30. Using ASP.NET Web Parts
An Introduction to Web Parts
The term Web Parts can actually mean two different things: Web Parts as a technology and Web Parts as the controls that reside on an ASP.NET Web Page.
Web Parts technology consists of a series of ASP.NET controls that let you easily develop portal-like pages that can be customized and arranged within a browser while viewing a page. Web Parts technology also supports ASP.NET personalization, a feature that allows individual users of a site to customize the appearance and layout of a page and to have that customization applied automatically each time they visit the site.
Web Parts controls are the controls inserted onto a Web Parts page. They can be either custom controls that you or other developers create or the Web Parts controls that exist within the Expression Web 3 Toolbox.
Web Parts controls are added to a page inside an area called a Web Parts zone. When you design your page, you first add one or more WebPartZone controls to the page; then you add other controls to the Web Parts zone. Depending on the configuration of the page, users can drag and drop Web Parts between Web Parts zones.
As mentioned previously, you can create your own custom Web Parts for use in your pages. The most common method of creating a custom Web Parts control is to create a special kind of ASP.NET page called a user control.
Let’s create a user control now. We can use it in a Web Parts page later in this chapter.
Creating ASP.NET User Controls
As mentioned previously, an ASP.NET user control is a special kind of ASP.NET page. You can think of a user control as a sort of “page within a page.”
Note
![]()
ASP.NET personalization features rely on a database to store data on individual users. Before you go through the examples in this chapter, you should download and install Visual Web Developer Express Edition from Microsoft by browsing to http://www.microsoft.com/express/vwd/Default.aspx. Visual Web Developer Express Edition comes with a version of SQL Server that you can use for this purpose.
When you are designing a user control, you work with it just as you work with a regular ASP.NET page. You can add controls to it, use Expression Web 3 behaviors, create layers, and so on. However, the user control cannot be browsed directly. Instead, you must place it onto an ASP.NET page and then browse to the ASP.NET page to use the user control.
As you might have surmised, ASP.NET user controls are extremely useful for creating reusable components that can be inserted onto an ASP.NET page. You’ll have the chance to create a couple of user controls as you progress through this chapter. As a matter of fact, let’s create a simple user control now.
Note
![]()
In this chapter, we won’t go into detail on every feature concerning Web Parts, but we will cover enough of the features so that you’ll feel comfortable experimenting with them and using them in your own site.
To create an ASP.NET user control, follow these steps:
1. Select File, New, Page.
2. Select ASP.NET from the list of page types on the left.
3. Select Web User Control from the list of ASP.NET page types.
4. Select the language of your choice, and click OK to create the user control.
Note
![]()
Although all the Web Parts controls used in this chapter are made up of user controls and existing ASP.NET controls, a developer can also create custom Web Parts controls from scratch. Doing so is not trivial and is far outside the scope of this book.
If you’re interested in more advanced material on the topic of custom Web Parts controls, Microsoft has some great documentation available at www.asp.net/QuickStart/aspnet/doc/webparts/custom.aspx.
After you’ve created your user control, drag a few controls onto it:
1. Drag an ASP.NET Label control onto the user control.
![]() For more information on adding ASP.NET controls to a page, see Chapter 25, “Using Standard ASP.NET Controls.”
For more information on adding ASP.NET controls to a page, see Chapter 25, “Using Standard ASP.NET Controls.”
![]() For more information on using ASP.NET controls in the Toolbox, see Chapter 25.
For more information on using ASP.NET controls in the Toolbox, see Chapter 25.
2. Position the insertion point just to the right of the Label control and press Enter.
3. Drag an ASP.NET Textbox control onto the user control.
4. Position the insertion point just to the right of the Textbox control, and press the spacebar.
Note
![]()
ASP.NET user controls can also contain ASP.NET code. When a user control is placed on an ASP.NET page, the code it contains is also available.
5. Drag an ASP.NET Button control onto the user control.
6. Switch to Code View and change the first line of code in the control from this:
<%@ Control Language="C#"
ClassName="WebUserControl1" %>
to this:
<%@ Control Language="C#" ClassName="PropControl"
%>
7. Save the page.
Your user control should now look like Figure 30.1. Save the user control as prop.ascx. Later in the chapter, we’ll use this user control to create a Web Parts control.
Figure 30.1 Your finished user control contains three simple ASP.NET controls.

Note
![]()
Now is a good time to create a new site you can use to work through the samples in this chapter. If you don’t want to create your own site, you can find all the finished files for this chapter’s site in the ExamplesChapter33FilesWeb site folder on the website that accompanies this book.
The sample site was developed in C#, but code samples in this chapter will be provided in both C# and VB.
Web Parts Controls in the Toolbox
ASP.NET comes with several Web Parts controls that are used to create Web Parts pages. These controls are located in the ASP.NET section of the Expression Web Toolbox.
We don’t have room to go into the details of every Web Parts control in the Toolbox, but we will discuss the following controls as we progress through this chapter:
• WebPartManager—The WebPartManager is a nonvisual control that manages all the Web Parts controls and zones on a page. Any page that uses Web Parts controls must have exactly one WebPartManager on the page.
• WebPartZone—A WebPartZone is a container for Web Parts controls. Each WebPartZone control is identified with a unique ID. Depending on the current configuration of the WebPartManager control, users might be able to drag and drop Web Parts between zones in the browser. Users might also be able to add new Web Parts controls to the zone of their choice.
• CatalogZone—The CatalogZone is a special Web Parts zone that allows users to browse available Web Parts controls and add them to the Web Parts zone of their choice.
• EditorZone—The EditorZone control adds editing functionality to a Web Parts page. It is used in conjunction with an editing control such as the AppearanceEditorPart control.
• AppearanceEditorPart—The AppearanceEditorPart provides a user interface with which a user can modify the appearance of Web Parts controls on a page.
Creating a Web Parts Page
You now have enough information regarding Web Parts controls to create a Web Parts page. We’ll start simple and then build on the page as we progress through the rest of the chapter. Do the following:
1. Create a new ASP.NET page.
Tip
![]()
Because the WebPartManager is a nonvisual control, you might be prompted to enable the Visual Aid so you can see the WebPartManager control. You should enable the Visual Aid because it will give you a better understanding of the makeup of a Web Parts page. However, not enabling the Visual Aid will not prevent you from completing the example in this chapter.
2. Drag a WebPartManager control onto the page.
3. Place the insertion point to the right of the WebPartManager control, and press Enter to insert a new line.
4. Insert a new table. Set the number of rows to 1, the number of columns to 2, and the table width to 500 pixels. Leave all other settings at the default values.
Tip
![]()
To place the insertion point to the right of the WebPartManager control, first select the WebPartManager control and then press the right arrow key on your keyboard.
5. Insert one WebPartZone control in each table cell.
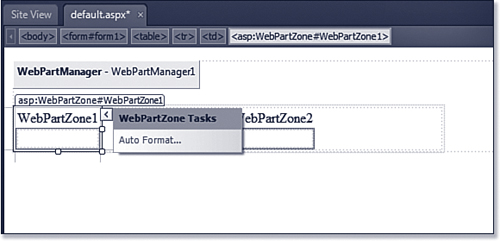
6. Select the first WebPartZone control and click the arrow button to display the Common WebPartZone Tasks pop-up as shown in Figure 30.2.
Figure 30.2 WebPartZone controls can be easily configured using the Common WebPartZone Tasks pop-up.

7. Click the AutoFormat link, select the Professional scheme, and click OK.
8. Select the second WebPartZone control and click the arrow button to display the Common WebPartZone Tasks pop-up.
9. Click the AutoFormat link, select the Colorful scheme, and click OK.
10. Drag a Calendar control from the Standard ASP.NET Controls section of the Toolbox and drop it into the first WebPartZone control.
Caution
![]()
Be sure that you select In Pixels instead of In Percent when inserting the table; otherwise, the table will take up five times the width of the table.
11. Drag a Login control from the Login ASP.NET Controls section of the Toolbox and drop it into the second WebPartZone control.
12. Save the page as default.aspx.
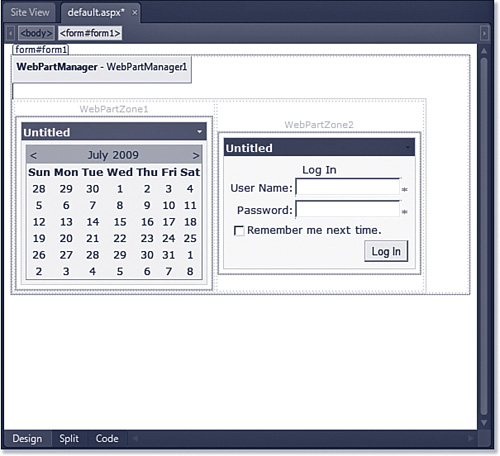
Your page should look like Figure 30.3. You can’t tell from the black-and-white image in Figure 30.3, but the controls you dropped in each WebPartZone control take on the formatting of that zone.
Figure 30.3 This Web Parts page contains two Web Part zones. It has limited functionality at this point.

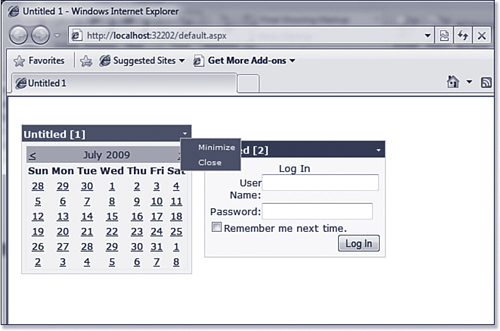
Go ahead and browse the page. Each Web Parts control on the page has a small downward-pointing arrow button in the upper-right corner. If you click that button, a menu is displayed that enables you to either minimize or close the Web Parts control, as shown in Figure 30.4. As we add more features to this Web Parts page, you’ll see new items appear on this menu.
Figure 30.4 Each Web Parts control contains a menu that enables you to interact with it. You can’t do much at this stage.

If you get an error connecting to SQL Server at this point, see the Troubleshooting note, “Error Connecting to SQL Server.”
Note
![]()
When you preview your Web Parts page, ASP.NET will automatically create a SQL Server 2005 Express Edition database and add it to the App_Data folder in your site. ASP.NET will use this database to store personalization information for the Web Parts page.
If you click Minimize on the menu, the Web Parts control collapses so that only the title is displayed and the Minimize menu item changes to Restore. If you click Close on the menu, the Web Parts control is removed from the page.
At this stage, you can’t customize the page or move Web Parts controls around. To do that, we’ll need to change the display mode of the page.
Web Parts Page Display Modes
A Web Parts page can be displayed in one of five display modes:
• BrowseDisplayMode—This is the default view of the page. It allows minimal configuration of the page. The page you previewed earlier was in BrowseDisplayMode.
Caution
![]()
Be sure you don’t select Close from the menu of either Web Part at this point. If you close a Web Part, it will remove it from the page and there is no easy way to get it back until we add that functionality later.
• CatalogDisplayMode—In this mode, the Web Parts Catalog is displayed so users can add or remove Web Parts controls from the page. Web Parts controls can also be dragged and dropped in this mode.
• ConnectDisplayMode—In this mode, the Web Parts page displays user interface elements that aid in connecting Web Parts together. (For example, you might have a ZIP Code lookup Web Part that communicates with a weather map Web Part.)
• DesignDisplayMode—In this mode, the Web Parts zones are visible and users can drag and drop Web Parts controls between zones and within zones.
• EditDisplayMode—In this mode, Web Parts controls can be edited. To allow editing of a Web Parts control, the page must contain an EditorZone control and at least one editor control such as the AppearanceEditorPart mentioned earlier.
To change the display mode of a Web Parts page, set the DisplayMode property of the WebPartsManager control. Unlike many of the other properties we’ve set on ASP.NET controls so far in this book, you cannot set the DisplayMode property declaratively in the HTML code for the control. Instead, you must do it using server-side ASP.NET code.
Creating a User Control That Sets the Display Mode
It’s common practice to provide users with a user interface for changing the display mode of a Web Parts page. Because an interface that changes display modes is something you might want to use in all your Web Parts pages, creating the interface as a user control is the perfect choice.
Let’s create a simple user control that can be used on any Web Parts page you create to change the display mode. Here’s how:
Caution
![]()
Be sure you don’t insert a Drop-Down Box control from the Form Controls section of the Toolbox. You should insert a DropDownList control from the Standard ASP.NET section of the Toolbox.
2. Add a DropDownList ASP.NET control to the user control and change the ID property to ddlDisplayMode.
3. In the Common DropDownList Tasks pop-up, check the Enable AutoPostBack check box.
4. In the Common DropDownList Tasks pop-up, click the Edit Items link.
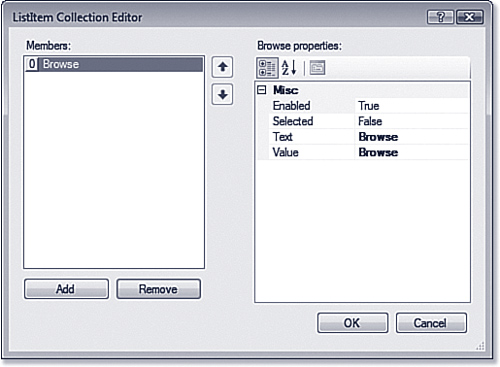
5. Click Add in the ListItem Collection Editor dialog.
6. Change the Text property to Browse, as shown in Figure 30.5.
Figure 30.5 Items are added to the DropDownList control using the ListItem Collection Editor.

7. Click Add to add a new ListItem.
8. Change the Text property to Edit.
9. Add two more ListItems. Change the text to Design for the first and Catalog for the second.
10. Click OK in the ListItem Collection Editor dialog.
11. Save the user control as displaymodeui.ascx.
At this point, the user control has no functionality. Let’s add some code to change the display mode of the Web Parts page to which the user control will be added.
Adding Code to Change the Display Mode
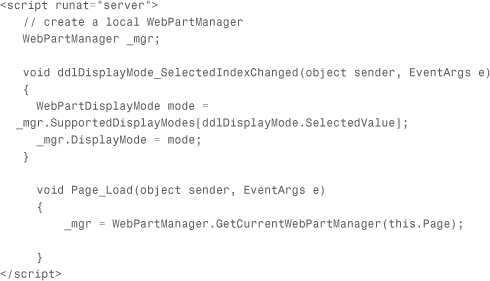
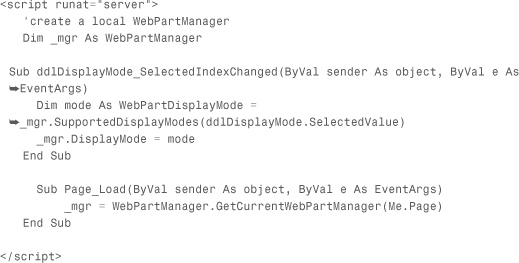
Switch to Code View in the user control and add the following code after the first line of code that starts with <%@ Control. If you are using C#, use the code in Listing 30.1; if you are using VB, use the code in Listing 30.2.
Listing 30.1 C# Code for User Control

Listing 30.2 VB Code for User Control

This code is pretty simple. It uses the SupportedDisplayModes method of the WebPartDisplayMode to determine whether the selected mode is supported. It then changes the DisplayMode property of the WebPartManager to the mode you selected.
Note
![]()
You might have noticed that the server-side code includes code that runs when the page runs, but you are not required to hook up that code so it runs when the user control is loaded. That’s because ASP.NET handles that automatically for you.
The final code change in the user control is to hook up the server-side code you just added to the DropDownList control. Locate the code in the user control for the DropDownList control and change it from this:
<asp:DropDownList runat="server" id="ddlDisplayMode" AutoPostBack="True">
to this:
![]()
Tip
![]()
By dragging and dropping the user control onto the page, you have added the functionality provided by the user control to the page. In this case, you’ve just added a user interface for switching the display mode of the Web Parts page. To add the same user interface to any other Web Parts page, simply drop the same user control onto the Web Parts page.
Save the user control. The user control is now complete and is ready to be added to the Web Parts page:
1. Open the Web Parts page (default.aspx) and switch to Design View if it’s not already visible.
2. From the Folder List in Expression Web, drag the displaymodeui.ascx user control and drop it right under the WebPartManager control in default.aspx.
3. Save default.aspx.
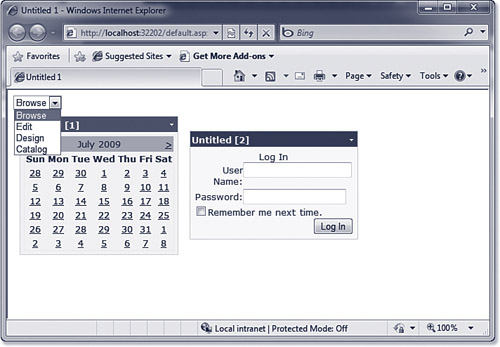
Browse default.aspx and you’ll notice that the drop-down from the user control appears above the Web Parts zones, as shown in Figure 30.6.
Figure 30.6 The user control we just added creates a user interface for changing the display mode of the Web Parts page.

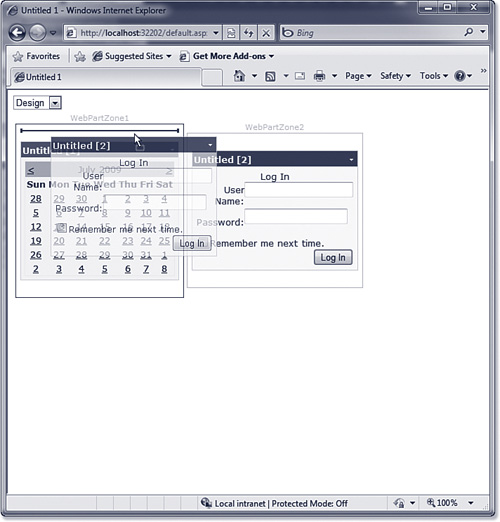
If you select Design from the drop-down, you’ll notice that the Web Parts zones become visible and you can drag and drop controls from one Web Parts zone to the other (see Figure 30.7).
Figure 30.7 In Design mode, you can drag and drop controls from one Web Parts zone to another. In this case, I’m dragging the Login control from the zone on the right to the zone on the left.

Note
![]()
At this point, if you select anything other than Browse or Design, you will see an error in the browser. We will add more functionality later in this chapter.
The Web Parts Catalog
The Web Parts page you’ve created to this point contains only two Web Parts controls. To fully utilize the power of Web Parts, let’s add the capability to add new Web Parts controls to the page.
Note
![]()
You might not know it, but ASP.NET personalization features are kicking in at this point. If you move a control from one Web Parts zone to another and then close your browser, that move will still be in effect the next time you browse the page.
Because you haven’t actually logged in to this site, ASP.NET personalization features are using client cookies to identify you. If you move to another computer and browse the same page, changes you made on the first computer will no longer apply.
The capability to add Web Parts controls to a page is provided by the CatalogZone and DeclarativeCatalogPart Web Parts controls.
1. Open default.aspx in Expression Web.
2. Create a new table column to the right of the existing table columns.
![]() For more information on adding columns to tables, see Chapter 5, “Using Tables and Layout Tables.”
For more information on adding columns to tables, see Chapter 5, “Using Tables and Layout Tables.”
3. Drag a CatalogZone control from the Toolbox to the new table cell.
4. Click the AutoFormat link in the Common Catalog Zone Tasks pop-up and apply a formatting scheme of your choice.
5. Drag a DeclarativeCatalogPart control from the Toolbox, and drop it inside the CatalogZone control you added in step 3.
6. Click the Edit Templates link in the Common DeclarativeCatalogPart Tasks pop-up.
7. Drag the prop.ascx user control you created earlier into the DeclarativeCatalogPart control, as shown in Figure 30.8.
Figure 30.8 The DeclarativeCatalogPart is inserted inside the Catalog Zone. The prop.ascx user control is then added to the DeclarativeCatalogPart.

8. Save the page.
Browse the default.aspx page now to test the new Web Parts Catalog.
When the page is displayed, select Catalog from the drop-down and you will see the Web Parts Catalog, inside of which is a checkbox labeled Untitled. It would be nice to provide a more descriptive name. Let’s do that now:
1. Open default.aspx in Expression Web and locate the code for the prop.ascx user control.
2. Change the code for the user control from this:
<uc2:prop id="prop1" runat="server" />
to this:
<uc2:prop title="Prop Control" id="prop1" runat="server" />
3. Save default.aspx.
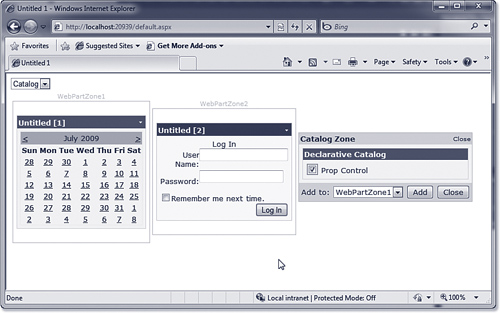
Now browse default.aspx and switch to Catalog mode. The control now shows a descriptive name. Check the box for the Prop Control control, select a Web Parts zone, and click Add to add the control (see Figure 30.9).
Figure 30.9 You can now add the Prop Control control to a Web Parts zone by switching to Catalog mode.

Tip
![]()
You can add title attributes to the Calendar and Login controls you added earlier if you want to give them more descriptive names. If you do, you’ll notice that neither the Calendar nor the Login control will recognize title as a valid attribute and Expression Web will identify the code as invalid. You can safely ignore Expression Web’s complaint about the attribute.
As you progressed through this chapter, you created a powerful portal-like page that contains robust user interface features, personalization features, and customization features—and you did all of it with only a small amount of code. You also learned how to create user controls so you can build your own Web Parts controls for use in Web Parts pages.
The best way to get comfortable with using Web Parts is to experiment with them. This chapter should have provided a solid foundation for doing just that.
Lagniappe (lan yap’) n., a gift or bonus
Editing Web Parts Controls
In addition to adding Web Parts controls and moving them between Web Parts zones, you can also add the capability of editing controls. Editing Web Parts controls is accomplished using one or more of the following Web Parts controls:
• AppearanceEditorPart—Allows editing of the appearance of a Web Parts control.
• BehaviorEditorPart—Allows editing of the behavior of a Web Parts control. For example, you can use the BehaviorEditorPart to enable users to specify whether a specific Web Parts control can be minimized or closed.
• LayoutEditorPart—Allows the editing of several layout elements of a Web Parts control. For example, you can use LayoutEditorPart to add the capability of configuring in which Web Parts zone a particular Web Parts control appears.
• PropertyGridEditorPart—Allows the editing of properties of a Web Parts control. The developer of the Web Parts control can specify which properties are editable by the PropertyGridEditorPart.
Let’s add the capability to edit the appearance of Web Parts controls on the page you created in this chapter:
1. Open default.aspx and make sure you are in Design View.
2. Drag an EditorZone Web Parts control from the Toolbox, and drop it directly under the display mode drop-down.
3. Drag an AppearanceEditorPart control from the Toolbox, and drop it into the EditorZone Web Parts control.
4. Configure an AutoFormat scheme for the EditorZone Web Parts control if you want, and save the default.aspx page.
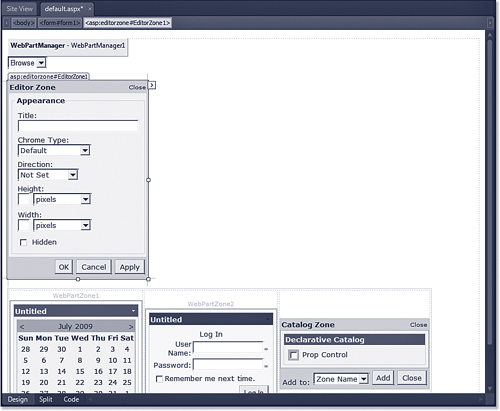
Your page should now look like Figure 30.10.
Figure 30.10 The Web Parts page now contains an EditorZone Web Parts control and an AppearanceEditorPart Web Parts control so you can edit the appearance of the controls on the page.

Browse the page and select Edit from the display mode drop-down. At first glance, selecting Edit seems to have no effect. However, if you click the arrow button at the upper right of any Web Parts control, you’ll notice there is now an Edit menu item.
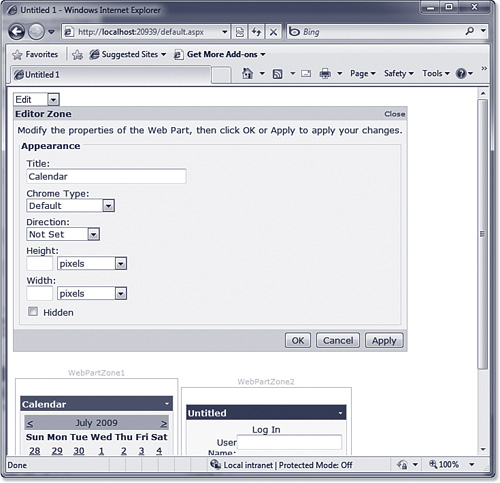
When you click Edit, the AppearanceEditorPart Web Parts control is displayed, as shown in Figure 30.11. Make a change to one of the Web Parts controls and click OK to apply it.
Figure 30.11 You can now edit the appearance of your Web Parts controls using the Edit display mode.

You’ve now completed the functionality of the Web Parts page. I think you’ll agree that you can create some incredibly powerful functions with minimal effort. I hope the information in this chapter will encourage you to experiment more with Web Parts controls and Web Parts pages.
