The iPhone screen, with its crisp, bright, 160 pixels per inch, touch-sensitive display, is truly a thing of beauty and a masterpiece of engineering. The iPhone's multitouch screen is one of the key factors in iPhone's tremendous usability. Because the screen can detect multiple touches at the same time and track them independently, applications are able to detect a wide range of gestures, giving the user power that goes beyond the interface.
Suppose you are in the Mail application exploring your inbox, and you decide to delete an e-mail. You could tap the Edit button, select the row, and then tap the Delete button: that's three steps. Or you could just swipe your finger across the row you want to delete and then tap the Delete button that pops up—two steps.
This example is just one of the countless gestures that are made possible by iPhone's multitouch screen. You can pinch your fingers together to zoom into a picture or reverse pinch to zoom out. You can double-tap a frame in Mobile Safari to zoom so that the frame takes up your entire screen. You can swipe two fingers across a scrollable view, such as a long web page or e-mail message, and the view will scroll, up and down, along with your fingers.
In this chapter, we're going to look at the underlying architecture that lets you detect gestures. You'll learn how to detect the most common ones and learn how to create and detect a completely new gesture.
Before we dive into the architecture, let's go over some basic vocabulary. First, a gesture is any sequence of events that happens from the time you touch the screen with one or more fingers until you lift your fingers off the screen. No matter how long it takes, as long as one or more fingers are still against the screen, you are still within a gesture (unless a system event, such as an incoming phone call, interrupts it). A gesture is passed through the system inside an event. Events are generated when you interact with the iPhone's multitouch screen and contain information about the touch or touches that occurred.
The term touch, obviously, refers to a finger being placed on the iPhone's screen. The number of touches involved in a gesture is equal to the number of fingers on the screen at the same time. You can actually put all five fingers on the screen, and as long as they aren't too close to each other, iPhone can recognize and track them all. Now, there aren't many useful five-finger gestures, but it's nice to know the iPhone can handle one if it needs to.
A tap happens when you touch the screen with a single finger and then immediately lift your finger off the screen without moving it around. The iPhone keeps track of the number of taps and can tell you if the user double-tapped or triple-tapped or even 20-tapped. It handles all the timing and other work necessary to differentiate between two single-taps and a double-tap, for example. It's important to note that the iPhone only keeps track of taps when one finger is used. If it detects multiple touches, it resets the tap count to one.
Since gestures get passed through the system inside of events, and events get passed through the responder chain, you need to have an understanding of how the responder chain works in order to handle gestures properly. If you've worked with Cocoa for Mac OS X, you're probably familiar with the concept of a responder chain, as the same basic mechanism is used in both Cocoa and Cocoa Touch. If this is new material, don't worry; we'll explain how it works.
Several times in this book, we've mentioned the first responder, which is usually the object with which the user is currently interacting. The first responder is the start of the responder chain. There are other responders as well. Any class that has UIResponder as one of its superclasses is a responder. UIView is a subclass of UIResponder and UIControl is a subclass of UIView, so all views and all controls are responders. UIViewController is also a subclass of UIResponder, meaning that it is a responder, as are all of its subclasses like UINavigationController and UITabBarController. Responders, then, are so named because they respond to system-generated events, such as screen touches.
If the first responder doesn't handle a particular event, such as a gesture, it passes that event up the responder chain. If the next object in the chain responds to that particular event, it will usually consume the event, which stops the event's progression through the responder chain. In some cases, if a responder only partially handles an event, that responder will take an action and forward the event to the next responder in the chain. That's not usually what happens, though. Normally, when an object responds to an event, that's the end of the line for the event. If the event goes through the entire responder chain and no object handles the event, the event is then discarded.
Here's another, more specific look at the responder chain. The first responder is almost always a view or control and gets the first shot at responding to an event. If the first responder doesn't handle the event, it passes the event to its view controller. If the view controller doesn't consume the event, the event is then passed to the first responder's parent view. If the parent view doesn't respond, the event will go to the parent view's controller, if it has one. The event will proceed up the view hierarchy, with each view and then that view's controller getting a chance to handle the event. If the event makes it all the way up through the view hierarchy, the event is passed to the application's window. If the window doesn't handle the event, it passes that event to our application's UIApplication object instance. If UIApplication doesn't respond to it, the event goes gently into that good night.
This process is important for a number of reasons. First, it controls the way gestures can be handled. Let's say a user is looking at a table and swipes a finger across a row of that table. What object handles that gesture?
If the swipe is within a view or control that's a subview of the table view cell, that view or control will get a chance to respond. If it doesn't, the table view cell gets a chance. In an application like Mail, where a swipe can be used to delete a message, the table view cell probably needs to look at that event to see if it contains a swipe gesture. Most table view cells don't respond to gestures, however, and if they don't, the event proceeds up to the table view, then up the rest of the responder chain until something responds to that event or it reaches the end of the line.
Let's take a step back to that table view cell in the Mail application. We don't know the internal details of Apple's Mail application, but let's assume, for the nonce, that the table view cell handles the delete swipe and only the delete swipe. That table view cell has to implement the methods related to receiving touch events (which you'll see in a few minutes) so that it can check to see if that event contained a swipe gesture. If the event contains a swipe, then the table view cell takes an action, and that's that; the event goes no further.
If the event doesn't contain a swipe gesture, the table view cell is responsible for forwarding that event manually to the next object in the responder chain. If it doesn't do its forwarding job, the table and other objects up the chain will never get a chance to respond, and the application may not function as the user expects. That table view cell could prevent other views from recognizing a gesture.
Whenever you respond to a touch event, you have to keep in mind that your code doesn't work in a vacuum. If an object intercepts an event that it doesn't handle, it needs to pass it along manually, by calling the same method on the next responder. Here's a bit of fictional code:
-(void)respondToFictionalEvent:(UIEvent *)event {
if (someCondition)
[self handleEvent:event];
else
[self.nextResponder respondToFictionalEvent:event];
}Notice how we call the same method on the next responder. That's how to be a good responder chain citizen. Fortunately, most of the time, methods that respond to an event also consume the event, but it's important to know that if that's not the case, you have to make sure the event gets pushed back into the responder chain.
Now that you know a little about the responder chain, let's look at the process of handling gestures. As we've indicated, gestures get passed along the responder chain, embedded in events. That means that the code to handle any kind of interaction with the multitouch screen needs to be contained in an object in the responder chain. Generally, that means we can either choose to embed that code in a subclass of UIView or embed the code in a UIViewController.
So does this code belong in the view or in the view controller?
If the view needs to do something to itself based on the user's touches, the code probably belongs in the class that defines that view. For example, many control classes, such as UISwitch and UISlider, respond to touch-related events. A UISwitch might want to turn itself on or off based on a touch. The folks who created the UISwitch class embedded gesture-handling code in the class so the UISwitch can respond to a touch.
Often, however, when the gesture being processed affects more than the object being touched, the gesture code really belongs in the view's controller class. For example, if the user makes a gesture touching one row that indicates that all rows should be deleted, the gesture should be handled by code in the view controller. The way you respond to touches and gestures in both situations is exactly the same, regardless of the class to which the code belongs.
There are four methods used to notify a responder about touches and gestures. When the user first touches the screen, the iPhone looks for a responder that has a method called touchesBegan:withEvent:. To find out when the user first begins a gesture or taps the screen, implement this method in your view or your view controller. Here's an example of what that method might look like:
- (void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event {
NSUInteger numTaps = [[touches anyObject] tapCount];
NSUInteger numTouches = [touches count];
// Do something here.
}This method, and all of the touch-related methods, gets passed an NSSet instance called touches and an instance of UIEvent. You can determine the number of fingers currently pressed against the screen by getting a count of the objects in touches. Every object in touches is a UITouch event that represents one finger touching the screen. If this touch is part of a series of taps, you can find out the tap count by asking any of the UITouch objects. Of course, if there's more than one object in touches, you know the tap count has to be one, because the system keeps tap counts only as long as just one finger is being used to tap the screen. In the preceding example, if numTouches is 2, you know the user just double-tapped the screen.
All of the objects in touches may not be relevant to the view or view controller where you've implemented this method. A table view cell, for example, probably doesn't care about touches that are in other rows or that are in the navigation bar. You can get a subset of touches that has only those touches that fall within a particular view from the event, like so:
NSSet *myTouches = [event touchesForView:self.view];
Every UITouch represents a different finger, and each finger is located at a different position on the screen. You can find out the position of a specific finger using the UITouch object. It will even translate the point into the view's local coordinate system if you ask it to, like this:
CGPoint point = [touch locationInView:self];
You can get notified while the user is moving fingers across the screen by implementing touchesMoved:withEvent:. This method gets called multiple times during a long drag, and each time it gets called, you will get another set of touches and another event. In addition to being able to find out each finger's current position from the UITouch objects, you can also find out the previous location of that touch, which is the finger's position the last time either touchesMoved:withEvent: or touchesBegan:withEvent: was called.
When the user's fingers are removed from the screen, another event, touchesEnded:withEvent:, is invoked. When this method gets called, you know that the user is done with a gesture.
There's one final touch-related method that responders might implement. It's called touchesCancelled:withEvent:, and it gets called if the user is in the middle of a gesture when something happens to interrupt it, like the phone ringing. This is where you can do any cleanup you might need so you can start fresh with a new gesture. When this method is called, touchesEnded:withEvent: will not get called for the current gesture.
OK, enough theory—let's see some of this in action.
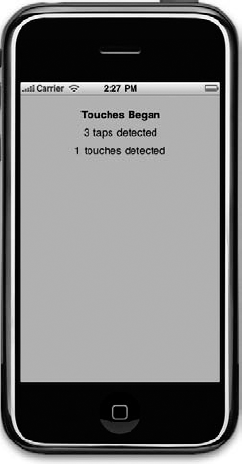
We're going to build a little application that will give you a better feel for when the four touch-related responder methods get called. In Xcode, create a new project using the view-based application template, and call the new project TouchExplorer. TouchExplorer will print messages to the screen, containing the touch and tap count, every time a touch-related method gets called (see Figure 13-1).
Note
Although the applications in this chapter will run on the simulator, you won't be able to see all of the available multitouch functionality unless you run them on an iPhone or iPod Touch. If you've been accepted into the iPhone Developer Program, you have the ability to run the programs you write on your device of choice. The Apple web site does a great job of walking you through the process of getting everything you need to prepare to connect Xcode to your device.
We need three labels for this application: one to indicate which method was last called, another to report the current tap count, and a third to report the number of touches. Single-click TouchExplorerViewController.h, and add three outlets and a method declaration. The method will be used to update the labels from multiple places.
#import <UIKit/UIKit.h>
@interface TouchExplorerViewController : UIViewController {
UILabel *messageLabel;
UILabel *tapsLabel;
UILabel *touchesLabel;
}
@property (nonatomic, retain) IBOutlet UILabel *messageLabel;
@property (nonatomic, retain) IBOutlet UILabel *tapsLabel;
@property (nonatomic, retain) IBOutlet UILabel *touchesLabel;
- (void)updateLabelsFromTouches:(NSSet *)touches;
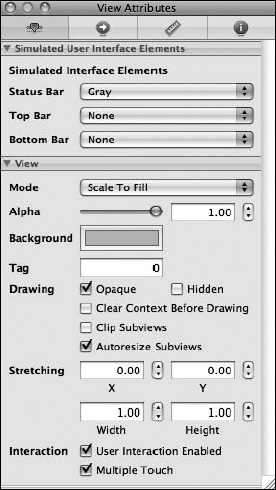
@endNow, double-click TouchExplorerViewController.xib to open the file in Interface Builder. If the window titled View is not open, double-click the View icon to open it. Drag three Labels from the library to the View window. You should resize the labels so that they take up the full width of the view and center the text, but the exact placement of the labels doesn't matter. You can also play with the fonts and colors if you're feeling a bit Picasso. When you're done placing them, double-click each label, and press the delete key to get rid of the text that's in them.
Control-drag from the File's Owner icon to each of the three labels, connecting one to the messageLabel outlet, another to the tapsLabel outlet, and the last one to the touchesLabel outlet. Finally, single-click the View icon, and press
When you're done, save and close the nib, and head back to Xcode.
Single-click TouchExplorerViewController.m, and add the following code at the beginning of the file:
#import "TouchExplorerViewController.h" @implementation TouchExplorerViewController@synthesize messageLabel;@synthesize tapsLabel;@synthesize touchesLabel;- (void)updateLabelsFromTouches:(NSSet *)touches {NSUInteger numTaps = [[touches anyObject] tapCount];NSString *tapsMessage = [[NSString alloc]initWithFormat:@"%d taps detected", numTaps];tapsLabel.text = tapsMessage;[tapsMessage release];NSUInteger numTouches = [touches count];NSString *touchMsg = [[NSString alloc] initWithFormat:@"%d touches detected", numTouches];touchesLabel.text = touchMsg;[touchMsg release];}...
Then insert the following lines of code into the existing viewDidUnload and dealloc methods:
...
- (void)viewDidUnload {
// Release any retained subviews of the main view.
// e.g. self.myOutlet = nil;
self.messageLabel = nil;
self.tapsLabel = nil;
self.touchesLabel = nil;
[super viewDidUnload];
}
- (void)dealloc {
[messageLabel release];
[tapsLabel release];
[touchesLabel release];
[super dealloc];
}
...And add the following new methods at the end of the file:
...#pragma mark -- (void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event {messageLabel.text = @"Touches Began";
[self updateLabelsFromTouches:touches];}- (void)touchesCancelled:(NSSet *)touches withEvent:(UIEvent *)event{messageLabel.text = @"Touches Cancelled";[self updateLabelsFromTouches:touches];}- (void)touchesEnded:(NSSet *)touches withEvent:(UIEvent *)event {messageLabel.text = @"Touches Stopped.";[self updateLabelsFromTouches:touches];}- (void)touchesMoved:(NSSet *)touches withEvent:(UIEvent *)event {messageLabel.text = @"Drag Detected";[self updateLabelsFromTouches:touches];}@end
In this controller class, we implement all four of the touch-related methods we discussed earlier. Each one sets messageLabel so the user can see when each method gets called. Next, all four of them call updateLabelsFromTouches: to update the other two labels. The updateLabelsFromTouches: method gets the tap count from one of the touches, figures out the number of touches by looking at the count of the touches set, and updates the labels with that information.
Compile and run the application. If you're running in the simulator, try repeatedly clicking the screen to drive up the tap count, and try clicking and holding down the mouse button while dragging around the view to simulate a touch and drag. You can emulate a two-finger pinch in the iPhone simulator by holding down the option key while you click with the mouse and drag. You can also simulate two-finger swipes by first holding down the option key to simulate a pinch, then moving the mouse so the two dots representing virtual fingers are next to each other, and then holding down the shift key (while still holding down the option key). Pressing the shift key will lock the position of the two fingers relative to each other, and you can do swipes and other two-finger gestures. You won't be able to do gestures that require three or more fingers, but you can do most two-finger gestures on the simulator using combinations of the option and shift keys.
If you're able to run this program on your iPhone or iPod touch, see how many touches you can get to register at the same time. Try dragging with one finger, then two fingers, then three. Try double- and triple-tapping the screen, and see if you can get the tap count to go up by tapping with two fingers.
Play around with the TouchExplorer application until you feel comfortable with what's happening and with the way that the four touch methods work. Once you're ready, let's look at how to detect one of the most common gestures, the swipe.
Create a new project in Xcode using the view-based application template again, this time naming the project Swipes. The application we're about to build does nothing more than detect swipes, both horizontal and vertical (see Figure 13-3). If you swipe your finger across the screen from left to right, right to left, top to bottom, or bottom to top, Swipes will display a message across the top of the screen for a few seconds informing you that a swipe was detected.
Detecting swipes is relatively easy. We're going to define a minimum gesture length in pixels, which is how far the user has to swipe before the gesture counts as a swipe. We'll also define a variance, which is how far from a straight line our user can veer and still have the gesture count as a horizontal or vertical swipe. A diagonal line generally won't count as a swipe, but one that's just a little off from horizontal or vertical will.
When the user touches the screen, we'll save the location of the first touch in a variable. Then, we'll check as the user's finger moves across the screen to see if it reaches a point where it has gone far enough and straight enough to count as a swipe. Let's build it.
Click SwipesViewController.h, and add the following code:
#import <UIKit/UIKit.h>#define kMinimumGestureLength 25#define kMaximumVariance 5@interface SwipesViewController : UIViewController {UILabel *label;CGPoint gestureStartPoint;}@property (nonatomic, retain) IBOutlet UILabel *label;@property CGPoint gestureStartPoint;- (void)eraseText;@end
We start by defining a minimum gesture length of 25 pixels and a variance of 5. If the user was doing a horizontal swipe, the gesture could end up 5 pixels above or below the starting vertical position and still count as a swipe as long as the user moved 25 pixels horizontally. In a real application, you would probably have to play with these numbers a bit to find what worked best for your application.
We also declare an outlet for our one label and a variable to hold the first spot the user touches. The last thing we do is declare a method that will be used to erase the text after a few seconds.
Double-click SwipesViewController.xib to open it in Interface Builder. Make sure that the view is set to receive multiple touches using the attributes inspector, and drag a Label from the library and drop it on the View window. Set up the label so it takes the entire width of the view from blue line to blue line, and feel free to play with the text attributes to make the label easier to read. Next, double-click the label and delete its text. Control-drag from the File's Owner icon to the label, and connect it to the label outlet. Save your nib, close, and go back to Xcode.
Single-click SwipesViewController.m, and add the following code at the top:
#import "SwipesViewController.h" @implementation SwipesViewController@synthesize label;@synthesize gestureStartPoint;- (void)eraseText {label.text = @"";}...
Insert the following lines of code into the existing dealloc and viewDidUnload methods:
...
- (void)viewDidUnload {
// Release any retained subviews of the main view.
// e.g. self.myOutlet = nil;
self.label = nil;
}
- (void)dealloc {
[label release];
[super dealloc];
}
...And add the following methods at the bottom of the class:
#pragma mark -- (void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event {UITouch *touch = [touches anyObject];gestureStartPoint = [touch locationInView:self.view];
}- (void)touchesMoved:(NSSet *)touches withEvent:(UIEvent *)event {UITouch *touch = [touches anyObject];CGPoint currentPosition = [touch locationInView:self.view];CGFloat deltaX = fabsf(gestureStartPoint.x - currentPosition.x);CGFloat deltaY = fabsf(gestureStartPoint.y - currentPosition.y);if (deltaX >= kMinimumGestureLength && deltaY <= kMaximumVariance) {label.text = @"Horizontal swipe detected";[self performSelector:@selector(eraseText)withObject:nil afterDelay:2];}else if (deltaY >= kMinimumGestureLength &&deltaX <= kMaximumVariance){label.text = @"Vertical swipe detected";[self performSelector:@selector(eraseText) withObject:nilafterDelay:2];}}@end
Let's start with the touchesBegan:withEvent: method. All we do there is grab any touch from the touches set and store its point. We're primarily interested in single-finger swipes right now, so we don't worry about how many touches there are; we just grab one of them.
UITouch *touch = [touches anyObject]; gestureStartPoint = [touch locationInView:self.view];
In the next method, touchesMoved:withEvent:, we do the real work. First, we get the current position of the user's finger:
UITouch *touch = [touches anyObject]; CGPoint currentPosition = [touch locationInView:self.view];
After that, we calculate how far the user's finger has moved both horizontally and vertically from its starting position. The function fabsf() is from the standard C math library that returns the absolute value of a float. This allows us to subtract one from the other without having to worry about which is the higher value:
CGFloat deltaX = fabsf(gestureStartPoint.x - currentPosition.x); CGFloat deltaY = fabsf(gestureStartPoint.y - currentPosition.y);
Once we have the two deltas, we check to see if the user has moved far enough in one direction without having moved too far in the other to constitute a swipe. If they have, we set the label's text to indicate whether a horizontal or vertical swipe was detected. We also use performSelector:withObject:afterDelay:to erase the text after it's been on the screen for 2 seconds. That way, the user can practice multiple swipes without having to worry if the label is referring to an earlier attempt or the most recent one:
if (deltaX >= kMinimumGestureLength && deltaY <= kMaximumVariance) {
label.text = @"Horizontal swipe detected";
[self performSelector:@selector(eraseText)
withObject:nil afterDelay:2];
}
else if (deltaY >= kMinimumGestureLength &&
deltaX <= kMaximumVariance){
label.text = @"Vertical swipe detected";
[self performSelector:@selector(eraseText)
withObject:nil afterDelay:2];
}Go ahead and compile and run. If you find yourself clicking and dragging with no visible results, be patient. Click and drag straight down or straight across until you get the hang of swiping.
In the Swipes application, we only worried about single-finger swipes, so we just grabbed any object out of the touches set to figure out where the user's finger was during the swipe. This approach is fine if you're only interested in single-finger swipes, which is the most common type of swipe used.
We have a bit of a problem, however, if we want to implement two- or three-finger swipes. That problem is that we are provided the touches as an NSSet, not as an NSArray. Sets are unordered collections, which means that we have no easy way to figure out which finger is which when we do comparison. We can't assume that the first touch in the set, for example, is referring to the same finger that was the first touch in the set back when the gesture started.
To make matters worse, it's completely possible that, when the user does a two- or three-finger gesture, one finger will touch the screen before another, meaning that in the touchesBegan:withEvent: method, we might only get informed about one touch.
We need to find a way to detect a multiple-finger swipe without falsely identifying other gestures, such as pinches, as swipes. The solution is fairly straightforward. When touchesBegan:withEvent: gets notified that a gesture has begun, we save one finger's position just as we did before. No need to save all the finger positions. Any one of them will do.
When we check for swipes, we loop through all the touches provided to the touchesMoved:withEvent: method, comparing each one to the saved point. If the user did a multiple-finger swipe, when comparing to the saved point, at least one of the touches we get in that method will indicate a swipe. If we find either a horizontal or vertical swipe, we loop through the touches again and make sure that every finger is at least the minimum distance away from the first finger's horizontal or vertical position, depending on the type of swipe. Let's retrofit the Swipes application to detect multiple-finger swipes now.
Next, we need to make a minor change to the header file, so single-click SwipesViewController.h, and add the following code:
#define kMinimumGestureLength 25 #define kMaximumVariance 5typedef enum {kNoSwipe = 0,kHorizontalSwipe,kVerticalSwipe} SwipeType;#import <UIKit/UIKit.h> ...
This enumeration will give us an easy way to indicate whether a gesture is a horizontal or vertical swipe or if no swipe was detected at all. Now, switch back to SwipesViewController.m, and completely replace the touchesMoved:withEvent: method with this new version:
- (void)touchesMoved:(NSSet *)touches withEvent:(UIEvent *)event {
SwipeType swipeType = kNoSwipe;
for (UITouch *touch in touches) {
CGPoint currentPosition = [touch locationInView:self.view];
CGFloat deltaX = fabsf(currentPosition.x-gestureStartPoint.x);
CGFloat deltaY = fabsf(currentPosition.y-gestureStartPoint.y);
if (deltaX >= kMinimumGestureLength &&
deltaY <= kMaximumVariance)
swipeType = kHorizontalSwipe;
else if (deltaY >= kMinimumGestureLength &&
deltaX <= kMaximumVariance)
swipeType = kVerticalSwipe;
}
BOOL allFingersFarEnoughAway = YES;
if (swipeType != kNoSwipe) {for (UITouch *touch in touches) {
CGPoint currentPosition = [touch locationInView:self.view];
CGFloat distance;
if (swipeType == kHorizontalSwipe)
distance = fabsf(currentPosition.x - gestureStartPoint.x);
else
distance = fabsf(currentPosition.y - gestureStartPoint.y);
if (distance < kMinimumGestureLength)
allFingersFarEnoughAway = NO;
}
}
if (allFingersFarEnoughAway && swipeType != kNoSwipe {
NSString *swipeCountString = nil;
if ([touches count] == 2)
swipeCountString = @"Double ";
else if ([touches count] == 3)
swipeCountString = @"Triple ";
else if ([touches count] == 4)
swipeCountString = @"Quadruple ";
else if ([touches count] == 5)
swipeCountString = @"Quintuple ";
else
swipeCountString = @"";
NSString *swipeTypeString = (swipeType == kHorizontalSwipe) ?
@"Horizontal" : @"Vertical";
NSString *message = [[NSString alloc] initWithFormat:
@"%@%@ Swipe Detected.", swipeCountString, swipeTypeString];
label.text = message;
[message release];
[self performSelector:@selector(eraseText)
withObject:nil afterDelay:2];
}
}Compile and run. You should be able to trigger double and triple swipes in both directions and should still be able to trigger single swipes. If you have small fingers, you might even be able to trigger a quadruple or quintuple swipe.
With a multiple-finger swipe, one thing to be careful of is that your fingers aren't too close to each other. If two fingers are very close to each other, they may register as only a single touch. Because of this, you shouldn't rely on quadruple or quintuple swipes for any important gestures, because many people will have fingers that are too big to do those swipes effectively.
In the TouchExplorer application, we printed the tap count to the screen, so you've already seen how easy it is to detect multiple taps. It's not quite as straightforward as it seems, however, because often you will want to take different actions based on the number of taps. If the user triple-taps, you get notified three separate times. You get a single-tap, a double-tap, and finally a triple-tap. If you want to do something on a double-tap but something completely different on a triple-tap, having three separate notifications could cause a problem. Let's create another application to illustrate and then solve that problem.
In Xcode, create a new project with the view-based application template. Call this new project TapTaps. This application is going to have four labels, one each that informs us when it has detected a single-tap, double-tap, triple-tap, and quadruple tap. In the first version of the application, all four fields will work independently, so if you tap four times, you'll get notified of all four tap types (see Figure 13-4).
Once we get that first version working, we'll see how to change its behavior so only one label appears when the user stops tapping, showing the total number of user taps.
We need outlets for the four labels, and we also need separate methods for each tap scenario to simulate what you'd have in a real application. We'll also include a method for erasing the text fields. Expand the Classes folder, single-click TapTapsViewController.h, and make the following changes:
#import <UIKit/UIKit.h>
@interface TapTapsViewController : UIViewController {
UILabel *singleLabel;
UILabel *doubleLabel;
UILabel *tripleLabel;
UILabel *quadrupleLabel;
}
@property (nonatomic, retain) IBOutlet UILabel *singleLabel;
@property (nonatomic, retain) IBOutlet UILabel *doubleLabel;
@property (nonatomic, retain) IBOutlet UILabel *tripleLabel;
@property (nonatomic, retain) IBOutlet UILabel *quadrupleLabel;
- (void)singleTap;
- (void)doubleTap;- (void)tripleTap;- (void)quadrupleTap;- (void)eraseMe:(UITextField *)textField ;@end
Save it, and then expand the Resources folder. Double-click TapTapsViewController.xib to open the file in Interface Builder. Once you're there add four Labels to the view from the library. Make all four labels stretch from blue guide line to blue guide line, and then format them however you see fit. We chose to make each label a different color but that is, by no means, necessary. When you're done, make sure you double-click each label and press the delete key to get rid of any text. Now, control-drag from the File's Owner icon to each label, and connect each one to singleLabel, doubleLabel, tripleLabel, and quadrupleLabel, respectively. Once you've done that, you can save and go back to Xcode.
In TapTapsViewController.m, add the following code at the top of the file:
#import "TapTapsViewController.h" @implementation TapTapsViewController@synthesize singleLabel;@synthesize doubleLabel;@synthesize tripleLabel;@synthesize quadrupleLabel;- (void)singleTap {singleLabel.text = @"Single Tap Detected";[self performSelector:@selector(eraseMe:)withObject:singleLabel afterDelay:1.6f];}- (void)doubleTap {doubleLabel.text = @"Double Tap Detected";[self performSelector:@selector(eraseMe:)withObject:doubleLabel afterDelay:1.6f];}- (void)tripleTap {tripleLabel.text = @"Triple Tap Detected";[self performSelector:@selector(eraseMe:)withObject:tripleLabel afterDelay:1.6f];}- (void)quadrupleTap {quadrupleLabel.text = @"Quadruple Tap Detected";[self performSelector:@selector(eraseMe:)withObject:quadrupleLabel afterDelay:1.6f];}- (void)eraseMe:(UITextField *)textField {textField.text = @"";}...
Insert the following lines into the existing dealloc and viewDidUnload methods:
...
- (void)viewDidUnload {
// Release any retained subviews of the main view.
// e.g. self.myOutlet = nil;
self.singleLabel = nil;
self.doubleLabel = nil;
self.tripleLabel = nil;
self.quadrupleLabel = nil;
[super viewDidUnload];
}
- (void)dealloc {
[singleLabel release];
[doubleLabel release];
[tripleLabel release];
[quadrupleLabel release];
[super dealloc];
}Now, add the following code at the bottom of the file:
...#pragma mark -- (void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event {UITouch *touch = [touches anyObject];NSUInteger tapCount = [touch tapCount];switch (tapCount) {case 1:[self singleTap];break;case 2:[self doubleTap];break;case 3:[self tripleTap];break;case 4:[self quadrupleTap];break;default:break;}}@end
The four tap methods do nothing more in this application than set one of the four labels and use performSelector:withObject:afterDelay: to erase that same label after 1.6 seconds. The eraseMe: method erases any label that is passed into it.
Down in touchesBegan:withEvent:, we call the four tap methods whenever we detect the appropriate number of taps. That's easy enough, so compile and run. If you double-tap, you'll see two labels displayed. If you quadruple-tap, you'll see four labels. In some situations, this might be OK, but usually, you want to take actions based on the number of taps that the user ended up doing.
Notice, that we don't implement touchesEnded:withEvent: or touchesMoved:withEvent: in this program. We don't get notified that the user has stopped tapping, which creates a bit of a conundrum for us. Fortunately, there's an easy way to handle it. You're already familiar with the method performSelector:withObject:afterDelay:, which allows us to call a method at some point in the future. There's another method that allows us to cancel those future calls before they execute. It's an NSObject class method called cancelPreviousPerformRequestsWithTarget:selector:object:. This method will stop any pending perform requests that match the arguments passed into it, and it will help us solve our tap conundrum. In TapTapsViewController.m, replace the touchesBegan:withEvent: method with this new version:
- (void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event {
UITouch *touch = [touches anyObject];
NSUInteger tapCount = [touch tapCount];
switch (tapCount) {
case 1:
[self performSelector:@selector(singleTap)
withObject:nil
afterDelay:.4];
break;
case 2:
[NSObject cancelPreviousPerformRequestsWithTarget:self
selector:@selector(singleTap)
object:nil];
[self performSelector:@selector(doubleTap)
withObject:nil
afterDelay:.4];
break;
case 3:
[NSObject cancelPreviousPerformRequestsWithTarget:self
selector:@selector(doubleTap)
object:nil];
[self performSelector:@selector(tripleTap)
withObject:nil
afterDelay:.4];break;
case 4:
[NSObject cancelPreviousPerformRequestsWithTarget:self
selector:@selector(tripleTap)
object:nil];
[self quadrupleTap];
break;
default:
break;
}
}In this version, every time we detect a number of taps, instead of calling the corresponding method immediately, we use performSelector:withObject:afterDelay: to call it four-tenths of a second in the future, and we cancel the perform request done by our method when the previous tap count was received. So, when we receive one tap, we call the singleTap method four-tenths of a second in the future. When we receive notification of a double-tap, we cancel the call to singleTap and call doubleTap four-tenths of a second in the future. We do the same thing with triple-taps and quadruple-taps so that only one of the four methods gets called for any particular tap sequence.
Compile and run this version, and when you double-, triple-, or quadruple-tap, you should only see one label displayed.
Another common gesture is the two-finger pinch. It's used in a number of applications, including Mobile Safari, Mail, and Photos to let you zoom in (if you pinch apart) or zoom out (if you pinch together).
Detecting pinches is pretty easy. First, when the gesture begins, we check to make sure there are two touches, because pinches are two-finger gestures. If there are two, we store the distance between them. Then, as the gesture progresses, we keep checking the distance between the user's fingers, and if the distance increases or decreases more than a certain amount, we know there's been a pinch.
Create a new project in Xcode, again using the view-based application template, and call this one PinchMe. In this project and the next one, we're going to need to do some fairly standard analytic geometry to calculate such things as the distance between two points (in this project) and later the angle between two lines. Don't worry if you don't remember much geometry, we've provided you with functions that will do the calculations for you. Look in the 13 PinchMe folder for two files, named CGPointUtils.h and CGPointUtils.c. Drag both of these to the Classes folder of your project. Feel free to use these utility functions in your own applications.
The PinchMe application is only going to need a single outlet for a label, but it also needs an instance variable to hold the starting distance between the fingers and, as with the previous applications, a method for erasing the label. We also will define a constant that identifies the minimum change in distance between the fingers that constitutes a pinch. Expand the Classes folder, single-click PinchMeViewController.h, and make the following changes:
#import <UIKit/UIKit.h>#define kMinimumPinchDelta 100@interface PinchMeViewController : UIViewController {UILabel *label;CGFloat initialDistance;}@property (nonatomic, retain) IBOutlet UILabel *label;@property CGFloat initialDistance;- (void)eraseLabel;@end
Now that we have our outlet, expand the Resources folder, and double-click PinchMeViewController.xib. In Interface Builder, make sure the view is set to accept multiple touches (check the Multiple Touch checkbox on the attributes inspector), and drag a single label over to it. You can place, size, and format the label any way you want. When you're done with it, double-click the label, and delete the text it contains. Next, control-drag from the File's Owner icon to the label, and connect it to the label outlet. Save and close the nib, and go back to Xcode.
In PinchMeViewController.m, add the following code at the top of the file:
#import "PinchMeViewController.h"#import "CGPointUtils.h"@implementation PinchMeViewController@synthesize label;@synthesize initialDistance;- (void)eraseLabel {label.text = @"";}...
Clean up our outlet in the dealloc and viewDidUnload methods:
...
- (void)viewDidUnload {
// Release any retained subviews of the main view.
// e.g. self.myOutlet = nil;
self.label = nil;[super viewDidUnload];} - (void)dealloc {[label release];[super dealloc]; } ...
And add the following method at the end of the file:
...#pragma mark -- (void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event {if ([touches count] == 2) {NSArray *twoTouches = [touches allObjects];UITouch *first = [twoTouches objectAtIndex:0];UITouch *second = [twoTouches objectAtIndex:1];initialDistance = distanceBetweenPoints([first locationInView:self.view],[second locationInView:self.view]);}}- (void)touchesMoved:(NSSet *)touches withEvent:(UIEvent *)event {if ([touches count] == 2) {NSArray *twoTouches = [touches allObjects];UITouch *first = [twoTouches objectAtIndex:0];UITouch *second = [twoTouches objectAtIndex:1];CGFloat currentDistance = distanceBetweenPoints([first locationInView:self.view],[second locationInView:self.view]);if (initialDistance == 0)initialDistance = currentDistance;else if (currentDistance - initialDistance > kMinimumPinchDelta) {label.text = @"Outward Pinch";[self performSelector:@selector(eraseLabel)withObject:nilafterDelay:1.6f];}else if (initialDistance - currentDistance > kMinimumPinchDelta) {label.text = @"Inward Pinch";[self performSelector:@selector(eraseLabel)withObject:nilafterDelay:1.6f];}
}}- (void)touchesEnded:(NSSet *)touches withEvent:(UIEvent *)event {initialDistance = 0;}@end
In the touchesBegan:withEvent: method, we check to see if this touch involves two fingers. If there are, we figure out the distance between the two points using a method from CGPointUtils.c and store the result in the instance variable initialDistance.
In touchesMoved:withEvent:, we again check to see if we have two touches, and if we do, we calculate the distance between the two touches:
if ([touches count] == 2) {
NSArray *twoTouches = [touches allObjects];
UITouch *first = [twoTouches objectAtIndex:0];
UITouch *second = [twoTouches objectAtIndex:1];
CGFloat currentDistance = distanceBetweenPoints(
[first locationInView:self.view],
[second locationInView:self.view]);The next thing we do is check to see if initialDistance is 0. We do this because it is possible for the user's fingers to hit the screen at different times, so it's possible that touchesBegan:withEvent: didn't get called with two fingers. If initialDistance is 0, this is the first point where both fingers are against the screen, and we store the current distance between the points as the initial distance:
if (initialDistance == 0) initialDistance = currentDistance;
Otherwise, we check to see if the initial distance subtracted from the current distance is more than the amount we've defined as the minimum change needed to count as a pinch. If so, we have an outward pinch, because the distance now is greater than the initial distance:
else if (currentDistance - initialDistance > kMinimumPinchDelta) {
label.text = @"Outward Pinch";
[self performSelector:@selector(eraseLabel)
withObject:nil
afterDelay:1.6f];
}If not, we do another check for an inward pinch by looking to see if initial distance minus the current distance is enough to qualify as a pinch:
else if (initialDistance - currentDistance > kMinimumPinchDelta) {
label.text = @"Inward Pinch";
[self performSelector:@selector(eraseLabel)
withObject:nil
afterDelay:1.6f];
}And that's all there is to pinch detection. Compile and run to give it a try. If you're on the simulator, remember that you can simulate a pinch by holding down the option key and clicking and dragging in the simulator window using your mouse.
You've now seen how to detect the most commonly used iPhone gestures. The real fun begins when you start defining your own, custom gestures!
Defining a custom gesture is tricky. You've already mastered the basic mechanism, and that wasn't too difficult. The tricky part is being flexible when defining what constitutes a gesture. Most people are not precise when they use gestures. Remember the variance we used when we implemented the swipe so that even a swipe that wasn't perfectly horizontal or vertical still counted? That's a perfect example of the subtlety you need to add to your own gesture definitions. If you define your gesture too strictly, it will be useless. If you define it too generically, you'll get too many false positives, which will frustrate the user. In a sense, defining a custom gesture can be hard because you have to be precise about a gesture's imprecision. If you try to capture a complex gesture like, say, a figure eight, the math behind detecting the gesture is also going to get quite complex.
In our sample, we're going to define a gesture shaped like a checkmark (see Figure 13-5).
What are the defining properties of this checkmark gesture? Well, the principal one is that sharp change in angle between the two lines. We also want to make sure that the user's finger has traveled a little distance in a straight line before it makes that sharp angle. In Figure 13-5, the legs of the checkmark meet at an acute angle, just under 90 degrees. A gesture that required exactly an 85-degree angle would be awfully hard to get right, so we'll define a range of acceptable angles.
Create a new project in Xcode using the view-based application template, and call the project CheckPlease. We're going to need a function from CGPointUtils, so add CGPointUtils.h and CGPointUtils.c to this project's Classes folder.
Expand the Classes folder, single-click CheckPleaseViewController.h, and make the following changes:
#import <UIKit/UIKit.h>#define kMinimumCheckMarkAngle 50#define kMaximumCheckMarkAngle 135#define kMinimumCheckMarkLength 10@interface CheckPleaseViewController : UIViewController {UILabel *label;CGPoint lastPreviousPoint;CGPoint lastCurrentPoint;CGFloat lineLengthSoFar;}@property (nonatomic, retain) IBOutlet UILabel *label;- (void)eraseLabel;@end
You can see that we've defined a minimum angle of 50 degrees and a maximum angle of 135 degrees. This is a pretty broad range, and depending on your needs, you might decide to restrict the angle. We experimented a bit with this and found that our practice checkmark gestures fell into a fairly broad range, which is why we chose a relatively large tolerance here. We were somewhat sloppy with our checkmark gestures, and so we expect that at least some of our users will be as well.
Next, we define an outlet to a label that we'll use to inform the user when we've detected a checkmark gesture. We also declare three variables, lastPreviousPoint, lastCurrentPoint, and lineLengthSoFar. Each time we're notified of a touch, we're given the previous touch point and the current touch point. Those two points define a line segment. The next touch adds another segment. We store the previous touch's previous and current points in lastPreviousPoint and lastCurrentPoint, which gives us the previous line segment. We can then compare that line segment to the current touch's line segment. Comparing these two line segments can tell us if we're still drawing a single line or if there's a sharp enough angle between the two segments that we're actually drawing a checkmark.
Remember, every UITouch object knows its current position in the view, as well as its previous position in the view. In order to compare angles, however, we need to know the line that the previous two points made, so we need to store the current and previous points from the last time the user touched the screen. We'll use these two variables to store those two values each time this method gets called, so that we have the ability to compare the current line to the previous line and check the angle.
We also declare a variable to keep a running count of how far the user has dragged the finger. If the finger hasn't traveled at least 10 pixels (the value in kMinimumCheckMarkLength), whether the angle falls in the correct range doesn't matter. If we didn't require this distance, we would receive a lot of false positives.
Expand the Resources folder, and double-click CheckPleaseViewController.xib to open Interface Builder. Since this is a single-finger gesture, you don't need to turn on multitouch support for the view, just add a Label from the library and set it up the way you want it to look. Double-click the label to delete its text, and control-drag from the File's Owner icon to that label to connect it to the label outlet. Save the nib file. Now go back to Xcode, single-click CheckPleaseViewController.m, and add the following code to the top of the file:
#import "CheckPleaseViewController.h"#import "CGPointUtils.h"@implementation CheckPleaseViewController@synthesize label;- (void)eraseLabel {label.text = @"";}...
Add the following code to the existing viewDidUnload and dealloc methods:
...
- (void)viewDidUnload {
// Release any retained subviews of the main view.
// e.g. self.myOutlet = nil;
self.label = nil;
[super viewDidUnload];
}
- (void)dealloc {
[label release];
[super dealloc];
}
...And add the following new methods at the bottom of the file:
...#pragma mark -- (void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event {UITouch *touch = [touches anyObject];
CGPoint point = [touch locationInView:self.view];lastPreviousPoint = point;lastCurrentPoint = point;lineLengthSoFar = 0.0f;}- (void)touchesMoved:(NSSet *)touches withEvent:(UIEvent *)event {UITouch *touch = [touches anyObject];CGPoint previousPoint = [touch previousLocationInView:self.view];CGPoint currentPoint = [touch locationInView:self.view];CGFloat angle = angleBetweenLines(lastPreviousPoint,lastCurrentPoint,previousPoint,currentPoint);if (angle >= kMinimumCheckMarkAngle&& angle <= kMaximumCheckMarkAngle&& lineLengthSoFar > kMinimumCheckMarkLength) {label.text = @"Checkmark";[self performSelector:@selector(eraseLabel)withObject:nil afterDelay:1.6];}lineLengthSoFar += distanceBetweenPoints(previousPoint, currentPoint);lastPreviousPoint = previousPoint;lastCurrentPoint = currentPoint;}@end
Let's take a look at the touch methods. First, in touchesBegan:withEvent:, we determine the point that the user is currently touching and store that value in lastPreviousPoint and lastCurrentPoint. Since this method is called when a gesture begins, we know there is no previous point to worry about, so we store the current point in both. We also reset the running line length count to 0.
Then, in touchesMoved:withEvent:, we calculate the angle between the line from the current touch's previous position to its current position, and the line between the two points stored in the lastPreviousPoint and lastCurrentPoint instance variables. Once we have that angle, we check to see if it falls within our range of acceptable angles and check to make sure that the user's finger has traveled far enough before making that sharp turn. If both of those are true, we set the label to show that we've identified a checkmark gesture. Next, we calculate the distance between the touch's position and its previous position, add that to lineLengthSoFar, and replace the values in lastPreviousPoint and lastCurrentPoint with the two points from the current touch so we'll have them next time through this method.
Compile and run, and try out the gesture.
When defining new gestures for your own applications, make sure you test them thoroughly, and if you can, have other people test them for you as well. You want to make sure that your gesture is easy for the user to do, but not so easy that it gets triggered unintentionally. You also need to make sure that you don't conflict with other gestures used in your application. A single gesture should not count, for example, as both a custom gesture and a pinch.
Well, you should now understand the mechanism the iPhone uses to tell your application about touches, taps, and gestures. You also know how to detect the most commonly used iPhone gestures and even got a taste of how you might go about defining your own custom gestures. The iPhone's interface relies on gestures for much of its ease of use, so you'll want to have these techniques at the ready for most of your iPhone development.
When you're ready to move on, turn the page, and we'll tell you how to figure out where in the world you are using Core Location.