The last step to executing the application is to deploy it on Worklight Server. Use the following steps to achieve that:
- Select the HelloWorld project, right-click on
app/HelloWorld/common, and navigate to Run As | Build All and Deploy. - Open the browser and provide the URL
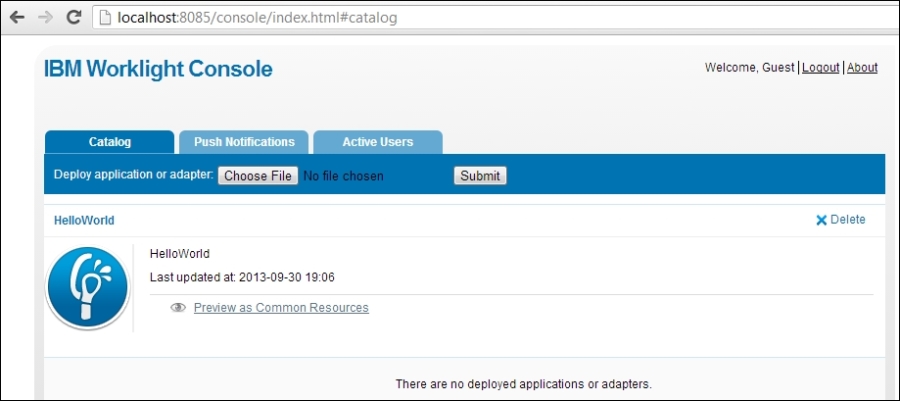
http://<wl_server_name>:[port]/console. - You will see Worklight Console, where you can see the deployed applications and adapters. The following screenshot shows the console web interface:

To preview your developed application in Android, perform the following steps:
- Right-click on Project App and navigate to Run As | Build All and Deploy.
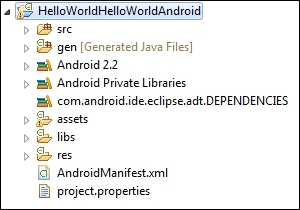
- You will see an Android project created with the name HelloWorldHelloWorldAndroid. This is the Android project that is generated on behalf of your Worklight app.

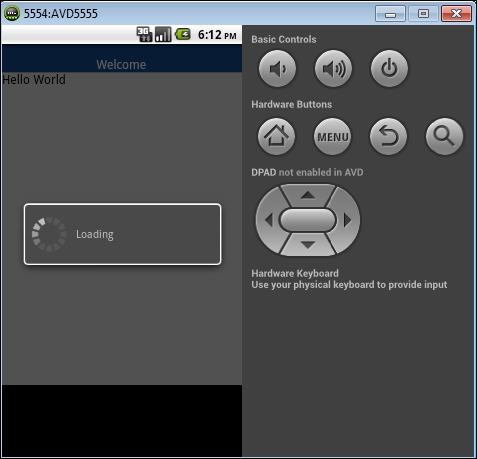
- Right-click on Android Project and then navigate to Run As | Android Application. You will see the simulator is running and loading your application as shown in the following screenshot:

- After loading is complete, you will see your Worklight hybrid mobile application is running on Android.

..................Content has been hidden....................
You can't read the all page of ebook, please click here login for view all page.