3. Creating and Editing Symbols
Lesson overview
In this lesson, you’ll learn how to do the following:
Import Adobe Illustrator and Adobe Photoshop artwork
Create and edit symbols
Understand symbols and instances
Position objects on the Stage
Adjust transparency and color, and turn visibility on or off
Apply blending effects
Apply special effects with filters
Position objects in 3D space
This lesson will take about one and a half hours to complete. Please log in to your account on peachpit.com to download the lesson files for this chapter, or go to the Getting Started section at the beginning of this book and follow the instructions under “Accessing the Lesson Files and Web Edition.”

Symbols are reusable assets that are stored in your Library panel. The movie clip, graphic, and button symbols are three types of symbols that you will be creating and using often for special effects, animation, and interactivity.
Getting Started
Start by viewing the final project to see what you’ll be creating as you learn to work with symbols.
![]() Note
Note
If you have not already downloaded the project files for this lesson to your computer from your Account page, make sure to do so now. See “Getting Started” at the beginning of the book.
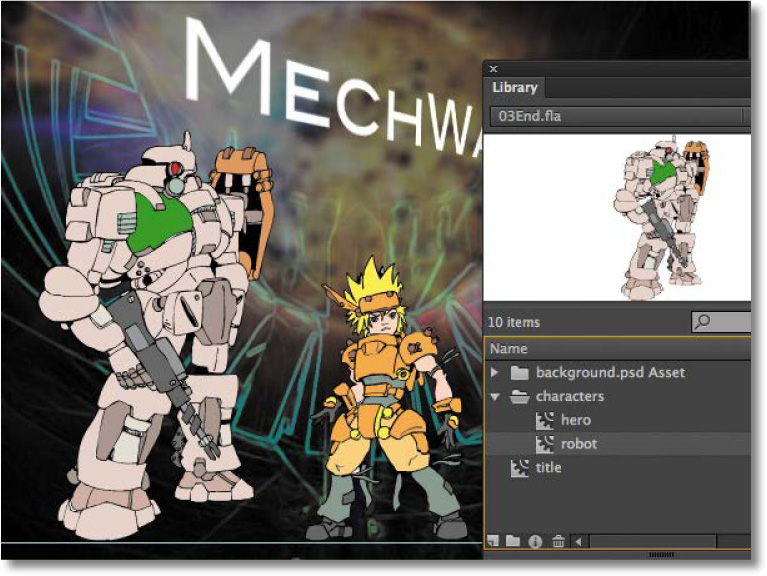
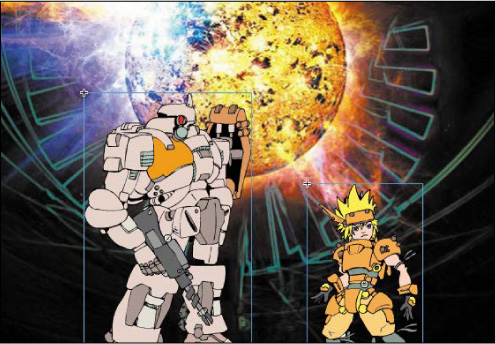
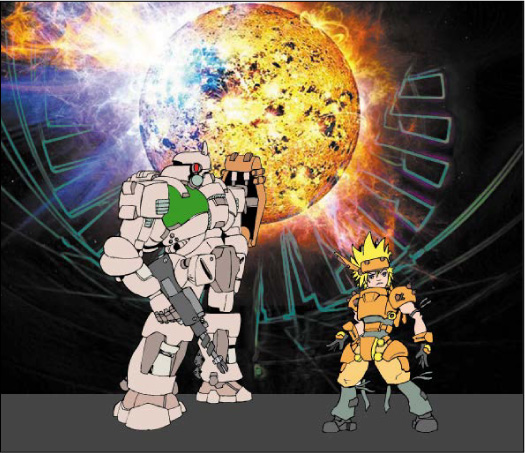
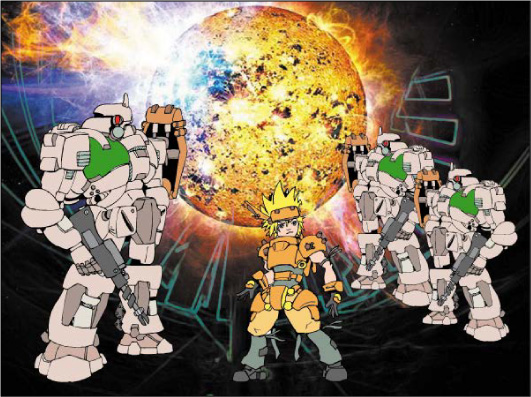
Double-click the 03End.png file in the Lesson03/03End folder to view the final project.

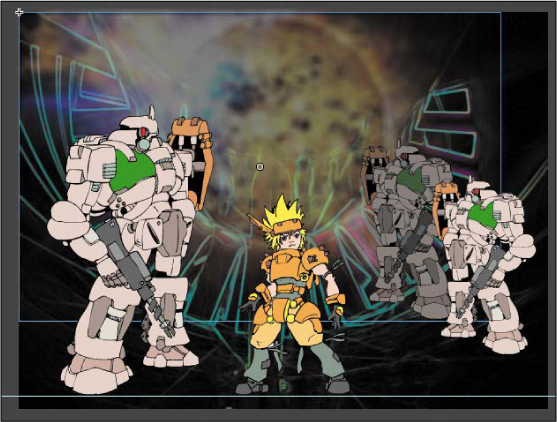
The project is a static illustration of a cartoon frame. In this lesson, you’ll use Illustrator graphic files, imported Photoshop files, and symbols to create an attractive static image with interesting effects. Learning how to work with symbols is an essential step before creating any animation or interactivity.
Close the 03End.png file.
In Adobe Animate CC, choose File > New. In the New Document dialog box, choose ActionScript 3.0.
Why an ActionScript 3.0 document? You won’t be writing ActionScript code or publishing your project for the Flash Player in a desktop browser, but an ActionScript 3.0 document supports many robust graphic features that you will use to learn about symbols and to export a final PNG file.
On the right side of the dialog box, change the Stage to 600 pixels wide by 450 pixels high and click OK.
Choose File > Save. Name the file 03_workingcopy.fla and save it in the 03Start folder.
Importing Adobe Illustrator Files
As you learned in Lesson 2, you can draw objects in Animate using the Rectangle, Oval, and other tools. However, you can also create original artwork in a variety of applications and import it into Animate. If you’re more familiar with Adobe Illustrator, for example, you may find it easier to design layouts in Illustrator, and then import them into Animate to add animation and interactivity.
![]() Note
Note
To learn more about Adobe Illustrator, turn to Adobe Illustrator CC Classroom in a Book, from Adobe Press. For more information, visit adobepress.com or peachpit.com.
When you import an Illustrator file saved in AI format, Animate will automatically recognize layers, frames, and symbols. You can choose how Animate should import the different layers of the original file and how to import text (see the section “Using simple import options”).
In this exercise, you’ll import an Illustrator file that contains all the characters for the cartoon frame.
Choose File > Import > Import To Stage.
Navigate to the Lesson03/03Start folder and select characters.ai.
Click Open.
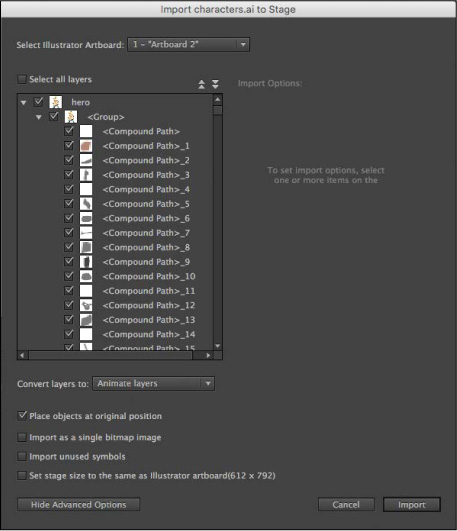
The Import To Stage dialog box appears.
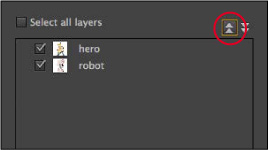
There are two modes for importing Illustrator assets into Animate: one with advanced options and one without. The advanced options appear by default, but you can hide or show the advanced options by clicking the button at the bottom of the panel. For now, keep the advanced options displayed.

On the left side of the dialog box, Animate shows the graphics in each layer from the Illustrator file. The layer names and hierarchy remain identical to those of the original Illustrator layers.
Click the Collapse All button.
Animate collapses the individual paths and groups to show just the two layers called hero and robot.

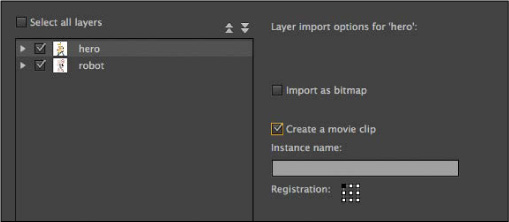
Click the hero layer, and in the Layer Import Options on the right, select Create A Movie Clip.

We chose to import the hero layer from Illustrator as a movie clip symbol because a movie clip symbol supports a variety of visual effects, even for single-frame images. If you select the Import As Bitmap option, Animate will convert the Illustrator graphics to a bitmap image instead of preserving the vector paths.
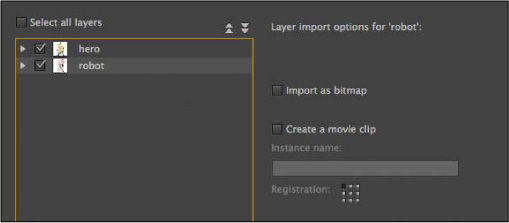
Select the robot layer, and in the options on the right, don’t select either of the layer import options. You’ll see how these two different import options affect how your assets come into Animate.

Click Import.
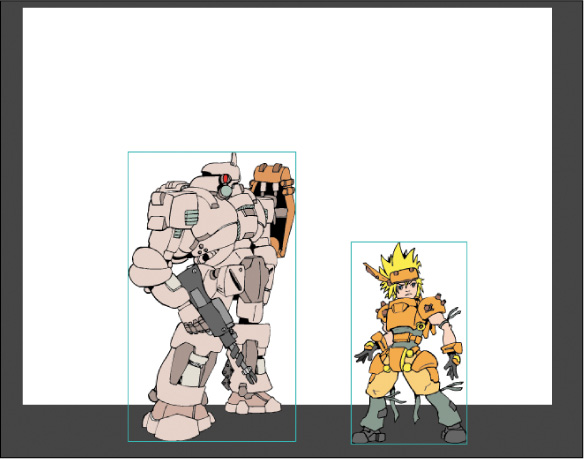
The hero and robot layers from the original Illustrator file are imported and placed on layers with the same names in Animate. The hero is converted to a movie clip symbol, which is saved to the Library panel. The robot is not yet a movie clip symbol (you’ll learn about how to create a movie clip symbol within Animate later in this lesson).

Using simple import options
Often, you don’t need the fine control of selecting individual layers or individual graphics within a layer to import into Animate. For a simple, quick, and easy import process, click Hide Advanced Options in the lower-left corner of the dialog box and use the following options:
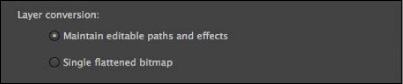
Layer Conversion

Selecting Maintain Editable Paths And Effects lets you continue to edit the vector drawing in Animate. The other option, Single Flattened Bitmap, imports the Illustrator artwork as a bitmap image.
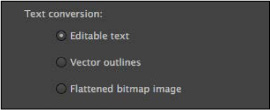
Text Conversion

Selecting Editable Text leaves the text as text so you can edit it in Animate. The Vector Outlines option converts the text into resolution-independent vector paths, which are no longer editable with the Text tool. Use this option if you don’t have the correct fonts installed on your computer to import the text. Selecting Flattened Bitmap Image converts text to a bitmap image, which is not editable.
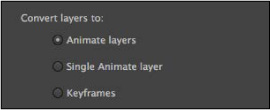
Convert Layers To

Select Animate Layers to preserve the layers from Illustrator and import each layer from Illustrator into a layer in Animate. The Single Animate Layer option flattens the Illustrator layers into one Animate layer, and the Keyframes option separates the Illustrator layers into individual Animate keyframes.
About Symbols
A symbol is a reusable asset that you can use for special effects, animation, or interactivity. There are three kinds of symbols that you can create: the graphic, the button, and the movie clip. Symbols can reduce the file size and download time for many animations because they can be reused. You can use a symbol countless times in a project, but Animate includes its data only once.
Symbols are stored in the Library panel. When you drag a symbol to the Stage, Animate creates an instance of the symbol, leaving the original in the library. An instance is a copy of a symbol located on the Stage. You can think of the symbol as an original photographic negative, and the instances on the Stage as prints of the negative. With just a single negative, you can create multiple prints.
It’s also helpful to think of symbols as containers. Symbols are simply containers for your content. A symbol can contain a JPEG image, an imported Illustrator drawing, or a drawing that you created in Animate. At any time, you can go inside your symbol and edit it, which means editing or replacing its contents.
Each of the three kinds of symbols in Animate is used for a specific purpose. You can tell whether a symbol is a graphic (![]() ), button (
), button (![]() ), or movie clip (
), or movie clip (![]() ) by looking at the icon next to it in the Library panel.
) by looking at the icon next to it in the Library panel.
Movie clip symbols
The movie clip is one of the most powerful and versatile types of symbol. When you create animation, you will typically use movie clip symbols. You can apply filters, color settings, and blending modes to a movie clip instance to enhance its appearance with special effects.
![]() Note
Note
In spite of its name, a movie clip symbol isn’t necessarily animated.
A movie clip symbol also contains its own independent timeline. You can have an animation inside a movie clip symbol just as easily as you can have an animation on the main Timeline. This makes very complex animations possible; for example, a butterfly flying across the Stage can move from left to right as well as have its wings flapping independently of its movement.
Most importantly, you can control movie clips with code to make them respond to the user. For example, you can control a movie clip’s position or rotation to create arcade-style games. Or a movie clip can have drag-and-drop behavior, which comes in handy when building a jigsaw puzzle.
Button symbols
Button symbols are used for interactivity. They contain four unique keyframes that describe how they appear when the mouse pointer is interacting with them. However, buttons need code to make them do something.
You can also apply filters, blending modes, and color settings to buttons. You’ll learn more about buttons in Lesson 8 when you create a nonlinear navigation scheme to allow the user to choose what to see.
Graphic symbols
Graphic symbols are the most basic kind of symbol. Often you use graphic symbols to build more complex movie clip symbols. They do not support interactivity, and you can’t apply filters or blending modes to a graphic symbol.
However, graphic symbols are useful when you have multiple versions of a drawing that you want to easily switch between—for example, when synchronizing lips to sound, keeping all the different mouth positions in individual keyframes of a graphic symbol makes voice syncing easy. Graphic symbols also are used to synchronize an animation inside a graphic symbol to the main Timeline.
Creating Symbols
You learned how to create a movie clip symbol while importing assets from Illustrator. You can also create symbols within Animate. There are two main ways of creating a symbol. Both methods are valid; the one you use depends on your preferred way of working.
The first method is to start with nothing selected on the Stage, and then to choose Insert > New Symbol. Animate will put you in symbol-editing mode, where you can begin drawing or importing graphics for your symbol.
The second method is to select existing graphics on the Stage and then convert them to symbols. Whatever is selected will automatically be placed inside your new symbol.
Most designers prefer to use this second method because they can create all their graphics on the Stage and see them together before making the individual components into symbols.
![]() Note
Note
When you use the command Convert To Symbol, you aren’t actually “converting” anything; rather, you’re placing whatever you’ve selected inside a symbol.
For this lesson, you’ll select the different parts of the imported Illustrator graphic, and then convert the various pieces to symbols.
On the Stage, select only the cartoon robot in the robot layer.

Choose Modify > Convert To Symbol (F8).
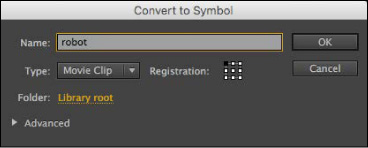
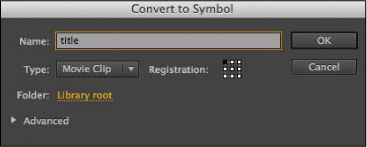
The Convert To Symbol dialog box opens.
Name the symbol robot and choose Movie Clip from the Type menu.
Leave all other settings as they are. The Registration grid indicates the center point (x=0, y=0) and transformation point of your symbol. Leave the registration at the top-left corner.

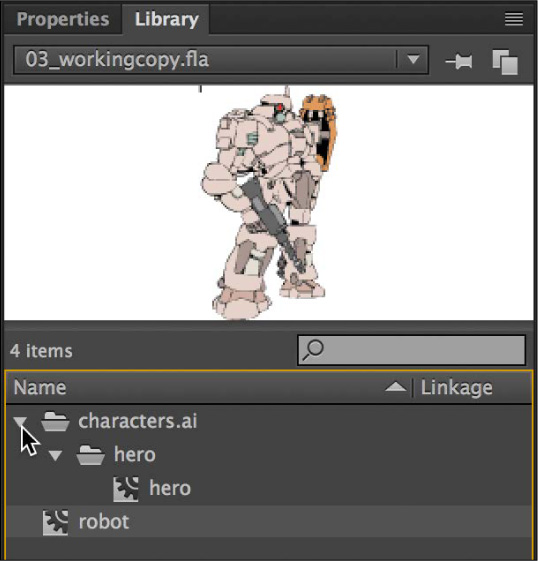
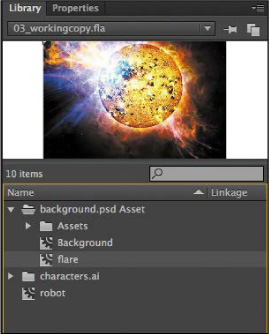
Click OK. The robot symbol appears in the Library panel. In the Library panel, click the disclosure triangle next to the characters.ai folder to reveal the hero symbol that was converted to a movie clip symbol when you imported it.

You now have two movie clip symbols in your library and an instance of each on the Stage as well.
Importing Adobe Photoshop Files
Now, you’ll import a Photoshop file for the background. The Photoshop file contains two layers with a blending effect. A blending effect can create special color mixes between different layers. You’ll see that Animate can import a Photoshop file with all the layers intact and retain all the layer blending information as well.
![]() Note
Note
To learn more about Adobe Photoshop, turn to Adobe Photoshop CC Classroom in a Book, from Adobe Press. For more information, visit adobepress.com or peachpit.com.
As with the options for importing Illustrator files, there are two modes for importing Photoshop assets into Animate: one with advanced options and one without. And like the options for importing Illustrator files, the Import [filename] To Stage dialog box displays the advanced options when it opens.
![]() Tip
Tip
If you can’t select the PSD file, choose All Files from the Enable menu. If this menu isn’t visible, click Options.
Select the top layer in your Timeline.
Choose File > Import > Import To Stage.
Navigate to the Lesson03/03Start folder and select background.psd.
Click Open.
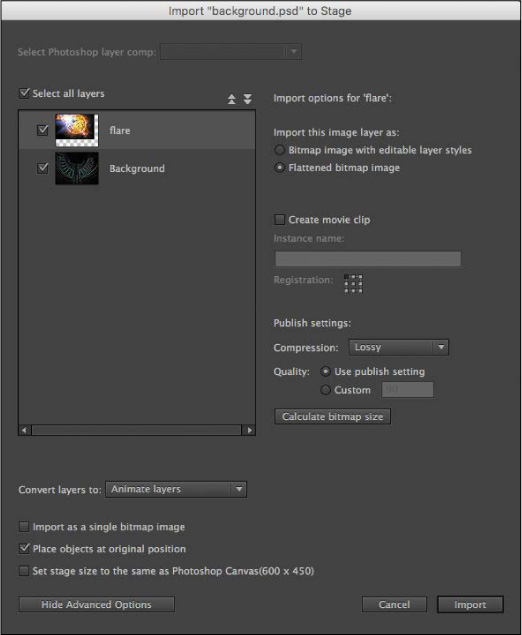
The Import To Stage dialog box appears.

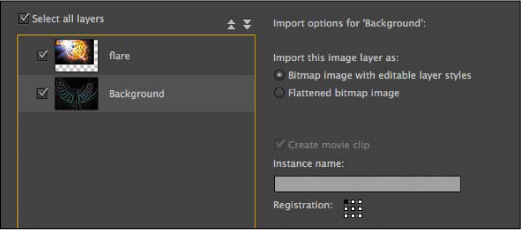
Click Show Advanced Options at the bottom of the dialog box if the advanced options are hidden.
Animate shows two different layers from the Photoshop file, one named flare and the other named Background.
Make sure both layers have a check mark in front of them, indicating that they’re selected. If not, you can click the Select All Layers option.
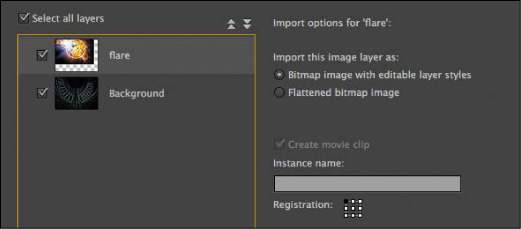
Click the flare layer to highlight it, and from the options to the right, select Bitmap Image With Editable Layer Styles.

Select the Background layer, and from the options to the right, select Bitmap Image With Editable Layer Styles.

Leave all the other options at their default settings, and click Import.
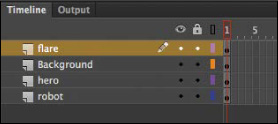
Animate preserves the layers from Photoshop and creates identically named layers in Animate.

The Photoshop layers are automatically converted into movie clip symbols and saved in your library. The movie clip symbols are contained in the folder called background.psd Asset.

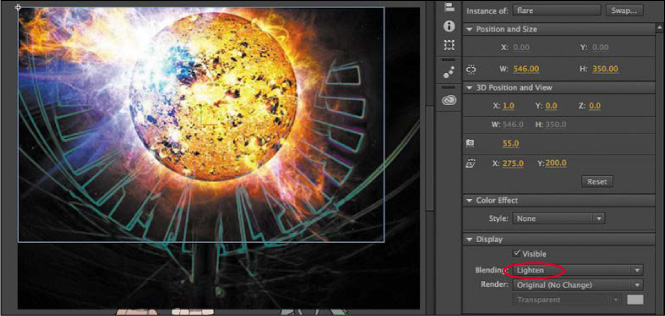
All the blending and transparency information is maintained and translated from the Photoshop layers to the Animate movie clip Blending properties. To see this, select the flare layer in the Timeline and then click the flare image on the Stage to select it. Open the Properties panel, and in the Display section you’ll see that Lighten is chosen from the Blending menu.

The option that you did not select, Flattened Bitmap Image, would have imported a bitmap image with its blending and transparency effects fixed in the image. The Lighten effect would be permanently applied to the bitmap image itself and not as a Blending option in the Properties panel.
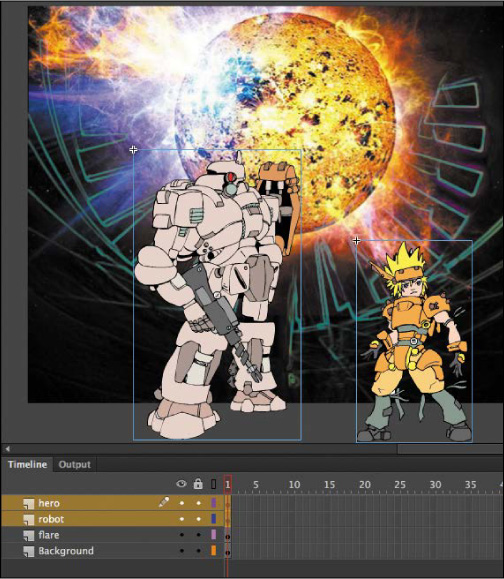
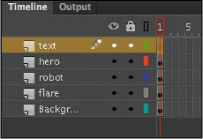
Drag the robot and the hero layers to the top of the Timeline so they overlap the background layers.

![]() Tip
Tip
If you want to edit your Photoshop files, you don’t have to go through the entire import process again. You can edit any image on the Stage or in the Library panel in Adobe Photoshop CC or any other image-editing application. Right-click an image on the Stage or an image in the Library panel and choose Edit With Adobe Photoshop to edit in Photoshop, or choose another Edit With option to open the graphic in your preferred application. Animate launches the application, and once you have saved your changes, your image is immediately updated in Animate. Make sure that you right-click an image on the Stage or library, and not the movie clip. This is often easier to achieve in the Library panel.
![]() Note
Note
The simple import options for Photoshop files are identical to those for Illustrator files. Choose settings for the Layer Conversion, Text Conversion, and Convert Layers To options for a quick and easy import process.
![]() Note
Note
You also have the option of changing the Animate Stage size to match the Photoshop canvas. However, the current Stage is already set to the correct dimensions (600 pixels x 450 pixels) for this project.
Editing and Managing Symbols
You now have multiple movie clip symbols in your library and several instances on the Stage. You can better manage the symbols in your library by organizing them in folders. You can also edit any symbol at any time. If you decide you want to change the color of one of the robot’s arms, for example, you can easily go into symbol-editing mode and make that change.
Adding folders and organizing the library
The Library panel provides handy tools for streamlining the organization of your collection of symbols.
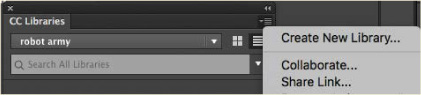
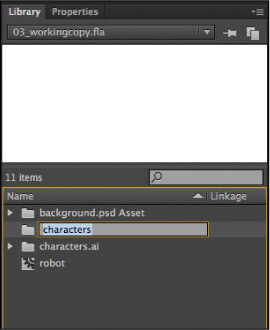
In the Library panel, right-click in an empty space and choose New Folder from the context menu. Alternatively, you can click the New Folder button (
 ) at the bottom of the Library panel, or choose New Folder from the panel menu in the upper-right corner of the panel.
) at the bottom of the Library panel, or choose New Folder from the panel menu in the upper-right corner of the panel.A new folder is created in your library.
Name the folder characters.

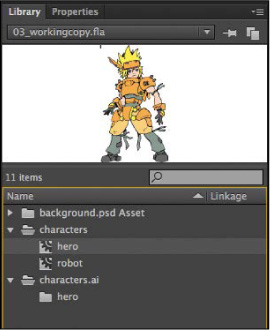
Drag the hero and robot movie clip symbols into the characters folder. You may have to open the folder characters.ai/hero to find the hero movie clip symbol.

You can collapse or expand folders to hide or view their contents and keep your Library panel organized.
Editing a symbol from the library
You can edit symbols directly from the library whether or not they’ve been used on the Stage.
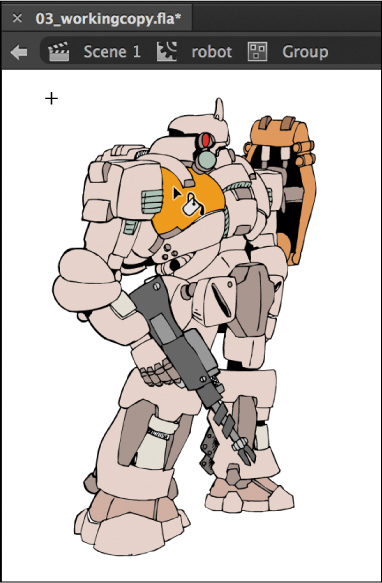
Double-click the robot movie clip symbol icon in the library.
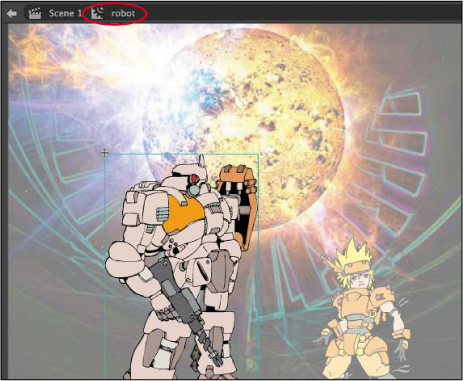
Animate puts you in symbol-editing mode. In this mode, you can see the contents of your symbol—in this case, the robot on the Stage. Notice that the Edit bar at the top of the Stage tells you that you are no longer in Scene 1 but are inside the symbol called robot.

With the Selection tool active, double-click the drawing to edit it.
Animate drills down one group deeper to show all the vector drawing objects that make up the group.

Click an empty part of the Stage to deselect everything.
Select the Paint Bucket tool. Select a new fill color and apply it to a drawing group on the robot—for example, a particular panel on its shoulder.

Click Scene 1 on the Edit bar above the Stage to return to the main Timeline.
The movie clip symbol in the library reflects the changes you made. The instance on the Stage also reflects the changes you made to the symbol. All instances of the symbol will change if you edit the symbol.

![]() Tip
Tip
You can quickly and easily duplicate symbols in the library. Select the Library symbol, right-click, and choose Duplicate. Or choose Duplicate from the Library panel menu (in the upper-right corner of the panel). Animate creates an exact copy of the selected symbol in your library.
Editing a symbol in place
You may want to edit a symbol in context with the other objects on the Stage. You can do so by double-clicking an instance on the Stage. You’ll enter symbol-editing mode, but you’ll also be able to see the symbol’s surroundings. This editing mode is called editing in place.
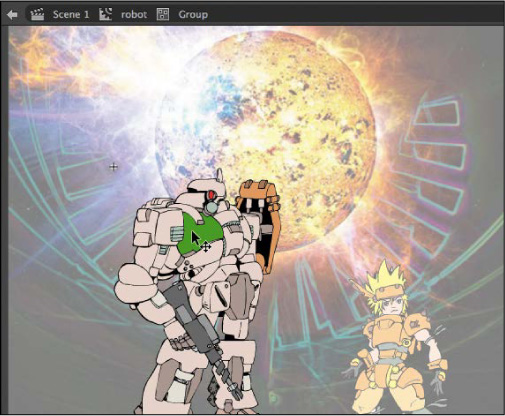
Using the Selection tool, double-click the robot movie clip instance on the Stage.
All other objects on the Stage are dimmed and you are put into symbol-editing mode. Notice that the Edit bar shows that you are no longer in Scene 1 but are inside the symbol called robot.

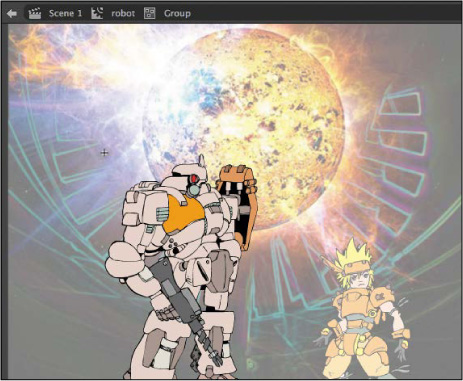
Double-click the group to edit it.
The drawing groups that make up the group inside the symbol are displayed. Note that the Edit bar shows that you are in a group inside the symbol called robot.

Select the Paint Bucket tool. Select a new fill color and apply it to the robot’s chest plate.

Click Scene 1 on the Edit bar above the Stage to return to the main Timeline. You can also just double-click any part of the Stage outside the graphic with the Selection tool to return to the next-higher group level.
The movie clip symbol in the Library panel reflects the changes you made. The instance on the Stage also reflects the changes you made to the symbol. All instances of the symbol will change according to the edits you make to the symbol.

Breaking apart a symbol instance
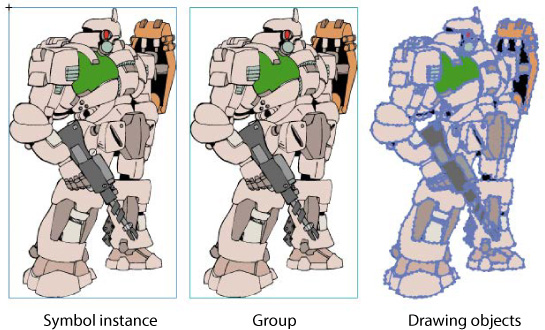
If you no longer want an object on the Stage to be a symbol instance, you can use the Break Apart command to return it to its original form.
Use the Selection tool to select the robot instance on the Stage.
Choose Modify > Break Apart.
Animate breaks apart the robot movie clip instance. What’s left on the Stage is a group, which looks the same as the symbol instance. You can break apart the group even further to edit it.
Choose Modify > Break Apart once more.
Animate breaks apart the group into its individual components, which are the vector drawing objects. You could even break apart one more time and your drawing objects will convert to shapes.

Choose Edit > Undo several times to return your robot to a symbol instance.
Changing the Size and Position of Instances
You can have multiple instances of the same symbol on the Stage. Now you’ll add a few more robots to create a small robot army. You’ll learn how to change the size and position (and even rotation) of each instance individually.
Select the robot layer in the Timeline.
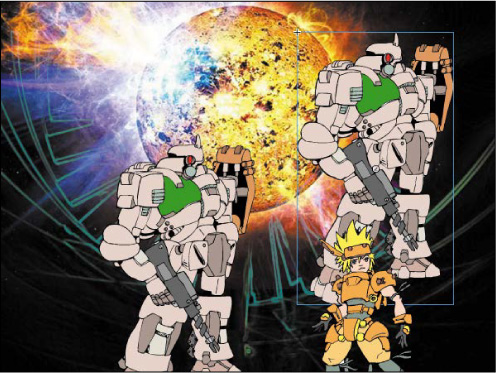
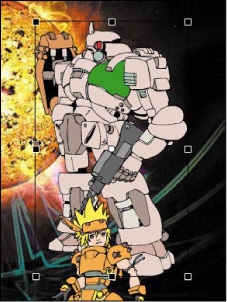
Drag another robot symbol from the Library panel onto the Stage.
A new instance appears.

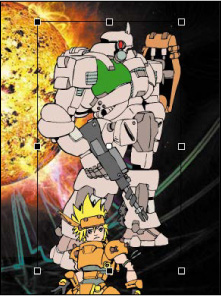
Select the Free Transform tool.
Control handles appear around the selected instance.

Drag the control handle on one side of the selection to flip the robot so it is facing in the other direction.

Drag the control handle on one corner of the selection while holding down the Shift key to reduce the size of the robot. The Shift key constrains the transformation so the width and height change proportionally.

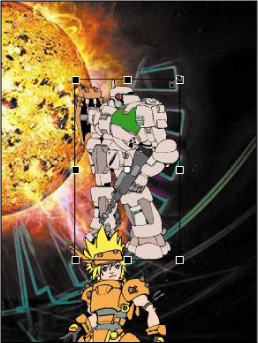
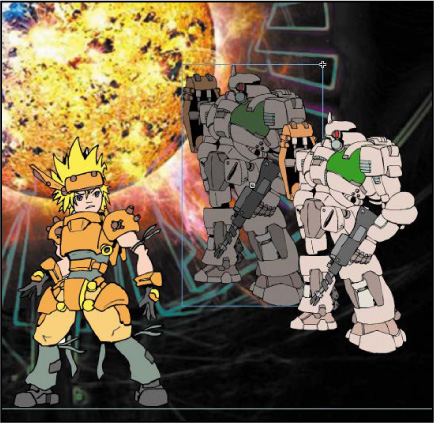
Drag a third robot from the Library panel onto the Stage. With the Free Transform tool, flip the robot, resize it, and make it overlap the second robot. Move the characters into an attractive arrangement.
The robot army is growing! Notice how transformations to an instance do not change the library symbol and do not change other instances. On the other hand, edits to the library symbol change all of its instances.

Using rulers and guides
You may want to be more precise in your placement of your symbol instances. In Lesson 1, you learned how to use the x and y coordinates in the Properties panel to position individual objects. In Lesson 2, you learned to use the Align panel to align several objects to each other.
Another way to position objects on the Stage is to use rulers and guides. Rulers appear on the top and left edge of the pasteboard to provide measurement along the horizontal and vertical axes. Guides are vertical or horizontal lines that appear on the Stage but do not appear in the final published movie.
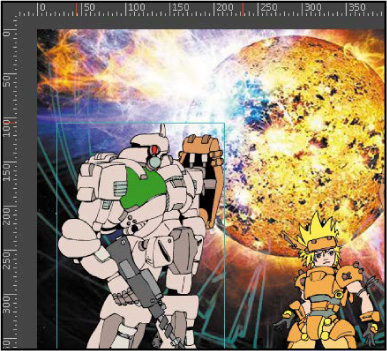
Choose View > Rulers (Alt+Shift+R/Option+Shift+Command+R).
Horizontal and vertical rulers measured in pixels appear along the top and left edges of the pasteboard. As you move objects on the Stage, tick marks indicate the bounding box positions on the rulers. The x=0 and y=0 points begin at the upper-left corner of the Stage, with the X values increasing to the right and the Y values increasing going down.

Move your mouse pointer over the top horizontal ruler and drag a guide down onto the Stage.
A colored line appears on the Stage that you can use as a guide for alignment.

Double-click the guide with the Selection tool.
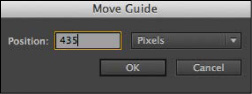
The Move Guide dialog box appears.
Enter 435 as the new pixel value of the guide. Click OK.

The guide is repositioned 435 pixels from the top edge of the Stage.
Choose View > Snapping > Snap To Guides and make sure Snap To Guides is selected.
Objects will now snap to any guides on the Stage.
Drag the large robot instance and the hero instance so their bottom edges align with the guide.

![]() Tip
Tip
Choose View > Guides > Lock Guides to lock your guides. This prevents you from accidentally moving them. Clear all guides by choosing View > Guides > Clear Guides. Change the color of the guides and the snapping accuracy by choosing View > Guides > Edit Guides.
Changing the Color Effect of an Instance
The Color Effect option in the Properties panel allows you to change several properties of any instance. These properties include brightness, tint (the overall coloring), and alpha.
Changing the brightness
Brightness controls how dark or light the instance appears on the Stage.
Using the Selection tool, click the smallest robot on the Stage.
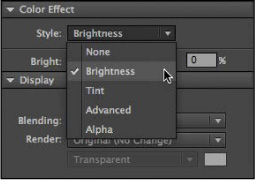
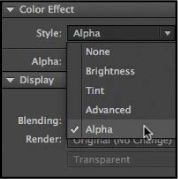
In the Properties panel, in the Color Effect section choose Brightness from the Style menu.

Drag the Bright slider to −40%.
The robot instance on the Stage becomes darker and appears to recede into the distance.

Changing the transparency
Alpha is a measure of the level of opacity. Decreasing the alpha value decreases the fig03-40.jpgopacity and increases the amount of transparency.
Click the glowing orb to select it. In the Properties panel you should see “flare” chosen from the Instance Of menu.
In the Properties panel, in the Color Effect section choose Alpha from the Style menu.

Drag the Alpha slider to a value of 50%.
The orb in the flare layer on the Stage becomes semitransparent.

 Tip
TipTo reset the Color Effect of any instance, choose None from the Style menu.
Understanding Display Options
The Display section in the Properties panel for movie clips offers options for controlling an instance’s blending and rendering.
Blending effects
Blending refers to how the colors of an instance interact with the colors below it. You saw how the instance in the flare layer had the Lighten option applied to it (carried over from Photoshop), which integrated it more with the instance in the Background layer.
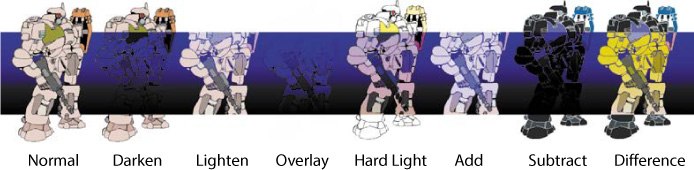
Animate offers a variety of Blending options; you’ll find them listed on the Blending menu in the Display section of the Properties panel. Some have surprising results, depending on the colors in the instance and the colors in the layers below it. Experiment with all the options to understand how they work. The following figure shows some of the Blending options and their effects on the robot instance over a blue-black gradient.

Export As Bitmap
The robots and the hero character in this lesson are movie clip symbols containing complex vector graphics imported from Illustrator. Vector art can be processor-intensive, and it can take a toll on performance and playback. A rendering option called Export As Bitmap can help. The Export As Bitmap option renders the vector art as a bitmap, reducing the performance load (but increasing memory use). The movie clip still consists of editable vector graphics in the FLA file, however, so you can still modify the artwork.
Select the Selection tool.
Select the hero movie clip instance on the Stage.
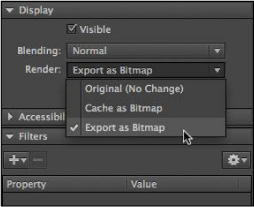
In the Properties panel, in the Display section choose Export As Bitmap from the Render menu.

The hero movie clip instance appears as it will be rendered when published. You fig03-46.jpgmay see a slight “softening” of the illustration because of the rasterization of the art.
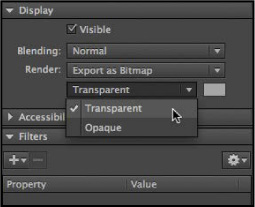
In the Bitmap Background menu (below the Render menu), make sure Transparent is chosen (the default).
The Transparent option renders the background of your movie clip symbol transparent. Alternatively, you can choose Opaque and pick a color for the background of your movie clip symbol.

Applying Filters for Special Effects
Use filters to create special effects that you can apply to movie clip instances. Several filters are available in the Filters section of the Properties panel. Each filter has different options that can refine the effect.
Applying the Blur filter
You’ll apply the Blur filter to some of the instances to help give the scene a greater sense of depth.
Select the glowing orb in the flare layer.
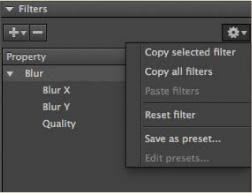
In the Properties panel, expand the Filters section.
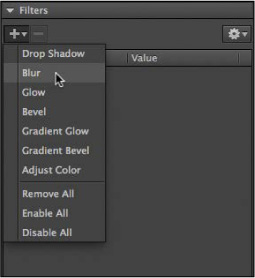
Click Add Filter at the top of the Filters section and choose Blur from the menu.
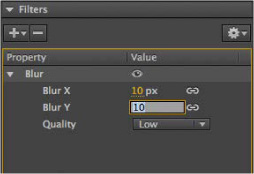
Properties and values for the Blur filter are displayed.
If they aren’t linked already, click the link icons next to the Blur X and Blur Y values to link the blur effect in both directions.
Set the value of Blur X and Blur Y to 10 pixels.

The instance on the Stage becomes blurry, helping to give an atmospheric perspective to this scene.


![]() Note
Note
It’s best to keep the Quality setting for filters on Low. Higher settings are processor-intensive and can bog down performance, especially if you’ve applied multiple filters.
Positioning Objects in 3D Space
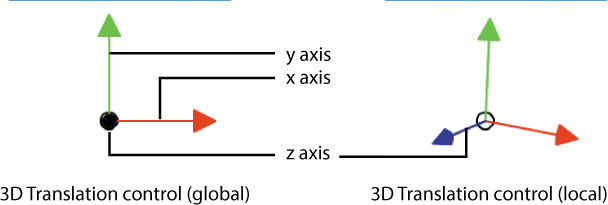
You also have the ability to position and animate objects in real three-dimensional space. However, objects need to be movie clip symbols to be moved in 3D. Two tools allow you to position objects in 3D: the 3D Rotation tool and the 3D Translation tool. The Transform panel also provides information for position and rotation.
Understanding the 3D coordinate space is essential for successful 3D placement of objects. Animate divides space using three axes: the x, y, and z axes. The x axis runs horizontally across the Stage, with x=0 at the left edge. The y axis runs vertically, with y=0 at the top edge. The z axis runs into and out of the plane of the Stage (toward and away from the viewer), with z=0 at the plane of the Stage.
![]() Note
Note
The 3D Rotation and 3D Translation tool are supported only in ActionScript 3.0 and AIR documents. In HTML5 Canvas and WebGL documents, the 3D tools are disabled.
Changing the 3D rotation of an object
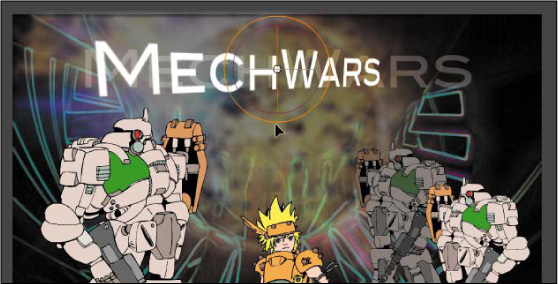
You’ll add some text to your image, but to add a little more interest, you’ll tilt it to put it in perspective. Think about the beginning text introduction to the Star Wars fig03-51.jpgmovies, and see if you can achieve a similar effect.
Insert a new layer at the top of the layers stack and rename it text.
Select the Text tool from the Tools panel.

In the Properties panel, choose Static Text from the Text Type menu. Choose a striking font and set it to a large size with an interesting color that will add some pizzazz. Your font might look different from what’s shown in this lesson, depending on the fonts available on your computer.
Click on the Stage in your text layer and begin typing your title.

To exit the Text tool, select the Selection tool.
With the text object still selected, choose Modify > Convert To Symbol (F8).
In the Convert To Symbol dialog box, enter title for Name and choose Movie Clip for Type. Click OK.

Your text is put into a movie clip symbol, and an instance remains on the Stage.
Select the 3D Rotation tool (
 ).
).
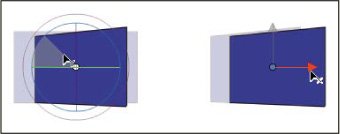
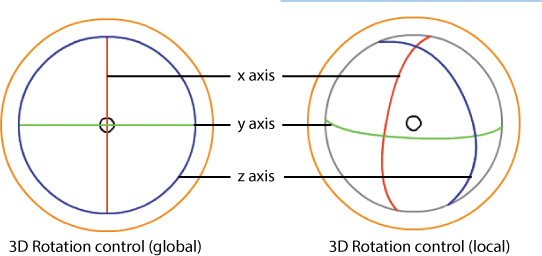
A circular, multicolored target appears on the instance. This is a guide for the 3D rotation. It’s useful to think of the guides as lines on a globe. The red longitudinal line rotates your instance around the x axis. The green line along the equator rotates your instance around the y axis. The circular blue guide rotates your instance around the z axis.

Drag any one of the guides to rotate your instance in 3D space. A label will be added to your mouse pointer to show which axis you’re manipulating.
Drag left or right on the red guide to rotate around the x axis.
Drag up or down on the green guide to rotate around the y axis.
Drag around the circle on the blue guide to rotate around the z axis.
You can also drag the outer orange circular guide to freely rotate the instance in all three directions.

Changing the 3D position of an object
In addition to changing an object’s rotation in 3D space, you can move it to a specific point in 3D space. Use the 3D Translation tool, which is hidden under the 3D Rotation tool.
Select the 3D Translation tool (
 ).
).Click your text to select it.

A guide appears on the instance. This is a guide for the 3D translation. The red guide represents the x axis, the green is the y axis, and the blue is the z axis.

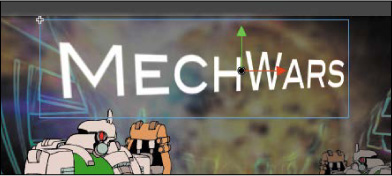
Drag any one of the guides to move your instance in 3D space. Notice that your text stays in perspective as you move it around the Stage.
Drag left or right on the red guide to move along the x axis.
Drag up or down on the green guide to move along the y axis.
Drag up or down on the blue guide to move along the z axis. Dragging up moves away from you, deeper into the scene, and dragging down moves toward you.

Resetting the transformation
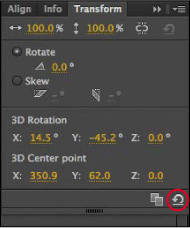
If you have made a mistake in your 3D transformations and want to reset the rotation of your instance, you can use the Transform panel.
Select the Selection tool and select the instance that you want to reset.
Choose Window > Transform to open the Transform panel.
The Transform panel shows all the values for the x, y, and z rotations and positions in 3D space.
Click Remove Transform in the lower-right corner of the Transform panel.

The selected instance returns to its original rotation. Reposition your title with a dramatic 3D rotation to continue.
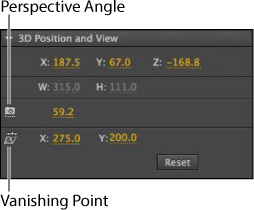
Understanding the vanishing point and the perspective angle
Objects in 3D space represented on a 2D surface (such as the computer screen) are rendered with perspective to make them appear as they do in real life. Correct perspective depends on many factors, including the vanishing point and the perspective angle, both of which can be changed in Animate.
The vanishing point determines where on the horizon parallel lines of a perspective drawing converge. Think of railroad tracks and how the parallel tracks converge to a single point as they recede into the distance. The vanishing point is usually at eye level in the center of your field of view, so the default settings are exactly in the middle of the Stage. You can, however, change the vanishing point setting so it appears above or below eye level, or to the right or left.
The perspective angle determines how quickly parallel lines converge to the vanishing point. The greater the angle, the quicker the convergence and, therefore, the more severe and distorted the illustration appears.
Select an object on the Stage that has been moved or rotated in 3D space.
In the Properties panel, expand the 3D Position And View section.

Drag on the X and Y values for Vanishing Point Position at the bottom of the 3D Position And View section to change the vanishing point, which is indicated on the Stage by intersecting gray lines.

To reset the Vanishing Point settings to the default values (to the center of the Stage), click Reset.
Drag on the Perspective Angle value to change the amount of distortion. The greater the angle, the more the distortion.

Exporting the final art
You have your characters arranged in a strong layout, and you have a dynamic title. Your composition is complete and ready to be exported. You can export Animate frames as files in the PNG, GIF, or JPEG bitmap formats.
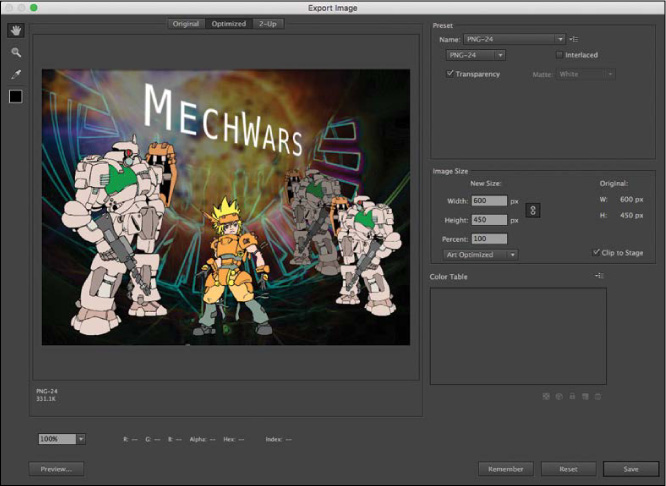
Choose File > Export > Export Image.
The Export Image dialog box appears with a preview of the Stage.

In the Preset section, choose PNG-24.
Deselect the Transparency option.
Make sure the Clip To Stage option is selected in the Image Size section.
The Clip To Stage option exports only the art that appears within the boundaries of your Stage.
Click Save and choose a filename and destination for your exported PNG file.
Review Questions
1 What is a symbol, and how does it differ from an instance?
2 Name three ways you can create a symbol.
3 When you import an Illustrator file using the simple import options, what happens if you choose to convert layers to Animate layers? To keyframes?
4 How can you change the transparency of an instance in Animate?
5 What are the two ways to edit symbols?
Review Answers
1 A symbol is a graphic, button, or movie clip that you create once in Animate and can then reuse throughout your document or in other documents. All symbols are stored in your Library panel. An instance is a copy of a symbol located on the Stage.
2 You can create a symbol by choosing Insert > New Symbol, or you can select existing objects on the Stage and choose Modify > Convert To Symbol. A third way to create a symbol is to import graphics from Illustrator or Photoshop and create a symbol during the import process.
3 When you convert layers of an Illustrator file to Animate layers, Animate recognizes the layers in the Illustrator document and adds them as separate layers in the Timeline. When you import layers as keyframes, Animate adds each Illustrator layer to a separate frame in the Timeline and creates keyframes for them.
4 The transparency of an instance is determined by its alpha value. To change the transparency, select Alpha from the Color Effect menu in the Properties panel, and then change the alpha percentage.
5 To edit a symbol, either double-click the symbol in the library to enter symbol-editing mode, or double-click the instance on the Stage to edit it in place. Editing a symbol in place lets you see the other objects around the instance.