In this recipe we will create a snake-like scaly skin material, as shown here:

Start Blender and open the 1301OS_07_start.blend file, where there is an already set scene with an unwrapped Suzanne primitive object.
Let's go straight to the material creation:
- Click on New in the Node Editor window's header or in the Material window on the right and rename the new material as
scales. - Press Tab to go in the edit mode and select the eyes' vertexes (put the mouse pointer on the part and press the L key to select all the connected vertexes). Click on the + icon in the top-left corner of the Material window to add a new material. Click on New, rename the material as
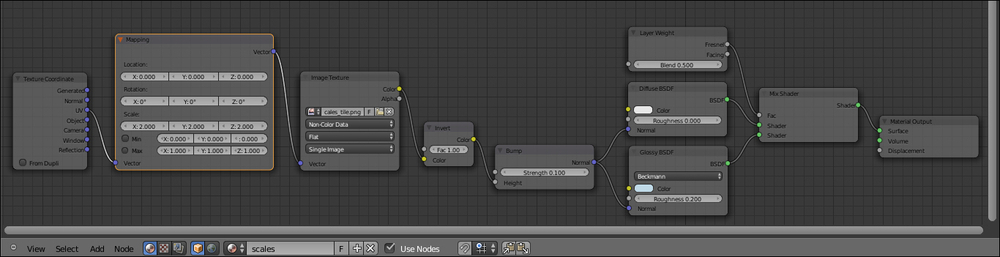
eyes, and click on the Assign button. Press Tab to come out of the edit mode. - In the Material window, switch the Diffuse shader with a Mix Shader node. In the first Shader slot, select a Diffuse BSDF node and in the second one, a Glossy BSDF shader node.
- Set the Diffuse shader's Color value to a yellowish hue (R 0.800, G 0.655, B 0.105) and the Glossy shader's Color value to pure white. Set the Glossy shader's Roughness value to
0.200. - Now, in the Material window, select the scales material. Switch the Diffuse shader with a Mix Shader node. In the first Shader slot, select a Diffuse BSDF shader node and in the second one, a Glossy BSDF shader node. Set the Glossy shader's Roughness value to
0.350and its Color value to R 0.529, G 0.709, B 0.800. - Add a Layer Weight node (press Shift + A and go to Input | Layer Weight) and connect its Fresnel output to the Fac input socket of the Mix Shader node. Set the Blend value to
0.500. - Add a Texture Coordinate node (press Shift + A and go to Input | Texture Coordinate), a Mapping node (press Shift + A and go to Vector | Mapping), and an Image Texture node (press Shift + A and go to Texture | Image Texture). Connect the UV output of the Texture Coordinate node to the Vector input of the Mapping node and the Vector output of the latter to the Vector input of the Image Texture node.
- Add a Bump node (press Shift + A and go to Vector | Bump) and connect the Color output of the Image Texture node to the Height input socket of the Bump node. Connect the Normal output of the Bump node to the Normal input sockets of both the Diffuse and the Glossy shader nodes. Set the Bump node's Strength value to
0.100. - Click on the Open button of the Image Texture node, browse to the
texturesfolder, and load thescales_tile.pngimage map. Set Color Space to Non-Color Data. - Add an Invert node (press Shift + A and go to Color | Invert) and paste it between the Image Texture node and the Bump node. Go to the Mapping node and set Scale for all three axes to
2.000.
- Now, box-select the Texture Coordinate, Mapping, Image Texture, and Invert nodes and move them to the left to make room for new nodes.
- Add a Noise Texture node (press Shift + A and go to Texture | Noise Texture) and a Voronoi Texture node (press Shift + A and go to Texture | Voronoi Texture). To their Vector input sockets, connect the Vector output of the Mapping node. Set the Noise texture's Scale value to
30.000and the Voronoi texture's Scale value to400.000. - Add a Math node (press Shift + A and go to Convertor | Math) and paste it between the Invert node and the Bump node. Rename it as
Add1and connect the Noise texture's Color output to the second Value input socket. - Add a second Math node (press Shift + A and go to Convertor | Math), rename it as
Add2, and paste it to the right of theAdd1math node. Connect the Voronoi texture's Color output to the second Value input socket of the Add2 node. - Now, add a Math node again (press Shift + A and go to Convertor | Math), set the operation to Multiply, and paste it to the right of the Noise Texture node. Rename it as
Multiply1and set the second Value to1.200. - Press Shift + D to duplicate the Multiply1 node, rename it as
Multiply2, and paste it to the right of the Voronoi texture. Set the second Value to0.500. - Add a ColorRamp node (press Shift + A and go to Convertor | ColorRamp) and paste it between the Voronoi texture node and the Multiply2 node. Set the interpolation to Ease and move the white colored marker to the left (right under the letter a of the word Easy).
- Add a Bright/Contrast node (press Shift + A and go to Color | Bright/Contrast) and paste it between the Invert node and the Multiply1 node. Set the Bright value to
0.100and the Contrast value to-0.100.
- Add a new Noise texture node (press Shift + A and go to Texture | Noise Texture), connect it as usual to the Mapping node's output, and set the Scale to
10.600. - Add a ColorRamp node (press Shift + A and go to Convertor | ColorRamp) and connect the Color output of the last Noise texture node to its Fac input socket. Connect the output of the ColorRamp to the Color input socket of the Diffuse BSDF shader. Rename the node as
ColorRamp_pattern. - Set the interpolation to Constant and change the second Color to pure black (that is, both the colored markers are now black). Click on the Add button to add a new colored marker in the middle of the slider and let it be black as well. Then, click again on the Add button but change the color to pure white this time. Click, one last time, on the Add button, move the new marker to the right, three-fourths of the total length of the slider, and change its color to pure white as well.
- Add a Mix node (press Shift + A and go to Color | Mix) and paste it between the ColorRamp_pattern node and the Diffuse node. Rename it as
connective_colorand change the Color2 value to R 0.500, G 0.361, B 0.295. - Add a new ColorRamp (press Shift + A and go to Convertor | ColorRamp) and rename it as
ColorRamp_scales. Connect the Color output of the Image Texture node to the Fac input socket of the ColorRamp_scales node and the Color output of the latter to the Fac input socket of the connective_color mix node. - Set the interpolation of the ColorRamp_scales node to Ease. Move the white colored marker to the middle of the slider and the black colored marker one-fourth of the slider length to the right.

- Press Shift + D to duplicate the Mix node and paste it to the immediate right of the ColorRamp_pattern node. Move the connection from the Color1 socket to the Fac input socket and rename the node as
scales_pattern. Change the Color1 to R 0.500, G 0.350, B 0.00 and the Color2 value to R 0.431, G 0.500, B 0.341. - Add a new Mix node (press Shift + A and go to Color | Mix), set its blend type to Darken, and rename it as
scales_dark. Connect the Color output of the scales_pattern node to the Color2 input socket and set Color1 to R 0.132, G 0.051, B 0.032. Connect the Color output of the scales_dark node to the Color1 input socket of the connective_color node. - Add a ColorRamp node (press Shift + A and go to Convertor | ColorRamp) and rename it as
ColorRamp_darken. Connect the Color output of the Image Texture node to the Fac input socket of the ColorRamp_darken node and the Color output of the latter to the Fac input socket of the scales_dark mix node. Move both the black and white colored markers to one-fourth of the slider length from the left (very close together). - Add a Mix node (press Shift + A and go to Color | Mix), rename it as
scales_dark_amountand paste it to the right of the scales_dark mix node. Set the Fac value to0.150and connect the Color output of the scales_pattern mix node to the Color2 input socket.
This is how the preceding steps work to create a snake-like scaly material:
- From step 3 to step 6, we built the ground for the shader by mixing, as usual, a diffuse and a glossy node, factored by the output of a Fresnel node.
- From step 7 onwards, we started building the scales bump pattern by using a tile-able image map. And from step 11 onwards, we refined the details in the scales pattern by adding the outputs of some procedural textures. With step 18, the bump pattern is complete.
- From step 19 to step 28, we build the color pattern by mixing the values of the image texture in a noise procedural to add uneven dark coloration to the scales and by using the scales' image edges as a stencil for the connective_color node.
..................Content has been hidden....................
You can't read the all page of ebook, please click here login for view all page.
