In This Chapter
Adding images, photo galleries, and videos to your blog posts
Uploading audio files
Exploring the WordPress Media Library
Adding images and photos to your posts can really dress up the content. By using images and photos, you give your content a dimension that you can't express in plain text. Through visual imagery, you can call attention to your post and add depth to it.
The same goes for adding video and audio files to your posts and blog. Video lets you provide entertainment through moving, talking (or singing!) streaming video. Audio files let you talk to your visitors and add a personal touch. Many bloggers use video and audio to report news and to broadcast Internet radio and television shows. The possibilities are endless!
In this chapter, you discover how to add some special touches to your blog posts by adding images, video, and audio to posts, and even find out how to run a full-fledged photo gallery on your site, all through the WordPress.org software and its integrated Media Library.
Note
This chapter is pertinent to the WordPress.org platform only. If you're using the hosted WordPress.com version, check out Chapter 4 for information on adding images, video, and audio to your blog.
You add these extras to your blog posts in the Add Media area of the Write Post page. You can add them as you're writing your post, or come back and add them later. The choice is yours!
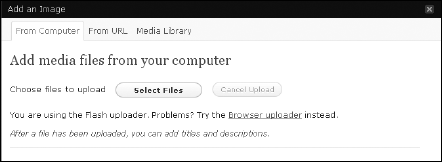
Adding images to a post is pretty easy with the WordPress image uploader. Jump right in and give it a go by clicking the Upload an Image icon on the Add New Post page. The Add an Image window lets you choose images from your hard drive or from a location on the Web (see Figure 9-1).
Note
The interface that WordPress uses for file uploads is based on Adobe Flash. Flash is a specific set of multimedia technologies programmed to handle media files on the Web. Some browsers and operating systems are not configured to handle Flash-based applications. If you experience difficulties with the image uploader, WordPress gives you an easy alternative. Click the Browser Uploader link in the image uploader, and you can use a non-Flash based uploader to transfer your files.
To add an image from the Web after you click the Add an Image icon, follow these steps:
Click the From URL tab in the Add an Image window.
The Add Media File from URL window opens.
Type the URL (Internet address) of the image in the Image URL text box.
Type the full URL, including the
httpandwwwportion of the address. You can easily find the URL of any image on the Web by right-clicking (PC) or Control-clicking (Mac) and selecting Properties from the menu.Type a title for the image in the Image Title text box.
Type a description of the image in the Alternate Text textbox.
The alternative text is what shows in a browser for visually impaired people who use text readers or, if, for some reason, the image does not load properly. While alternate text gives the visitors to your site a description of what the image is, it's also good to add for SEO (search engine optimization). Search engines read the alternative text (also called ALT tags) and give search engines additional descriptive text to further categorize and define your site in listings and directories.
(Optional) Type the caption of the image in the Image Caption text box.
The words you type here display underneath the image on your blog as a caption.
Choose an alignment option by selecting the None, Left, Center, or Right radio button.
Type the URL you want the image linked to.
Whatever option you choose determines where your readers go when they click the image you've uploaded:
None: You don't want the image to be clickable.
Link to Image: Readers can click through to the direct image itself.
Click the Insert into Post button.
To add an image from your own hard drive after you click the Add an Image icon, follow these steps:
Click the From Computer tab and then click the Select Files button.
A dialog box opens from which you can select an image (or multiple images) from your hard drive.
Select your image(s); then click Open.
The image is uploaded from your computer to your Web server. WordPress displays a progress bar on the upload and displays an image options box when the upload is finished.
Edit the details for the image(s) by clicking the Show link that appears to the right of the image thumbnail.
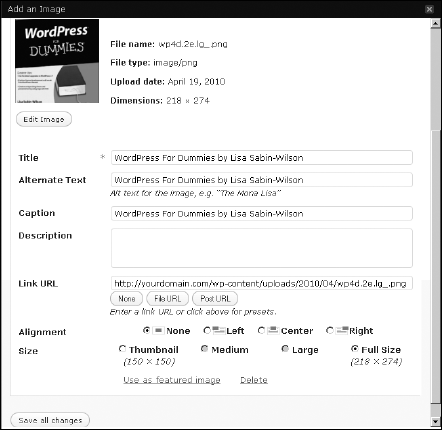
Clicking Show drops down a box (see Figure 9-2) that contains several image options:
Title: Type a title for the image.
Alternate Text: Type the alternate text (see previous section) for the image.
Caption: Type a caption for the image (such as This is a flower from my garden).
Description: Type a description of the image.
Link URL: Type the URL you want the image linked to. Whatever option you choose determines where your readers go when they click the image you've uploaded:
Alignment: Choose None, Left, Center, or Right. (See Table 9-1, in the following section, for styling information regarding image alignment.)
Size: Choose Thumbnail, Medium, Large, or Full Size.
Tip
WordPress automatically creates small and medium-size versions of the images you upload through the built-in image uploader. A thumbnail is a smaller version of the original file. You can edit the size of the thumbnail by clicking the Settings link and then clicking Miscellaneous. In the Image Sizes section, designate your desired height and width of the small and medium thumbnail images generated by WordPress.
If you're uploading more than one image, skip to the "Inserting a photo gallery" section, later in this chapter.
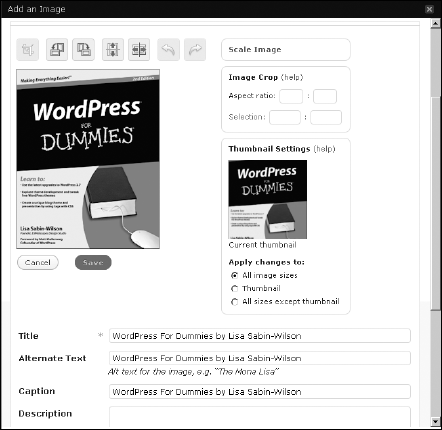
Click the Edit Image button (as shown in Figure 9-2) to edit the appearance of the image.
The image editor (as seen in Figure 9-3) options include:
Crop: Click this button to cut the image down to a smaller size.
Rotate counter-clockwise: Click this button to rotate the image to the left.
Rotate clockwise: Click this button to rotate the image to the right.
Flip vertically: Click this button to flip the image upside down, and back again
Flip horizontally: Click this button to flip the image from right to left, and back again.
Undo: Click this button to undo any changes you've made.
Redo: Click this button to redo images edits that you've undone.
Scale Image: Click this link to drop down the option menu that gives you the ability to set a specific width and height for the image.
Click the Insert into Post button.
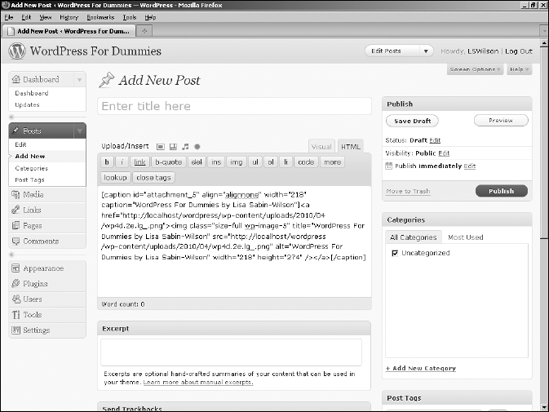
The image uploader window closes, and you return to the Add New Post page (or the Add New Page page, if you're writing a page). WordPress has inserted the HTML to display the image in your post, as shown in Figure 9-4; you can continue editing your post, save it, or publish it.
Tip
To see the actual image and not the code, click the Visual tab that's just above the Post text box.
When you upload your image, you can set the alignment for your image as None, Left, Center, or Right. The WordPress theme you're using, however, may not have these alignment styles accounted for in its stylesheet. If you set the alignment to Left, for example, but the image on your blog doesn't appear to be aligned at all, you may need to add a few styles to your theme's stylesheet.
I discuss themes and templates in great detail in Part V. For purposes of making sure that you have the correct image alignment for your newly uploaded images, however, here is a quick-and-dirty method:
Click the Editor link in the Appearance menu.
The Edit Themes page opens. All the template files for your active theme are listed on the right side of the page.
Click the Stylesheet template.
The Stylesheet (
style.css) template opens in the text box on the left side of the page.Add your desired styles to the stylesheet.
Table 9-1 shows the styles you can add to your stylesheet to make sure that image-alignment styling is present and accounted for in your theme.
These styles are just examples of what you can do. Get creative with your own styling. You find more information about using CSS (Cascading Style Sheets) to add style to your theme(s) in Chapter 13.
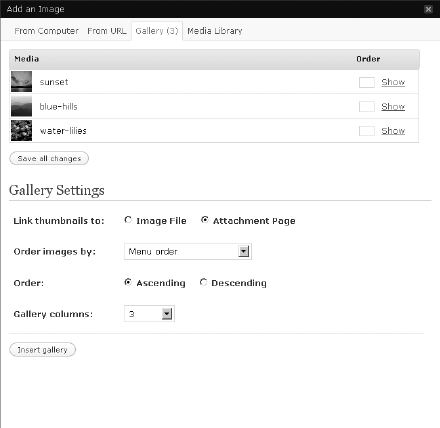
You can also use the WordPress image uploader to insert a full photo gallery into your posts. Upload your images; then, instead of clicking the Insert into Post button, click the Gallery tab at the top of the image uploader window (refer to Figure 9-1). This tab displays thumbnails of all the images you have uploaded for your post.
Follow these steps to insert a photo gallery into a blog post:
(Optional) On the Gallery tab, under the Options column, type the order that you want the images to appear in the gallery.
Type the number of the sequence in which you want this image displayed. (If you want this image displayed first, for example, type the number 1.)
Set different options for your gallery:
Link Thumbnails To: Select Image File or Attachment Page.
Order Images By: Select Menu Order, Name, or Date/Time.
Order: Select Ascending or Descending.
Gallery Columns: Select how many columns of images you'd like to display in your gallery.
Click the Save All Changes button.
All the changes you made to each individual image listed in the gallery are saved.
Click the Insert Gallery button.
WordPress inserts into your post a piece of short code that looks like this:
[gallery].Table 9-2 shows some gallery short codes that you can use to manually set the display settings for your photo gallery.
(Optional) Change the order of appearance of the images in the gallery, as well as the markup (HTML tags or CSS selectors):
captiontag:Change the markup that surrounds the image caption by altering the gallery short code. Here are some examples:[gallery captiontag="div"]places<div></div>tags around the image caption (the<div>tag is considered a block level element and creates a separate container for the content); to have the gallery appear on a line of its own, the[gallery captiontag="p"]code places<p class="gallery-caption"></p>tags around the image caption. The default markup for thecaptiontagoption isdd.icontag:Defines the HTML markup around each individual thumbnail image in your gallery. Change the markup around the icontag (thumbnail icon) of the image by altering the gallery short code to something like[gallery icontag="p"], which places<p class="gallery-icon"></p>tags around each thumbnail icon. The default markup foricontagisdt.itemtag:Defines the HTML markup around each item in your gallery. Change the markup around theitemtag(each item) in the gallery by altering the gallery short code to something like[gallery itemtag="span"], which places<span class="gallery-item"></span>tags around each item in the gallery. The default markup for theitemtagisdl.captiontag:Define the HTML markup around the image caption for each image in your gallery. Change the markup around thecaptiontag(caption) for each image by altering the gallery short code to something like[gallery captiontag="p"], which places<p></p>tags around the image caption. The default markup forcaptiontagisdd.orderby:Defines the order that the images are displayed within your gallery. Change the order used to display the thumbnails in the gallery by altering the gallery short code to something like[gallery orderby="menu_order ASC"], which displays the thumbnails in ascending menu order. Another parameter you can use isID_order ASC, which displays the thumbnails in ascending order according to their IDs.
Table 9-2. Gallery Short Code Examples
Gallery Short Code
Output
[gallery columns="4" size="medium"]A four-column gallery containing medium-size images
[gallery columns="10" id="215" size="thumbnail"]A ten-column gallery containing thumbnail images pulled from the blog post with the ID 215.
[gallery captiontag="p" icontag="span"]A three-column (default) gallery in which each image is surrounded by
<span></span>tags and the image caption is surrounded by<p></p>tags.Define the style of the
<span>tags in your CSS stylesheet.The
<span>tags create an inline element; an element contained within a<span>tag stays on the same line as the element before it; there is no line break. You need a little knowledge of CSS to alter the<span>tags. Click the Design tab in your WordPress Dashboard, and then click the Theme Editor subtab to edit the stylesheet for your theme. Here's an example of what you can add to the stylesheet (style.css) for your current theme:span.gallery-icon img { padding: 3px; background: white; border: 1px solid black; margin: 0 5px; }Placing this bit of CSS in the stylesheet (
style.css) of your active theme automatically places a 1-pixel black border around each thumbnail, with 3 pixels of padding and a white background. The left and right margins are 5 pixels wide, creating nice spacing between images in the gallery.Click the Update File button to save changes to your Stylesheet (style.css) template.
Figure 9-5 shows my post with my photo gallery displayed, using the preceding steps and CSS example in the default WordPress theme: Twenty Ten. This code is the gallery short code that I used for the gallery shown in Figure 9-5 — [gallery icontag="span" size="thumbnail"].
Tip
Matt Mullenweg, co-founder of the WordPress platform, created a very extensive photo gallery by using the built-in gallery options in WordPress. Check out the fabulous photo gallery at http://ma.tt/category/gallery/.
Some great WordPress plugins work in tandem with the WordPress gallery feature. Check out Chapter 10 for information on how to install and use WordPress plugins in your blog.
Whether you're producing your own videos for publication or want to embed other people's videos that you find interesting, placing a video file in a blog post has never been easier with WordPress.
Tip
Check out a good example of a video blog at http://1938media.com. Loren Feldman and his team produce video for the Web and for mobile devices.
Several video galleries on the Web today allow you to add videos to blog posts; Google's YouTube service (http://youtube.com) is a good example of a third party video service that allows you to share videos from their service. To add video from the Web, click the Add Video icon, then click the From URL tab and follow these steps:
Type the URL (Internet address) of the video in the Video URL text box.
Type the full URL, including the
httpandwwwportion of the address. Video providers, such as YouTube, usually list the direct link for the video file on their sites; you can copy and paste it into the Video URL text box.(Optional) Type the title of the video in the Title text box.
Giving a title to the video allows you to provide a bit of a description of the video. It's a good idea to provide a title if you can, so that your readers know what the video is about.
Click the Insert into Post button.
A link to the video is inserted into your post. WordPress doesn't embed the actual video in the post; it inserts only a link to the video. Your blog visitors click the link to load another page where the video can be played.
The previous steps give you the ability to insert a hyperlink that your readers can click and view the video on another web site (like YouTube.com). WordPress also has a nifty feature called Auto-Embed that automatically embeds videos within your posts and pages by simply typing the URL for the video into the body of your post, or page.
WordPress will automatically detect that a URL you typed in your post is a video from YouTube (for example) and it will automatically wrap the correct HTML embed code around that URL to make sure the video player displays in your post (in a standards, XHTML compliant way).
You do need to enable the Auto-Embed feature on the Media Settings page:
Click the Media link under the Settings menu in your WordPress Dashboard.
The Media Settings page loads in the Dashboard.
Place a checkmark in the box labeled Attempt to automatically embed all plain text URLs.
The Auto-Embed feature is now enabled.
Set the dimensions you want the (video) to display in the Maximum embed size box.
Enter your preferred size (width and height) that you want the videos to appear in your posts and pages.
Be sure to click the Save Changes button!
You're ready to automatically embed links into your WordPress posts.
Tip
Currently, WordPress will automatically embed videos from YouTube, Vimeo, DailyMotion, blip.tv, Flickr, Hulu,Viddler, Qik, Revision3, Scibd, PhotoBucket, PollDaddy, Google Videom, and VideoPress-type videos from WordPress.tv.
To upload and post to your blog a video from your computer, click the Add Video icon on the Edit Post or Add New Post page. Then follow these steps:
Click the Choose Files to Upload button.
An Open dialog box opens.
Select the video file you want to upload, and click Open (or double-click the file).
You return to the file uploader window in WordPress, which shows a progress bar while your video uploads. When the upload is complete, a box containing several options drops down.
Type a title for the file in the Title text box.
Type a caption for the file in the Caption text box.
Type a description of the file in the Description text box.
Click the File URL button.
It provides a direct link in your post to the video file itself.
Click Insert into Post.
WordPress doesn't embed a video player in the post; it inserts only a link to the video.
Audio files can be music files or a recording of you speaking to your readers; it adds a nice personal touch to your blog, and you can easily share audio files on your blog through the use of the Upload Audio feature in WordPress. After you've inserted an audio file in your blog posts, your readers can listen to it on their computers or download it onto an MP3 player and listen to it on their drives to work, if they want.
Click the Add Audio icon on the Edit Post or Add New Post page, and follow these steps to upload an audio file to your blog post:
Click the Choose Files to Upload button.
An Open dialog box opens.
Choose the file you want to upload, and click Open (or double-click the file).
You return to the file uploader window in WordPress, which shows a progress bar while your audio file uploads. When the upload is complete, a box containing several options drops down.
Type a title for the file in the Title text box.
Type a caption for the file in the Caption text box.
Type a description of the file in the Description text box.
Click the File URL button.
You can provide a direct link in your post to the video file itself.
Click Insert into Post.
A link to the audio file is inserted into your post. WordPress doesn't embed an actual audio player in the post; it only inserts a link to the audio file. Visitors click the link to open another page where the audio file can be played.
Some great WordPress plugins for audio handling can enhance the functionality of the file uploader and help you manage audio files in your blog posts. Check out Chapter 10 for information on how to install and use WordPress plugins in your blog.
If you've been running your blog for any length of time, you can easily forget what files you've uploaded with the WordPress uploader. I used to have to log in to my Web server via FTP and view the uploads folder to see what I had in there.
Now, the WordPress Media Library makes it very convenient and easy to discover which files are in your uploads folder.
To find an image, video, or audio file that you've already uploaded using the file uploader and use that file in a new post, follow these steps:
Click the Upload Media icon to open the file uploader window.
Click the Media Library link at the top.
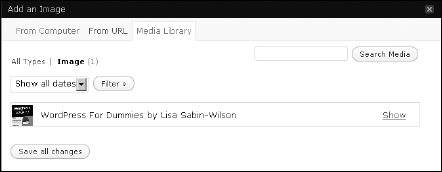
You see all the files you've ever uploaded to your blog with the file uploader feature (see Figure 9-6). Files you've uploaded through other methods, like FTP, are not displayed in the Media Library.
Select the file you want to reuse, and click the Show link.
Set the options for that image: Title, Caption, Description, Link URL, Order, Alignment, and Size.
Click the Insert into Post button.
The correct HTML code is inserted into the Post text box.
If you only want to view the files you've uploaded and don't need a particular image or file for a new post, click the Edit link in the Media menu, which opens the Media Library page.
The Media Library page lists all the files you've ever uploaded to your WordPress blog. By default, the page displays all types of files, but you can click the Images, Audio, or Video link to specify which file type you want to see (see Figure 9-7).
You can do the following tasks on the Media Library page:
Filter media files by date. If you want to view all media files that were uploaded in July 2010 choose that date from the drop-down menu and click the Filter button; the page reloads and displays only the media files uploaded in the month of July 2010.
Search media files using a specific keyword. If you want to search your Media Library for all files that reference kittens, then you type the word kittens in the Search box in the upper right side of the Media Library page. Then click the Search Media button; the page reloads and displays only media files that contain the keyword or tag of kittens.
Delete media files. Click the small white box that appears to the left of every thumbnail on the Manage Media page; then click the Delete button that shows at the top left of the page. The page reloads, and the media file you've just deleted is now gone.
View media files. On the Manage Media page, click the thumbnail of the file you'd like to view. The actual file opens in your Web browser. If necessary, you can copy the permalink of the file from your browser's address bar.