Introduction
UI Design with Adobe Illustrator
I realize right off the bat that I am going to date myself here. I began my career as a graphic designer when the web was still in its infancy. I learned paste-up techniques and created marker comps before I ever knew that same stuff could be done faster on a computer. Once I got out of school, it became apparent very quickly that those skills, while useful, were pretty much obsolete. To get with the times, I bought myself the only computer I could afford at the time, a shiny new Wintel PC, added a copy of CorelDraw, and started down the path of digital graphic design. Little did I know that many years later my print skills would rarely be put into use. Right around that same time, I got an Earthlink account and started a web page on Geocities as a playground for learning HTML, which at the time was nothing more than a curiosity.
A Web Start
I bought my first Mac in 1998, then designed and built my first client website that same year (I.A). I used Photoshop to mock up the pages and slice up the graphics for a (gasp) table-based layout. Dreamweaver was utilized to write the markup. I remember the joy I experienced watching that first site come to life, as crude and unrefined as it was compared to what is possible today. In the many years since that first site, I have tried to hone my workflow to be the most efficient it could be, but have always struggled in finding a way that felt as fast as it was creative.
I.A. My very first client website courtesy of the Wayback Machine (www.archive.org/web/web.php). There used to be images there...really.
In recent years, my career has shifted into the field of interaction design and user interface design. All the skills I learned as a graphic and web designer were taken to a whole new level while creating UIs for web applications and mobile devices. Like many in my profession, I used Photoshop daily to complete my design tasks. I loved the program for its ability to create pixel-perfect mockups. The thing I liked least about it was its lack of flexibility in performing said task. I did have another tool in my design quiver that I used often, but mostly as a supplement to Photoshop. That application was Adobe Illustrator, which I loved for its speed and its vector-drawing chops. I tried through several versions to use it for mocking up web pages and application UIs, only to end up getting no further than wireframes and ultimately reverting back to Photoshop to finish the job.
Then something marvelous happened. In early 2010, Adobe released Illustrator CS5 with some pretty spiffy pixel-related features. Despite the problems I’d had previously and after some hesitation in upgrading, I decided to give it a go. And wouldn’t you know it, the stars aligned and I was able to move my workflow to this tool without looking back. With the latest version, CS6, I have been able to become even faster and more efficient without ever hampering my creativity.
Who Needs This Book?
You might be a seasoned veteran and a Photoshop ninja, a budding designer fresh out of school, or someone with a good eye that needs help realizing their artistic vision. Whatever your background, this book aims to show you how to produce high-fidelity mockups in an extremely fast and efficient way. Although it covers some drawing techniques and tips for UI element creation, this is not a book that goes into great depth on how to create illustrative design. It’s more focused on how to fit the pieces of your design together into a cohesive structure in order to craft the experience. Readers of any experience level will be able to find useful information.
Notes are used throughout the book to alert you to important things to look for as you use an Illustrator tool or feature.
Today’s websites and applications are so much different than they were when I started in the industry. For the web, HTML5 and CSS3 reduce the need for tons of graphics, and responsive design allows for those sites to adapt to the context of the device being used for browsing. I am firmly in the camp that in order to be a great designer, you need to know how to code what you design. It’s important to understand how to design for the screen—no matter the size—and understanding the code helps you do just that. It’s nothing like designing for the printed page. That being said, I don’t follow the crowd that believes design should happen solely in a browser. For me, it happens more quickly on paper first and then in Illustrator. The techniques I cover in this book have made me faster at trying different ideas for a design before I mark them up or send them to development.
An Air of Familiarity
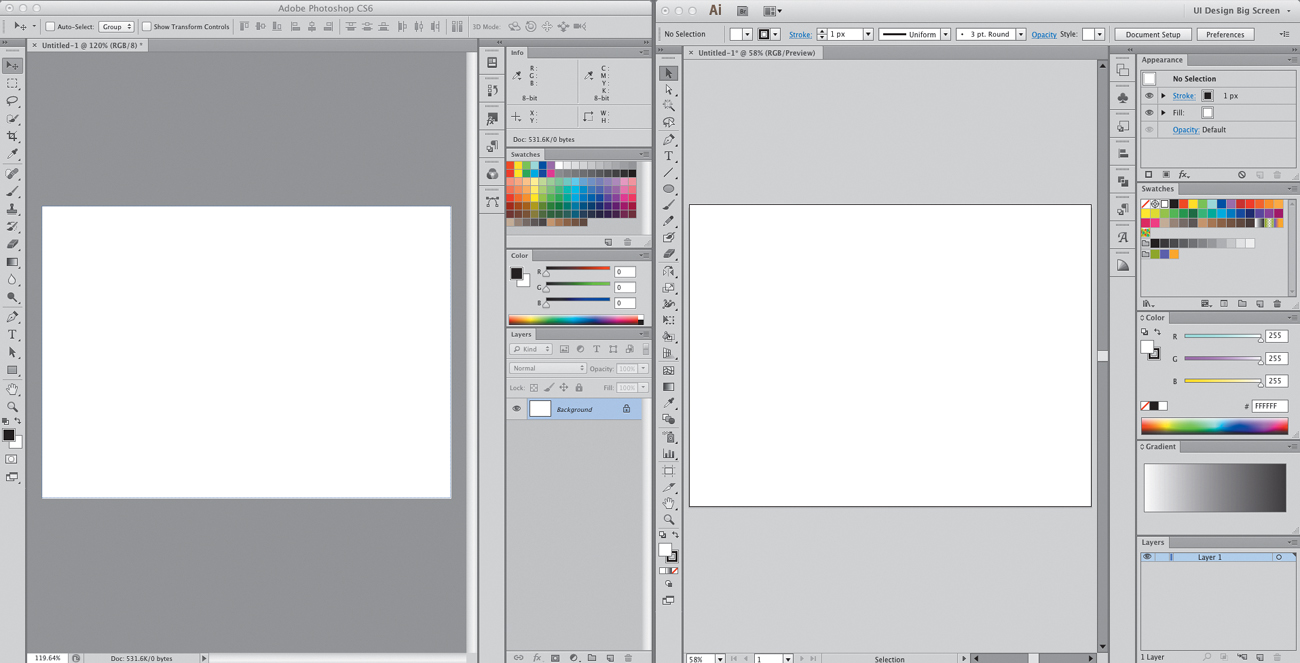
If you have experience with Photoshop or InDesign, many of the concepts in Illustrator will seem very familiar. That’s by design. Most of the apps in the Adobe Creative Suite share user interface conventions so they’ll play well with each other (I.B), which makes the Illustrator learning curve much shorter. If you have never used any Adobe apps, all is not lost. You’ll find the learning curve, while somewhat steep, fun to tackle and relatively easy to master. Like anything else, it’s all about practice and patience. Once you get used to Illustrator, you’ll have a hard time wondering why you never used it for web or app design before.
I.B. Photoshop and Illustrator look and feel very similar. That helps a lot when it comes to learning a new tool.
By the way, I am a keyboard-shortcut junkie. As they say, you learn by repetition, so I will repeat keyboard shortcuts throughout the book so that they will be easy to learn and remember. I really dislike choosing commands from menus. If you get nothing else from this book than a head full of keystrokes, you will have gotten your money’s worth. That being said, I’ll be sure to provide a couple different ways to do something and let you decide which works best for you. (Hopefully it’s the shortcut route. Hint hint.)
Let’s Get Started!
As a designer, I’ve used Illustrator for creating illustrations and designing logos for the majority of my career. Coming from using other applications for web design, though, is where I had to “unlearn” many of the habits I developed during those years. If you have never used Illustrator before, you may have an easier time getting settled in. As you open the program for the first time, you may be a little uneasy. The interface is fairly utilitarian and can be daunting at first. You may be looking at the tools, panels, and a big blank screen thinking, “Where do I even start?”
All of this power helps create a flexible workflow that works for you, rather than forces you to conform to the app. Illustrator is fairly customizable, so you can arrange panels, tools, and menus to suit your style and flow. Because of its object-based nature, it’s easy to change your mind or experiment without fear.
I learn by doing, so this book teaches you how to use the tools in the creation of one screen of a UI mockup. Be sure to save your work as you go through the process. However, if you forget, you can download each stage of the mockup, as well as other helpful examples, by going to www.peachpit.com/UIwithAI. So, sit back, grab something refreshing to sip, and let creativity flow as you discover how to use Illustrator to realize your creative vision.