Writing your first post and making it look nice
Organizing and categorizing your blog
Inviting friends and establishing their permissions
Moderating discussions — even when you aren't logged in
Combating comment spam
Deciding what shows up on your front page
Protecting your blog's privacy
Initiating trusting relationships with OpenID
The first chapter in this part covers the signup process and a few important settings and options that you configure when you first log in to your new WordPress.com blog. Now it's time to make a blogger out of you. In this chapter, I show you the tools you need to write your first post. When you understand that process, the blogging world is right at your fingertips.
This chapter also shows you the basics of categorizing your posts and links, uploading images to your blog posts, setting discussion and reading options for your blog, using static pages, and managing your users and authors. I don't have the space in this chapter to cover every option available, but I hit the high points of what you need to know.
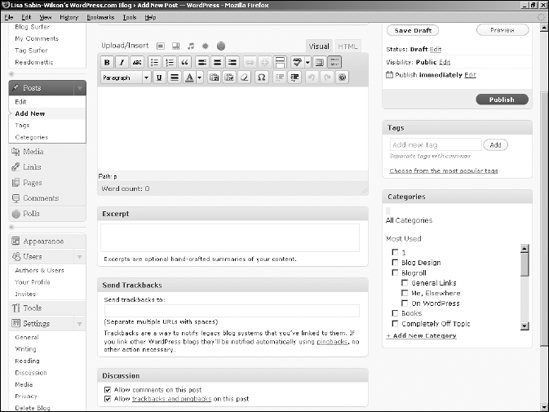
In the Dashboard, click the Add New link on the Posts menu to display the Add New Post page, where you write, organize, and publish your first post. Start by thinking up a name for your post and entering it in the Title text box, shown in Figure 4-1.
Tip
You can make the name snappy and fun if you want, but don't be cryptic. Use titles that give your readers a basic idea of what they're about to read in the posts. No set of hard-and-fast rules exists when it comes to creating titles for your blog posts, of course. Have fun with your title, and let it reflect your personality and style of writing. After giving your post a title, you can write the content of your post in the Post text box.
The area in which you write your post is in Visual Editing mode, as indicated by the Visual tab that appears above the text. Visual Editing mode is how WordPress provides WYSIWYG (What You See Is What You Get) options for formatting. Rather than have to embed HTML code within your post, you can simply type your post, highlight the text you'd like to format, and click the buttons (shown in Figure 4-1) that appear above the box in which you type your post.
If you've ever used a word processing program such as Microsoft Word, you'll recognize many of these buttons:
Bold: Embeds the
<strong> </strong>tag to emphasize the text in bold (example: bold text).Italics: Embeds the
<em> </em>tag to emphasize the text in italics (example: italic text).Strikethrough: Embeds the
<strike> </strike>tag to put a line through your text (example:strikethrough text).Unordered List: Embeds the
<ul><li> </li></ul>tag to create an unordered, or bulleted, list.Ordered List: Embeds the
<ol><li> </li></ul>tag that creates an ordered, or numbered, list.Blockquote: Inserts the
<blockquote> </blockquote>tag to indent the selected paragraph or section of text.Align Left: Inserts the
<p align="left"> </p>tag to align the selected paragraph or section of text against the left margin.Align Center: Inserts the
<p align="center"> </p>tag to position the selected paragraph or section of text in the center of the page.Align Right: Inserts the
<p align="right"> </p>tag to align the selected paragraph or section of text against the right margin.Insert/Edit Link: Applies the
<a href=" "> </a>tag to the selected text to create a hyperlink.Unlink: Removes a hyperlink from selected text.
Insert More Tag: Inserts the
<!--more-->tag to split the display on your blog page. It publishes the text written above this tag with a Read More link, which takes the user to a page with the full post. This feature is good for really long posts.Toggle Spellchecker: This is a perfect tool for you, if you make spelling errors while you type. Use it to check your spelling before you post.
Toggle Full Screen Mode: Expands the Post text box to occupy the full height and width of your browser screen. Use this tool to focus on writing without being distracted by all the other options on the page. To bring that Post text box back to its normal state, click the Toggle Full Screen Mode button again, and voilà — it's back to normal.
Show/Hide Kitchen Sink: Displays a new formatting menu, providing options for underlining, font color, custom characters, undo and redo, and so on — a veritable kitchen sink full of options! I saw this option and thought, "Wow! WordPress does my dishes, too!" Unfortunately, the option's name is a metaphor to describe the advanced formatting options available with the Visual Editor.
Note
If you'd rather embed your own HTML and skip the Visual Editor, click the HTML tab that appears to the right of the Visual tab above the Post text box. If you type HTML in your post — using a table or embedding video files, for example — you have to click the HTML tab before you insert that code. If you don't, the Visual Editor formats your code, and it most likely looks nothing like you intended it to.
At this point, you can skip to the "Publishing your post" section, later in this chapter, for information on publishing your post to your blog, or continue with the following sections to discover how to include images in your blog post and refine the options for your post.
Note
WordPress.com has a nifty autosave feature that saves your work while you're typing and editing a new post. If your browser crashes, or you accidentally close your browser window before you've saved your post, the post is there for you when you get back. Those WordPress.com folks are so thoughtful!
Pictures, images, video, and audio files can greatly enhance the content of a post by adding visual and/or auditory effects to the words that you've written. Look right above the formatting buttons on the Write Post page (refer to Figure 4-1), and you see an Add Media toolbar. Have a look again; it's pretty small, but it's there! The Add Media toolbar has four small buttons:
Add an Image
Add Video
Add Audio
Add Media
Add Poll
Warning
As of this writing, if you don't have any blog space upgrades purchased for your account, you can only upload images (jpg, jpeg, png, gif), documents (pdf, doc) and presentations (ppt) files. If you've purchased a space upgrade, you can upload other files — audio (mp3, mp4a, wav) and video (avi, mp4, mpg, mov, wmv) files. Chapter 5 has information on the upgrades that are available for your WordPress.com blog.
Adding an image or photo to your post is easy. Start by clicking the Add an Image button, which is the first button on the Add Media toolbar. The Add an Image window opens, letting you choose images from your hard drive or from the Web (see Figure 4-2).
To add an image from the Web after you click the Add an Image button, follow these steps:
Click the From URL tab.
Type the URL (Internet address) of the image in the Image URL text box.
Type the full URL, including the
httpandwwwportion of the address. You can find the URL of any image on the Web by right-clicking it and selecting Properties.Type a title for the image in the Image Title box.
This gives the image a title so you can easily identify the image later when using the Media Library. A title also assists in search engine optimization because WordPress inserts a
<title>tag in the HTML markup that looks like this:title="your image title here", which helps search engines identify the type of content on your page.(Optional) Type a description of the image in the Image Caption box.
The description of the image provides image ALT tags, which help search engines find and list your site in their directories — so it's a good idea to provide a description if you can. Some WordPress themes also display the caption directly underneath your image on your blog.
Choose your alignment option by selecting the None, Left, Center, or Right radio button.
Type a link or choose not to link the image:
None: You don't want to link the image to anything.
Link to Image: You want to link the image to its individual URL or you can type any URL you like to link an image to another Web site or page.
Click the Insert into Post button.
To add an image from your hard drive after you click the Add an Image button, follow these steps:
Click the From Computer tab.
Click the Select Files button.
A dialog box opens, letting you choose an image from your hard drive.
Choose an image or multiple images to upload.
Click Open.
The image is uploaded from your computer to your Web server. WordPress displays a progress bar on the upload and displays an image options box when the upload is finished.
Edit the details for the image(s) by filling in the fields provided for you in the Add an Image box:
Title: Type a title for the image.
Alternate text: Provides image ALT tags, which help search engines find and list your site in their directories. It's a good idea to provide a description if you can.
Caption: Type a caption for the image (such as This is a flower from my garden).
Description: Type a description of the image.
Link URL: Type the URL you want the image linked to. Whatever option you choose from the following three options determines where your readers go when they click the image you've uploaded:
None: You don't want the image to be clickable.
File URL: Readers can click through to the direct image itself.
Post URL: Readers can click through to the post that the image appears in. You can type your own URL in the Link URL text box.
Alignment: Choose None, Left, Center, or Right. (See Table 4-1, in the following section, for styling information regarding image alignment.)
Size: Choose Thumbnail, Medium, Large, or Full Size.
Click the Edit Image button (as shown in Figure 4-3) to edit the appearance of the image.
Figure 4-4 shows the following image editor options:
Crop: Click this button to cut the image down to a smaller size.
Rotate counter-clockwise: Click this button to rotate the image to the left.
Rotate clockwise: Click this button to rotate the image to the right.
Flip vertically: Click this button to flip the image upside down, and back again.
Flip horizontally: Click this button to flip the image from right to left, and back again.
Undo: Click this button to undo any changes you've made.
Redo: Click this button to redo images edits that you've made.
Scale Image: Click this link to see a drop-down menu that you can use to set a specific width and height for the image.
Click the Insert into Post button.
The HTML code needed to display the image within your published post is inserted automatically. The media uploader window closes and returns you to the Write Post page. (Alternatively, you can click the Save All Changes button to save the options you've set for the image(s) and then return at a later date to insert the image(s) in your post, without having to reset those options again.)
Along with inserting just one image into your post, you can use the media uploader to insert a full gallery of images. Go through the steps I outline in this section to upload images, but don't click the Insert into Post button. Instead, click the Gallery link at the top of the media uploader window (refer to Figure 4-2).
You can configure the options for each image by clicking the Show link to the right of the image (as explained in Step 3 of the preceding steps). When you're done, click the Insert Gallery into Post button. A short piece of code is inserted that looks like this: [gallery]. That piece of code tells WordPress to display your gallery of images inside the post you are about to publish.
Note
The interface that WordPress.com uses for file upload is Flash-based. Adobe Flash contains a specific set of multimedia technologies programmed to handle media files on the Web. Some browsers and operating systems aren't configured to handle Flash-based applications. If you experience difficulties with the media uploader, WordPress.com gives you a handy alternative method. In the media uploader (refer to Figure 4-2), click the Browser Uploader link to upload files in an interface that is not Flash-based.
The Add Media toolbar contains four other buttons:
Add Video: Click this button, and the media uploader box opens. In the URL box, type the URL for the video file you want to use in the URL field.
WordPress.comalso provides you instructions (and the correct code) for inserting a video from YouTube, Google Video, DailyMotion, and VodPod. Click the Insert into Post button to use that video in your blog post.Add Audio: Click the button, and the media uploader box opens. In the URL box, type the URL for the audio file you want to use; then type the title of that file in the Title box. Click the Insert into Post button to insert a link to that audio file into your blog post.
Add Media: Click the button, and the media uploader box opens. In the URL box, type the URL for the media file you want to use; then type the title of that file in the Title box. Click the Insert into Post button to insert a link to that media file into your blog post.
Add Poll: You can automatically set up an account with
WordPress.com's sister company, Poll Daddy, to create and insert polls on yourWordPress.comblog.
How do media files differ from image, video, and audio files? Media files include Microsoft PowerPoint presentation files (.ppt), Microsoft Word documents (.doc), and Adobe Portable Document Format (.pdf) files. While these types of files can also contain images, video, and audio files, you can use the media uploader to upload these files to your WordPress.com account so that you can display and link to them on your blog.
Warning
WordPress.com gives you 3GB of disk space for your free blog, and though it would take a lot of files to use up that amount of space, if you upload large image files, that space can go a lot quicker than you think. Keep the actual file size of the images you upload in mind when you use this feature; you can eat that disk space up before you know it.
After you write the post, you can choose a few extra options before you publish it for the entire world to see. These settings are applied only to the post you're working on; they don't apply automatically to any future or past posts you make. You can find these options (see Figure 4-5) underneath and to the right of the Post text box.
Here are the options:
Excerpt: Excerpts are short summaries of your posts. Many bloggers use snippets to show teasers of their blog posts, thereby encouraging the reader to click the Read More link to read posts in their entirety. Type your short summary in the Excerpt box. Excerpts have no word limit, but the idea is to keep them short and sweet.
Send Trackbacks: I discuss trackbacks in Chapter 2, if you want to refresh your memory banks on what they are. If you want to send a trackback to another blog, enter that blog's Trackback URL in the Sent Trackbox To box. You can send trackbacks to more than one blog; just be sure to separate trackback URLs with spaces.
Discussion: Decide whether to allow readers to submit feedback through the comment system and whether to allow pings and trackbacks (read more about pings and trackbacks in Chapter 2) by selecting the boxes here or leaving them blank.
Publish: These are the publishing options for your blog post. I cover these options in detail in the "Publishing your post" section.
Tags: Tags are a nice feature of
WordPress.com; they let you add searchable and archived keywords for your posts in small subtopics. Type your chosen tags (or keywords) in the Tags box. Tags can be single words or several words; just make sure to separate tags with commas (for example: books, movies, pop culture, and entertainment).Categories: You can file your posts in different categories to organize them by subject. (See more about organizing your posts in the "Organizing Your Blog by Subject" section, later in this chapter.) Select the box to the left of the category name you want to use. Don't see the category you need listed here? Click the Add New Category link at the bottom of the Categories box, and you can add a new category.
Warning
When you finish setting the options for your post, don't navigate away from this page, because your options have not yet been fully saved. You need to scroll all the way back up to the top and click the Save Draft button on the top right side of the page. Before you do that, however, you probably want to check out the next section, which discusses publishing options for your new blog post.
You have given your new post a title and written the content of your new blog post. Maybe you've even added an image or other type of media file to your blog post and have configured the tags, categories, and other options for your post. Now the question is: Publish? Or not to publish (yet)?
WordPress.com gives you three options for saving or publishing your post when you are done writing it. Figure 4-6 shows the Publish Status section, which is located on the right side of the Write Post page.
The Publish Status drop-down menu offers three options:
Status: Click the Edit link next to the Status option, and a new menu appears with the following options:
Pending Review: Select this option to set the post status as Pending; the post shows up in your list of drafts next to a Pending Review header. This option lets the administrator of the blog know that contributors have entered posts that are waiting for administrator review and approval (helpful for blogs with multiple authors).
Draft: Select this option to save the post, but not publish it to your blog. Your post is saved in draft form, allowing you to return at a later time.
Click OK when you're done to save your settings.
Visibility: Click the Edit link next to the Visibility option and a new menu appears with the following options:
Public: Choosing this option publishes your post to your blog for the entire world to see. Choose Stick This Post to Your Front Page if you want to publish this post to the very top of your blog, and keep it there until you come back and edit the status at a later date.
Password Protect This Post: You can password-protect a post by entering a password in this box. When you do, you can share the password with only the readers you want to let read that post. This feature is perfect for those times when you'd love to make a blog post about all the stupid things your boss did today but don't want your boss to see it. This feature also hides the post from search engines so that it doesn't show up in search results. If you don't want to password-protect the post, leave this box blank.
Password Protected: This option allows you to password protect a post, which publishes it to your blog; however; for a reader to view the post, they have to know the password. When you select this option, a text box appears where you type the password for this post.
Click OK when you're done to save your settings.
Publish Immediately: Click the Edit link next to the Publish Immediately option, and a new menu appears where you can set the date (or timestamp) of the post and publish the post right away. The date settings here allow you to set a date in the future for the post to publish, or you can back-date a post to publish on a date in the past.
Click OK when you are done to save your settings.
When you have chosen a publishing status, click the Publish button. WordPress saves your publishing-status option. Successfully published blog posts show up on the front page of your blog.
Tip
If you want to publish your blog post right away, skip the drop-down menu options, and click the Publish button, which sends your new blog post to your blog in all its glory.
Tip
If you click Publish and for some reason don't see the post you just published to the front page of your blog, you probably left the Publish Status drop-down menu set to Unpublished. Look for your new post among the draft posts.
Categorizing your posts in WordPress provides an organizational structure for your blog. Each blog post that is assigned to a category is grouped with other posts in the same category. When your blog is a few months old, this structure creates a nice topical directory of posts for you and your readers.
Category lists generally appear in two places on your blog, letting your readers find all your posts by subject very easily. Almost all WordPress themes list categories within the blog post itself. Most themes also provide a list of your categories in the sidebar of your blog so that your readers can click a topic of interest.
Each category in a WordPress.com blog has its own RSS feed, making it easy for your readers to subscribe to a feed and keep updated on what you have to say in your blog about a certain topic.
A brand-new WordPress.com blog has only one category to begin with: Uncategorized, as shown in Figure 4-7.
You can create new categories (and categories within those categories) by following these steps:
Click the Categories link on the Posts menu.
The Categories page opens (refer to Figure 4-7).
Under the Add Category heading, type the name of your category in the Category Name text box.
Leave the Category Parent drop-down menu set to the default option (None).
The Category Parent drop-down menu lets you create subcategories. If you have a main category called Books, for example, Books appears in the Category Parent drop-down menu. To create a subcategory of the Books category, follow Steps 1 and 2 and then choose Books from the Category Parent drop-down menu.
(Optional) Enter a description of the category in the Description text box.
Do this step now so that later, you'll know what you were thinking of when you created this category. A short summary will do. (Also, some WordPress themes are coded to display the category description in the sidebar of your blog.)
Click the Add Category button.
Note
Categories you create now aren't set in stone. You can edit or delete them by revisiting the Categories page and clicking the name of the category you want to edit. The Edit Category page opens, and you can edit the category name, category parent, and description.
The preceding section tells you how to create categories and subcategories. When you've created those categories and subcategories, you don't ever have to re-create them — they are always there for you to assign your blog posts to.
To assign existing posts to a category, follow these steps:
Click the Edit link in the Posts menu.
The Edit Posts page appears, displaying a list of posts you've made.
Click the name of the post you want to categorize.
The Edit Post page opens, displaying your post content and saved options.
In the Categories section to the right of the Post text box, select the check box next to the category or subcategory (you can select more than one category and subcategory) that you want to assign to the post.
You can also use the Categories section before you publish a new post to assign it to the categories you'd like.
Scroll up to the top of the Edit Post page, and click the Update Post button.
WordPress.comrefreshes the Edit Post page, displaying the post you just edited; it reflects the changes you just made.
A blogroll is a list of links that you display on your blog. In this section, I show you how to add and manage the links in your blogroll.
To view your default blogroll, click the Links menu. The Edit Links page opens, and you see the default links that are already included in your WordPress.com blog. See Figure 4-8.
Tip
If you want to remove a link from your blogroll, select the box to the left of the link name; select Delete from the Bulk Actions drop-down menu at the top of the page, then click the Apply button (refer to Figure 4-8).
WordPress.com lets you have an unlimited number of link categories on your blog. Link categories, much like the post categories discussed earlier in this chapter, provide you a way of separating your blogrolls (or list of links) into topical categories.
By default, WordPress.com sets up a link category for you called — by no coincidence — Blogroll. To add a new category, click the Link Categories link on the Links menu.
You add a new link category the same way you add new post categories (see the "Creating categories and subcategories" section, earlier in this chapter).
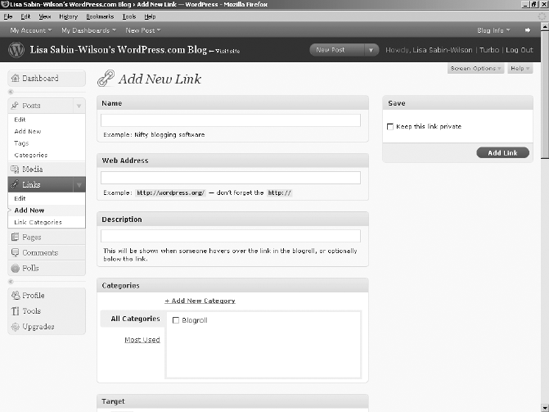
To add a new link to your blogroll, click the Links subtab and then click the Add New link. The Add New Link page opens, as shown in Figure 4-9.
Follow these steps to add your new link:
In the Name text box, type the name of the Web site you're adding.
In the Web Address text box, type the URL, making sure to include the
http://part.(Optional) In the Description text box, type a short description of the Web site.
In the Categories box, select the box to the left of the category you want this link to appear in.
(Optional) Select the target for your link in the Target box.
The target tells your browser how you want this link to load in your visitor's browser window after the visitor clicks it. You have three choices:
Tip
The third option — None — is my personal preference and recommendation. I like to let my visitors decide whether they want a bunch of new browser windows to open every time they click a link on my site.
(Optional) Select the Link Relationship (XFN) option, and define why you're providing this link.
XFN stands for XHTML Friends Network and allows you to indicate the relationship you have with the people you are linking to by defining how you know, or are associated with, them. Table 4-1 lists the different relationships you can assign to your links.
(Optional) Select advanced options for your link in the Advanced box:
Image Address: This option associates an image with the link, and some WordPress themes display the image on your site along with the link. Type the URL for the image in the Image Address box. For this purpose, you need to know the direct URL to the image (for example,
http://yourdomain.com/images/image.jpg).RSS Address: Type the RSS feed URL for the blog you are linking to. WordPress displays the link to the site's RSS feed alongside the link that appears on your site. Not all WordPress themes accommodate this feature.
Notes: Type your notes in the Notes box. These notes aren't displayed on your site, so feel free to leave whatever notes you need to further define the details of this link. A month from now, you may not remember who this person is or why you linked to her, so you can add notes to remind yourself.
Rating: Use the Rating drop-down menu to rate this link from 0 to 10, 0 being the worst and 10 being the best. Some WordPress themes display your blogroll in the order in which you've rated your links, from best to worst.
Scroll to the top of the page, and click the Save button.
Your new link is saved, and a blank Add New Link page opens, ready for you to add another new link to your blogroll(s). Additionally, in the Save section at the top right, you can choose to keep this link private — this option, if checked, will not display the link publicly on your blog. It would be kept protected and for your eyes only.
Table 4-1. Link Relationships (XFN) Defined
Link Relationship | Description |
|---|---|
Identity | Select this check box if the link is to a Web site you own. |
Friendship | Select the option (Contact, Acquaintance, Friend, or None) that most closely identifies the relationship. |
Physical | Select this check box if you've met the person you're linking to face to face. Sharing pictures over the Internet doesn't count. This selection identifies a person you've physically met. |
Professional | Select one of these check boxes if the person you're linking to is a co-worker or colleague. |
Geographical | Select Co-Resident if the person you're linking to lives with you. Or select Neighbor or None, depending on which option applies to your relationship with the person you're linking to. |
Family | If the blogger you're linking to is a family member, select the option that tells how the person is related to you. |
Romantic | Select the option that applies to the type of romantic relationship you have with the person you're linking to. Do you have a crush on him? Is she your creative muse? Is he someone you consider to be a sweetheart? Select the option that most closely identifies the romantic relationship, if any. |
You can find more information on XFN at http://gmpg.org/xfn.
Revisit the Manage Links page any time you want to add a new link, edit an old link, or delete an existing link. You can create an unlimited amount of blogroll categories to sort your blogrolls by topics. I know one blogger who has 50 categories for his links, so the options are limitless.
What's a blog without blog users? Of course, your WordPress.com blog always has at least one user: you. To see your list of users, click the Users link that is in the navigation menu. The Users page opens and the Users menu expands to show three different links:
Authors & Users
Your Profile (See Chapter 3 for information on the Profile page.)
Invites
The Users page tells you about all the users on your blog. It lists each user's username, name, e-mail address, role on your blog, and number of posts made to your blog. This page also has the Add User from Community section, where you can add a new user to your blog. (By user, WordPress means simply a person who is a member of your blog as a contributor, an author, an editor, or an administrator. You can have an unlimited amount of users on one WordPress.com blog.)
To manage user roles, you need to understand the distinct differences among the roles. The following list explains the type of access each role provides:
Contributor: A Contributor can upload files and write/edit/manage her own posts. When a Contributor writes a post, however, that post is saved as a draft to await administrator approval; Contributors can't publish their posts. This feature is a nice way to moderate content written by new authors.
Author: In addition to having the access and permissions of a Contributor, an Author can publish his own posts without administrator approval. Authors can also delete their own posts.
Editor: In addition to having the access and permissions of an Author, an Editor can moderate comments, manage categories, manage links, edit pages, and edit other Authors' posts. Editors can also read and edit private posts.
Administrator: An Administrator has the authority to change any of the Administration options and settings in the WordPress blog. You, as the account owner, are listed as an Administrator already. You can also assign other users as Administrators.
WordPress.com lets you have an unlimited amount of users and authors on one blog, which is a nice feature if running a multiauthor blog is something you'd like to do.
At the bottom of the Authors & Users page, in the Add User from Community section, you can add new users to your blog. Enter the person's e-mail address, assign a user role, and click the Add User button. The user you add must be a registered user in the WordPress.com system. If you enter someone who isn't registered, WordPress.com gives you the option to send that person an invitation to become a member. (The WordPress people have thought of everything, haven't they?)
To change a user's role, follow these steps:
Find that person's username on the Users page.
Select the box next to the username.
From the Change Role To drop-down menu at the top the page, choose the role you want to assign; then click the Change button.
The Users page refreshes with the new role assignment applied.
To view all the posts made by an author, click the number that appears below the Posts column for that user.
Now that you've experienced the fun, ease, and excitement of having your very own WordPress.com blog, why not tell your friends, so that they can tell their friends, and their friends can tell their friends, and so on?
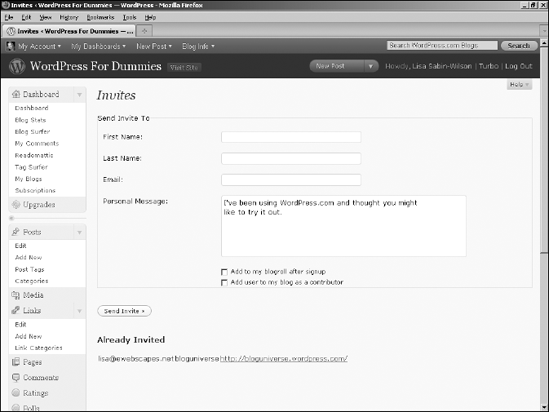
Click the Invites link on the Users menu, and you can do just that. Figure 4-10 shows the form that lets you invite people you know to sign up for WordPress.com accounts. You can also tell WordPress to add a user to your blogroll after she joins. Additionally, you can tell WordPress to add the new member to your own blog as a Contributor, if you want. (This option is especially helpful if you're setting up new users or authors for your own WordPress.com blog.)
Follow these instructions to invite as many people as you want to join WordPress.com:
Click the Invites link on the Users menu.
The Invites page opens.
In the appropriate text boxes, type the user's first name, last name, and e-mail address.
Type a personal message to the prospective member in the Personal Message text box, or use the default message
WordPress.comprovides.(Optional) Select the Add to My Blogroll after Signup check box if you also want to add this person to your own
WordPress.comblogroll.(Optional) Select the Add User to My Blog as a Contributor check box if you want to add this user to your blog as a Contributor after he signs up.
Click the Send Invite button to send the invitation to the prospective member via e-mail.
When you complete these steps, WordPress sends you confirmation that the invitation was sent.
As I describe in Chapter 2, comments provide a great way for readers to interact with you, and vice versa. Readers of your blog can post comments by using the comment form that appears on the same page as each of the published posts on your blog. You need to be able to exercise control over the comments that appear, however.
Click the Discussion link on the Settings menu. On the Discussion Settings page, you can set the options, such as notification settings, for your posts; determine how comments and comment spam are handled on your WordPress.com blog; and specify whether you want to use avatars on your blog. The Discussion Settings page has six settings you can configure for your blog, each of which I discuss in the following sections.
Note
When you're done setting up your options, click the Save Changes button at the bottom of the page to make the changes take effect. You can revisit this page as often as you need to so you can keep your settings current and to your liking.
The Default Article Settings section is where you tell WordPress.com how to handle post notifications. Three options are available to you:
Attempt to Notify Any Blogs Linked to from the Article (Slows Down Posting): Enabled by default, this option makes your blog send a notification, via a ping, to any site you've linked to in your blog post. This feature is very similar to a trackback (which I discuss in Chapter 2) and can slow the process of posting just a bit, because of the time it takes for your blog to talk to another blog to let it know that you're talking about it.
Allow Link Notifications from Other Blogs (Pingbacks and Trackbacks): Enabled by default, this option tells WordPress that you want your blog to be notified via pings and trackbacks that other people have linked to you. WordPress lists any ping and trackback notifications on your site as comments in the Comments section. If you deselect this option, your ears may tingle, but you won't know when other people are talking about, or linking to, you on other blogs.
Allow People to Post Comments on the Article: Enabled by default, this option lets people leave comments on your blog.
The Other Comment Settings tell WordPress how to handle comments:
Comment Author Must Fill Out Their Name and E-Mail: Enabled by default, this option requires everyone who comments on your blog to fill in the Name and E-Mail field when leaving a comment. This option is very helpful in combating comment spam. (See Chapters 2 and 10 for information on comment spam.) Clear this check box to disable this option.
Users Must Be Registered and Logged in to Comment: Not enabled by default, this option allows you to accept comments on your blog from only those people who have registered and are currently logged in as a user on your blog. If a user is not logged in, he or she sees a message that says: You must be logged in in order to leave a comment.
Automatically Close Comments on Articles Older Than X Days: Check the box next to this option to tell WordPress you would like comments on older articles to be automatically closed. Fill in the text box provided with the number of days you would like to wait before WordPress closes comments on older articles.
Note
This is a very effective anti-spam technique that many bloggers use to limit the comment and trackback spam on their blogs.
Enable Threaded (Nested) Comments X Levels Deep: This drop-down menu allows you to choose the level of threaded comments you'd like to have on your blog. The default is 1; you can choose up to 10 levels. Instead of all comments being displayed on your blog in chronological order (as it is by default), nesting them allows you and your readers to reply to comments within the comment itself.
Break Comments into Pages with X Comments Per Page: Fill in the text box with a number of comments you want to display on one page. Setting a limit is very helpful for blogs that receive a large number of comments. It lets you break the long string of comments into several pages, which makes it easier to read and helps speed up the load time of your site, because the page isn't loading such a large number of comments at once.
Comments Should Be Displayed with the Older/Newer comments at the Top of Each Page: Use the drop-down menu to select Older or Newer. Selecting Older displays the comments on your blog in the order of oldest to newest. Selecting Newer displays comments from newest to oldest.
The two options in the E-Mail Me Whenever section, Anyone Posts a Comment and A Comment Is Held for Moderation, are selected by default. This feature tells WordPress that you want to receive an e-mail any time anyone leaves a comment on your blog and/or any time a comment is awaiting your approval in the moderation queue. This feature can be very helpful, particularly if you don't visit your blog daily. Everyone likes to get comments on his blog posts, and it's good to be notified when it happens so that you can revisit that post, respond to your readers, and keep the conversation active. You can disable this feature, however, by deselecting these options.
The three options in the Before a Comment Appears section tell WordPress how you want WordPress to handle comments before they appear in your blog:
An Administrator Must Always Approve the Comment: Selecting this option holds every new comment on your blog in the moderation queue until you log in and approve it. This feature is particularly helpful if you want to review the content of comments before they're published to your blog.
Comment Author Must Have a Previously Approved Comment: When this box is selected, the only comments that are approved and published on your blog are those that have been left by commenters who have already been approved by you. Their e-mail addresses are stored in the database, and WordPress runs a check on their e-mails. If the e-mail address matches a previously approved comment, the new comment is published automatically. If no match occurs, WordPress places the comment in the moderation queue, awaiting your approval. This measure is yet another feature that helps prevent comment spam.
In the Comment Moderation section, you can set options to specify what types of comments are held in the moderation queue to await your approval. Frequently, comment spammers try to spam your blog with a ton of links in the hope of promoting their own sites through your comment form. You can set the number of links that are allowed in a comment before it is tossed into the moderation queue to await approval. The default is 2. Give that a try, and if you find that you're getting lots of spam comments with multiple links, you may want to revisit this page and increase that number.
The text box below the link setting is where you can set keywords, URLs, e-mail addresses, or IP addresses to be flagged for moderation. One popular topic that comment spammers like to spam with is Viagra; they fill their comments with links to sites where you can purchase Viagra. Really, if you wanted to know about those sites, wouldn't you seek them out? Well, that's beside the point. If you're getting a lot of Viagra spam, you can enter Viagra in the Comment Moderation list rather than in the Comment Blacklist list, because you may actually receive a legitimate comment with the word Viagra in it that you would like to approve. A visitor to my blog left a comment — "Espresso is Viagra for my brain!" — in response to a post I made about my love for espresso. That comment is legitimate but probably got thrown into my moderation queue because I have that term in my Comment Moderation list.
Tip
By default, WordPress.com automatically discards spam on older posts on your blog. You can switch this option off by checking the Don't Discard Spam on Old Posts box at the top of this section.
In contrast to the Comment Moderation list, the Comment Blacklist is a list of words, URLs, e-mail addresses, and IP addresses that you want to flat-out ban from ever making it to your blog. Items placed here don't even make it into your Comment Moderation queue; they're filtered as spam by the system and completely disregarded. The words I have placed in my Blacklist are not family friendly and have no place in a nice book like this.
Tip
Are you getting the feeling that comment spam is a real issue for bloggers? It's huge — probably bigger than you imagine it to be. Much of the comment-spam prevention is done behind the scenes, so you don't even see half of what's going on. All the options on the Discussion Settings page are geared toward decreasing or eliminating comment or trackback spam from your blog. If, during the course of your blogging experience on WordPress.com, you find that you're having an issue with spam, you may want to revisit these options and make adjustments.
Check the box that is labeled Enable sending comment replies via e-mail, and WordPress.com will not only publish your comment replies to your readers on your blog, but it will also send your reply via e-mail to the reader you're replying to. That e-mail will contain the body of your reply and link back to your blog.
Check the box labeled Show a Subscribe to Comments option in the comment form if you want to allow the readers of your blog to subscribe to individual comment threads on your blog. When you enable this option, your readers can opt to receive e-mails every time there is a new comment posted to a specific post on your blog. This option also puts a comment subscription management page on your blog that allows readers to view and manage their comment subscriptions. This is a really great tool to keep readers coming back to your blog over and over again, and a great way to keep lively discussions going!
Check the box labeled Show a Subscribe to Blog option in the comment form if you want to give your readers an easy way to subscribe to your blog via e-mail. With this option enabled, readers who select this option will receive an update in their e-mail box every time you publish a new post to your blog. This is a fantastic way to keep your readers informed and coming back to your blog time and time again for more of your great published content.
Avatars are photos or images that represent your commenters (and you) on your blog. Figure 4-12, later in this chapter, shows a small avatar to the left of the comment. You can choose to display avatars on your blog by selecting the Show Avatars option. You can also set the maximum rating for the avatars, much like the movie rating system we're all used to. If your site is family friendly, you probably don't want to display R- or X-rated avatars on your blog. You can select G, PG, R, or X ratings for the avatars that display on your blog. You can also select an image to use as the default avatar for those users who do not yet have avatars assigned to their e-mail.
Tip
For WordPress.com users, the avatars displayed are the images they uploaded to their profiles (see Chapter 3). Users who are not registered with WordPress.com still have the option of having an avatar displayed when they comment on your blog by signing up for one at http://gravatar.com.
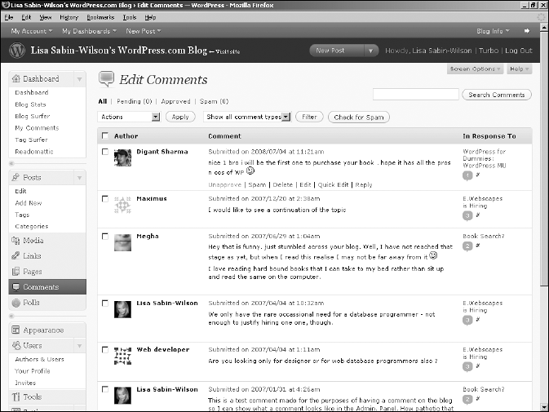
You open the Edit Comments page by clicking the Comments menu. The Edit Comments page shows all the comments on your blog, from the very first day you started. Here, you can view the comments, edit them, mark them as spam, or flat-out delete them.
If you've set your Comments options so that comments aren't published until you approve them, you can approve comments in this section as well. To accomplish this task, of course, you have to have comments on your blog, and if your blog is new, you may not have any yet. Figure 4-11 shows what a comment looks like in this area.
To manage a comment, find one that you want to edit, delete, unapprove (or remove it from your blog page), or mark as spam. If you need to, you can find a specific comment by using the search feature. Just type a keyword in the search box located in the top-right corner of the page and click the Search Comments button.
When you've found the comment you want to manage, hover your mouse over the comment, and six different links appear beneath the comment text, and include:
Approve or Unapprove: If the comment has not yet been approved, the Approve link appears here. Click Approve to publish the comment to your blog. If the comment was approved, click the Unapprove link to . . . well, unapprove it. This link puts the comment back into the moderation queue.
Reply: This link drops down a text box on the same page to allow you to reply to the comment right from the Edit Comments page.
Quick Edit: This link accomplishes the same as the Edit link except instead of taking you to a new Edit Comment page, it drops down a quick edit text box that allows you to do a fast edit right on the same page.
Edit: Clicking this link takes you to the Edit Comment page where you can edit the text of the comment, if you need to (correcting typos, anyone?).
Spam: This link tells WordPress that this comment is spam and removes it from your blog.
Managing comment spam with Akismet
Comment spam, as I discuss in Chapter 2, is a sneaky method that spammers are fond of using to post links to their sites on yours. Akismet is the answer to combating comment and trackback spam; it kills spam dead. Created by the Automattic team, headed by Matt Mullenweg, Akismet is a "collaborative effort to make comment and trackback spam a non-issue and restore innocence to blogging, so you never have to worry about spam again," according to Akismet.com.
Click the Spam link on the Edit Comments page to view the comments and trackbacks that were caught by Akismet's spam filters. Akismet keeps the past two weeks' worth of comments and trackbacks that were stopped by its filters because the rare legitimate comment can get caught up in the spam filters. If that happens, you can visit this section and de-spam the comment by clicking the Not Spam button.
I usually don't have to visit the Akismet Spam page. My readers usually are pretty quick to let me know if they've left a comment that didn't get published. In such a case, I check the Akismet Spam page to see whether it was caught in the spam filters. Then I de-spam it and move on.
You can create pages on your blog that are treated differently from posts. These pages, called static pages, appear as separate pages on your blog rather than posts within your blog. You use nearly the same process of writing a static page as you do to write a post. You can easily create an unlimited number of static pages, which can serve as nice complements to your overall site content.
You can use this feature to write, for example, an About Me page, on which you give all the wild and wooly details about yourself. (See Figure 4-12 for an example of an About page.) If you use the Page Sidebar widget, the pages you create are listed in your sidebar. (See Chapter 5 for more about widgets.)
You can create these pages by logging in to your WordPress.com Dashboard and following these steps:
Click the Add New link in the Pages menu.
The Add New Page page appears where you can compose your static page.
Type the title of your page in the Title text box.
Type the body of your page in the Page text box.
You can use the Virtual Text Editor and insert media files into your page by using the same techniques discussed in the "Ready? Set? Blog!" section, earlier in this chapter.
Set the options for your page by using the option boxes below the Page text box.
To display these boxes, click the white arrow to the left of each option title. The following options appear:
Discussion: By default, the Allow Comments and Allow Pings boxes are selected. Deselect them if you don't want to allow comments or pings.
Parent: Choose the page parent from the drop-down menu if you want to make the static page a subpage of another page you've created.
Template: If the
WordPress.comtheme you're using has page templates available, choose from this drop-down menu the template you want to use for the page.Order: Enter a number in the text box that reflects the order in which you want this page to display on your site. If you want this page to be the third page listed, for example, enter 3.
Page Author: Choose the author of this blog from the drop-down menu. This step isn't necessary if you're the only author of this blog; if you have multiple authors, however, you may find this option helpful.
Scroll back to the top of the page, and choose options from the Publish Status drop-down menu.
These options are the same as the Publish Status options that are available when you're writing a new blog page. I covered the available options in the "Ready? Set? Blog!" section earlier in this chapter.
Click the Save or Publish button when you're done to save your work.
Your static pages aren't included in your Recent Posts list, in categories, or in your monthly archive.
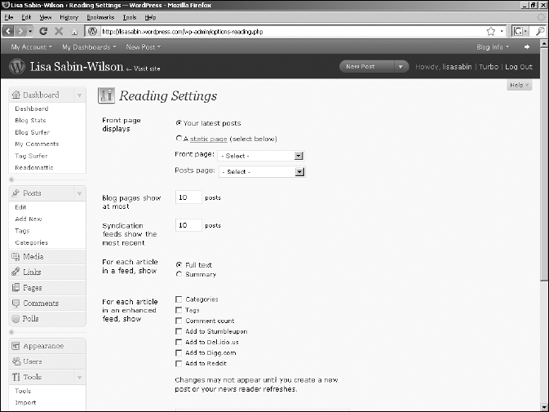
On the Reading Settings page (click the Reading link in the Settings menu), you can set how many blog posts show up on the front page of your blog and/or change your front page to display a static page rather than displaying your most recent blog posts. (See the "Creating a Static Page" section, earlier in this chapter, for more information on creating static pages.) You can also determine how many blog posts your readers can see in your RSS feed. Figure 4-13 shows the options that are available.
The Reading Settings page gives you control of the settings that let you make these decisions for your blog:
Front Page Displays: This setting determines what appears on the front page of your site.
Your Latest Posts: Select this option if you want your blog posts to display on the front page of your blog.
A Static Page: Select this option if you want a static page to display on the front page of your blog.
Front Page: If you choose to display a static page, choose from this drop-down menu which page to display.
Posts Page: If you choose to display a static page, use this drop-down menu to tell WordPress which page to display your posts on.
Blog Pages Show at Most X Posts: If you choose to display your blog posts on your front page, this step is where you set the number of blog posts to display per page. Figure 4-13, in the following section, shows that I've decided to display ten posts on my front page.
Syndication Feeds Show the Most Recent X Posts: This setting determines how many posts show in your RSS feed at one time. See the next section for details.
For Each Article in a Feed, Show: Indicate here which portion of each article you want to show in your feed:
Full Text: Select this radio button if you want the entire text of each post to be displayed in your RSS feed.
Summary: Select this radio button if you want only excerpts of your posts to be displayed in your RSS feed.
For Each Article in an Enhanced Feed, Show: Here, you have the option of showing several more details about your blog, as well as giving the reader the opportunity to add your article to several social bookmark sites:
Encoding for Pages and Feeds: UTF-8 is the default, and recommended, character encoding for your blog. Character encoding is code that handles the storage and transmission of the text from your blog through the Internet connection. Your safest bet is to leave the default in place, because it is the most commonly accepted character encoding and supports a wide range of languages.
E-mail Settings: When people subscribe to your blog for the first time, an e-mail is sent to them welcoming them to your blog. The text box in the E-mail Settings area provides default text for that e-mail. You can change this text to suit your needs.
When you change any settings in the Reading Settings page, make sure that you click the Save Changes button in the bottom-left corner to save your preferences.
This section contains one very simple option for you to set; this option lets you determine how you want to deal with publicity on your blog. Figure 4-14 shows your choices. To access the privacy options for your blog, click the Privacy link on the Settings menu. You can choose one of these three options in the Privacy Settings page:
I Would Like My Blog to Be Visible to Everyone, Including Search Engines (Like Google, Sphere, Technorati) and Archivers: Select this option if you want to freely allow search engines to visit your blog and include its content in their search directories.
I Would Like to Block Search Engines, but Allow Normal Visitors: Select this option if you don't want search engines to visit and include your site in their directories. This option is helpful if you want normal (read: human) visitors but don't want the publicity that search engines provide.
I Would Like My Blog to Be Visible Only to Users I Choose: Select this option if you want to make your blog available only to the people you choose. This option keeps your blog completely private and away from prying eyes — except for those users you allow.
When you select and save this option,
WordPress.comprovides a form where you can enter theWordPress.comusernames for the people you want to invite to view your private blog. (WordPress.comlets you add up to 35 users at no cost; you can pay an annual fee to add more.)
When you finish making your decision, be sure to click the Save Changes button to make the changes take effect.
OpenID is a third-party, Internet-community identification system that lets an Internet user create an online identity that she can use anywhere on the Web where OpenID is supported. With WordPress.com, you already have an OpenID identity.
In the WordPress Dashboard, click the OpenID link on the Settings menu to see the OpenID Trusted Sites page, which tells you what your OpenID is. (It's usually your main WordPress.com domain: http://username.wordpress.com.) You can also add the URLs of what you consider to be trusted sites. After you enter the URL of a trusted site and click the Add to List button, you aren't asked whether you trust the site when you attempt to log in to it. In a nutshell, this setting means that you can use your WordPress.com OpenID to log in to any Web site that supports OpenID.