Chapter 2
Messing with Mode Matters
IN THIS CHAPTER
![]() Editing pixels in bitmap images
Editing pixels in bitmap images
![]() Understanding Photoshop image modes
Understanding Photoshop image modes
![]() Working in black and white, RGB, or CMYK
Working in black and white, RGB, or CMYK
Before taking on working with any imagery in Photoshop, you should understand color modes and the importance of setting up the most optimum color settings. A strong foundation in the use of color plays into the production and editing of all imagery, grayscale, color image, content for websites, movies, and more. Read through this chapter to help you to feel confident in the choices you make.
Working with Bitmap Images
You may wonder how images in Photoshop show subtle changes in color values. To create those smooth gradations from one color to the next, Photoshop takes advantage of pixels and anti-aliasing. Bitmap images (or raster images) are based on a grid of pixels, as shown in Figure 2-1. The grid is smaller or larger depending on the resolution of your image. The number of pixels along the height and width of a bitmap image are the pixel dimensions of an image, measured in pixels per inch (ppi). The more pixels per inch, the more detail in the image.

FIGURE 2-1: You can see the grid that makes up the pixel resolution of an image when you zoom in.
Unlike vector graphics (mathematically created paths), bitmap images can’t be scaled without losing detail. (See Figure 2-2 for an example of a bitmap image and a vector graphic.) Generally, you should use bitmap images at or close to the size you need. If you resize a bitmap image, it can become jagged on the edges of sharp objects. On the other hand, you can scale vector graphics and edit them without degrading sharp edges.

FIGURE 2-2: Bitmap versus vector.
Photoshop can work on both bitmap and vector art. (In the path line around the vector shape layer, notice that the path isn’t pixelated or broken down into a step pattern created by the pixels.) Combining the two technologies gives you, as a designer, incredible opportunities.
Choosing the Correct Photoshop Mode
Choose Image ⇒ Mode to view the available image mode choices. Selecting the right mode for an image is important because each one offers different capabilities and results. For example, if you choose Bitmap mode, you can work only in black and white. That’s it — no shades of color, not even gray. Most features are disabled in Bitmap mode, which is fine if you’re working on art for a black-and-white logo, but not for most images. If, instead, you work in RGB (Red, Green, Blue) mode, you have full access to Photoshop’s capabilities.
Read on to see which image mode is best for your needs. When you’re ready to make your mode selection, open a file and choose Image ⇒ Mode to make a selection. You can read descriptions of each image mode in the following sections.
Keep in mind, if you are not sure which mode will work best, stay in the RGB mode. The RGB mode offers access to most all of Photoshop’s features and can easily be changed to a different mode later.
Bitmap
Bitmap mode offers little more than the capability to work in black and white. Many tools are unusable, and most menu options are grayed out in this mode. If you’re converting an image to bitmap, you must convert it to grayscale first.
Grayscale
Use Grayscale mode, shown in Figure 2-3, if you’re creating black-and-white images with tonal values specifically for printing to one color. Grayscale mode supports 256 shades of gray in 8-bit color mode. Photoshop can work with grayscale in 16-bit mode, which provides more information but may limit your capabilities when working in Photoshop.

FIGURE 2-3: Grayscale supports 256 shades of gray.
When you choose Image ⇒ Mode ⇒ Grayscale to convert to Grayscale mode, a warning message asks you to confirm that you want to discard all color information. If you don’t want to see this warning every time you convert an image to grayscale, select the option not to show the dialog box again before you click Discard.
Duotone
Use Duotone mode when you’re creating a one to four-color image created from spot colors (solid ink, such as Pantone colors). You can also use Duotone mode to create monotones, tritones, and quadtones. If you’re producing a two-color job, duotones create a beautiful alternative to full color.
To create a duotone, follow these steps:
- Choose Image ⇒ Mode ⇒ Grayscale.
- Choose Image ⇒ Mode ⇒ Duotone.
In the Duotone dialog box, select Duotone from the Type drop-down list.
Your choices range from monotone (one-color) up to quadtone (four-color). Black is assigned automatically as the first ink, but you can change it, if you like.
To assign a second ink color, click the white swatch immediately under the black swatch.
The Color Picker appears, as shown in Figure 2-4.

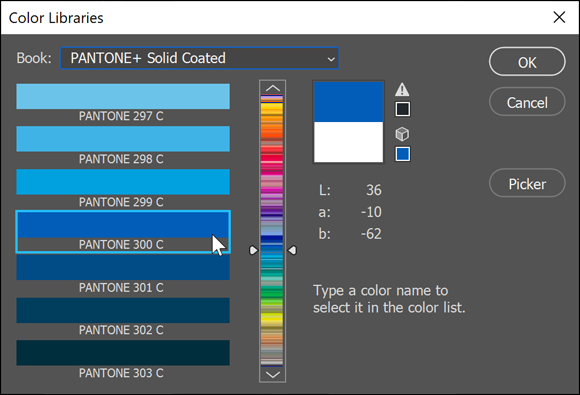
FIGURE 2-4: Click the white swatch to open the Color Picker dialog box and then click on Color Libraries.
- Click the Color Libraries button, and then select Pantone Solid Coated as the library, it should be set by default.
Now comes the fun part: Type (quickly!) the Pantone or PMS number you want to access, and then click OK. (See Figure 2-5.) If you type too slowly, the incorrect number will appear.
There’s no text field for you to enter the number, so don’t look for one. Just type the number while the Color Libraries dialog box is open.
Try entering 300 to select PMS 300. You can already see that you’ve created a tone curve.
- Click the Curve button to the left of the ink color to further tweak the colors.
- Click and drag the curve to adjust the black in the shadow areas, perhaps to bring down the color overall. Then experiment with the results.

FIGURE 2-5: In the Color Library dialog box, type a Pantone number in quickly, for instance 3-0-0 for PMS 300; there is no text field.
(Optional) If you like your duotone settings, store them by clicking the small Preset Options button to the right of the Preset drop-down list, as shown in Figure 2-6. Type a name into the Name text box, browse to a location on your computer, and then click Save.
 You can also use one of the presets that Adobe provides. Do this by selecting an option from the Presets drop-down menu at the top of the Duotone dialog box.
You can also use one of the presets that Adobe provides. Do this by selecting an option from the Presets drop-down menu at the top of the Duotone dialog box.Click the Preset Options button to find your saved presets.
Duotone images must be saved in the Photoshop Encapsulated PostScript (EPS) format in order to support the spot colors. If you choose another format, you risk the possibility of converting colors into a build of CMYK (Cyan, Magenta, Yellow, and Black).
- Click OK when you’re finished.

FIGURE 2-6: Save your duotone by clicking the Preset Options button.
Index color
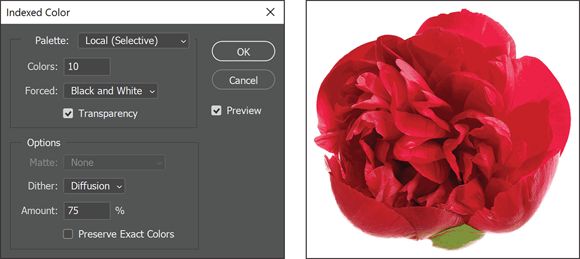
Typically you don’t edit your images in the Index color mode, but you probably have saved a file in this mode. If you have ever saved a GIF file out of Photoshop, you have experienced working with Indexed color firsthand. Indexed Color mode (see Figure 2-7) uses a color lookup table (CLUT) to create the image from a limited palette of colors. In this example, the flower was set to reduce to 10 colors.

FIGURE 2-7: Index color uses a limited number of colors to create an image.
A CLUT contains all colors that make up an image, like a box of crayons used to create artwork. If you have a box of only eight crayons that are used to color an image, you have a CLUT of only eight colors. Of course, your image would look much better if you used the 64-count box of crayons with the sharpener on the back, but those additional colors also increase the size of the CLUT and the file size.
The highest number of colors that can be in Indexed Color mode is 256. When saving web images, you often have to define a color table in order to keep a file size small. We discuss saving files for the web in Chapter 10 of this minibook.
RGB
RGB (Red, Green, Blue) mode, shown in Figure 2-8, is the standard format you work in if you import images from a digital camera or import images from a copier or scanner. For complete access to Photoshop’s features, RGB is the best color mode to work in. If you’re working on images for use on the web, color copiers, desktop color printers, or onscreen presentations, stay in RGB mode.

FIGURE 2-8: RGB creates the image from red, green, and blue.
CMYK
CMYK (Cyan, Magenta, Yellow, Black) mode is used for final separations for the press. Use a good magnifying glass to look closely at anything printed in color, and you may see the CMYK colors that created it. A typical four-color printing press has a plate for each color and runs the colors in the order of cyan, magenta, yellow, and then black.
LAB color
The LAB (Lightness, A channel, and B channel) color mode is used by many high-end color professionals because of its wide color range. Using LAB, you can make adjustments to luminosity (lightness) without affecting color. In this mode, you can select and change an L (lightness or luminosity) channel without affecting the A channel (green and red) and the B channel (blue and yellow).
LAB mode is also good to use if you’re in a color-managed environment and want to easily move from one color system to another with no loss of color.
Multichannel
Multichannel is used for many things; you can end up in this mode and not know how you got there. Deleting a channel from an RGB, a CMYK, or a LAB image automatically converts the image to Multichannel mode. This mode supports multiple spot colors.
Bit depth
You have more functionality in 16-bit and even 32-bit mode. Depending on your needs, however, you may spend most of your time in 8-bit mode, which is more than likely all you need.
Bit depth, or pixel depth or color depth, measures how much color information is available to display or print each pixel in an image. Greater bit depth means more available colors and more accurate color representation in the digital image. In Photoshop, this increase in accuracy also limits some available features, so don’t use it unless you have a specific request or need for it.
To use 16-bit or 32-bit color mode, you also must have a source to provide you with that information, such as a scanner or camera that offers a choice to scan in either mode.

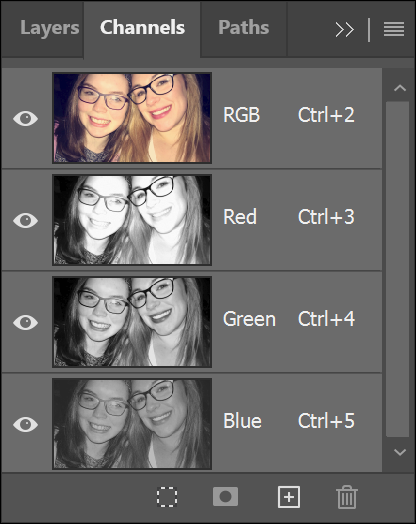
 A channel simply contains the color information in an image. The number of default color channels in an image depends on its color mode. For example, a CMYK image has at least four channels — one each for cyan, magenta, yellow, and black information. Grayscale has one channel. If you understand the printing process, think of each channel representing a plate (color) that, when combined, creates the final image.
A channel simply contains the color information in an image. The number of default color channels in an image depends on its color mode. For example, a CMYK image has at least four channels — one each for cyan, magenta, yellow, and black information. Grayscale has one channel. If you understand the printing process, think of each channel representing a plate (color) that, when combined, creates the final image. Don’t take lightly the task of converting an image into this mode. You need to make decisions when you convert an image to CMYK, such as where to print the file and on which paper stock, so that the resulting image is the best it can be. Talk to your print provider for specifications that are important when converting to CMYK mode.
Don’t take lightly the task of converting an image into this mode. You need to make decisions when you convert an image to CMYK, such as where to print the file and on which paper stock, so that the resulting image is the best it can be. Talk to your print provider for specifications that are important when converting to CMYK mode.