It is always a good idea to minimize the code base in your libraries. So, next you will learn how to include only the parts of Bootstrap that you absolutely need. As you have already seen, the custom tool lets you choose which LESS components and jQuery plugins to include in your build. If you look at your bootstrap.min.css file, which is your minified version of Bootstrap, you can see that it is 100 KB in size. Now, let us see how much size is reduced when we leave out everything that you do not need.
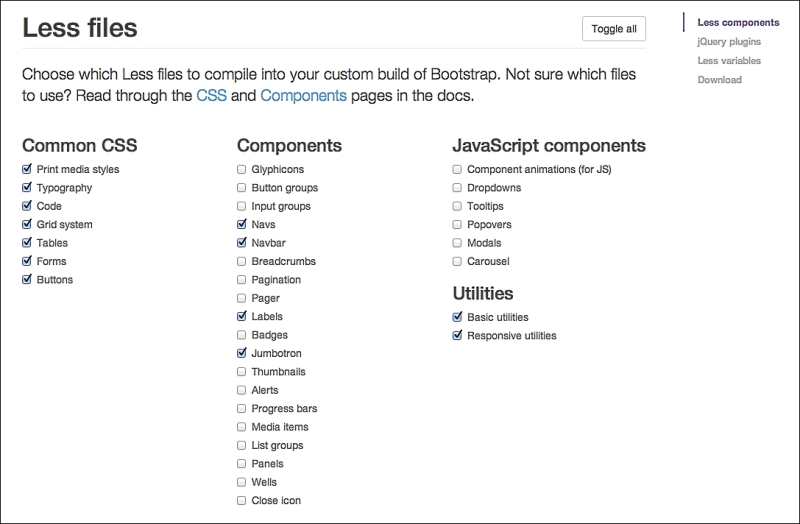
Go back to the tool and click on Toggle all in the LESS components section to remove all the selections and then check the items as shown the following screenshot. Scroll down to the bottom of the page and hit the download button.

If you now take a look at bootstrap.min.css, you will notice that it is around 58 KB, which is almost half the size of what it used to be. While it might not seem like much, each KB counts when people are downloading static files from your web server, so always remember to leave out the parts of Bootstrap that you do not need.
