Adding a static block to a page can also be done with the Magento widgets system; this allows you to add blocks to pages without the knowledge of how layout XML works.
In this recipe, we will see step by step how to add a static block to the home page:
- Create a new static block through the Magento backend. Go to the Content menu option and select Blocks under the Elements menu. Next, click on the Add New Block button to create a new block. Create the block with the content you want and click on Save Block:

- Create a new widget. Go to the Content menu option and select Widgets under the Elements menu. Next, click on the Add Widget button to create a new widget. Select the CMS Static Block option for the Type field and the theme that you want to apply this widget to under Design Theme. After this, click on the Continue button:

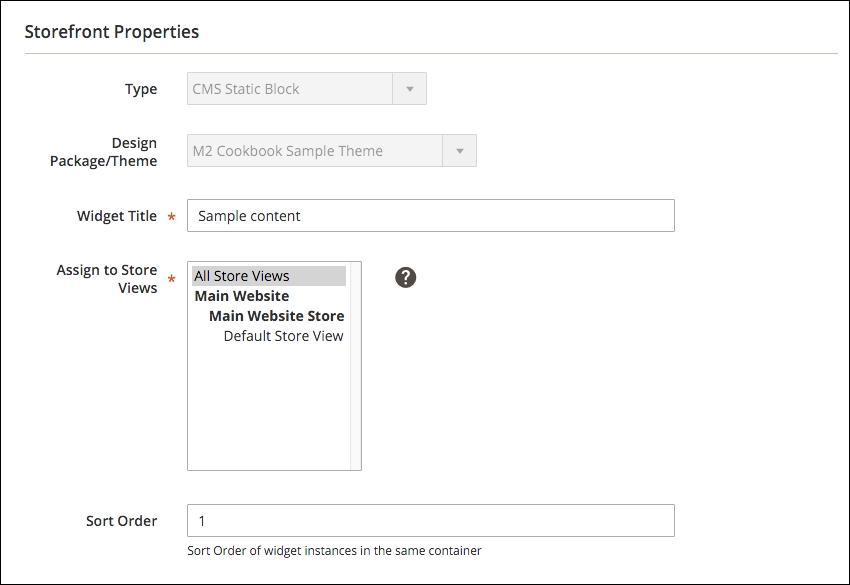
- Specify the Widget Title, Assign to Store Views, and Sort Order properties:

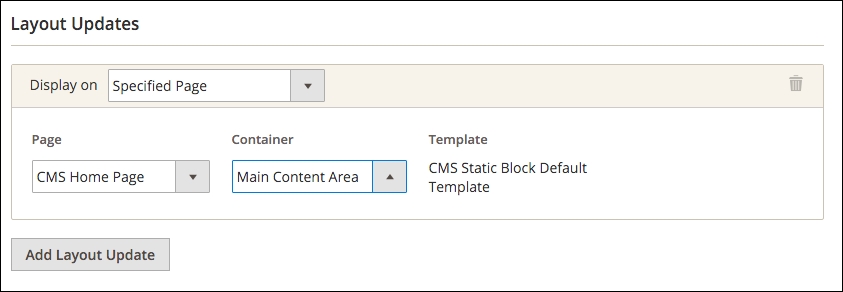
- Specify the layout options; here, we configure the page and container where the content must be visible. It is possible to select multiple locations for the same block:

- The last step is to select the block to display. For this, go to the Widget Options tab and click on the Select Block button. From the list shown, you can now select the block that you want to add:

- Refresh the cache:
bin/magento cache:clean
- Refresh the home page and check whether the created block is shown.
The widget created will build the layout XML for the details that you have selected and will be loaded from the database while generating the layout. It is possible to add multiple Layout Updates and select multiple locations where the widget should be shown.
By default, Magento ships with the following widgets:
The CMS Page Link widget will allow you to add a link to a page that you specify; this can be useful to add a link to the footer.
The CMS Static Block widget will add a static block to the location that you specify (as shown in this recipe).
The Catalog New Products List widget allows you to add a list of products to a page; here, you can select the amount of products that you want to show and if you want to display only new products or all products.
To display a list of products on your page, you can use the Catalog Product List widget. With this widget, you can control the products shown based on your own conditions (product attributes).
This will add a block to allow customers to search for their orders and view the status or request for a return (Enterprise).
