Chapter 3
Making Selective Changes
IN THIS CHAPTER
![]() Discovering the selection tools
Discovering the selection tools
![]() Painting selections the easy way
Painting selections the easy way
![]() Refining your selections
Refining your selections
![]() Keeping selections for later use
Keeping selections for later use
Photoshop is well known for its capability to create compositions and for its retouching capabilities. How you create these masterpieces is by perfecting the many tools that can be used to make selective changes. As you practice the tools and techniques covered in this chapter, you will become better at making your selective changes less obvious. A professional photo-retoucher does not want to produce images that look contrived, unless that is the look they are going for. For instance, if they intend to create a humorous image, such as putting swapping heads, or putting someone in an unrealistic location.
In this chapter, you try out several selection methods and see how to use the available tools to make images look as though you haven’t retouched them. This chapter provides a plethora of tips and tricks that can save you time and help make your images look professional and convincing.
Getting to Know the Selection Tools
Think of selections as windows in which you can make changes to pixels. Areas not selected are masked, which means that they’re unaffected by changes, much like the windows and door frames you cover with tape before painting the walls. In this section, we briefly describe the selection tools and show you how to use them. You must be familiar with these tools in order to do anything in Photoshop.
![]() If you move a selection with the Move tool, pixels move as you drag, leaving a blank spot in the image. To clone a selection (to copy and move the selection at the same time), Alt+drag (Windows) or Option+drag (Mac) the selection with the Move tool.
If you move a selection with the Move tool, pixels move as you drag, leaving a blank spot in the image. To clone a selection (to copy and move the selection at the same time), Alt+drag (Windows) or Option+drag (Mac) the selection with the Move tool.
The Marquee tool
![]() The Marquee tool is a common selection tool. You can use it to make a rectangular or elliptical selections. Throughout this section, we describe creating (and then deselecting) an active selection area; we also provide you with tips for working with selections.
The Marquee tool is a common selection tool. You can use it to make a rectangular or elliptical selections. Throughout this section, we describe creating (and then deselecting) an active selection area; we also provide you with tips for working with selections.
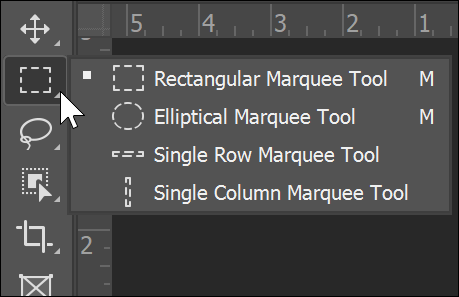
The Marquee tool includes the Rectangular Marquee (for creating rectangular selections), Elliptical Marquee (for creating round or elliptical selections), and Single Row Marquee or Single Column Marquee tools (for creating a selection of a single row or column of pixels). You can access these other Marquee tools by selecting the arrow in the lower-left of the Marquee tool on the Tools panel, as shown in Figure 3-1.
To create a selection, select one of the Marquee tools (remember that you can press M to do this), and then drag anywhere on your image. When you release the mouse button, you create an active selection area. When you’re working on an active selection area, the effects you choose are applied to the whole selection.
To deselect an area, you have three choices:
- Choose Select ⇒ Deselect.
- Press Ctrl+D (Windows) or ⌘ +D (Mac).
- While using a selection tool, click outside the selection area.

FIGURE 3-1: Change to other Marquee tools by clicking on the arrow in the Tools panel.
Creating rectangular and elliptical selections
How you make a selection is important because it determines how realistic your edits appear on the image. You can use the following tips and tricks when creating both rectangular and elliptical selections:
- Add to a selection by holding down the Shift key; drag to create a second selection that intersects the original selection (see the left image in Figure 3-2). The two selections become one big selection.

FIGURE 3-2: You can add to a selection by holding down the Shift key.
- Delete from an existing selection by holding down the Alt (Windows) or Option (Mac) key, and then dragging to create a second selection that intersects the original selection where you want to take away from the original selection (shown on the right in Figure 3-2).
- Constrain a rectangle or an ellipse to a square or circle by Shift-dragging; make sure that you release the mouse button before you release the Shift key. Holding down the Shift key makes a square or circle only when there are no other selections. (Otherwise, it adds to the selection.)
- Make the selection from the center by Alt-dragging (Windows) or Option-dragging (Mac); make sure that you release the mouse button before releasing the Alt (Windows) or Option (Mac) key.
- Create a square or circle from the center outward by Alt+Shif+-dragging (Windows) or Option+Shift+dragging (Mac). Again, make sure that you always release the mouse button before releasing the modifier keys.
- When making a selection, hold down the spacebar before releasing the mouse button to drag the selection to another location.
Setting a fixed size
If you’ve created an effect that you particularly like — say, changing a block of color in your image — and you want to apply it multiple times throughout, you can do so. To make the same selection multiple times, follow these steps:
With the Marquee tool selected, select Fixed Size from the Style drop-down list on the Options bar.
You can also select Fixed Ratio from the Style drop-down list to create a proportionally correct selection not fixed to an exact size.
On the Options bar, type the Width and Height values into the appropriate text fields.
You can change ruler increments by choosing Edit ⇒ Preferences ⇒ Units & Rulers (Windows) or Photoshop ⇒ Preferences ⇒ Units & Rulers (Mac).
Click the image.
A selection sized to your values appears.
- With the selection tool, drag the selection to the location you want selected.
Making floating and nonfloating selections
When you’re using a selection tool, such as the Marquee tool, your selections are floating by default, which means that you can drag them to another location without affecting the underlying pixels. You know that your selection is floating by the little rectangle that appears on the cursor. (See the left image in Figure 3-3.)

FIGURE 3-3: The Float icon is used on the left, and the Move icon is used on the right.
If you want to, however, you can move the underlying pixels. Using the selection tool of your choice, just hold down the Ctrl (Windows) or ⌘ (Mac) key to temporarily access the Move tool; the cursor changes to a pointer with scissors, denoting that your selection is nonfloating. Now, when you drag, the pixel data comes with the selection (as shown on the right in Figure 3-3).
The Lasso tool
![]() Use the Lasso tool for freeform selections (selections of an irregular shape). To use the Lasso tool, click and drag to create a path surrounding the area that you want to select. Be careful! If you don’t return to the starting point to close the selection before you release the mouse button, Photoshop completes the path by finding the most direct route back to your starting point.
Use the Lasso tool for freeform selections (selections of an irregular shape). To use the Lasso tool, click and drag to create a path surrounding the area that you want to select. Be careful! If you don’t return to the starting point to close the selection before you release the mouse button, Photoshop completes the path by finding the most direct route back to your starting point.
Hold down the Lasso tool to show the hidden Lasso tools:
- Polygonal Lasso tool: Click a starting point, and then click and release from point to point until you come back to close the selection.
- Magnetic Lasso tool: Click to create a starting point, and then hover the cursor near an edge in your image. The Magnetic Lasso tool is magnetically attracted to edges; as you move the cursor near an edge, the Magnetic Lasso tool creates a selection along that edge. Click to manually set points in the selection; when you return to the starting point, click to close the selection.
You may find that the Polygonal Lasso and the Magnetic Lasso tools make less-than-ideal selections. Take a look at the later section “Painting a selection with the Quick Mask tool” for tips on making finer selections.
The Object Selection tool
![]() With the right image the Object Selection tool can help you select like a pro in only a matter of seconds. This tool recognizes the edges of objects that have a fair amount of contrast to them. It doesn’t work well with every image, but for many it is a huge timesaver.
With the right image the Object Selection tool can help you select like a pro in only a matter of seconds. This tool recognizes the edges of objects that have a fair amount of contrast to them. It doesn’t work well with every image, but for many it is a huge timesaver.
To use the Object Selection tool, simply select the tool and then click and drag to draw a rectangular region around the object that you want to select, as shown in Figure 3-4. The Object Selection tool automatically selects the object inside the region.

FIGURE 3-4: Click and drag a rectangular selection with the Object Selection tool in order to automatically select a portion of your image.
The Quick Selection tool
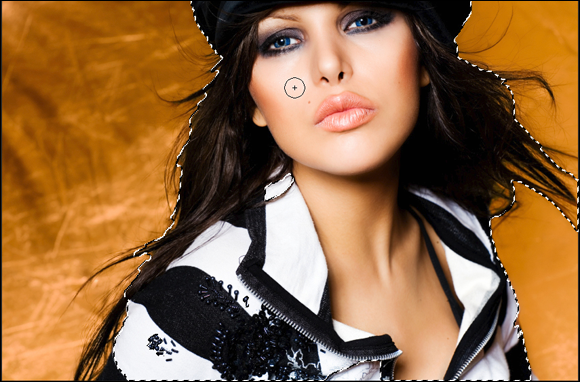
![]() The Quick Selection tool lets you quickly “paint” a selection with a round brush tip of adjustable size. You can find the Quick Selection tool by holding down on the arrow in the lower-right portion of the Object Selection tool. This reveals the hidden tools. One the Quick Selection tool is selected, click and drag over a part of an image that you want to select. Almost like you are painting a selection. As you click and drag you can watch as the selection expands outward and automatically follows defined edges in the image. A Refine Edge command lets you improve the quality of the selection edges and visualize the selection in different ways for easy editing.
The Quick Selection tool lets you quickly “paint” a selection with a round brush tip of adjustable size. You can find the Quick Selection tool by holding down on the arrow in the lower-right portion of the Object Selection tool. This reveals the hidden tools. One the Quick Selection tool is selected, click and drag over a part of an image that you want to select. Almost like you are painting a selection. As you click and drag you can watch as the selection expands outward and automatically follows defined edges in the image. A Refine Edge command lets you improve the quality of the selection edges and visualize the selection in different ways for easy editing.
Follow these steps to find out how you can take advantage of this tool:
Open a file that requires a selection.
If you downloaded the DummiesCCFiles, as noted in Chapter 1 of this minibook, you can use the file named
Model01in the Book03_Photoshop folder.- Select the Quick Selection tool.
Position the cursor over the area you want to select. Notice the brush size displayed with the cursor; click and drag to start painting the selection.
 You can adjust the size of the painting selection by pressing the left bracket key ([) to make the brush size smaller or the right bracket key (]) to make the brush size larger.
You can adjust the size of the painting selection by pressing the left bracket key ([) to make the brush size smaller or the right bracket key (]) to make the brush size larger.By using the Add to Selection or Subtract from Selection buttons on the Options bar, you can paint more of the selection or deselect active areas. (See Figure 3-5.) Keep in mind that the Add to Selection option is on by default.
If you would rather use keyboard shortcuts to add or delete to the selection, you can hold down the Alt (Windows) or Option (Mac) key to delete from a selection. As a default, you do not have to hold down any key to add to a selection. If adding to the selection is not working, your default Add to Selection tool might have been switched, as pointed out in Figure 3-6. Click on the Center selection button in order to turn Add to Selection back on, or simply hold down the Shift key and paint to add additional content to your selection.
The Quick Selection tool does not make a perfect selection, but it provides a great start for even the most difficult selections. Keep reading to see how you can take your selection even further with the Select and Mask feature in Photoshop.

FIGURE 3-5: Use the Quick Selection tool to paint your selection.

FIGURE 3-6: When the Quick Selection tool is active, you have additional selection options available in the control panel.
The Magic Wand tool
![]() The Magic Wand tool is also hidden within the Object Selection and Quick Selection tool. To access it, click on the arrow in either the Object Selection, or Quick Selection tool, whichever one you used last, and then select the Magic Wand tool. The Magic Wand tool is particularly helpful when you're working on an image of high contrast or with a limited number of colors. This tool selects individual pixels of similar shades and colors. Select the Magic Wand tool, click anywhere on an image, and hope for the best — the Magic Wand tool isn’t magic. You decide how successful this tool is. What we mean is that you control how closely matched each pixel must be in order for the Magic Wand tool to include it in the selection. You do so by setting the tolerance level on the Options bar.
The Magic Wand tool is also hidden within the Object Selection and Quick Selection tool. To access it, click on the arrow in either the Object Selection, or Quick Selection tool, whichever one you used last, and then select the Magic Wand tool. The Magic Wand tool is particularly helpful when you're working on an image of high contrast or with a limited number of colors. This tool selects individual pixels of similar shades and colors. Select the Magic Wand tool, click anywhere on an image, and hope for the best — the Magic Wand tool isn’t magic. You decide how successful this tool is. What we mean is that you control how closely matched each pixel must be in order for the Magic Wand tool to include it in the selection. You do so by setting the tolerance level on the Options bar.
When you select the Magic Wand tool, a Tolerance text field appears on the Options bar. As a default, the tolerance is set to 32. When you click with a setting of 32, the Magic Wand tool selects all pixels within 32 shades (steps) of the color you clicked. If it didn’t select as much as you want, increase the value in the Tolerance text field (all the way up to 255). The number you enter varies with each individual selection. If you’re selecting white napkins on an off-white tablecloth, for example, you can set the number as low as 5 so that the selection doesn’t leak into other areas. For colored fabric with lots of tonal values, on the other hand, you might increase the tolerance to 150.
Painting a selection with the Quick Mask tool
If you have fuzzy selections (fur, hair, or leaves, for example) or you’re having difficulty using the selection tools, the Quick Mask tool can be a huge help because it enables you to paint your selection uniformly in one fell swoop. If you want to follow along in this section, you can open the image named duck that is located in the Book03Photoshop folder in the sample files that have been provided for you.
![]() To enter Quick Mask mode, create a selection, and then press Q. (Pressing Q again exits you from Quick Mask mode.) You can also click the Quick Mask button at the bottom of the Tools panel. If you have a printing background, you’ll notice that the Quick Mask mode, set at its default color (red), resembles something that you may want to forget: rubylith and amberlith. (Remember slicing up those lovely films with X-ACTO blades before computer masking came along?) In Quick Mask mode, Photoshop shows your image as it appears through the mask. The clear part is selected; what’s covered in the mask isn’t selected.
To enter Quick Mask mode, create a selection, and then press Q. (Pressing Q again exits you from Quick Mask mode.) You can also click the Quick Mask button at the bottom of the Tools panel. If you have a printing background, you’ll notice that the Quick Mask mode, set at its default color (red), resembles something that you may want to forget: rubylith and amberlith. (Remember slicing up those lovely films with X-ACTO blades before computer masking came along?) In Quick Mask mode, Photoshop shows your image as it appears through the mask. The clear part is selected; what’s covered in the mask isn’t selected.

FIGURE 3-7: Change the color of the Quick Mask.
To create and implement a quick mask, follow these steps:
Use the Quick Selection tool or another selection tool to create a selection before you enter the Quick Mask mode. This gives you a kickstart into making a much better mask.
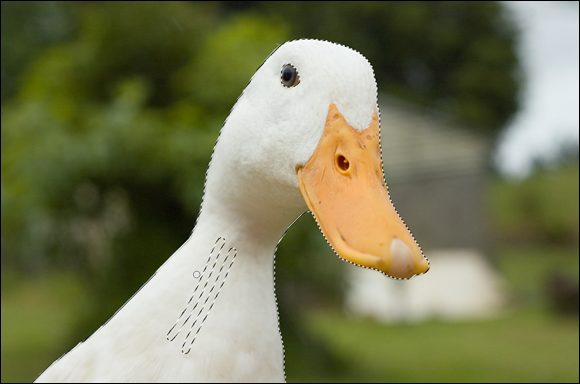
In the example of the Duck image, the Quick Selection tool was selected and the duck was painted with the tool. The result is shown in Figure 3-8. You can find the Duck image in the Dummies files that you downloaded.

FIGURE 3-8: Start with a selection and then press Q.
- Press Q to enter Quick Mask mode.
- Press D to change the foreground and background color boxes to the default colors of black and white.
 Select the Brush tool and start painting with black in the clear area of the image in Quick Mask mode, as shown in Figure 3-8.
Select the Brush tool and start painting with black in the clear area of the image in Quick Mask mode, as shown in Figure 3-8.
It doesn’t have to be pretty; just get a stroke or two in there.
Press Q to return to Selection mode.
You’re now out of Quick Mask mode. Notice that where you painted with black (it turned red in Quick Mask mode), the pixels are no longer selected, as shown in Figure 3-9.
Press Q again to reenter Quick Mask mode, and then press X.
Pressing X switches the foreground and background colors, giving you white in the foreground and black in the background.
With the Brush tool, paint several white strokes in the red mask area. If you are working on the duck image, paint over your red lines that you created, and paint over the red eye to make sure that it is selected.
The white strokes turn clear in Quick Mask mode.
Press Q to return to Selection mode.
The area you painted white in Quick Mask mode is now selected.

FIGURE 3-9: Painting with black in the Quick Mask mode masks out the area and deselects it.
When you’re in Quick Mask mode, you can paint white over areas you want selected and black over areas you don’t want selected. When painting in Quick Mask mode, increase the brush size by pressing the ] key. Decrease the brush size by pressing the [ key. You might need to paint the duck’s eye with white if it is not selected.
In Selection mode, your selection seems to have a hard edge; you can soften those hard edges by using a softer brush in Quick Mask mode. To make a brush softer, press Shift+[. To make a brush harder, press Shift+].
Because Quick Mask mode makes selections based on the mask’s values, you can create a mask by selecting the Gradient tool and dragging it across the image in Quick Mask mode. When you exit Quick Mask mode, it looks as though there’s a straight-line selection, but the selection transitions the same as your gradient did. Choose any filter from the Filters menu and notice how the filter transitions into the untouched part of the image to which you applied the gradient.
If you’re working in Quick Mask mode, choose Window ⇒ Channels to see that what you’re working on is a temporary alpha channel. See the later section “Saving Selections” for more about alpha channels.
Manipulating Selections with Refine Selection
After you practice creating selections, you’ll find that working with the selections — painting, transforming, and feathering them — can be easy and fun.
Transforming selections
Don’t deselect and start over again if you can just nudge or resize a selection. You can scale, rotate, and even distort an existing selection.
Follow these steps to practice transforming a selection:
Open any image.
You may wish to open the image named
FlatPanel.jpgthat is in the Book03_Photoshop folder.Practice by creating a rectangular selection of any size using the rectangular Marquee tool, and then choose Select ⇒ Transform Selection.
You can use the bounding box to resize and rotate your selection:
- Drag the handles to make the selection larger or smaller. Drag a corner handle to adjust width and height simultaneously.
- Position the cursor outside the bounding box to see the Rotate icon; drag when it appears to rotate the selection. Shift+drag to constrain to straight, 45-degree, or 90-degree angles.
- Ctrl+drag (Windows) or ⌘ +drag (Mac) a corner point to distort the selection.
- Press the Esc key in the upper-left of your keyboard in order to escape the transformation tool without making any changes. Now you will make a selective change using the transform feature.
- Choose Select⇒ Deselect or press Ctrl+D (PC) or Command+ D (Mac) to deselect any pixels in your image.
Transforming selections
In this section, you use the Transform Selection feature to make a selective change in the image.
- Using the Rectangular Marquee tool, click and drag out another rectangle that spans the inside of the monitor, as shown in Figure 3-10. Size does not have to be exact.

FIGURE 3-10: Click and drag a rectangular marquee selection over the monitor.
- Choose Select ⇒ Transform Selection.
- Hold down the Ctrl (PC) or Command (Mac) key and click on the lower-right corner of your selection. Pull that corner to match the lower-right corner of the monitor.
- Ctrl- or Command-click on each corner, dragging the corner to match the monitor, as shown in Figure 3-11. When finished, click on the checkmark in the upper-right corner of the Options to confirm the transformation.
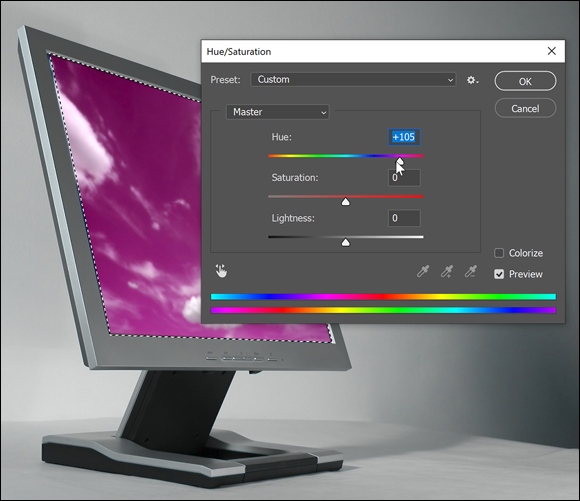
Choose Image⇒ Adjustments⇒ Hue/Saturation and drag the Hue slider to the left or the right to see that the color inside your selection changes, but the rest of your image is not affected, as shown in Figure 3-12.
When you change the Hue of an image, you keep the underlying gray shading but change the color. You will discover more about working with hues in Chapter 7 later in this minibook.
- Click OK when you've chosen the color you are happy with. Choose Select⇒ Deselect to turn off your selection. You can either save or close your image.

FIGURE 3-11: Ctrl- or Command-click and drag each corner to match the inside of the monitor.

FIGURE 3-12: The hue change affects only the inside of the selection.
Feathering
There are many techniques to make your retouches discreet. By feathering a selection (fading the selection edges), you create a natural-looking transition between the selection and the rest of the image, as you see in Figure 3-13.

FIGURE 3-13: No feathering applied to the selection (left); feathering applied to the selection (right).
To feather a selection, follow these steps:
Create a selection.
Use any selection technique that you like. You could make a quick selection with the Rectangular or Elliptical Marquee tools, or create a custom selection with the Lasso or Quick Selection tool.
When you have any selection tool active, the Select and Mask button becomes available in the Options across the top of the Photoshop work area. Click the Select and Mask button.
You are then entered into the Select and Mask workspace. This dialog box on the right provides you with a selection preview option and with many settings that can improve your selection; for right now, however, just focus on feathering.
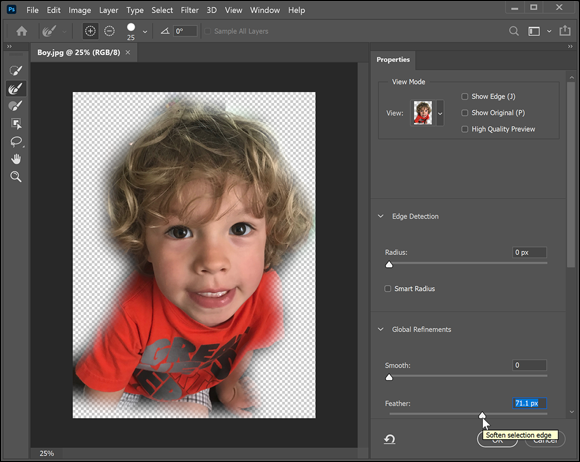
In the Properties panel, click on the View option and change it to View on Layers, as shown in Figure 3-14.
This allows you to see the image and any transparency that will be applied when you confirm the mask that you are refining.
In the Global Refinements section of the Properties panel, click and drag the slider for Feather to the right until you see the right amount of feathering, or vignetting, for your image, as in Figure 3-15.
 The results of the feathering depend on the resolution of the image. A feather of 20 pixels in a 72 ppi (pixels per inch) image is a much larger area than a feather of 20 pixels in a 300 ppi image. Typical amounts for a nice vignette on an edge of an image are 20 to 50 pixels. Experiment with images to find what works best for you.
The results of the feathering depend on the resolution of the image. A feather of 20 pixels in a 72 ppi (pixels per inch) image is a much larger area than a feather of 20 pixels in a 300 ppi image. Typical amounts for a nice vignette on an edge of an image are 20 to 50 pixels. Experiment with images to find what works best for you.- Now that you have a softened selection, choose to do one of two things:
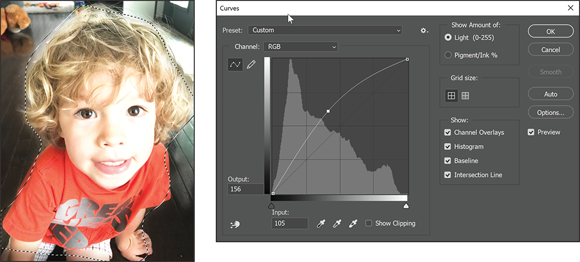
Leave the rest of the settings at their default and click OK. This enables you to use the feathered selection to apply subtle changes in the image, such as a curve change to lighten or darken an image, as you see in Figure 3-16.
This feathering effect creates a nice, soft edge to your image, but it’s also useful when retouching images. If you want to try the change shown in Figure 3-13, follow these steps: a.) Make sure that your feathered selection is still active; if it isn't, try Select ⇒ Reselect; b.) choose Image ⇒ Adjustments ⇒ Curves; c.) click in the center of the curve to add an anchor point and drag up to lighten the image; this lightens the midtones of the image.
Notice how the lightening fades out so that the correction has no definite edge. You can have more fun like this in Chapter 6 of this minibook, in which we cover color correction.
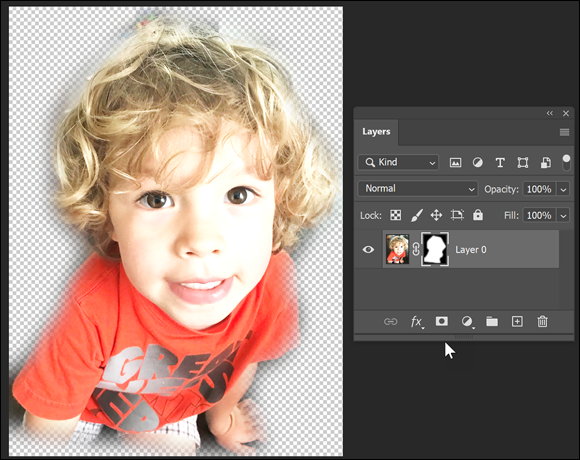
Choose Layer Mask in the Output To drop-down list of the Select and Mask workspace, and then click OK. You can do this if you are still in the Select and Mask mode. This option keeps only the feathered selection, making the area outside your selection transparent, as you see in Figure 3-17.

FIGURE 3-14: Change how you view the image in the Select and Mask mode.

FIGURE 3-15: Click and drag the Feather slide to soften the edges of your selection.

FIGURE 3-16: A curve correction was applied to make this section lighter.
If you are no longer in the Select and Mask mode, choose Window⇒ Layers and click on the Add a mask button at the bottom of the panel as shown in Figure 3-17.
When you choose either method, a layer mask is created, which you can see in Window ⇒ Layers. Hold the Shift key and click the thumbnail of that mask in the Layers panel to turn it off and on.

FIGURE 3-17: The selection used for a mask.
Tweaking the edges of a selection in the Select and Mask workspace
You can also use the Select and Mask feature to create more difficult selections. In this section, you review the capabilities of the Select and Mask feature. If you like, you can use the sample image named YellowPuffball.jpg for this example.
Follow these steps:
- If using our lesson files from Book 1, Chapter 1, choose File⇒ Open and locate the image named
YellowPuffball.jpgin the Book03_Photoshop folder. - Locate the Magic Wand tool; depending upon the last tool you used, it could be hidden in either the Object Selection or Quick Selection tool in the Tools panel.
- Click on the white background of the Puffball image to automatically select it, as shown in Figure 3-18.
- Inverse the selection so the Yellow Puffball is selected by choosing Select⇒ Inverse.
With any other selection tool active, click the Select and Mask button on the Options bar at the top of the Photoshop window.
You are now entered into the Select and Mask mode.

FIGURE 3-18: Use the Magic Wand tool to select the white background in the image.
Select an appropriate preview method
You can choose a preview method by selecting the View drop-down list at the top of the Properties panel. This preview option helps you to better see the effects of the changes you are making in this dialog box.
This list describes the other selections you can choose from the View drop-down list of the Refine Edge dialog box:
- Onion Skin: Produces a preview similar to what you might see if you were looking through onion skin paper and similar to an animation-style onion skin scheme.
- Marching Ants: Shows the marquee selection with no image masked.
- Overlay: Shows the default, slightly transparent mask. It's typically red unless you have changed the mask color.
- On Black: Reveals black around the masked area.
- On White: Reveals white around the masked area.
- Black and White: Reveals the masked area as black and the nonmasked area as white. This option is helpful if you want to see only the mask and not the image area.
- On Layers: Bound to be the most popular view if you’re creating composites. From this view, you can see the layers and how they’re affected by your selection.
For this example, you can choose the On Black, and change the Opacity to 100% using the slider below the view mode section. This will help you to see the effect of changing the selection.
Making adjustments with Edge Detection
The Edge Detection section of the Properties panel offers you the opportunity to make refinements to the selection edge. To see it in action, follow these steps:
Select the Smart Radius checkbox, as shown in Figure 3-19.
The Smart Radius feature automatically adjusts the radius for hard and soft edges found in the border region.

FIGURE 3-19: Refining the edge of a selection.
Increase the radius by dragging the slider to the right.
The Radius slider lets you precisely adjust the border area in which edge refinement occurs. Depending on the content, you will increase or decrease the radius.
- If you are interested in seeing the radius, select the Show Edge checkbox in the upper-right corner of the Select and Mask workspace.
Using the Refine Radius tool
To further improve the selection, click the Refine Radius tool, shown in Figure 3-20. By pressing either the right (]) or left bracket ([) key, you can increase or decrease the size of the Refine Radius tool and edit your edge selection by painting the edge of it. If your results are a little too drastic, hold down the Alt or Option key while painting over the area with the Refine Radius tool again. This technique is especially helpful for creating selections of hair or fur.

FIGURE 3-20: Use the Refine Radius tool to make difficult selections, like fur, easier to create.
Making additional refinements
But wait — there’s more! You can find additional refinements in the Adjust Edge section of the Properties panel in the Select and Mask workspace:
- Smooth: Reduces irregular areas in the selection boundary
- Feather: Creates a soft-edged transition between the selection and its surrounding pixels
- Contrast: Sharpens selection edges and removes fuzzy artifacts
- Shift Edge: Contracts or expands to shrink or enlarge the selection boundary
Selecting color decontamination
Color decontamination can create unwanted artifacts, and when this option is selected, the output option is set to create a new layer, which helps avoid overwriting the original color pixels.
Choosing output settings
As discussed earlier in this chapter, you can choose how you want selections implemented: only selection edges, a new layer, or a layer mask, for example. If you’re like most professionals, you want to make sure not to affect the original imagery unless you’re certain that you have the selection nailed down.
Here are your output options on the Output To drop-down list:
- Selection: The typical selection of a dashed selection, referred to as marching ants
- Layer Mask: Creates a mask on the active layer
- New Layer: Duplicates the active layer and applies the refined selection to the transparency of the layer
- New Layer with Mask: Duplicates the active layer and uses the refined selection or mask as the layer mask
- New Document: The same as the New Layer option but creates the new layer in a new document
- New Document with Layer Mask: The same as the New Layer with Mask option but creates the new layer in a new document
If you want to play it safe, select Layer Mask from the Output To drop-down list. This option offers you the opportunity to edit the layer mask, using the painting tools just as you did with the Quick Mask tool, or to turn off the mask (by Shift-clicking the mask in the Layers panel). Read more about how to work with layer masks in Chapter 8 of this minibook.
Selecting the Subject
In this chapter, you discover multiple methods for making selections. Depending on your image’s composition and color, you may have to use a combination of these selection techniques. If you are fortunate, you might be able to get away the Select Subject feature, a one-click selection solution. The following steps show you how. You can follow along using the LadywithPuppies.jpg image in the Book03_Photoshop folder:
- Open any image, or locate the image named
pinkpuppies.jpgin our Book03_Photoshop folder. - Select either the object Selection, Quick Selection, or Magic Wand tool.
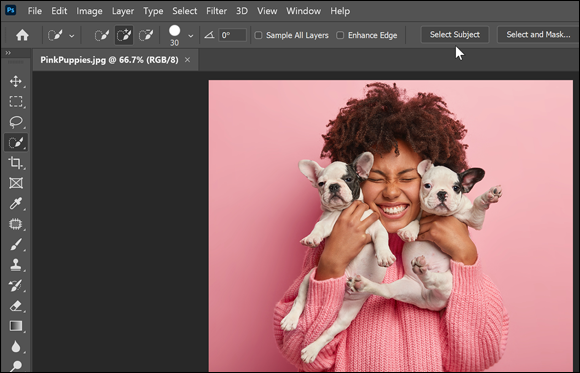
Click the Select Subject button in the Options bar at the top of the image, as shown in Figure 3-21.
After a moment, the woman and puppies are automatically selected.

FIGURE 3-21: Select either the Object, Quick or Magic Wand selection tool and then click on Select Subject.
- Clean up the selection further by choosing the Select and Mask button. Change the view to be On Layers, and use the Refine Edge Brush tool to clean up the selection around her hair.
In the Output To settings section, at the bottom of the panel, choose Output To: Layer Mask and click OK.
Your selection and mask are now complete.
Saving Selections
The term alpha channel sounds complicated, but it’s simply a saved selection. Depending on the mode you’re in, you already have several channels to contend with. A selection is just an extra channel that you can call on at any time.
To create an alpha channel, follow these steps:
- Create a selection that you want to save.
- Choose Select ⇒ Save Selection.
Name the selection and click OK.
An additional named channel that contains your selection appears in the Channels panel.
To load a saved selection, follow these steps:
Choose Select ⇒ Load Selection.
The Load Selection dialog box appears.
Select a named channel from the Channel drop-down list.
If you have an active selection and then choose to load a selection, you have additional options. With an active selection, you can select one of the following options:
- New Selection: Eliminate the existing selection and create a new selection based on the channel you select.
- Add to Selection: Add the channel to the existing selection.
- Subtract from Selection: Subtract the channel from the existing selection.
- Intersect with Selection: Intersect the channel with the existing selection.
- Click OK.

 As with all Photoshop tools, the Options bar (viewed across the top of the Photoshop window) changes when you choose different selection tools. The keyboard commands you read about in this section exist on the tool Options bar and appear as buttons across the top.
As with all Photoshop tools, the Options bar (viewed across the top of the Photoshop window) changes when you choose different selection tools. The keyboard commands you read about in this section exist on the tool Options bar and appear as buttons across the top.