Signing up for a blog
Familiarizing yourself with the Dashboard
Important options to set before you begin
Finding the help you need
If you're just starting out and don't want to spend money purchasing a domain name and hosting your site with a third-party Web host, then WordPress.com has a great alternative for you.
This part takes a complete look at the hosted service offered at WordPress.com, and in this chapter, you discover how to create a free blog through this service. You also find out how to get your hosted blog up and running.
Don't confuse WordPress.com with the blogging software available for download at WordPress.org! The two were created and developed by the same folks, and they do have the same name; however, they are different varieties of WordPress. (See Part III for information on installing and using the self-hosted version of WordPress.org.)
To create your WordPress.com user account, follow these steps:
In your browser, enter the URL
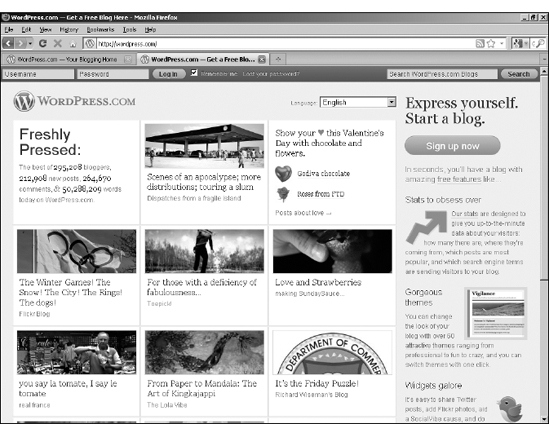
http://wordpress.com.On the page that appears, click the big Sign Up Now! button (shown in Figure 3-1).
You're taken to the
WordPress.comsignup page athttp://wordpress.com/signup.In the Username text box, enter the name you want to use to log in to your blog from now until forever.
This username must be at least four characters in length with letters and numbers only. This username cannot be changed for the blog you are creating right now. In the future, you can sign up for a new
WordPress.comaccount with a new username; you also start over with a new blog.Enter a password of your choice first in the Password box and then in the Confirm box.
You use this password to log in to your new
WordPress.comaccount. Choose, and then type, a password that you will remember, but not one that would be easy for any outside users to guess. Your password must be at least four characters in length.Enter your e-mail address in the Email Address box.
This address isn't made public on your blog; rather, it's used for communication between you and
WordPress.com. You can change this address later, in the Options section in yourWordPress.comDashboard.Select the check box in the Legal Flotsam section.
Selecting the Legal Flotsam box lets the
WordPress.comfolks know that you've read its terms of service.Select either Gimme a Blog! or Just a Username, Please.
The Gimme a Blog! option signs you up with a
WordPress.comaccount and sets you up with a newWordPress.comblog. The Just a Username, Please option just signs you up with a newWordPress.comaccount, without the blog-setup part. You may want only to reserve a username inWordPress.comfor now, which is why you might choose the second option.Click the Next button.
In the Blog Domain text box, enter what you choose as your blog domain name.
Whatever you enter here becomes the URL address of your blog. It must be at least four characters (letters and numbers only), and you can't change it later, so choose carefully! (The domain name of your blog does not have to be the same as your username, although
WordPress.comalready fills in this text box for you, with your username. You can choose any domain name you want;WordPress.comlets you know whether that domain name is available within its network.) Keep in mind that search engines catalog your content based on your chosen URL, so it's a good idea to use a domain name that relates well to your site's content (see Chapter 14 for more information about search engine optimization).In the Blog Title text box, enter the name you've chosen for your blog.
Your blog title doesn't have to be the same as your username, and you can change it later in the Options section in your Dashboard.
Choose your language preference from the Language drop-down menu.
Choose the primary language that you will be blogging in.
Select the Privacy check box if you want your blog to be public. Deselect this box if you want your blog to be private and not show up in search engines. (By default, this box is checked for you.)
Some bloggers actually do not want their blogs to be indexed by search engines, amazingly enough. Like them, you may want to run a private blog for which you decide who can, and cannot, view the contents of your blog.
Click the Sign-Up button, and you're done!
A new page opens with a message telling you that
WordPress.comhas sent you an e-mail containing a link to activate your account. As you wait for that e-mail to arrive, take a moment to fill out the form on this page that invites you to update your profile. Enter your first name, last name, and a few sentences about yourself. Then click the Save Profile button.Check your e-mail and click the link contained within it to activate your new
WordPress.comblog.A page loads with a message that your blog is now active. That page also displays your username and password. You receive another e-mail from
WordPress.comthat contains your username and password, as well as some useful links for navigating aroundWordPress.com— for example, the sign-in page, the Write Post page, and so on.
Your new blog is yours to use for the life of your blogging career at WordPress.com. You can log in to your blog any time by going to http://wordpress.com and filling in the login form shown in the top-left corner of the WordPress.com Web site (refer to Figure 3-1).
Tip
Have you ever signed up for a service on the Web, only to forget your username and/or password for that service mere weeks after the fact? Yep, me, too. It's a very good idea to file that e-mail from WordPress.com in a safe place for future reference. Just make sure that you remember where you put it. Or you can tell WordPress.com to remember you each time you enter the site. To do so, select the Remember Me check box. WordPress.com places a cookie in your browser files that tells it to remember your login credentials the next time you visit the site. (You need to have cookies enabled in your browser configurations for this feature to work.)
If you delete your cookies in your browser and then visit WordPress.com again, you won't see the WordPress.com menu bar and have to log in again. Likewise, after you delete the cookies in your browser, when you visit your new blog, it appears to you as though you are a visitor (that is, you see no menu bar with quick links for logging in to your Dashboard). In this case, you have to revisit the WordPress.com main site to log in again.
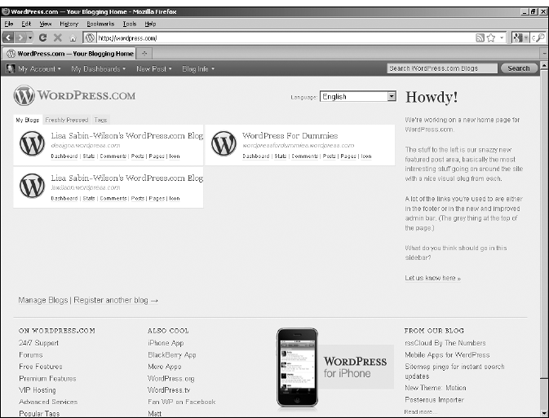
When you've successfully logged in to your new account, WordPress returns you to the main WordPress.com Web site — only this time, you see something slightly different at the top. The page now displays the WordPress.com menu bar, shown in Figure 3-2. The WordPress.com menu bar contains some shortcut links to some important areas of your Dashboard.
Tip
The WordPress.com menu bar also appears at the top of any WordPress.com blog you surf to, as long as you are logged in to your WordPress.com account. The WordPress.com menu bar consists of several helpful quick links for you to access your account, your Dashboard, and various options. From left to right, these quick links include
My Account: Hover your mouse pointer over this link, and you see a drop-down menu that consists of the following:
Global Dashboard: Takes you to the Dashboard panel.
Stats: Takes you to your statistics page in your
WordPress.comDashboard that displays information about your blog such as how many visitors you have on a daily basis, referrers, and keywords.Blog Surfer: Takes you to the Blog Surfer page, where you can search for and add new blogs to track and stay updated on.
Tag Surfer: Takes you to the Tag Surfer, where you can find out what people are talking about based on keywords.
My Comments: Takes you to the My Comments section in the WordPress Dashboard, where you can view all comments you've left anywhere within the
WordPress.comnetwork of blogs.Edit Profile: Takes you to the Your Profile section in your Dashboard, where you can edit your own user profile.
Support: Takes you to an area where you can get assistance from the folks who run
WordPress.com(http://support.wordpress.com).WordPress.com: Takes you to the mainWordPress.comWeb site.Logout: Lets you log out.
My Dashboard: Click this link to go to the Dashboard page. I discuss the Dashboard page in detail in the next section.
New Post: Click this link to go to the Write Post page, where you can write and publish a new post to your blog. If you want to get started right away with a new post, see Chapter 4.
Blog Info: Hover your mouse pointer over this link to see a drop-down menu with the following elements:
Random Post: Loads, in the same window, a random post from the blog you are visiting.
Follow this Blog: Loads the Blog Surfer page within your Dashboard, allowing you to subscribe to the blog you're visiting.
Add to Blogroll: Automatically adds the blog you are visiting to your blogroll.
Get Shortlink: Pops open a dialog box on your computer with a shortened version of the Web address of the page you're currently visiting.
Report as spam: Reports the blog to
WordPress.comadministration as a spam blog.Report as mature: Reports the blog to
WordPress.comadministration as a blog containing mature content.
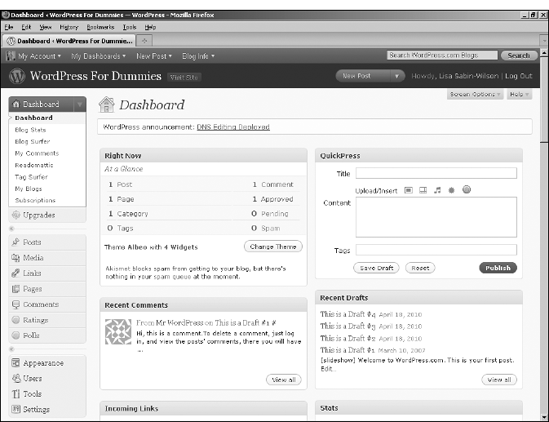
When you click the My Dashboard link in the WordPress.com menu bar (covered in the preceding section), you go directly to your WordPress.com Dashboard, starting at the Dashboard page (see Figure 3-3). Several modules within your Dashboard provide you with information about your blog, as well as actions you can take to navigate to other areas of the Dashboard, such as writing a new post, and adding a new link or blogroll.
The Dashboard modules are configurable; you can move them around on your Dashboard page and change the way the modules display. Hover your mouse pointer over the title bar of the module you want to move. Click and drag the module to the spot you'd like to move it and release the mouse button. This drag 'n' drop capability is available not only on the Dashboard page, but also on all the inner pages of the WordPress Dashboard so you can really configure the panel to suit your needs. You can also expand (open) and collapse (close) the individual modules by clicking your mouse anywhere within the grey title bar of the module. This feature is really nice because it allows you to use the Dashboard to see just those modules that you use regularly. The concept is easy: Keep the modules you use all the time open and close the ones that you only use occasionally — you can open those modules only when you really need them.
Tip
The navigation menu in the WordPress Dashboard appears on the left side of your browser window. When you need to get back to the WordPress Dashboard, click the Dashboard link that appears at the top of the navigation menu of any of the pages within your WordPress Dashboard. Each navigation item that appears in the menu has an arrow to the right of the header — clicking that arrow expands (open) the menu for that item. Likewise, clicking the arrow again collapses (close) the submenu.
The Right Now module of the Dashboard gives you some stats on what's happening in your blog this very second. Figure 3-3 shows what was happening in my WordPress.com blog when I took a picture of it.
The Dashboard displays the following information under the At a Glance header:
The number of posts: The number here always reflects the total number of posts you currently have in your WordPress blog. Figure 3-3 shows I currently have one post on my blog. The number is blue; click the number, and you go to the Edit Posts page, where you can edit the posts on your blog. I cover editing posts in Chapter 4.
The number of pages: This is the current number of pages on your blog, which will change as you add or delete pages. (Pages, in this context, refer to the static pages you have created in your blog.) Figure 3-3 shows that my blog has 1 page.
Clicking this link takes you to the Edit Pages page, where you can view, edit, and delete your current pages. (Find the difference between WordPress posts and pages in Chapter 4.)
The number of categories: This is the current number of categories you have on your blog, which will change as you add and delete categories. Figure 3-3 shows that I currently have 1 category for my blog.
Clicking this link takes you to the Categories Page, where you can view, edit, and delete your current categories or add brand new ones. (For details about the management and creation of categories, see Chapter 4.)
The number of tags: This is the current number of tags you have in your blog, which will change as you add and delete categories in the future. Figure 3-3 shows that I have no tags.
Clicking this link takes you to the Tags page, where you can add new tags and view, edit, and delete your current tags. (You can find more information about Tags in Chapter 4.)
The number of comments: This is the total number of the comments that are currently on your blog. Figure 3-3 shows that I have 1 Comment, 1 Approved, 0 Pending (waiting to be approved), and 0 Spam. Clicking any of these four links takes you to the Edit Comments page, where you can manage the comments on your blog. I cover the management of comments in Chapter 4.
The last section of the Dashboard's Right Now module in the Dashboard shows the following information:
Which WordPress theme you're using: Figure 3-3 shows that I'm using the Albeo theme. The theme name is a link that, when clicked, takes you to the Manage Themes page where you can view and activate themes on your blog.
How many widgets you've added to your blog: This is the number of WordPress widgets you're using in your blog. Figure 3-3 shows that I have 4 widgets. The number is a link that, when clicked, takes you to the Widgets page, where you can change your widget options by editing them, moving them, or removing them. (I cover widgets in detail in Chapter 5.)
Change Theme: Clicking this button takes you to the Manage Themes page, which lists your currently active and all available themes for your WordPress blog.
Akismet Spam stats: This is the last statement in the Right Now section, and it gives you a quick look into how many spam comments and trackbacks the Akismet application has successfully blocked from your site. Figure 3-3 shows that Akismet has not blocked any spam comments on my site yet, because it's brand new.
The next module is Recent Comments. Within this module, you find
Most recent comments published to your blog: WordPress displays a maximum of five comments in this area.
The author of each comment: The name of the person who left the comment appears below it. This section also displays the author's picture (or avatar), if they have one.
A link to the post the comment was left on: The post title appears to the right of the commenter's name. Click the link, and you go to that post in the Dashboard.
An excerpt of the comment: This is a short snippet of the comment left on your blog.
Comment management links: Hover your mouse over the comment, and five links appear that give you the opportunity to manage those comments right from your Dashboard (I discuss Comment management later in Chapter 4):
Unapprove: This link only appears if you have comment moderation turned on.
Edit: This link opens the Edit Comment page where you can edit the comment.
Reply: This link displays a text box where you can quickly reply to the comment right from your Dashboard.
Spam: Clicking this link marks that comment as spam.
Trash: Clicking this link deletes the comment from your blog.
View All button: This button invites you to see all the comments that have been left on your blog. Clicking the View All button takes you to the Edit Comments page, where you can view and edit, moderate, or delete any comments that have been left for your blog.
You'll find even more information on managing your comments in Chapter 4.
Directly to the right of the Recent Comments section in the Dashboard is the Incoming Links section, which lists all the blog-savvy people who wrote blog posts that link to your blog. Figure 3-3, earlier in this chapter, shows that I don't have any incoming links to my blog. How sad is that? Because my blog is brand new, people haven't discovered it yet, but I'm sure as soon as they do, my Incoming Links list will start filling up in no time.
In the meantime, a message in the Incoming Links section says, "This dashboard widget queries Google Blog Search so that when another blog links to your site it will show up here. It has found no incoming links . . . yet. It's okay — there's no rush." The phrase Google Blog Search is underlined because it's a link; when you click it, you go to the Google Blog Search page, which is a search engine for blogs only.
In the Your Stuff section of the Dashboard, you see the following sections:
Last but not least, the What's Hot section provides information about happenings in and around WordPress.com, including WordPress.com news, top blogs, top posts, fastest-growing blogs, and the latest posts made to blogs on WordPress.com. This section helps you stay in touch with the WordPress.com community as a whole.
The QuickPress module is a handy form that allows you to write, save, and publish a blog post right from your WordPress Dashboard. The options are very similar to the ones I cover in the section on writing posts in Chapter 4.
If you're using a brand new WordPress.com blog, the Recent Drafts module displays the message: There are no drafts at the moment. That's because you have not written any drafts. As time goes on, however, and you have written a few posts in your blog, you may save some of those posts as drafts to be edited and published at a later date. These drafts will be shown in the Recent Drafts module. Figure 3-3 shows that I have four recent drafts showing in this box.
WordPress displays up to five drafts in this module and displays the title of the post, the date it was last saved, and a short excerpt. Click the View All button to go to the Manage Posts page where you can view, edit, and manage your blog posts. Check out Chapter 4 for more information on that.
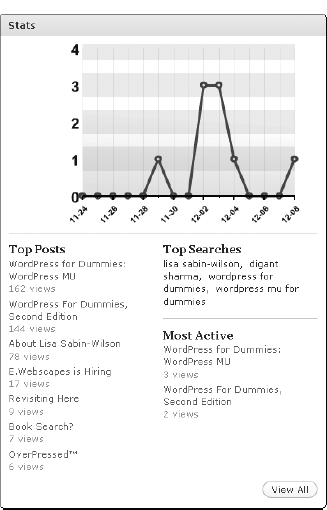
The last module of the Dashboard page is Stats (see Figure 3-4). It includes a visual graph of your blog stats for the past several days. These stats represent how many visitors your blog received each day. The right side of the Stats module shows some specific information:
Top Posts: This display lists the most popular posts in your blog, determined by the number of visits each post received. It also shows you exactly how many times each post has been viewed. Figure 3-4 shows that my post titled About Lisa Sabin-Wilson has been viewed 70 times. You can click the title of a post, and WordPress loads that post in your browser window.
Top Searches: This area tells you the top keywords and search phrases people used to find your blog in search engines. Figure 3-4 shows that people used these search phrases to find my blog: WordPress MU For Dummies and WordPress For Dummies. It's nice to know how people are finding your site in the search engines!
Most Active: This area tells you which posts in your blog are the most active, as determined by the number of comments left on each post. You can click the title of a post, and WordPress loads that post in your browser window.
Tip
If you find that you don't use a few modules on your Dashboard page, you can completely get rid of them altogether by following these few steps:
Click the Screen Options button shown at the top of the Dashboard.
This button is located at the top of the Dashboard page, on the right side. Clicking this button drops down the Screen Options menu, displaying the title of each module with check boxes to the left of each title.
Deselect the module you want to hide on your Dashboard.
The check mark is removed from the box, and the module you deselected disappears from your Dashboard. If you have hidden one module and find later that you really miss having it on your Dashboard, you can simply enable that module again by selecting it from the Screen Options menu.
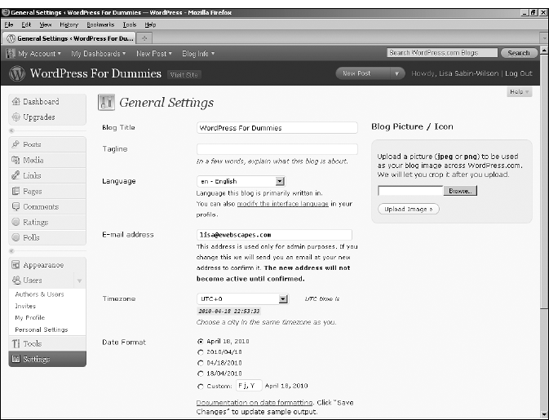
The options in this section help you get started and well on your way to managing your own WordPress.com blog. In this section, you discover how to set the primary options that personalize your blog, including creating your user profile, setting the date and time stamp (based on your own time-zone settings), and uploading a picture of yourself.
To begin personalizing your WordPress.com blog by setting the General options, follow these steps:
Click the Settings menu in the navigation menu.
Click the General link on the Settings menu.
The General Settings page opens (see Figure 3-5).
Enter the name of your blog in the Blog Title text box.
You can revisit this page any time and change the blog name as often as you like.
In the Tagline text box, enter a slogan or a motto that describes you or your blog.
The tagline should be a short (one line) phrase that sums up the tone and premise of your blog. Figure 3-5 shows I used a quote from a song by a group called Timbuk 3: "The future's so bright, I gotta wear shades." Although my tagline doesn't give you a description of my blog, it does give you an idea of my optimistic nature.
From the drop-down Language menu, choose the language in which you want to publish your blog.
Below the drop-down menu is a link that says modify the interface language — referring to the language in the WordPress Dashboard. So you can have your blog published in English but have the Dashboard displayed in Spanish, for example.
Type your e-mail address in the E-Mail Address box.
Enter the e-mail address that you used to sign up with
WordPress.com. You can change this address, but be warned: If you change the e-mail address here, it won't become active until you confirm that you are in fact the owner of said e-mail address. This confirmation is accomplished through a simple process:WordPress.comsends an e-mail to that address, providing a link you can click to confirm that you are the owner. This e-mail address is used for administrative purposes only, which consists mainly of communication between you andWordPress.com.
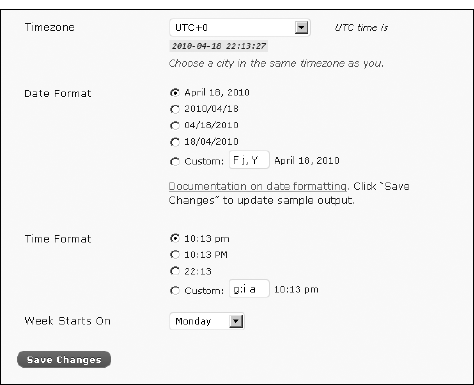
After you configure the General options that I discuss in the preceding section, you can use the last section of the General Settings page to set your local time, so that your blog posts are published with a time stamp in your own time zone no matter where in the world you are. Use the following options to establish your settings in this area, as shown in Figure 3-6.
Timezone section: Choose your UTC time from the drop-down menu. This setting refers to the number of hours that your local time differs from Coordinated Universal Time (UTC). This setting ensures that all your blog posts and comments left on your blog are time-stamped with the correct time. If you're lucky enough, like me, to live on the frozen tundra of Wisconsin, which is in the Central time zone (CST), you would choose −6 from the drop-down menu because that time zone is 6 hours off UTC.
Tip
If you're unsure what your UTC time is, you can find it at the Greenwich Mean Time (
http://wwp.greenwichmeantime.com) Web site. GMT is essentially the same thing as UTC.Date Format: Select how you want to display the date. The default format is F j, Y (F = the full month name; j = the two-digit day; Y = the four-digit year), which gives you the output of January 1, 2008. Select a different format by clicking the circle to the left of the option.
Time Format: Select how you want to display the time. The default format is g:i a (g = the two-digit hour; i = the two-digit minute; a = lowercase ante meridiem and post meridiem, or a.m. or p.m.), which gives you the output of 12:00 a.m. Select a different format by clicking the circle to the left of the option. You can also customize the date display by selecting the Custom option and entering your preferred format in the text box provided; find out how at
http://codex.wordpress.org/Formatting_Date_and_Time.Week Starts On: From the drop-down menu, choose the day the week starts in your calendar. The display of the calendar in the sidebar of your blog is optional. If you choose to display the calendar, you can select the day of the week you want your calendar to start with.
Note
Click the Save Changes button at the bottom of any page where you set new options. If you don't click Save Changes, your settings aren't saved, and WordPress reverts to the previous options.
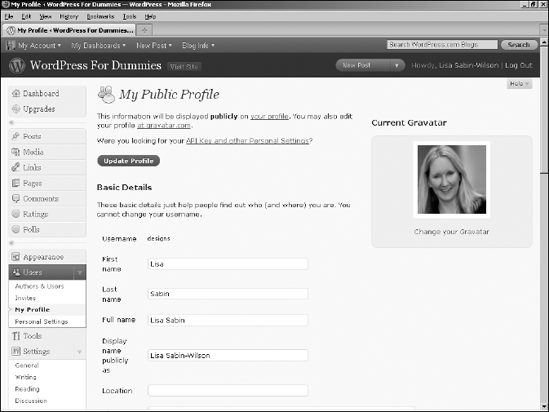
The next set of options you need to update is your profile. This area lets you configure your personal settings to individualize your WordPress.com blog and tell the world a little more about yourself. This blog is, after all, about you, and this is your opportunity to brag and promote!
To get started telling the world about yourself, follow these steps:
Click the Users menu in the navigation menu.
Click the My Profile link on the Users menu.
The My Public Profile page opens, as shown in Figure 3-7.
You can adjust all sorts of personal settings to let your visitors get to know you better. You can be liberal with the information you want to share or as stingy as you want. It's your blog, after all.
Note
Choose carefully the information you share on your blog, especially if you have a public blog on WordPress.com — public blogs can (and are!) viewed by a worldwide audience! If you don't want people to know your real name, use a nickname. If you don't want to share a picture of yourself for fear of shattering computer monitors worldwide, you can choose not to upload any picture at all or to upload a picture of something that reflects the essence of you. (You can post a picture of a book if you're an avid reader, a picture of a camera if you're a photographer, and so on.)
Make your blog your own. Stake your claim and mark your territory in this section!
In the first section of the My Public Profile page, you can see seven settings for your blog, only six of which you can change:
Username: This displays your current username, which you can't change.
First Name: Type your first name in the text box provided.
Last Name: Type your last name in the text box provided.
Full Name: Type your full name in the text box provided.
Display name publicly as: Type in the name you would like displayed publicly.
Location: Type your location in the text box provided.
About you: In this section, you can provide a little biography, as well as change the password for your blog. Figure 3-8 shows this section in detail.
In the section of the My Public Profile page, you can add different types of contact information and make them public on your profile. Followers of the blog will use this information to keep in touch with you and ask you questions. Here's what's included (you don't need to fill in all this information):
Home Phone, Work Phone, Mobile Phone: Type these phone numbers if you so desire.
Public Email: Type your e-mail address in the text box.
AIM, Live Messenger, Yahoo!, ICQ, Jabber: If you want to share this information, enter your identities in the appropriate text boxes.
GTalk and Skype: Type your Google Talk and Skype names in the text boxes if you'd like to share them.
To include several different photographs on your WordPress.com profile, click the Add photo through Gravatar button to upload photos from your computer. Any photos you add in this section will be displayed on your Profile page on WordPress.com.
Add any links to Web sites that you'd like to have listed on your Profile page. For example, if you have several different Web sites other than the one you're creating on WordPress.com, you can add the links to those Web sites here so that they appear on your public profile for other people.
Verified external services are other online services, such as social networking and social bookmarking sites, that you use in addition to your WordPress blog. WordPress.com wants you to include your online identities with these services because, in the words of WordPress, "they help people to confirm that you are in fact who you say you are." Your verified external services will be listed on your public profile. The different types of external services available in this section include
Blogger
Digg
Facebook
Friendfeed
LinkedIn
MySpace
Posterous
Tumblr
Twitter
Vimeo
WordPress
Yahoo!
YouTube
Want to show the world your pretty picture? In the Current Gravatar section of the My Public Profile page, you can upload a picture of yourself or an image that represents you. This image is called a gravatar. This section is located on the right side of the My Public Profile page (refer to Figure 3-7, earlier in this chapter).
The picture/avatar that you insert into your WordPress.com is used in several ways:
The
WordPress.comBlog of the Day page (http://botd.wordpress.com/top-posts): This page lists the top posts from the top blogs of the day. If your blog is included in this list, a smaller version of the picture you've uploaded to your profile appears next to the listing.The
WordPress.comHawt Post: Also called a "hot" post, this appears on the main page athttp://wordpress.com. If the WordPress spotlight shines in your direction, your picture will be displayed here for your own 15 minutes ofWordPress.comfame.The
WordPress.comdirectory (by topic) of its community blogs: This directory is called the Tags page (http://wordpress.com/tags). Bloggers onWordPress.comcan tag their posts with keywords that help define the topics of their posts;WordPress.comcollects all those tagged posts and sorts them by name on the Tags page.On Tag pages: This blogging page (
http://wordpress.com/tag/blogging) allows you to find the most recent posts thatWordPress.combloggers have made on the topic of blogging. If your blog appears in this directory, a thumbnail of your picture appears, as well.
Follow these steps to insert a picture or avatar into your profile:
Choose the image you want to attach to your profile, and save it to your computer.
Upload an image that is at least 128 pixels wide and 128 pixels tall. Later in these steps, you see how you can crop a larger image to the perfect size.
In the Current Gravatar section of the My Public Profile page, click the Change Your Gravatar link.
The
Gravatar.comwindow appears. Click the Upload a New Image from Your Computer link. The Select File from Your Computer window opens.Click the Browse button and select an image from your computer.
Click the Next button.
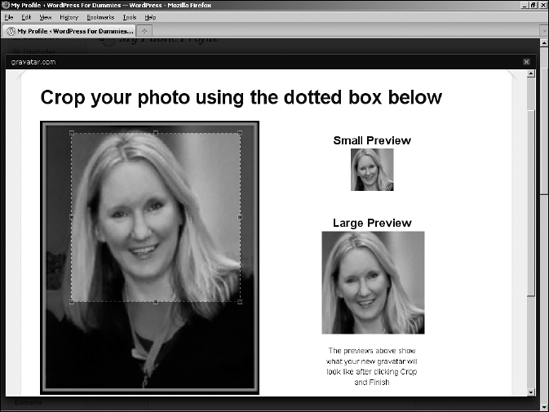
No matter what size image you chose, the
Gravatar.compage allows you to crop your image to the correct size and lets you decide which part of your image to use for your picture display. When you click the Next button, the Crop Image page appears, and you can crop your chosen picture to the right size (see Figure 3-8).Use the crop tool to highlight the area of the picture that you want to remain after cropping.
In Figure 3-8, the box with a dotted line outlines the image I've chosen to use. This dotted outline indicates the size the picture will be when I'm done cropping it. You can move that dotted box around to choose the area of the image you want to use as your avatar. The
Gravatar.comcrop tool gives you two previews of your cropped image on the right side of the window: Small Preview and Large Preview.Click the Crop and Finish! button.
The Choose a Rating page opens, where you can choose a rating for your new Gravatar.
Choose a rating.
The rating system works very much like the movie rating system we're all familiar with: G, PG, R, and X. A G rating means that your Gravatar is suitable for all ages, whereas an X rating means that your Gravatar contains some unmentionables that you would not want any kids to see.
Choose an e-mail address.
You can assign your Gravatar to a particular e-mail address so that your Gravatar images appear on any blog you comment on, provided you use your assigned e-mail address to do so.
When you're done, you get a message from
Gravtar.comthat says "Your new Gravatar is now being applied."Click the X in the upper-right corner of the window to return to the Profile page in your
WordPress.comDashboardThe My Public Profile page now displays your newly uploaded Gravatar. Visit this page again, anytime, to change your Gravatar.
WordPress.com gives you the ability to set a few different preferences based on your individual tastes for publishing, proofreading, and passwords. In the WordPress.com Dashboard, click the Personal Settings link in the User menu to load the Personal Settings page. Here, you have several different options available to you.
Fun: Place a checkmark in this box to tell
WordPress.comto set up all of the options for you. This is what they call Fun Mode, becauseWordPress.comwill set random configurations for the Personal Settings, so you may be surprised with what you get.Visual Editor: Place a check in this box to indicate that you want to use the Visual Editor when writing your posts. Leave this box blank if you prefer not to use the Visual Editor. For information about the Visual Editor, including reasons why you would or would not want to use it, see Chapter 4.
Admin Color Scheme: This option changes the colors in your WordPress Dashboard, which uses the Gray color scheme by default. The other option is Blue — the choice is yours!
Keyboard Shortcuts: These shortcuts are designed to save you time navigating through the different areas of the Dashboard and Dashboard. Click the More Information link to read about how you can use keyboard shortcuts in your
WordPress.comDashboard.Twitter API: Enable this option to connect to
WordPress.comusing the Twitter program of your choice. This option also allows you to follow other blogs via Twitter as well as to post status updates to theWordPress.comblog of your choice from Twitter. More information, including recommendations for Twitter programs for your desktop and mobile phone, can be found on theWordPress.comWeb site here:http://support.wordpress.com/twitter-api.Browser Connection: You can select whether use the HTTPS connection when visiting your
WordPress.comDashboard. HTTPS refers to a secure browser connection called SSL-encrypt, which protects your Internet connection and keeps out potential hackers.Interface Language: The Interface Language option refers to the language that you want to set for the Dashboard only. Don't confuse this setting with the Language option on the General Settings page, which determines the language you publish your blog in. If you want to view the settings in your WordPress Dashboard in Italian but want your published blog to appear in English, you set the Interface Language option (shown in Figure 3-7) to Italian and the Language option (shown in Figure 3-5) to English. Capiche?
Primary Blog: This option is the URL of your primary
WordPress.comblog. Figure 3-7 shows that the URL of my primaryWordPress.comblog islswilson.wordpress.com. BecauseWordPress.comallows you to have several blogs under one account, if you have more than one blog, a drop-down menu appears here, and you can use it to choose the blog you want to set as your primary blog.Proofreading:
WordPress.comallows you to proofread your blog posts and page content. This section gives you several different options to choose from:Clichés
Duplicate words
Double negatives
Jargon
Redundant phrases
Click the link that says Learn more about these options to read about how the proofreader can help you publish better content on your blog.
The two areas of this section are
Account Details: Type your e-mail address in the E-mail text box and the address to your Web site in the Website URL text box (this is the URL that your name will be linked to when you leave a comment on your blog. It also appears when you comment on another
WordPress.comblog.New Password: When you want to change the password for your blog, type your new password in the first text box (refer to Figure 3-8). To confirm your new password choice, type it again in the second text field.
Directly below the two New Password text boxes is a little password helper. WordPress.com assists you in creating a secure password by giving you a tip about the password you have chosen. WordPress.com alerts you if the password is too short or not secure enough (by telling you that it's Bad).
Tip
When you create a new password, use a combination of letters, numbers, and symbols to make it hard for anyone to guess what it is (for example, aty89!#4j). When you have created a password that WordPress thinks is a good one, it says the password is Strong.
Warning
Change your password frequently. I can't recommend this practice strongly enough. Some people on the Internet make it their business to attempt to hijack blogs for their own malicious purposes. If you change your password monthly, you lower your risk by keeping the hackers guessing.
When you finish setting all the options on the Personal Settings page, don't forget to click the Save Changes button to save your changes.