In This Chapter
Arranging and stacking images
Using the Layers panel
Changing the stacking order of objects with the Layers panel
Naming objects, groups, and layers
Organizing artwork with groups
Letting Smart Guides do the work for you
Working with guides
Aligning objects
A good way to think about how Illustrator objects relate to one another is to consider Illustrator objects like construction paper cutouts. You can arrange them any way you want, but in all likelihood, some will overlap. Each piece of paper can then be tucked behind another piece or pulled out in front of another piece. Doing so results in totally different results, even though the paper cutouts never really change.

In this chapter, I focus primarily on stacking objects — tucking them behind each other or bringing them forward to upstage each other — and show you how to deal with stacking as easily as possible. In addition, a later section scrutinizes precision placement and aligning of objects.
Illustrator automatically accomplishes front-to-back positioning for you in a straightforward, logical way. Each new object that you draw, place, or paste is positioned in front of the last object that you drew, placed, or pasted, resulting in a stack of artwork.
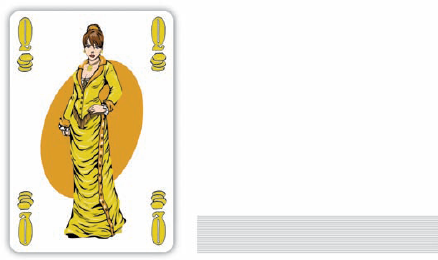
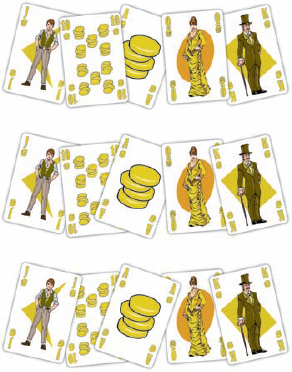
Unless you apply transparency (as I detail in Chapter 10), objects positioned in front of other objects tend to knock out the portions of the objects that they overlap. Figure 13-1 shows Illustrator objects (cards) stacked in three different arrangements. The cards are in the same locations, but their stacking order is different. The result is completely different artwork in each example.
Illustrator treats on-screen objects as if they were playing cards stacked neatly on a table (or not so neatly, as in Figure 13-1). (Think of yourself as standing next to the table and looking straight down on them. All the individual cards cannot be seen. You only see the topmost card.) Stacking order is the order of objects in the stack. The order of the objects in the stack is typically determined by when they're created or placed in the document, although you can change this order by using an Object

Figure 13-1. These arrangements of cards are a result of changing the stacking order of the objects.
Figure 13-2 shows a top down view of a stack of cards and an imaginary side-edge view of that same stack as it would appear from the side.
Even when two objects appear visually side by side and don't overlap in any way, Illustrator still considers one object to be in front of the other — as if each object that you create in Illustrator were painted on a separate piece of transparent plastic. Often, the only time you can know the stacking order is when you move one object in front of another. That's the only time you need to know the stacking order because stacking order makes a difference only when objects overlap. When objects overlap improperly (like if a big yellow triangle hides the word YIELD that you really want in front of the triangle), you turn to the Arrange commands to change stacking order, as spelled out in the next section.
Illustrator offers the following five commands to move objects up and down through the stacking order:
Object

Object

Object

Object

Object

Note
Illustrator uses stacking order to keep track of all the objects on-screen, even when they don't overlap. The Bring Forward and Send Backward commands affect the stacking order, regardless. Whether you send an object backward or bring it forward, you may not see any difference if nothing's overlapping. Don't panic! The object really did move in the pecking order.
Although the commands for moving artwork may seem fairly flexible at first, that's true only if you keep the number of objects limited. After you start creating artwork with dozens (or even hundreds) of objects in it, the first four commands start showing their limitations and causing frustration. For instance, think of the hassle of putting an object in a precise order when you have a hundred different levels in the stack ("Move it from level 94 to level 63? Sure, no problem." Right.), not to mention the challenge of selecting one object from among hundreds!
That situation is where the Layers panel comes in. Not only does it enable you to organize your artwork into layers, but it also gives you a much more flexible method of arranging your artwork within the stacking order. You can also do fiendish things to layers, such as hiding them so you can't see them, or locking them so you can see them but can't change them or duplicate them (along with their artwork) in a different document. This flexibility brings a great deal of sanity to working with complex illustrations.
Imagine that you're creating an image of a flock of birds in a maple tree. Your client wants to see the tree change according to the four seasons. She also wants to see the tree with and without the birds. You have 1 tree, 50 birds, and hundreds of leaves — and the whole image is set in spring. Oh, and the client is coming over to see the finished artwork in 15 minutes! Do you panic? No, you use layers! You separate the tree, birds, and leaves into separate layers. Then you can hide and reveal the bird layer to show the tree with and without the birds. Hide the layer with the leaves on it, and you have your maple tree in winter! To simulate seasons, duplicate the leaves layer twice. Then, again using the Layers panel, you can select all the leaves in one layer and change the fill colors to summer colors. Then go to the third leaf layer and change those colors to fall colors. By showing one layer while hiding the other two, you can create your fall, spring, and summer trees. There you have it! Eight pieces of artwork from one piece, in about as much time as it takes to describe it!
The Layers panel, shown in Figure 13-3, provides you with the means to do as much (or as little) organization as you want. You can split your artwork into layers, sublayers, and sublayers of those sublayers. Then you can view, hide, select, rearrange, or delete any number of the layers and sublayers.
The thumbnails on the Layers panel show what objects are on each layer. You can quickly select everything on that layer by clicking the Target circle. In addition, clicking the Target circle (to the right of each layer) enables you to apply Transparency settings and effects to that layer, as I discuss in Chapter 10.
Tip
Is the thumbnail too small to get an accurate view of the artwork? Select the Panel Options option from the Layers panel pop-up menu. The thumbnail size is determined by the row size. Choose from small, medium (the default size), or large; or choose the Other setting and type in any pixel size for your thumbnails.
If you haven't opened the Layers panel before, you might be surprised to find that you've been working with layers all along. Whenever you create a new document, Illustrator automatically creates a layer to contain your artwork.
When you work with multiple layers, you might have to get accustomed to the Arrange commands, such as the Bring Forward and Send to Back commands. These commands work within layers but don't move objects from one layer to another. After you select an object and choose Object
A good way to get a feel for the Layers panel is to break a piece of existing artwork into several layers, as shown in Figure 13-4.
To separate your artwork into multiple layers, just follow these steps:
Decide how you want to organize your artwork.
You might want to split it into similar elements — such as type, pixel images, graphics, and a background.
Create the additional layers you need for your artwork by clicking the Create New Layer button — click once for each additional layer.
The Create New Layer button is the third button from the left at the bottom of the Layers panel; it looks like a sheet of paper with the bottom-left corner folded up to reveal a second sheet of paper underneath it. You can also choose the New Layer option from the Layers panel pop-up menu.
With the Selection tool, select the graphic element in your artwork that you want to move to one of the other layers.
After you select the art, a little square appears to the right of the layer that currently contains the selected artwork.
To move the art to another layer, click and drag the little square up or down in the Layers panel to the layer you want.
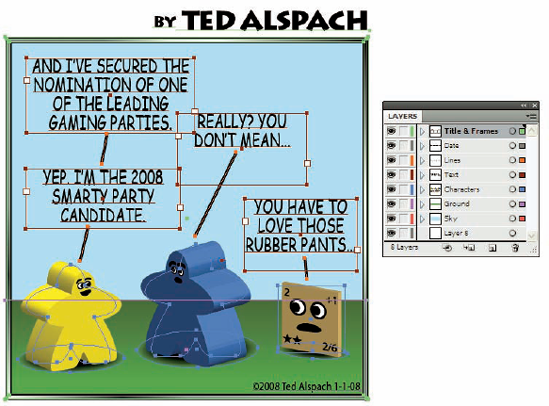
When you release the mouse button, the artwork has already changed layers. You might not see any apparent change in the artwork, but moving the artwork into a new layer changes the color of the selection highlights (the tiny, on-screen squares and lines that appear along the points and paths after you select something with any selection tool). The color changes to the selection highlight color for the new layer. It's a dead giveaway. Figure 13-5 shows a document (with objects selected) right next to the Layers panel for that document. Note how the color paths/points for objects on each layer have the same color as their corresponding layers in the Layers panel.
Repeat the previous two steps until all your artwork is in the correct layers.
Layers, like individual objects, have a stacking order. This order is reflected in the Layers panel. The contents of layers at the bottom of the panel appear in back of the contents of layers at the top of the panel. To change the stacking order of a layer, click the name of the layer or its thumbnail and drag upwards or downwards in the Layers panel. While you drag, a black bar appears between layers to indicate where the layer will be moved to after you release the mouse. When this black bar is at the position you want the layer to occupy, release the mouse. The layer and all its contents move to that position.
Well, no, I'm not suddenly writing rhythm-and-blues lyrics. You can lock layers by clicking the Lock/Unlock toggle button (the square just to the right of the eyeball icon — it's empty when unlocked and shows a little padlock when locked). Clicking it causes it to do the opposite of whatever it's currently doing. If a layer is unlocked, for example, clicking the Lock/Unlock button locks the layer. If a layer is already locked, clicking the Lock/Unlock button unlocks the layer. So far, so good. But potential frustrations lurk.
When a layer is locked, you can see it, but you can't select it or alter it in any way. If you try to select anything in a locked layer, you select only the object behind it. After you get accustomed to this state of affairs, you find that layers are a great way to get things out of the way that you aren't working on and to preserve any artwork that you don't want accidentally changed.
Just to the left of the Lock/Unlock button is the View/Hide button (which looks like an eye). Why hide all that work? One word: safety. This button not only hides the artwork in the layer, but it also locks the artwork so you can't accidentally change it. The View/Hide button is also a great way to get things out of the way and to prevent accidents. It's also a great way to create multiple versions of artwork by showing and hiding different elements. (You know — trees with several sets of leaves for different seasons, or football players with several uniforms, depending on their contracts. . . .)
Note
Hidden artwork is always locked artwork. If it weren't locked, you could change that poor, hapless object without meaning to — because you can't see hidden artwork. (Wow. Sometimes obvious stuff is so comforting.)
You can copy a layer — along with all the artwork it contains — by clicking the layer and dragging it on top of the Create New Layer button, which is just waiting around at the lower edge of the Layers panel, hoping that somebody will give it something to do. This technique is a great way to create multiple versions of artwork. You can duplicate one element many times, and then change the appearance for each layer. Show and hide the layers to compare and contrast the different versions.
Tip
To create a new sublayer (a layer within a layer), click the Create New Sublayer button at the bottom of the Layers panel (the little piece of paper directly to the left of the trash can icon), or select the New Sublayer option from the Layers panel pop-up menu.
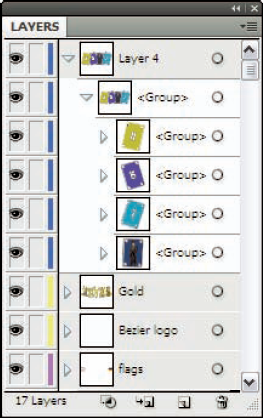
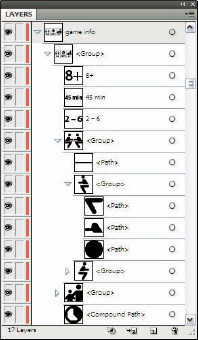
When you click the little triangle to the far left of a layer's name, you see an instant panorama of the groups and objects on that layer, as shown in Figure 13-6.
You can give each layer, group, and object in Illustrator a name. If you don't name them, they wander around despondently, lugging their default names (such as <path> and Layer 1). Naming layers can be a great help for locating different objects. (Those teensy thumbnails can be awfully hard to distinguish.) Naming the layers provides you with instant recognition.
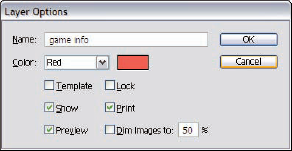
To change a layer's name, double-click that layer in the Layers panel. To change the name of a group, double-click that group in the Layers panel. And finally, to change the name of an object, double-click that object in the Layers panel. (Is there an echo in here? Nope, just consistency — part of good software design.) The Layer Options dialog box appears, as shown in Figure 13-7.
The Layer Options dialog box offers several other options beyond just naming layers:
Name: Use this text box to type in a descriptive name for the layer.
Color: Set the selection highlight color here. Changing this option doesn't change any color in the artwork — just the color used to show that something is highlighted.
Template: Selecting this check box enables you to give the layer a special designation and the following unique set of behaviors (which tells you that the layer is a template):
The layer is automatically locked so nothing on it can be selected or changed.
By default, pixel-based artwork shows as dimmed, which allows you to focus on your own artwork better while still being able to see the template artwork. Think of the layer as virtual tracing paper. You can, however, uncheck (deselect) this option if you so desire.
Tip
The names of the Template layers are italicized, so they're easy to spot in the Layers panel.
Template layers do not print, and they aren't included with your artwork when you use the Save for Web & Devices command.
You can create a different version of a particular piece of artwork and put the existing artwork in a Template layer where it's out of the way. It won't print, but you can still see it.
Lock and Show: These options can be checked and unchecked to enable you to perform the same function as selecting the Lock/Unlock and View/Hide buttons in the Layers panel.
Preview: Selecting this check box allows you to see your artwork in Preview mode. When unchecked, it displays the current layer's artwork in Outline view; all other artwork in the document remains in Preview view.
Print: This option can be checked or unchecked to make the layer printable or not printable.
Dim Images To: This option enables you to dim pixel-based artwork to any set percentage. You might want to do so for tracing purposes so that you can focus on your Illustrator artwork while using the faded pixel artwork as a guide.
Tip
You can move objects, groups, and layers around inside the Layers panel, doing all sorts of strange things to your artwork. You can move objects from one layer to another, move groups inside other groups, and even nest layers by dragging them inside each other. Try doing this and watch out for surprises.
Grouping objects is a great way to organize your artwork because it gives several objects a common address, so to speak, where Illustrator can find them. After you click any one of them with the Selection tool, you automatically select all the objects in the group.
To create a group of objects, select the objects that you want to include and then choose Object
Note
The main difference between layers and groups is that grouping organizes objects by their relationships to other objects rather than by their position inside a layer. As any former high-school student can tell you, belonging to a group means having to conform to its rules. Consider these rules, for example:
Grouped objects must exist in the same layer. You accomplish this by selecting two objects in different layers and grouping them. The bottommost object gets moved into the layer that the topmost object inhabits.
Groups can be grouped. You accomplish this by selecting two or more groups and choosing Object

Grouped objects can be ungrouped. You accomplish this by selecting the group and choosing Object

See Chapter 6 for more information on selecting groups.
Illustrator provides several ways to make things line up as neatly as possible. Instead of just eyeballing the things in the line (which sounds sort of icky), you can have Illustrator help you make sure everything lines up just right. In fact, so many ways to align things exist that you don't need to figure out all the different methods. Just pick the one that makes sense to you and use it.
Two of the more-arcane-but-useful functions in Illustrator are tricky to find and use, but are worth the effort:
Snap to Point: This function (choose View

Constraining via Shift. This function (hold down the Shift key after you make your selection) constrains movement of objects to 0, 45, or 90 degrees (and all sorts of combinations thereof).
Note
If you want your objects to move in a constrained fashion, make sure that you hold down the Shift key after you make your selection and keep holding it down until after you release the mouse button. If you hold the Shift key down before you make your selection, you add that selection to anything else you already selected. If you let go of the Shift key before you let go of your mouse button, you release the constraint, and the object is positioned someplace far from where you want it to be.
What if Illustrator knew what you were thinking? Science fiction? Maybe. But Illustrator is smart enough to know what you want to align — if you turn on Smart Guides, that is (by choosing View
Here's how this feature works. When the Smart Guides feature is on, it watches you work. When your cursor passes over different objects, Smart Guides draws lines from the points that you drag over, showing you how they align, and highlights the paths of objects as you pass over them. Beware, though: After you start using them, it's really, really hard to stop. Figure 13-8 shows the highlighting of a path when the cursor is placed over it. The cursor was placed over the collar object, causing it to "light up" with the layer color (red) because Smart Guides was turned on.
You can create a guide of your own if you drag out from one of the rulers (click the ruler and drag it into the document). Think of these guides as individual grid lines. You can use them to align artwork horizontally or vertically wherever you want without having your whole screen become littered with grid work like you do whenever you choose View
Unlike Smart Guides, the guides you create on your own give you no additional information about your artwork. They're just lines that hang out behind your artwork to use as a point of reference, like the blue ones shown in Figure 13-9. When View
You can drag out as many of these guides as you want or need. To move a guide that you dragged out, choose View
Tip
Lock your guides after you move them by choosing View
You can turn any path into a guide by selecting the path and choosing View
If you need to move or delete a single guide, you can press Ctrl+Shift (
Tip
You can always clear out all the guides in a document by choosing View
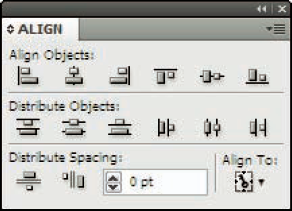
The Illustrator Align panel enables you to align and distribute selected objects just by clicking a button. Open the Align panel (shown in Figure 13-10) by choosing Window
The top row of buttons aligns objects. You can align objects horizontally or vertically. If you align objects horizontally to the left, Illustrator aligns the leftmost points in the objects. If you center objects horizontally, Illustrator aligns the centers of the objects.
The final location of the objects might seem a little random at times because the Align command aligns them to a point that is the average of the locations of the objects. For instance, if you align two objects vertically by their centers — and one object is on the right side of the page and the other is on the left side — the objects will align somewhere near the center of the page. To get them exactly where you want them, you may need to click and drag the objects with the Selection tool after you align them. Still, the Align panel saves you a whole lot of time getting there.
The bottom row of buttons distributes objects. In other words, these buttons move selected objects so that they are the same distance apart. The Distribute Objects option takes the two objects that are the farthest apart and distributes the remaining objects between these two objects.
Using the Align panel is a good way to align things you created in Illustrator and simply need to straighten up a bit. If everything you created is all helter-skelter (or just helter work with), Align adjusts your artwork until it looks just right. Or left. Or centered. (It's pretty handy and politically neutral.)
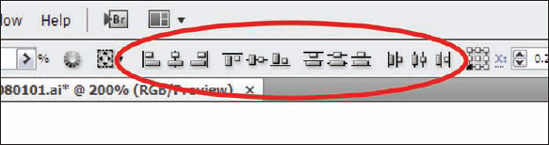
If you think the buttons on the Align panel look familiar — that you've seen them before — you're probably right. Most of the Align panel buttons are available in the Control panel at the top of the screen, as shown in Figure 13-11. For most of your aligning work, you can simply click the button you need there, without ever having to open the Align panel.