Chapter 13
Drop Caps
The use of decorative first letters as a design element has evolved from a long tradition of illustrated first letters stretching back to before the invention of the printing press. Before printing, books were dictated to scribes, and each book was regarded as a unique treasure. The scribes incorporated individual flourishes to distinguish their work from others. It was with the decorative first letter that a scribe could really cut loose and show his stuff. Each major section usually began with an illuminated letter made with metallic, mineral, or vegetable pigments that were bound by glue or gum to the paper or parchment.
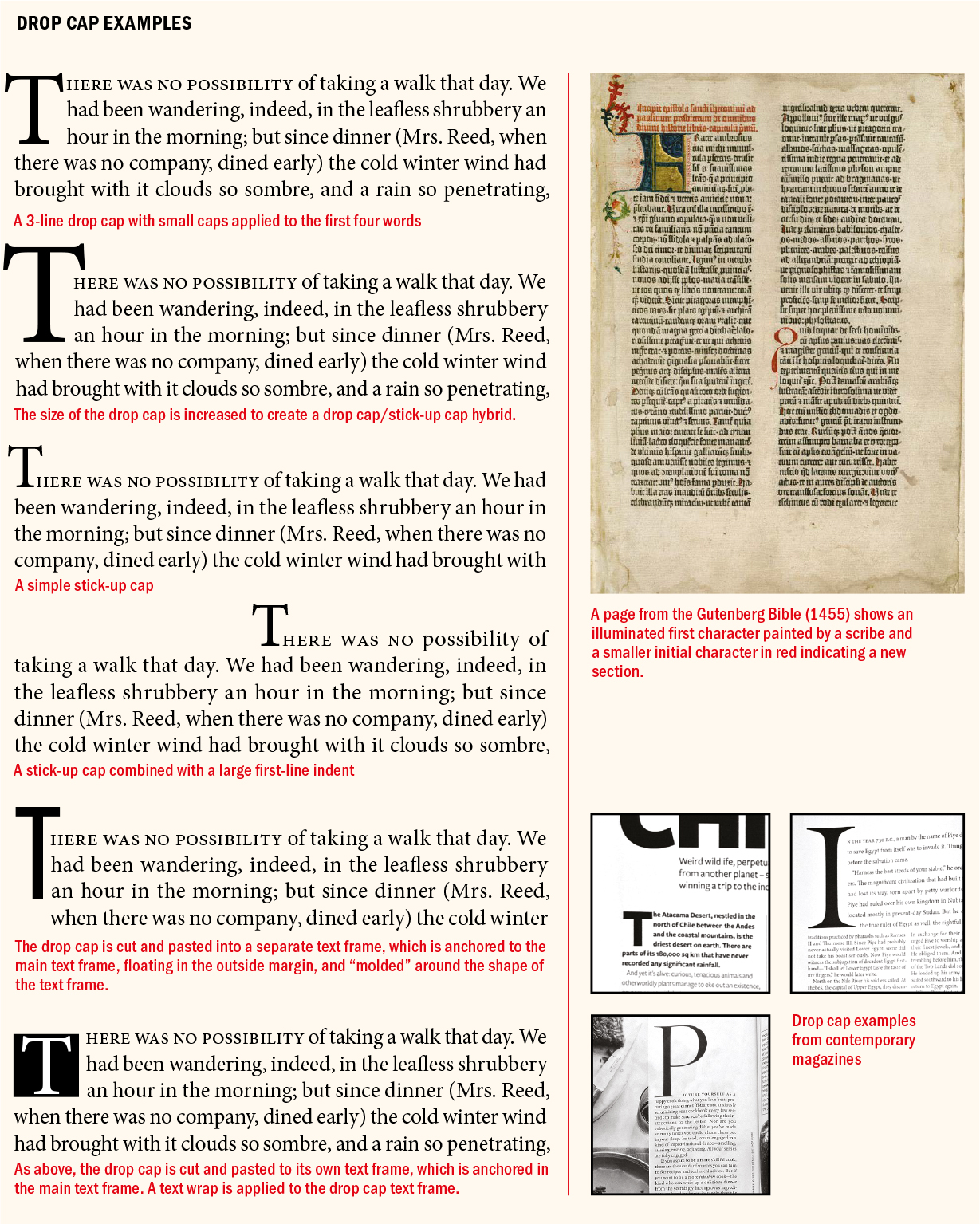
The purpose of the initial letter, or versal, was to call attention to the beginning of the book. By the 14th century, versals had evolved from enlarged heavy letters into elaborate illustrated works of art, most often used to decorate or “illuminate” religious texts. An illuminated versal might flow down the whole side of a page, or extend up and around the top of the page. Sometimes a versal included illustrations and took over the entire page. In 1455, when Gutenberg printed his 42-line Bible — the first book to be printed in the western world with movable type — he acknowledged the importance of this tradition by leaving space in the printed text for a scribe to add a decorative first letter.
As printing evolved, so did the forms of initial caps used by designers. Current variations include hung caps, several forms of dropped caps, and raised, or stick-up, caps. InDesign uses the term drop cap for all initial cap styling.
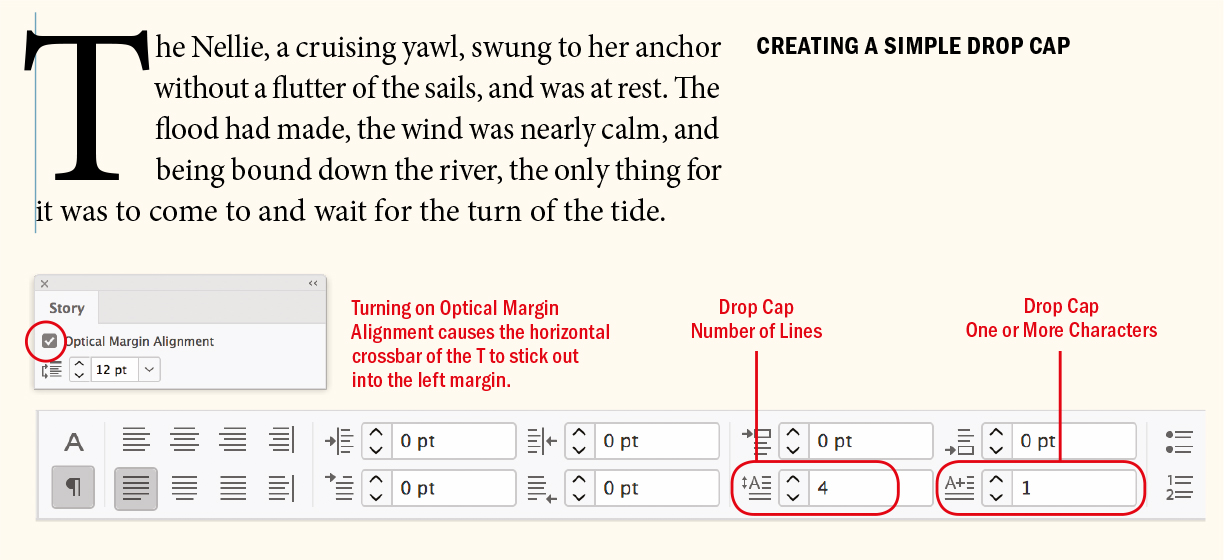
Creating a Simple Drop Cap
Contemporary magazine and book publishing continues this centuries-old tradition by optionally beginning chapters and articles with large initial letters. The treatment can be incorporated into a paragraph style or applied locally through the Control panel.
To create a drop cap, insert your type cursor into the paragraph and type the number of lines for the drop cap in the Control panel, then specify the number of drop cap characters you want — usually one, but this isn’t always the case.


If you plan on applying the same formatting to more than one paragraph in your document, it saves time (and ensures consistency) to incorporate the drop cap attributes into a paragraph style definition.
To create a new style with the drop cap attributes, choose New Paragraph Style from the Paragraph Styles panel. To edit an existing style, Ctrl/right-click the style and choose Edit.
Name the new style; “first par” and “body first” are common naming conventions. If you have a “body” style, base your “body first” style on this. Choose “body” from the Based On drop-down menu.
Choose Drop Caps and Nested Styles from the list in the left column. Specify the number of lines to sink the first character and the number of characters that you want to include.
You can use the Character Style drop-down menu to apply an existing character style to the drop cap, or you can choose New Character Style to make and apply a character style.
Drop Cap Aesthetics
There are no hard-and-fast rules concerning how big a drop cap should be, but common sense should prevail. Bigger isn’t always better. The purpose of the drop cap is to signal to the reader where to begin. To do so, the drop cap doesn’t need to scream at the reader and shouldn’t overwhelm any headline that precedes it on the same page. The drop cap comes below the headline in terms of page hierarchy; usually, though not always, it will be smaller than the headline. Also, there’s no need to repeat the letter that you use as the drop cap at the beginning of the text.
TIP: The Daily Drop Cap (www.dailydropcap.com) is an online project from Jessica Hische that showcases her beautiful initial cap illustrations created between 2009 and 2011. It’s an inspiration for what’s possible when creating decorative drop caps.
Stylistically, the drop cap gives the designer a chance to echo the typeface choice for the headings in the article and presents another opportunity to add visual interest by applying to it the signature color of the piece. If the drop cap character looks overwhelming because of its size, consider running it in a reduced tint of this color, or perhaps apply the color to the letter’s stroke rather than its fill.
In addition to the initial drop cap for the first paragraph of a chapter or article, it’s common to use smaller drop caps as section markers (create a style based on the parent drop cap style). This is visually effective to break up the monotony of columns of type and may be necessary if the text doesn’t have illustrations, subheads, or other graphic elements.
However, if you sprinkle drop caps too liberally throughout a document, they start to become repetitive and annoying. As a general rule, don’t use more than two drop caps per page. Paragraphs that get the drop-cap treatment shouldn’t be close to each other on a page, and preferably the drop caps should be different letters.
Some letters are better suited to drop caps than others. Letters that are square or reach out toward the first letter of the text appear more comfortable; for example, C, E, F, H, K, M, and N.
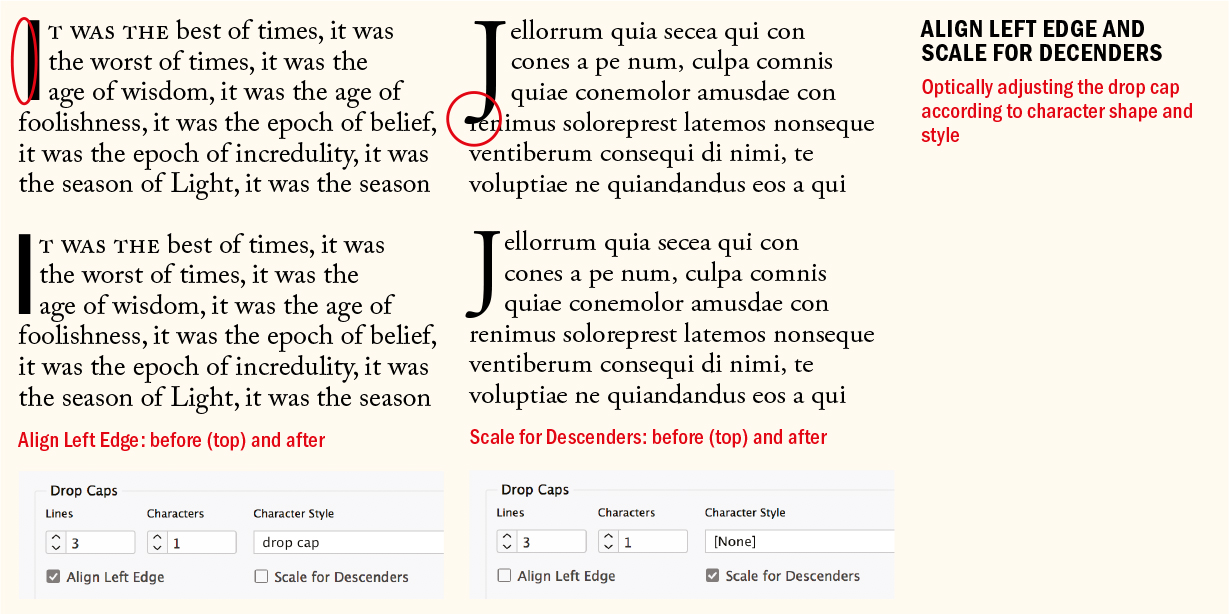
Drop caps often look optically misaligned because the left sidebearing (the space incorporated into the letter’s design) causes the letter to appear slightly indented. This can be addressed by selecting Align Left Edge in the Drop Caps and Nested Styles dialog and by turning on Optical Margin Alignment on the Story panel.
Decorative drop caps or letters with descenders, like J and Q, may collide with the second line of the text. To prevent this, select the Scale for Descenders check box in Drop Caps and Nested Styles.

Kerning Drop Caps
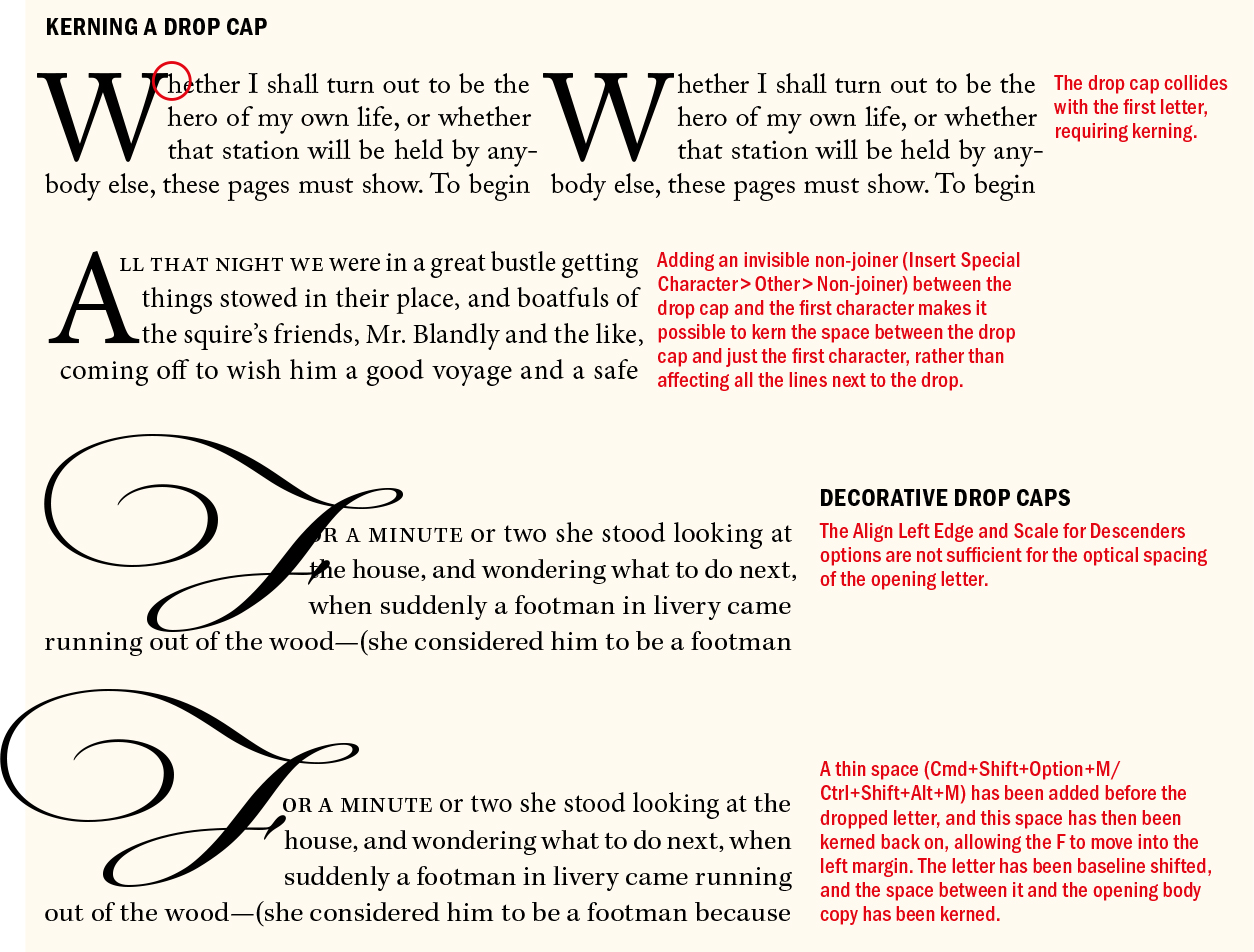
A common problem with automatically generated drop caps is that the big first character often collides with the text that follows. You may need to kern to avoid such problems — or you may need to kern just because you want more or less space between the drop cap and the text. Note that when you kern between the drop cap and the first character of the text, kerning is applied to all the lines adjacent to the drop cap.
If you place a non-joiner (a character with no width) between the drop cap and the second letter, you can then kern the space between that non-joiner and the following letter, bringing just the first line in. To enter the non-joiner, choose Type > Insert Special Character > Other > Non-joiner.

With a decorative letter, selecting Align Left may not be sufficient to optically align the drop cap. You may also need to kern the drop cap to the left margin. To do this you’ll first have to add a space before the drop cap. Note that adding a space will mean you have to drop two characters instead of one. Now insert your cursor between the space and the drop cap and kern — Option+Left Arrow (Alt+Left Arrow) — until the character is optically aligned with the left margin edge. Use a thin space — Cmd+Shift+Option+M (Ctrl+Shift+Alt+M) — instead of a regular space, and you won’t have to kern as much.
Creating a Picture Drop Cap
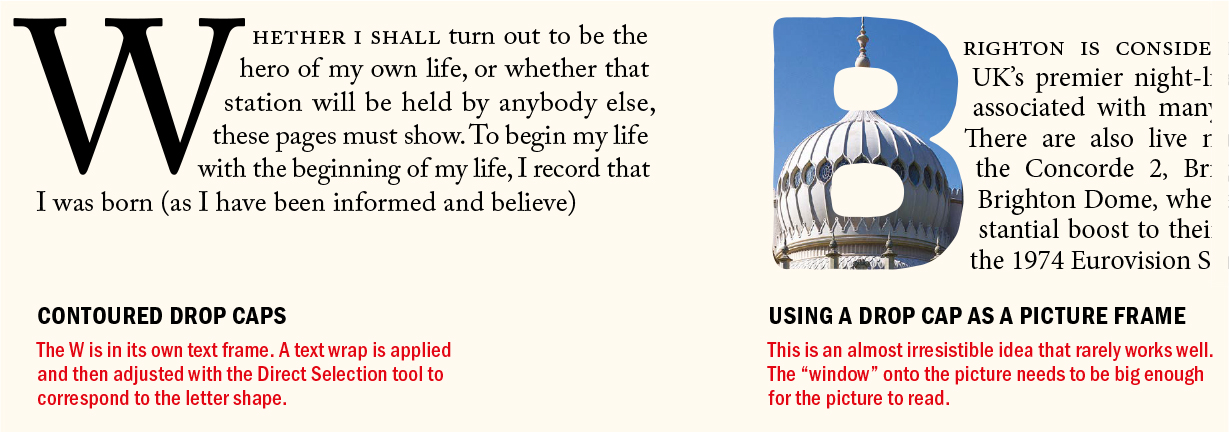
Converting a drop cap to outlines — by choosing Type > Create Outlines or pressing Cmd+Shift+O (Ctrl+Shift+O) — allows you to place an image into the letter shape. It’s a compelling idea, but unless the drop cap is very large and in an extra-bold typeface, there’s unlikely to be enough space within the letter shape for the image to be readable. There’s also the danger of visually disassociating the drop cap so that the reader scans the first line without the first letter.
Creating a Contoured Drop Cap
Putting your drop cap character in its own text frame allows you to contour the text to the shape of the drop cap. Once you’ve put the initial letter in its own frame, apply a text wrap to that frame, then use the Direct Selection tool to sculpt the text wrap outline to the letter shape. Make sure the space around the drop cap is optically the same on the right side and below the drop cap. You can anchor the drop cap to the text flow by dragging the blue square at the top of the text frame to the end of the paragraph that precedes the drop cap.

To take this further, with a letter that leans away from the text, you might prefer to bring the first line back against the drop cap:
In the main text frame, make sure the paragraph does not have any drop cap style applied, and then add a space in front of the first character.
Kern back over this space to bring the first line closer to the drop cap.
Optionally, insert an Indent to Here character on the first line to determine the indent of the subsequent lines in the paragraph.
Adding Small Caps
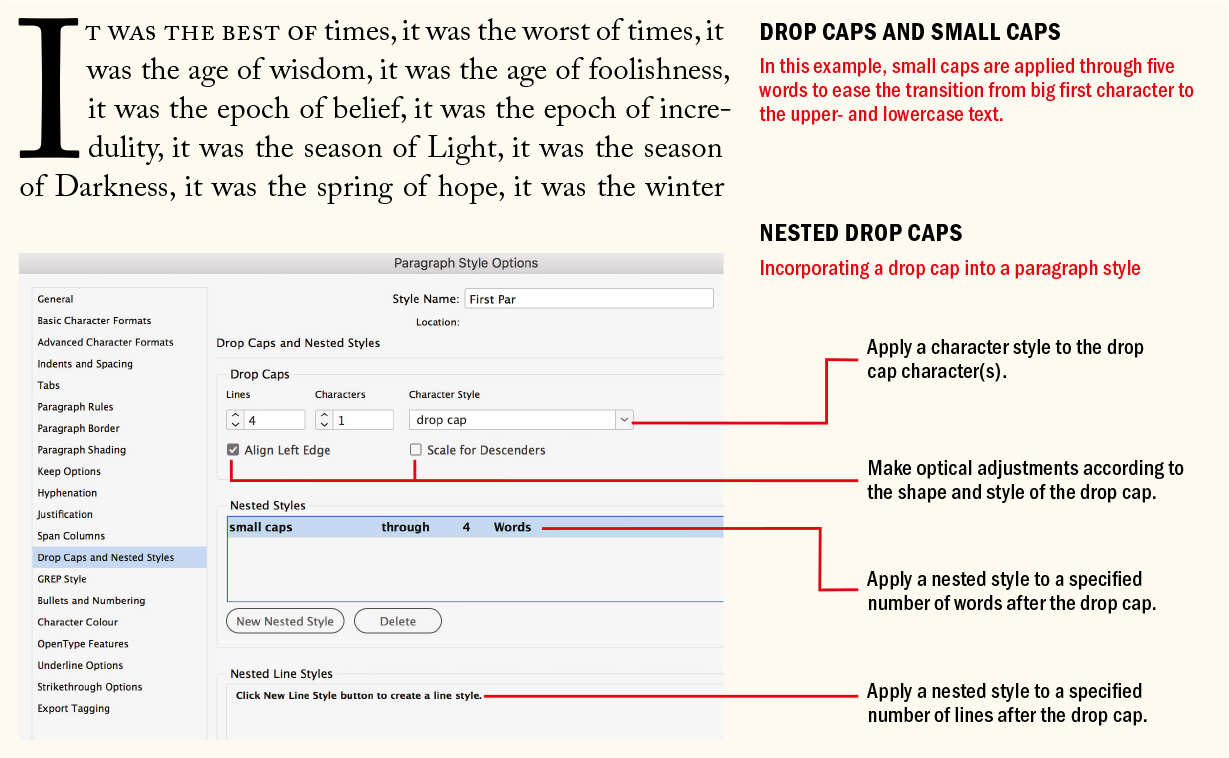
It’s common to set the words following the drop cap in small caps. This creates a transition or visual bridge from the large decorative character into the upper- and lowercase text so that the drop cap doesn’t look like an isolated graphic. Just how many characters are put into small caps is a matter for discretion — it may be the first word, the first phrase, a specified number of words, or the first line. Whatever you choose, be consistent throughout the publication.

It’s possible to use a nested style to specify character-level formatting for one or more ranges of text in a paragraph. This is useful for opening paragraphs that include drop caps. If the drop cap character is a different color or typeface (or both) than the rest of the paragraph, you can nest a character style with these formats in the paragraph style. You can also nest a character style to apply small caps to the text after the drop cap. Once it’s set up, you can apply all the formatting with a single click.
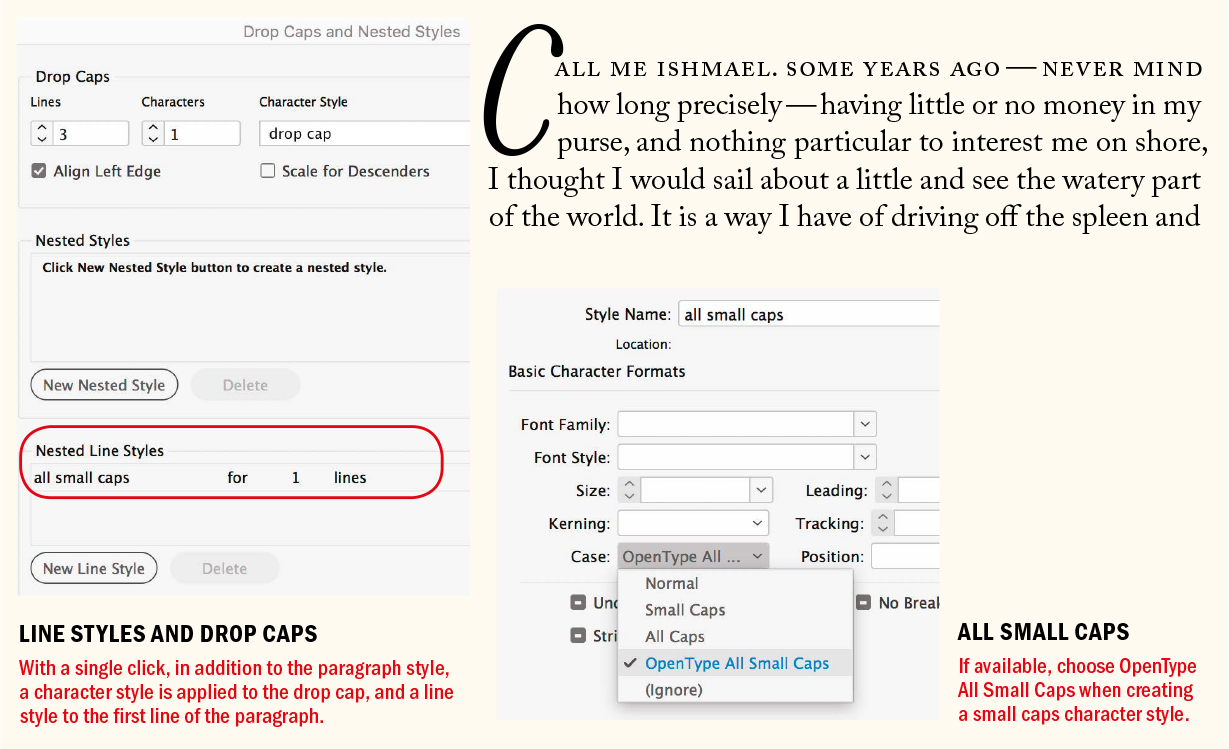
Create a small caps character style. If you’re using an OpenType font, choose OpenType All Small Caps from the Case drop-down menu to keep the case of your small cap range consistent without having to rekey any initial caps as lowercase letters.
To “nest” the small caps character style in the paragraph style, Ctrl-click or right-click the paragraph style in the Paragraph Styles panel and choose Edit to open the Paragraph Style Options panel, and then choose Drop Caps and Nested Styles from the left-hand column.

Click New Nested Style and specify the number of words to apply the nested style to. If you haven’t already styled the type, you can create a new character style by clicking [None] in the window and selecting New Character Style from the drop-down menu.
To automate the application of small caps to the entire line, create a new line style.
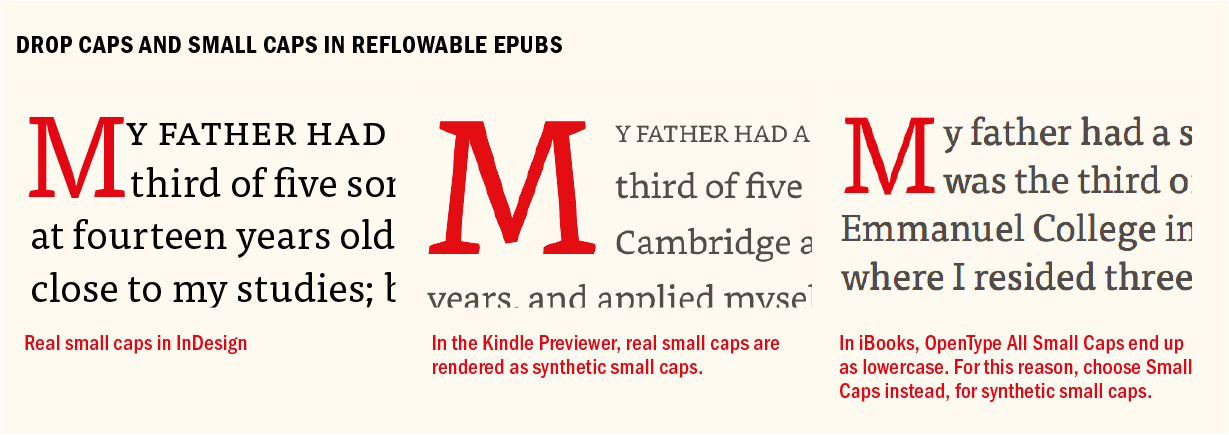
Drop Caps in Reflowable EPUBs
Drop caps are preserved in an exported EPUB. Any nested character styles that are part of your drop cap paragraph style are exported as separate CSS classes. However, the problem is that drop caps are handled inconsistently across ereaders.
As mentioned, drop caps are usually combined with small caps to create a visual transition from big to small. But small caps do not fare well in an EPUB. If you find that small caps are showing up as upper- and lowercase text in the exported EPUB, a fail-safe way to create small caps is to type them as ALL CAPS and apply a character style that reduces their size — by say, 70% — to simulate small caps. This isn’t elegant, but if you really need small caps, it will work. Of course, the issue is that the small caps are simulated. Even if your InDesign document uses real small caps, these end up as synthetic small caps in the exported EPUB.


Difficult Drop Caps
Drop caps are just one way of kicking off a paragraph; they’re not always the most appropriate solution. If you have the occasional opening paragraph that needs customizing, no big deal, just so long as it’s an exception. If you find yourself fussing over every chapter or article opening, then use another type of opening device or simply remove the first-line indent and add a paragraph space before the section or chapter opening text.

Before you decide on a particular opening device, familiarize yourself with the material. Here are some instances when drop and initial caps don’t work well:
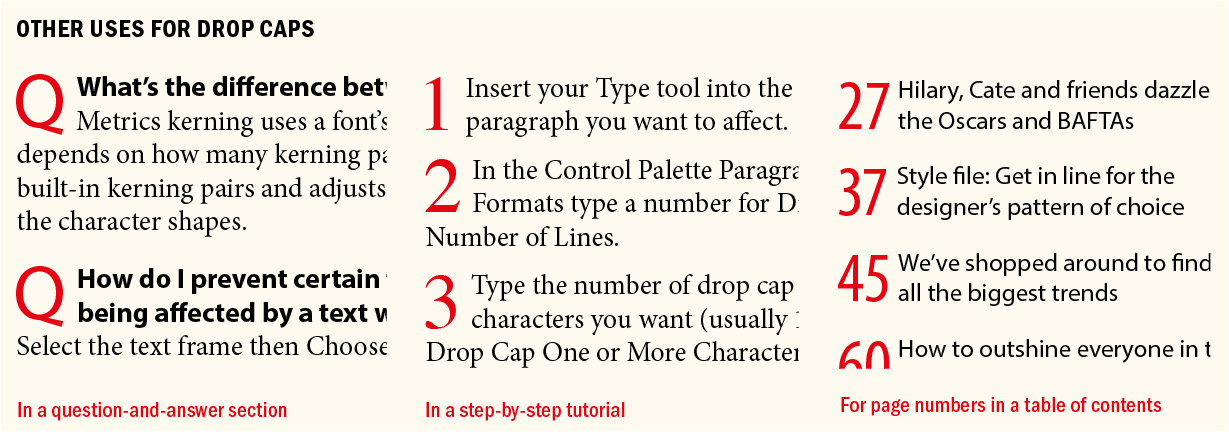
When the first character of the paragraph is a number.
When an opening paragraph begins with a quotation mark. You will need to drop both the opening quotation mark and the initial cap. The opening quote mark will probably look disproportionately large. You’ll want to reduce its size, adjust its vertical position by applying a baseline shift, and kern the space between it and the drop cap that follows it. Exact amounts will vary according to the characteristic of the font. You’ll also want to hang the opening quote mark in the left margin.
When opening paragraphs can’t accommodate the drop cap’s depth. Trying to sink a drop cap three lines into a one-line paragraph creates visual confusion, although InDesign does an excellent job of coping by allowing the next paragraph to come up. However, if you find you’re repeatedly using a three-line drop cap on paragraphs that are only one or two lines deep, consider using a raised cap instead.
When your articles or chapters begin with poetry, song lyrics, or other quoted material. To apply the drop cap here would add an extra (and unnecessary) level of decoration, possibly confusing the reader.
▄
In the rule-bound field of typography, drop caps are an area where anything goes. So long as they are an appropriate fit for the material, drop caps are a great way to add visual interest to your text.