Like a flip book, animation on screen is created by drawing an image, then drawing a slightly different image, then another, and so on. The illusion of fluid motion is created by persistence of vision. When a set of similar images is presented at a fast enough rate, our brains translate these images into motion.
To create smooth motion, Processing tries to run the code inside draw() at 60 frames each second. To confirm the frame rate, run this program and watch the values print to the Console. The frameRate variable keeps track of the program's speed.
voiddraw(){println(frameRate);}
The frameRate() function changes the speed at which the program runs. To see the result, uncomment different versions of frameRate() in this example:
voidsetup(){frameRate(30);// Thirty frames each second//frameRate(12); // Twelve frames each second//frameRate(2); // Two frames each second//frameRate(0.5); // One frame every two seconds}voiddraw(){println(frameRate);}
Note
Processing tries to run the code at 60 frames each second, but if it takes longer than 1/60th of a second to run the draw() method, then the frame rate will decrease. The frameRate() function specifies only the maximum frame rate, and the actual frame rate for any program depends on the computer that is running the code.
To create fluid motion examples, we use a data type called float. This type of variable stores numbers with decimal places, which provide more resolution for working with motion. For instance, when using ints, the slowest you can move each frame is one pixel at a time (1, 2, 3, 4, . . .), but with floats, you can move as slowly as you want (1.01, 1.01, 1.02, 1.03, . . .).
The following example moves a shape from left to right by updating the x variable:
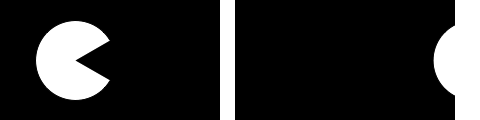
intradius=40;floatx=-radius;floatspeed=0.5;voidsetup(){size(240,120);smooth();ellipseMode(RADIUS);}voiddraw(){background(0);x+=speed;// Increase the value of xarc(x,60,radius,radius,0.52,5.76);}
When you run this code, you'll notice the shape moves off the right of the screen when the value of the x variable is greater than the width of the window. The value of x continues to increase, but the shape is no longer visible.
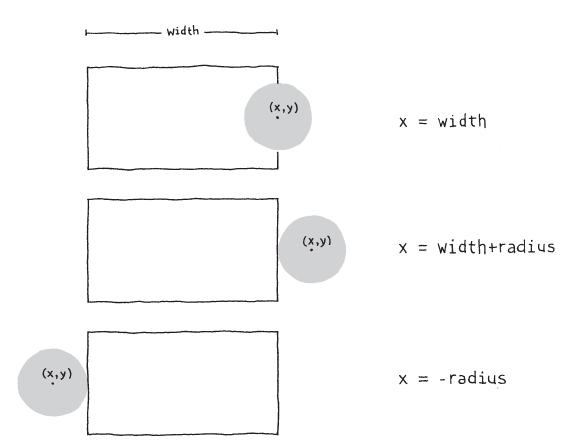
There are many alternatives to this behavior, which you can choose from according to your preference. First, we'll extend the code to show how to move the shape back to the left edge of the screen after it disappears off the right. In this case, picture the screen as a flattened cylinder, with the shape moving around the outside to return to its starting point:
intradius=40;floatx=-radius;floatspeed=0.5;voidsetup(){size(240,120);smooth();ellipseMode(RADIUS);}voiddraw(){background(0);x+=speed;// Increase the value of xif(x>width+radius){// If the shape is off screen,x=-radius;// move to the left edge}arc(x,60,radius,radius,0.52,5.76);}
On each trip through draw(), the code tests to see if the value of x has increased beyond the width of the screen (plus the radius of the shape). If it has, we set the value of x to a negative value, so that as it continues to increase, it will enter the screen from the left. See Figure 7-1 for a diagram of how it works.
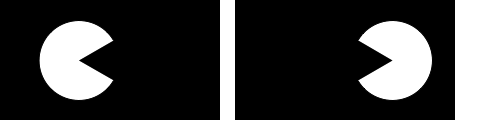
In this example, we'll extend Example 7-3: Move a Shape to have the shape change directions when it hits an edge, instead of wrapping around to the left. To make this happen, we add a new variable to store the direction of the shape. A direction value of 1 moves the shape to the right, and a value of −1 moves the shape to the left:
intradius=40;floatx=110;floatspeed=0.5;intdirection=1;voidsetup(){size(240,120);smooth();ellipseMode(RADIUS);}voiddraw(){background(0);x+=speed*direction;if((x>width-radius)||(x<radius)){direction=-direction;// Flip direction}if(direction==1){arc(x,60,radius,radius,0.52,5.76);// Face right}else{arc(x,60,radius,radius,3.67,8.9);// Face left}}
When the shape reaches an edge, this code flips the shape's direction by changing the sign of the direction variable. For example, if the direction variable is positive when the shape reaches an edge, the code flips it to negative.
Sometimes you want to animate a shape to go from one point on screen to another. With a few lines of code, you can set up the start position and the stop position, then calculate the in-between (tween) positions at each frame.
To make this example code modular, we've created a group of variables at the top. Run the code a few times and change the values to see how this code can move a shape from any location to any other at a range of speeds. Change the step variable to alter the speed:
intstartX=20;// Initial x-coordinateintstopX=160;// Final x-coordinateintstartY=30;// Initial y-coordinateintstopY=80;// Final y-coordinatefloatx=startX;// Current x-coordinatefloaty=startY;// Current y-coordinatefloatstep=0.005;// Size of each step (0.0 to 1.0)floatpct=0.0;// Percentage traveled (0.0 to 1.0)voidsetup(){size(240,120);smooth();}voiddraw(){background(0);if(pct<1.0){x=startX+((stopX-startX)*pct);y=startY+((stopY-startY)*pct);pct+=step;}ellipse(x,y,20,20);}
Unlike the smooth, linear motion common to computer graphics, motion in the physical world is usually idiosyncratic. For instance, think of a leaf floating to the ground, or an ant crawling over rough terrain. We can simulate the unpredictable qualities of the world by generating random numbers. The random() function calculates these values; we can set a range to tune the amount of disarray in a program.
The following short example prints random values to the Console, with the range limited by the position of the mouse. The random() function always returns a floating-point value, so be sure the variable on the left side of the assignment operator (=) is a float as it is here:
voiddraw(){floatr=random(0,mouseX);println(r);}
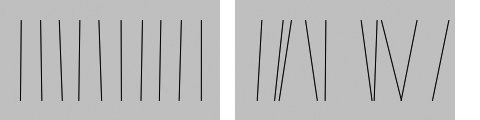
The following example builds on Example 7-7: Generate Random Values; it uses the values from random() to change the position of lines on screen. When the mouse is at the left of the screen, the change is small; as it moves to the right, the values from random() increase and the movement becomes more exaggerated. Because the random() function is inside the for loop, a new random value is calculated for each point of every line:
voidsetup(){size(240,120);smooth();}voiddraw(){background(204);for(intx=20;x<width;x+=20){floatmx=mouseX/10;floatoffsetA=random(-mx,mx);floatoffsetB=random(-mx,mx);line(x+offsetA,20,x-offsetB,100);}}
When used to move shapes around on screen, random values can generate images that are more natural in appearance. In the following example, the position of the circle is modified by random values on each trip through draw(). Because the background() function is not used, past locations are traced:
floatspeed=2.5;intdiameter=20;floatx;floaty;voidsetup(){size(240,120);smooth();x=width/2;y=height/2;}voiddraw(){x+=random(-speed,speed);y+=random(-speed,speed);ellipse(x,y,diameter,diameter);}
If you watch this example long enough, you may see the circle leave the window and come back. This is left to chance, but we could add a few if structures or use the constrain() function to keep the circle from leaving the screen. The constrain() function limits a value to a specific range, which can be used to keep x and y within the boundaries of the display window. By replacing the draw() in the preceding code with the following, you'll ensure that the ellipse will remain on the screen:
voiddraw(){x+=random(-speed,speed);y+=random(-speed,speed);x=constrain(x,0,width);y=constrain(y,0,height);ellipse(x,y,diameter,diameter);}
Note
The randomSeed() function can be used to force random() to produce the same sequence of numbers each time a program is run. This is described further in the Processing Reference.
Every Processing program counts the amount of time that has passed since it was started. It counts in milliseconds (thousandths of a second), so after 1 second, the counter is at 1,000; after 5 seconds, it's at 5,000; and after 1 minute, it's at 60,000. We can use this counter to trigger animations at specific times. The millis() function returns this counter value.
You can watch the time pass when you run this program:
voiddraw(){inttimer=millis();println(timer);}
When paired with an if block, the values from millis() can be used to sequence animation and events within a program. For instance, after two seconds have elapsed, the code inside the if block can trigger a change. In this example, variables called time1 and time2 determine when to change the value of the x variable:
inttime1=2000;inttime2=4000;floatx=0;voidsetup(){size(480,120);smooth();}voiddraw(){intcurrentTime=millis();background(204);if(currentTime>time2){x-=0.5;}elseif(currentTime>time1){x+=2;}ellipse(x,60,90,90);}
If you're a trigonometry ace, you already know how amazing the sine and cosine functions are. If you're not, we hope the next examples will trigger your interest. We won't discuss the math in detail here, but we'll show a few applications to generate fluid motion.
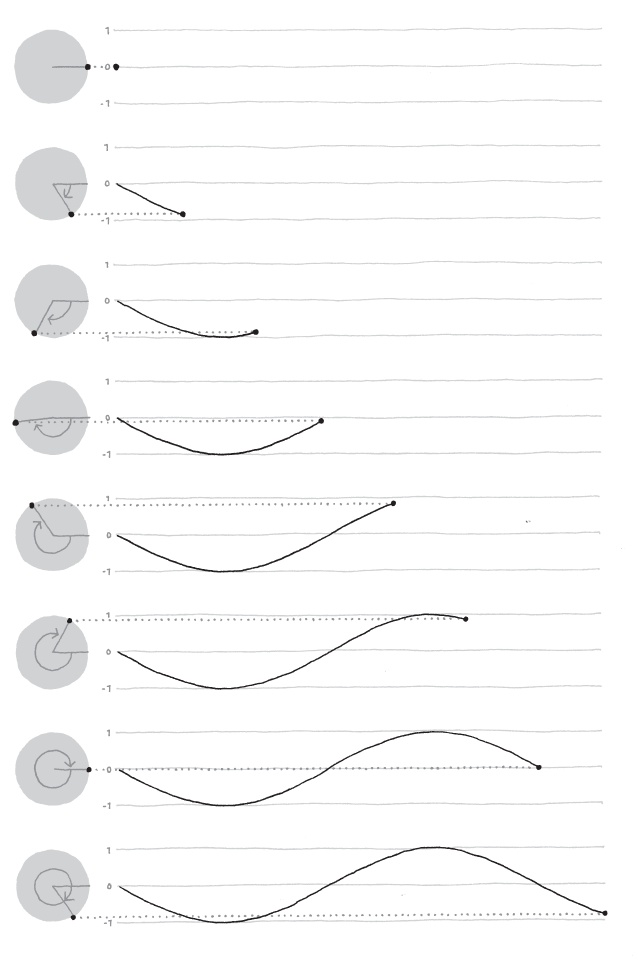
Figure 7-2 shows a visualization of sine wave values and how they relate to angles. At the top and bottom of the wave, notice how the rate of change (the change on the vertical axis) slows down, stops, then switches direction. It's this quality of the curve that generates interesting motion.
The sin() and cos() functions in Processing return values between −1 and 1 for the sine or cosine of the specified angle. Like arc(), the angles must be given in radian values (see Example 3-7: Draw Part of an Ellipse and Example 3-8: Draw with Degrees for a reminder of how radians work). To be useful for drawing, the float values returned by sin() and cos() are usually multiplied by a larger value.
This example shows how values for sin() cycle from −1 to 1 as the angle increases. With the map() function, the sinval variable is converted from this range to values from 0 and 255. This new value is used to set the background color of the window:
floatangle=0.0;voiddraw(){floatsinval=sin(angle);println(sinval);floatgray=map(sinval,−1,1,0,255);background(gray);angle+=0.1;}
This example shows how these values can be converted into movement:
floatangle=0.0;floatoffset=60;floatscalar=40;floatspeed=0.05;voidsetup(){size(240,120);smooth();}voiddraw(){background(0);floaty1=offset+sin(angle)*scalar;floaty2=offset+sin(angle+0.4)*scalar;floaty3=offset+sin(angle+0.8)*scalar;ellipse(80,y1,40,40);ellipse(120,y2,40,40);ellipse(160,y3,40,40);angle+=speed;}
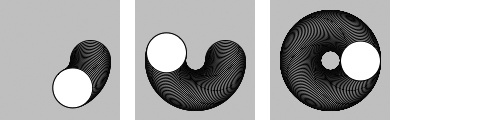
When sin() and cos() are used together, they can produce circular motion. The cos() values provide the x-coordinates, and the sin() values the y-coordinates. Both are multiplied by a variable named scalar to change the radius of the movement and summed with an offset value to set the center of the circular motion:
floatangle=0.0;floatoffset=60;floatscalar=30;floatspeed=0.05;voidsetup(){size(120,120);smooth();}voiddraw(){floatx=offset+cos(angle)*scalar;floaty=offset+sin(angle)*scalar;ellipse(x,y,40,40);angle+=speed;}
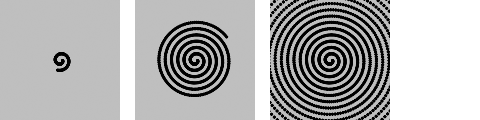
A slight change made to increase the scalar value at each frame produces a spiral, rather than a circle:
floatangle=0.0;floatoffset=60;floatscalar=2;floatspeed=0.05;voidsetup(){size(120,120);fill(0);smooth();}voiddraw(){floatx=offset+cos(angle)*scalar;floaty=offset+sin(angle)*scalar;ellipse(x,y,2,2);angle+=speed;scalar+=speed;}
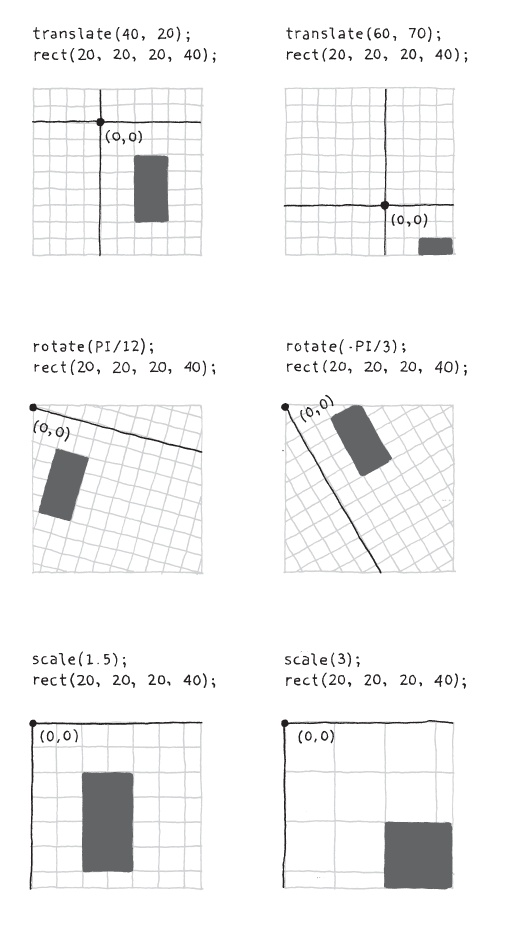
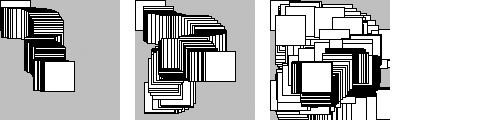
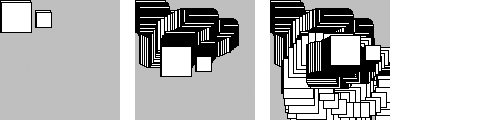
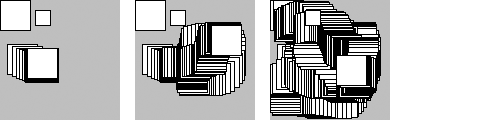
Changing the screen coordinates is an alternative technique to create motion. For instance, you can move a shape 50 pixels to the right, or you can move the location of coordinate (0,0) 50 pixels to the right—the visual result on screen is the same. By modifying the default coordinate system, we can create different transformations including translation, rotation, and scaling. Figure 7-3 demonstrates this graphically.
Working with transformations can be tricky, but the translate() function is the most straightforward, so we'll start with it. This function can shift the coordinate system left, right, up, and down with its two parameters.
In this example, notice that each rectangle is drawn at coordinate (0,0), but they are moved around on the screen, because they are affected by translate():
voidsetup(){size(120,120);}voiddraw(){translate(mouseX,mouseY);rect(0,0,30,30);}
The translate() function sets the (0,0) coordinate of the screen to the mouse location. In the next line, the rect() drawn at the new (0,0) is in fact drawn at the mouse location.
After a transformation is made, it is applied to all subsequent drawing functions. Notice what happens when a second translate command is added to control a second rectangle:
voidsetup(){size(120,120);}voiddraw(){translate(mouseX,mouseY);rect(0,0,30,30);translate(35,10);rect(0,0,15,15);}
The smaller rectangle was translated the amount of mouseX + 35 and mouseY + 10.
To isolate the effects of a transformation so they don't affect later commands, use the pushMatrix() and popMatrix() functions. When the pushMatrix() function is run, it saves a copy of the current coordinate system and then restores that system after popMatrix():
voidsetup(){size(120,120);}voiddraw(){pushMatrix();translate(mouseX,mouseY);rect(0,0,30,30);popMatrix();translate(35,10);rect(0,0,15,15);}
In this example, the smaller rectangle always draws in the upper-left corner because the translate(mouseX, mouseY) is cancelled by the popMatrix().
Note
The pushMatrix() and popMatrix() functions are always used in pairs. For every pushMatrix(), you need to have a matching popMatrix().
The rotate() function rotates the coordinate system. It has one parameter, which is the angle (in radians) to rotate. It always rotates relative to (0,0), known as rotating around the origin. To spin a shape around its center point, first use translate() to move to the location where you'd like the shape, then call rotate(), and then draw the shape with its center at coordinate (0,0):
floatangle=0.0;voidsetup(){size(120,120);smooth();}voiddraw(){translate(mouseX,mouseY);rotate(angle);rect(−15,−15,30,30);angle+=0.1;}
When translate() and rotate() are combined, the order in which they appear affects the result. The following example is identical to Example 7-19: Rotation, except that translate() and rotate() are reversed. The shape now rotates around the upper-left corner of the display window, with the distance from the corner set by translate():
floatangle=0.0;voidsetup(){size(120,120);smooth();}voiddraw(){rotate(angle);translate(mouseX,mouseY);rect(−15,−15,30,30);angle+=0.1;}
Note
You can also use the rectMode(), ellipseMode(), imageMode(), and shapeMode() functions to make it easier to draw shapes from their center.
The scale() function stretches the coordinates on the screen. Like rotate(), it transforms from the origin. Therefore, as with rotate(), to scale a shape from its center, translate to its location, scale, and then draw with the center at coordinate (0,0):
floatangle=0.0;voidsetup(){size(120,120);smooth();}voiddraw(){translate(mouseX,mouseY);scale(sin(angle)+2);rect(−15,−15,30,30);angle+=0.1;}
From the thick lines in Example 7-21: Scaling, you can see how the scale() function affects the stroke weight. To maintain a consistent stroke weight as a shape scales, divide the desired stroke weight by the scalar value:
floatangle=0.0;voidsetup(){size(120,120);smooth();}voiddraw(){translate(mouseX,mouseY);floatscalar=sin(angle)+2;scale(scalar);strokeWeight(1.0/scalar);rect(−15,−15,30,30);angle+=0.1;}
In this final and longest transformation example, we've put together a series of translate() and rotate() functions to create a linked arm that bends back and forth. Each translate() further moves the position of the lines, and each rotate() adds to the previous rotation to bend more:
floatangle=0.0;floatangleDirection=1;floatspeed=0.005;voidsetup(){size(120,120);smooth();}voiddraw(){background(204);translate(20,25);// Move to start positionrotate(angle);strokeWeight(12);line(0,0,40,0);translate(40,0);// Move to next jointrotate(angle*2.0);strokeWeight(6);line(0,0,30,0);translate(30,0);// Move to next jointrotate(angle*2.5);strokeWeight(3);line(0,0,20,0);angle+=speed*angleDirection;if((angle>QUARTER_PI)||(angle<0)){angleDirection*=−1;}}
Here, we don't use a pushMatrix() or popMatrix(), because we want the transformations to propagate—for each transformation to build on the last. The coordinate system is automatically reset to the default when draw() begins each frame.
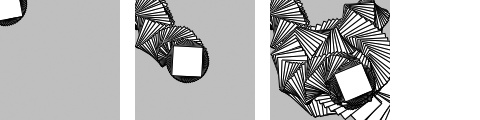
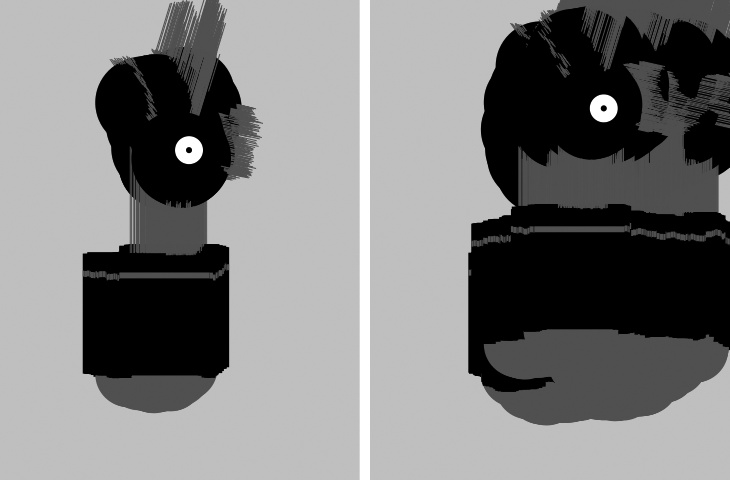
In this example, the techniques for random and circular motion are applied to the robot. The background() was removed to make it easier to see how the robot's position and body change.
At each frame, a random number between −4 and 4 is added to the x-coordinate, and a random number between −1 and 1 is added to the y-coordinate. This causes the robot to move more from left to right than top to bottom. Numbers calculated from the sin() function change the height of the neck so it oscillates between 50 and 110 pixels high:
floatx=180;// X-coordinatefloaty=400;// Y-coordinatefloatbodyHeight=153;// Body heightfloatneckHeight=56;// Neck heightfloatradius=45;// Head radiusfloatangle=0.0;// Angle for motionvoidsetup(){size(360,480);smooth();ellipseMode(RADIUS);background(204);}voiddraw(){// Change position by a small random amountx+=random(-4,4);y+=random(-1,1);// Change height of neckneckHeight=80+sin(angle)*30;angle+=0.05;// Adjust the height of the headfloatny=y-bodyHeight-neckHeight-radius;// Neckstroke(102);line(x+2,y-bodyHeight,x+2,ny);line(x+12,y-bodyHeight,x+12,ny);line(x+22,y-bodyHeight,x+22,ny);// Antennaeline(x+12,ny,x-18,ny-43);line(x+12,ny,x+42,ny-99);line(x+12,ny,x+78,ny+15);// BodynoStroke();fill(102);ellipse(x,y-33,33,33);fill(0);rect(x-45,y-bodyHeight,90,bodyHeight-33);fill(102);rect(x-45,y-bodyHeight+17,90,6);// Headfill(0);ellipse(x+12,ny,radius,radius);fill(255);ellipse(x+24,ny-6,14,14);fill(0);ellipse(x+24,ny-6,3,3);}