Ionic View is an app viewer that you can download from the App Store or Google Play. When you are in the development process and the app is not completed, you don't want to submit it to either Apple or Google right away but limit access to your testers. Ionic View can help load your own app inside Ionic View and make it behave like a real app with some access to native device features. Additionally, Ionic View lets you use your app on an iOS device without any certificate requirement.
Since Ionic View uses Cordova InAppBrowser plugin to launch your app, all the device features have to be hacked to make it work. Currently, Ionic View only supports SQLite, battery, camera, device motion, device orientation, dialog/notification, geolocation, globalization, network information, vibration, keyboard, status bar, barcode scanner, and zip. It's a good idea to check the updated support list prior to using Ionic View to ensure that your app works properly.
There are two ways to use Ionic View. You can either upload your own app or load someone else's app ID. If you test your own app, follow these steps:
- Download Ionic View from either App Store or Google Play.
- Make sure to register an account on ionic.io.
- Go to your app's
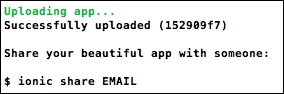
projectfolder. - Search for ionic upload.
- Enter your credentials.
- The CLI will upload the entire app and give you the app ID, which is
152909f7in this case. You may want to keep this app ID to share with other testers later.
- Open the Ionic View app on the mobile device and log in if you haven't done so already.
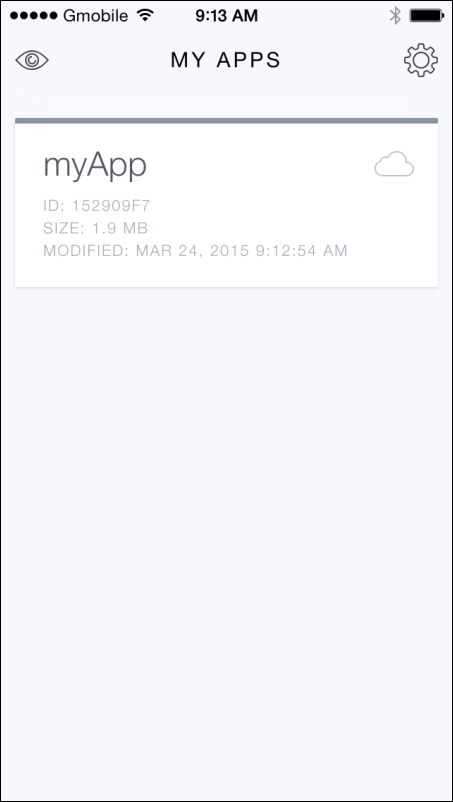
- Now you should be able to see the app name on your MY APPS page. Go ahead and select the app name (myApp in this case), as illustrated:

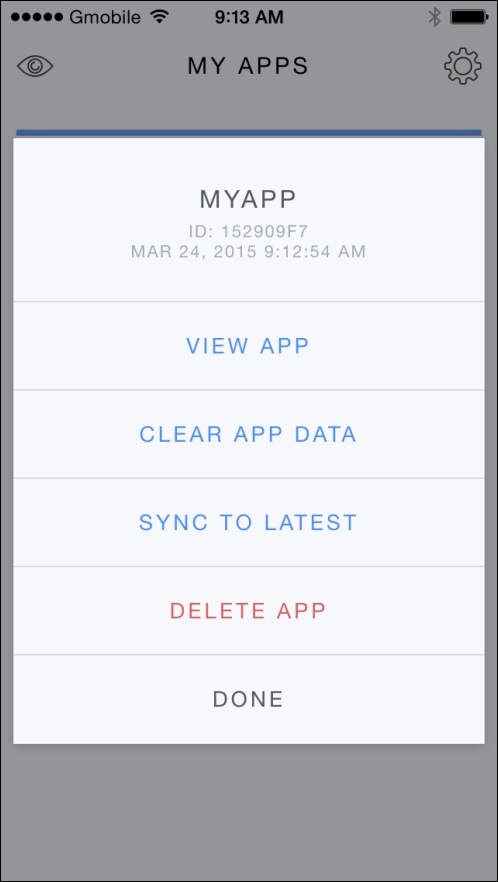
- Select VIEW APP to run the app, as shown:

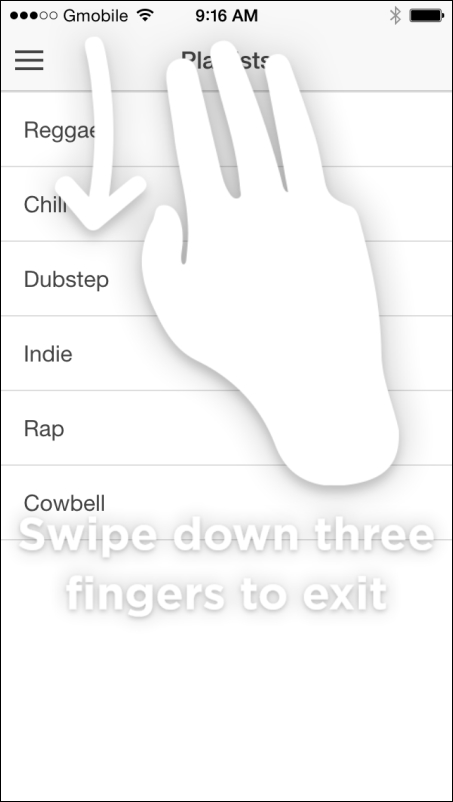
- You will see that the app interface appears with initial instructions on how to exit the app. Since your app will cover the full screen of Ionic View, you need to swipe down using three fingers, as illustrated, to exit back to Ionic View:

If there is no code update, the process is the same except that you need to select SYNC TO LATEST from the menu.
To summarize, there are several benefits of using Ionic View, some of which are as follows:
- It's convenient because there is only one command line to push the app
- Anyone can access your app by entering the app ID
- There is no need to even have iOS developer membership to start developing with Ionic. Apple has its own
TestFlightapp, in which the use case is very similar - You can stay agile in the developer process by having testers test the app as you develop it
- Ionic View has a wide range of device feature support and continues to grow
