-click any Liquify tool to open a dialog box specific to the selected tool. The Liquify tools are shown in Table 9-2.
- When a Liquify tool is selected, the brush size appears. Adjust the diameter and shape of the Liquify tool by holding down the Alt (Windows) or Option (Mac) key while dragging the brush shape smaller or larger. Press the Shift key to constrain the shape to a circle.
![]() Using the Width tool, cross over a selected path. When a hollow square appears, click and drag outward (or inward), and the stroke width at that location is adjusted. See Figure 9-8.
Using the Width tool, cross over a selected path. When a hollow square appears, click and drag outward (or inward), and the stroke width at that location is adjusted. See Figure 9-8.

FIGURE 9-8: Use the Width tool.
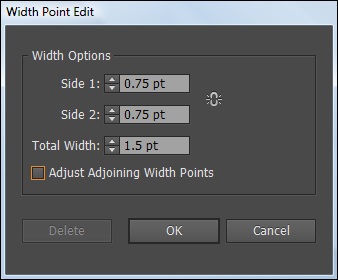
If you want a little more accuracy, you can double-click the stroke by using the Width tool and create, modify, or delete the width point by using the Width Point Edit dialog box, shown in Figure 9-9.

FIGURE 9-9: Customize the Width tool in this dialog box.
TABLE 9-1 Width Tool Keyboard Shortcuts
|
Width Tool Function |
Windows |
Mac OS |
Create non-uniform widths |
Alt-drag |
Opt-drag |
Create a copy of the width point |
Alt-drag the width point |
Opt-drag the width point |
Copy and move all the points along the path |
Alt+Shift+drag |
Opt+Shift+drag |
Change the position of multiple width points |
Shift-drag |
Shift-drag |
Select multiple width points |
Shift-click |
Shift-click |
Delete selected width points |
Delete |
Delete |
Deselect a width point |
Esc |
Esc |
TABLE 9-2 The Liquify Tools
|
Icon |
Tool Name |
What It Does to an Object |
|
Width |
Increases the stroke width or height when you click and drag a path. |
|
Warp |
Molds it with the movement of the cursor. (Pretend that you’re pushing through dough with this tool.) |
|
Twirl |
Creates swirling distortions within it. |
|
Pucker |
Deflates it. |
|
Bloat |
Inflates it. |
|
Scallop |
Adds curved details to its outline. (Think of a seashell with scalloped edges.) |
|
Crystallize |
Adds many spiked details to the outline of an object, such as crystals on a rock. |
|
Wrinkle |
Adds wrinklelike details to the outline of an object. |
Using the Envelope Distort command
Use the Envelope Distort command to arch text and apply other creative distortions to an Illustrator object. To use the Envelope Distort command, you can use a preset warp (the easiest method), a grid, or a top object to determine the amount and type of distortion. In this section, we discuss all three methods.
Using the preset warps
Experimenting with warp presets is a little more interesting if you have a word or an object selected before trying out the warp options. To warp an object or some text to a preset style, follow these steps:
-
Select the text or object that you want to distort and then choose Object ⇒ Envelope Distort ⇒ Make with Warp.
The Warp Options dialog box appears.
- Select a warp style from the Style drop-down list and then specify any other options you want.
- Click OK to apply the distortion.
Reshaping with a mesh grid
You can assign a grid to an object so that you can drag different points and create your own, custom distortion, as shown in Figure 9-10.

FIGURE 9-10: Custom distortion using a mesh grid.
Follow these steps to apply a mesh grid:
-
Using the Selection tool, select the text or object that you want to distort and then choose Object ⇒ Envelope Distort ⇒ Make with Mesh.
The Envelope Mesh dialog box appears.
- Specify the number of rows and columns you want the mesh to contain and then click OK.
- Drag any anchor point on the mesh grid with the Direct Selection tool to reshape the object.
![]() You can also use the Mesh tool to edit and delete points when using a mesh grid on objects.
You can also use the Mesh tool to edit and delete points when using a mesh grid on objects.
Reshaping an object with a different object
To form letters into the shape of an oval or to distort selected objects into another object, use this technique:
- Create text that you want to distort.
- Create the object you want to use as the envelope (the object to be used to define the distortion).
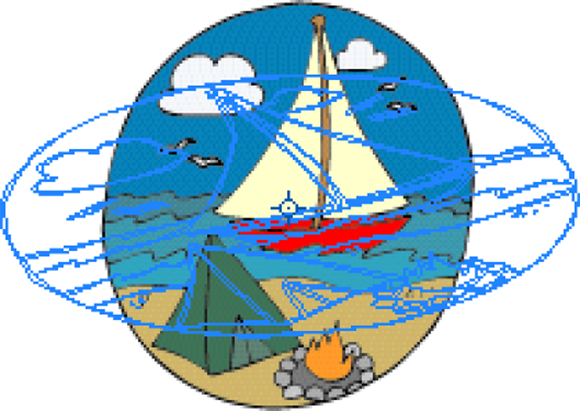
- Choose Object ⇒ Arrange to ensure that the envelope object is on top, as shown in Figure 9-11.
- Select the text and Shift-click to select the envelope object.
- Choose Object ⇒ Envelope Distort ⇒ Make with Top Object.

FIGURE 9-11: Position the shape over the text.
The underlying object is distorted to fit the shape of the top (envelope) object.

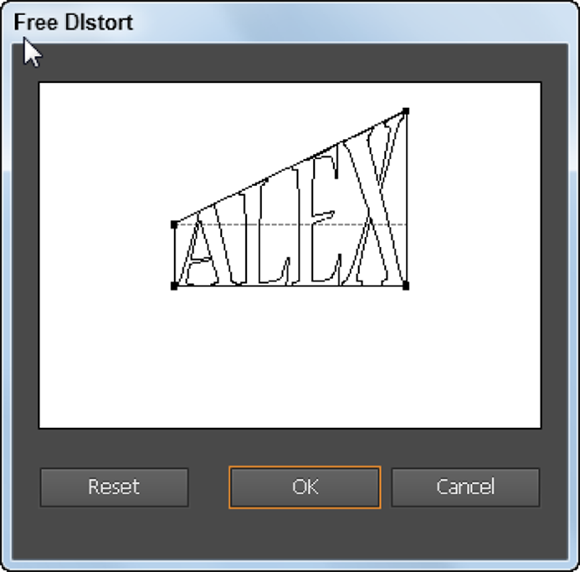
FIGURE 9-12: Distort an object from the Free Distort dialog box.

 If you want to scale proportionally, hold down the Shift key while you drag to resize. To rotate an object at 45-degree increments, hold down the Shift key while you’re rotating.
If you want to scale proportionally, hold down the Shift key while you drag to resize. To rotate an object at 45-degree increments, hold down the Shift key while you’re rotating. When you scale, rotate, or use any other type of transformation in Illustrator, the final location becomes the zero point. In other applications, such as InDesign, you can rotate an object by any number of degrees (45 degrees, for example) and later enter 0 for the rotation angle in the Transform panel or in the Rotate dialog box to return the object to its original position. In Illustrator, if you enter 0 for the rotation angle to return a rotated object to its original position, the object doesn’t change its position. To return the object to the previous position in Illustrator, you have to enter the negative of the number you originally entered to rotate the object, so you would enter –45 for the degree of rotation in this example.
When you scale, rotate, or use any other type of transformation in Illustrator, the final location becomes the zero point. In other applications, such as InDesign, you can rotate an object by any number of degrees (45 degrees, for example) and later enter 0 for the rotation angle in the Transform panel or in the Rotate dialog box to return the object to its original position. In Illustrator, if you enter 0 for the rotation angle to return a rotated object to its original position, the object doesn’t change its position. To return the object to the previous position in Illustrator, you have to enter the negative of the number you originally entered to rotate the object, so you would enter –45 for the degree of rotation in this example.