The service worker life cycle is completely different from your web page life cycle. It starts when the remote web page installs the service worker script into the browser.
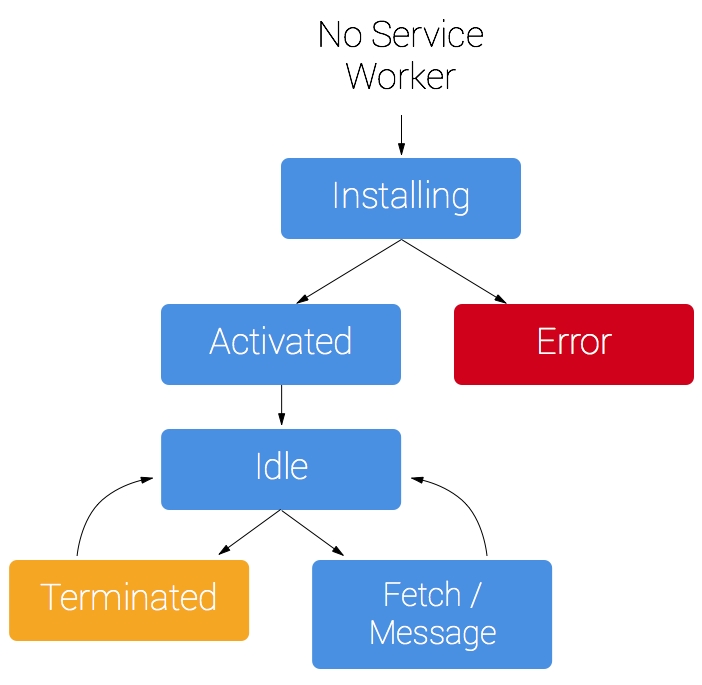
The activation step will follow the installation process where you can manage your old caches if any changes in the server are detected through the version number. Once it's activated, the service worker will start controlling the web pages under its scope. If any of the files fail to install the cache, the installation process will not be successful and the service worker won't be activated properly. The service worker will be in two states after it has been activated. Either the service worker will be terminated to save the memory or it will handle the fetch and message events that occur when a network request or message is made from your page. The following diagram shows the life cycle of a typical service worker:

Browser support is growing for service workers. Still, not all the browsers are supporting the service workers. Google Chrome supports service worker from the early stage itself so that the Electron applications have the Service Worker support out of the box.
