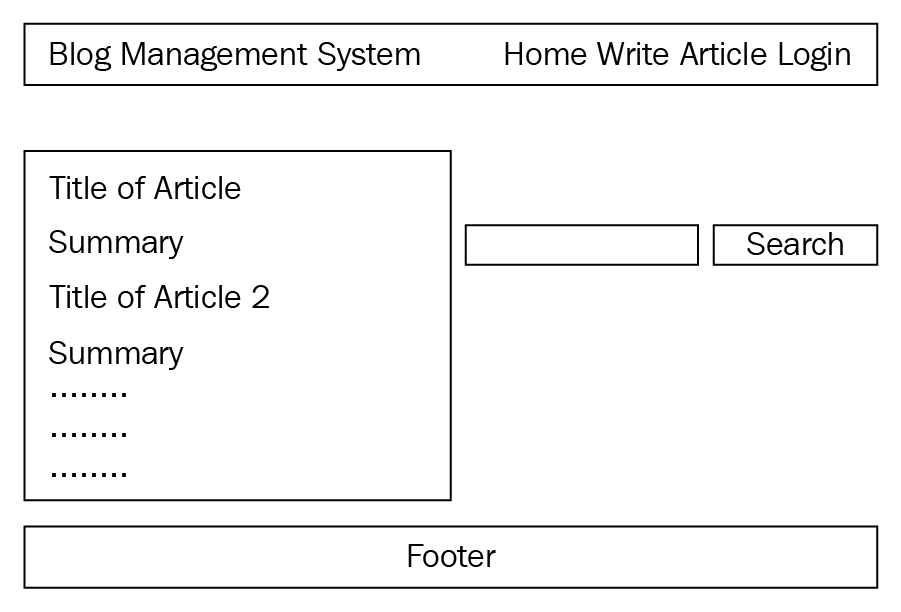
The following is a rough UI design for Bloggest, which will be designed using Apache FreeMarker for the web application:

The preceding UI sketch is for the List Articles use case, which will be the main landing page of the Bloggest web application. There are some common UI elements that are common to almost all of the use cases, such as a header, navigation links, search bar, and a footer. Consider this use case diagram:

The preceding UI sketch is for Add Article, Edit Article, and Delete Article use cases where the Title, Perma Link, Summary, and Body of an Article can be specified to be created or edited. Now, consider this diagram:

The preceding UI sketch is for the Show Article use case, where a user can view an Article available on the Bloggest platform.
This UI will be implemented in a responsive way so that it can be used on desktop devices as well as mobile devices. In order to achieve this, the Bootstrap UI Framework will be used. Bootstrap is a very famous framework for developing a responsive UI for devices with different screen sizes and resolutions.
The preceding frameworks will be used to implement the aforementioned UI design with standard HTML, CSS, and a bit of JavaScript.
