Business in a web design book? Are you kidding me? You’ve mastered pre-production, information architecture, navigation, color, and even accessibility. What’s left in your path to web design mastery? Well, you’re going to have to tackle the business issues of web design. You don’t need a Harvard MBA, but you better know more than just where you deposit your check... or those checks may stop coming. Let’s look at establishing good client relationships and understanding your intellectual property rights. The result? Increased profits and protection for your hard work.
Jane at Red Lantern just got wind of a big potential client: the Foo Bar, a popular restaurant that needs an online presence. After all the work you did for Jane with Red Lantern, she’d like you to take on the work. She’s willing to pay you well and give you a stake in her company if you can get the Foo Bar gig.
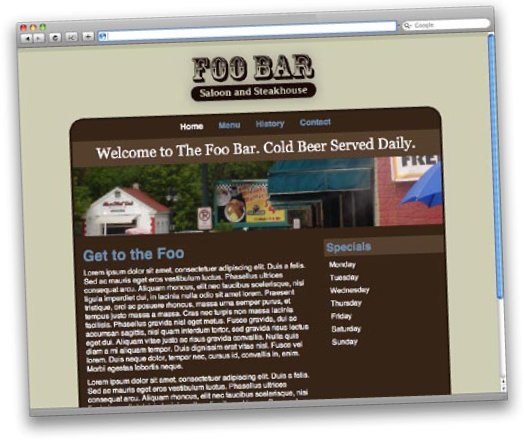
A basic HTML mockup of one page of the site, showing off the site’s overall look, feel, and layout.
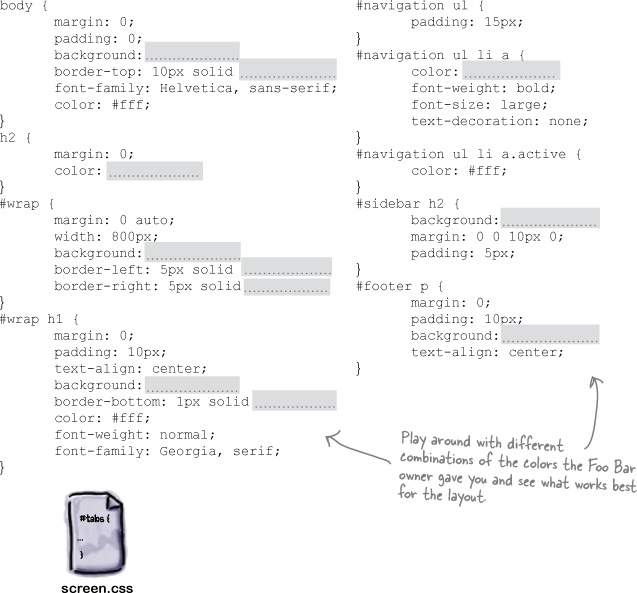
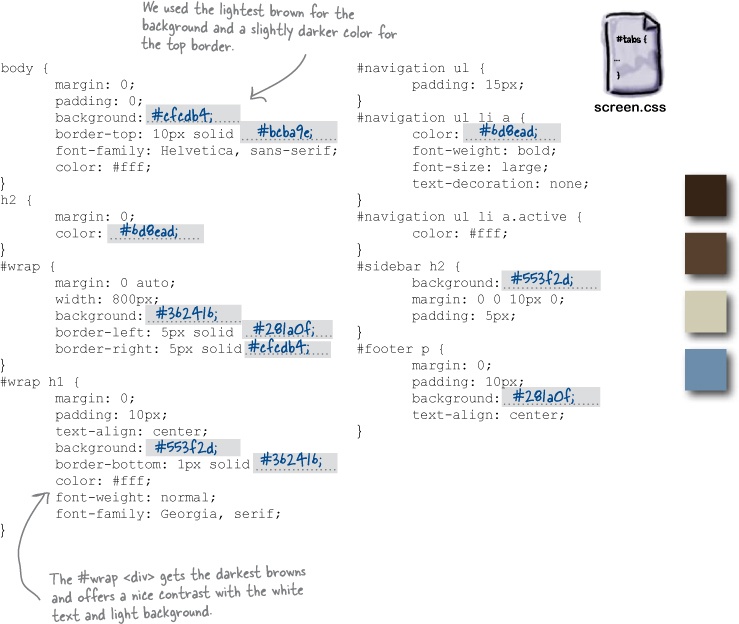
A color scheme for the site, including which design elements would have what color, represented in the HTML mockup.
A few succinct ideas for branding and logos that would fit in with the Foo Bar’s new online presence.
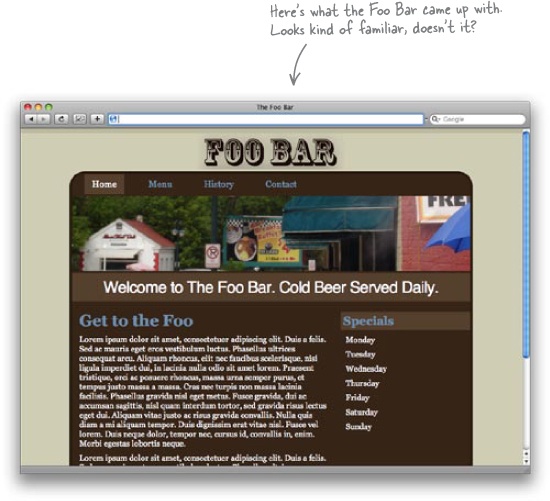
By now, putting together a mockup should be a piece of cake. Let’s look at some XHTML for a simple version of the Foo Bar:
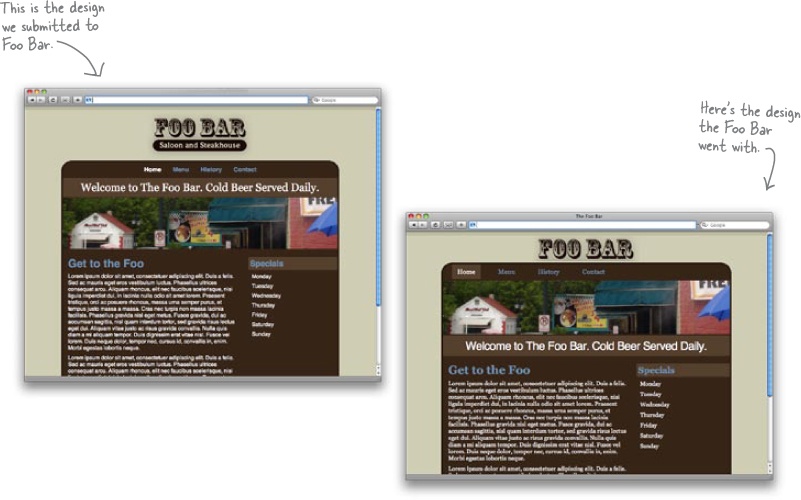
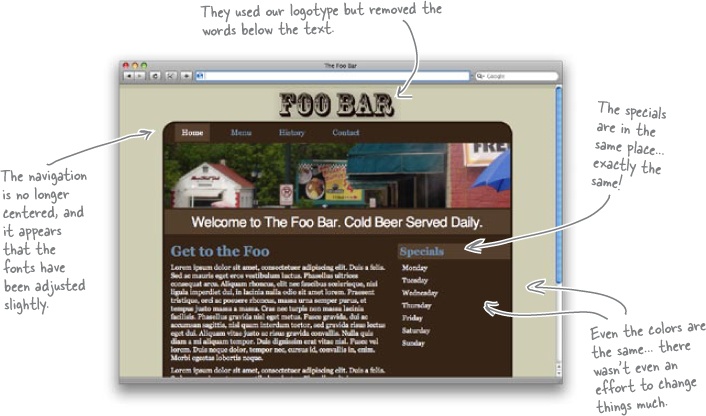
It’s been said that imitation is the highest form of flattery. But what happens when you come across a site that’s clearly lifted your design? The problem is that the Web makes copying (and stealing!) really, really easy. Source markup is easily viewable (and copyable), images are easily downloaded to a desktop, and CSS is quickly copied.
So what exactly can you do? First, it’s important that you know that if you created your site (and your design really is an original work), you own the copyright. Second, you don’t have to put a copyright notice on the pages in your site for them to be copyrighted. So your design is already copyrighted!
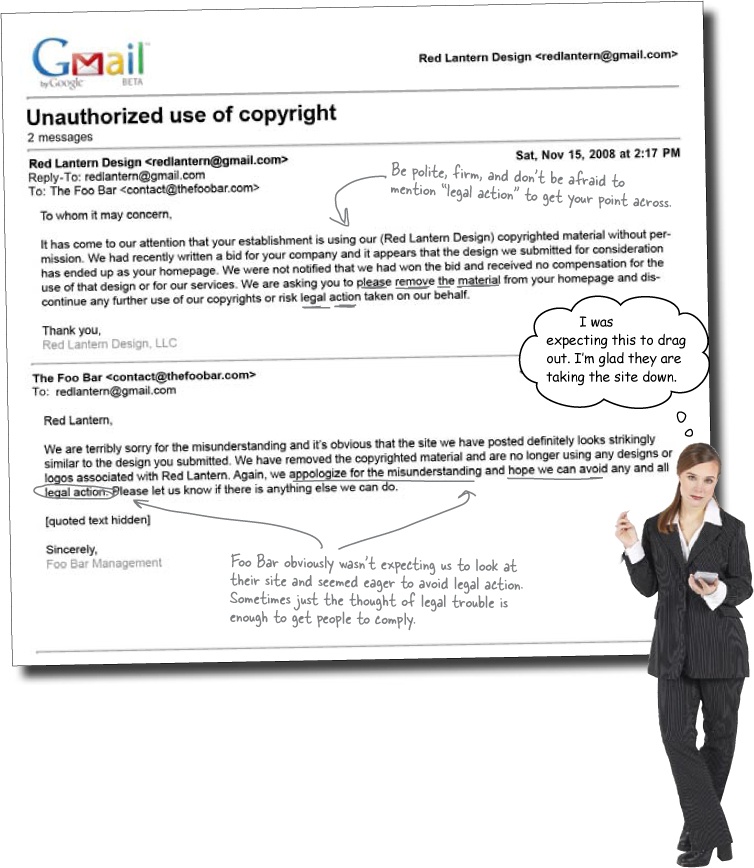
Send a polite email.
Ask the owner of the offending website to remove your copyrighted material, or take down your copyrighted design. And as angry as you might be, keep it civil. It’s far more likely that the offender will respond to your requests if you are polite.
Send a follow-up email and copy Google.
If you don’t get a response, or get an ugly reply, send another mail and CC Google at [email protected]. Google is committed to responding to clear violations of copyright. In fact, they’re so concerned that their responses to infringement may include removing or disabling access to the site that’s infringing on your material.
Consult a copyright lawyer.
If nothing else works, gets the lawyers involved. At the very least, a lawyer can deliver a cease and desist notification on your behalf. If you want to, a lawyer can even take your infringement site to court and possibly seek damages on your behalf. Just remember, copyright lawyers aren’t cheap!
Be clear, explicit, polite, and formal in any correspondence with possible design pirates.
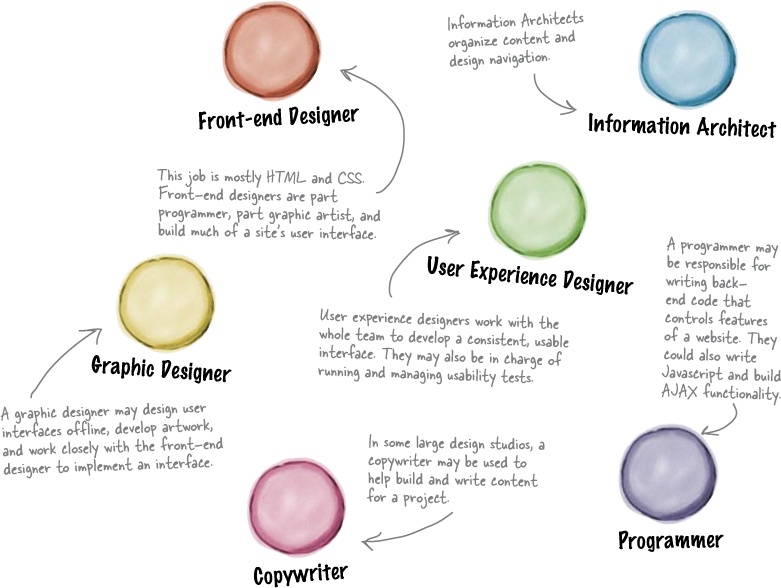
There’s more than one type of web designer.
Some folks just want to design sites. Others have visions of starting companies and pouring over spreadsheets. Of course, most folks fall somewhere in the middle. There are lots of different roles, even just in the web design universe. Are you wondering what parts of web design you need to worry about?
Which of these types of web workers do you think you are?
Choose your job—and your business—based on knowing who you are in the web universe.
If you’re happy being a designer for a web firm, then copyrights probably aren’t going to be a problem anytime soon. Then again, with all the good work you’re doing for Jane (and your own boss!), you might get asked to join the leadership team of a company one day.
Or if you’re really into control and entrepreneurship, you may want to start a company yourself. Knowing who you are helps you choose the right company and the right people to put around you.
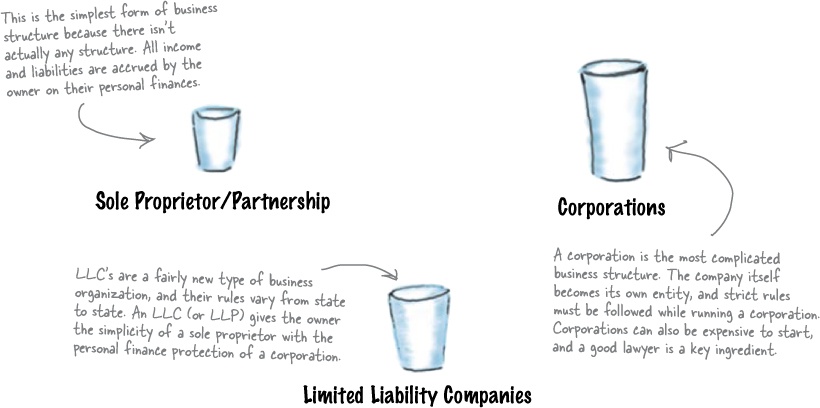
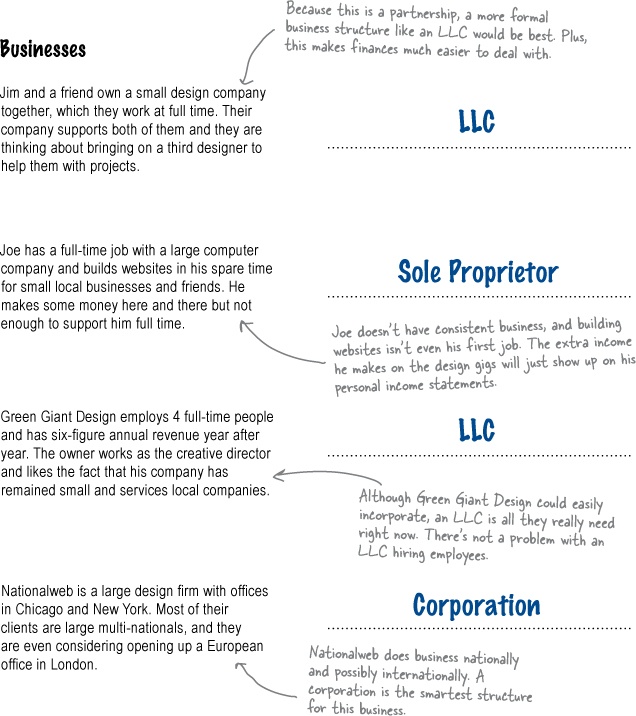
And if you are into starting a company, there are lots of different types... just like there was more than one type of web worker:
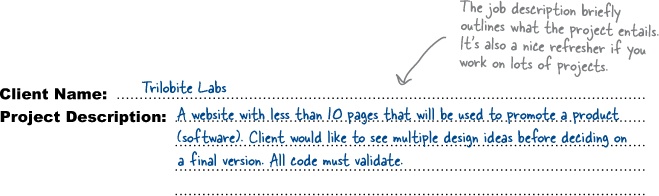
Jane’s just received an email from a little San Francisco-based startup called Trilobite Labs, who needs a new site ASAP. Trilobite Labs is building a series of really cool iPhone apps, and they need a site that really reflects their design sensibilities, but don’t have the time (or the expertise) to build it themselves. They love Red Lantern’s site aesthetic, and Jane needs you to replicate success one more time.
Here’s what Trilobite’s looking for:
A static website with a front page, an About page, a contact page, and three separate product pages. | |
Standards-compliant code. Trilobite’s site has to work on all sorts of devices, too. | |
Some type of screen effect for their product portfolio. Trilobite wants to appear cutting edge to represent their work on iPhone apps. | |
Several different designs to choose from (paper is fine), and an ability to provide design feedback that will get incorporated into the final site. | |
Low-key usability testing to make sure there aren’t any problems before the site goes live. |
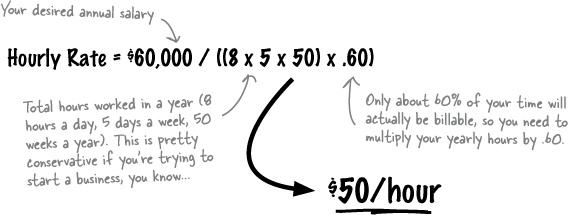
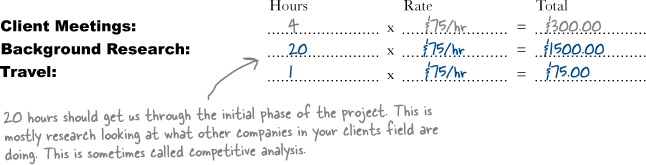
You need to know your hourly rate before bidding on any contract work.
Whether you’re working for yourself, Red Lantern Design, or a huge company, you should have an idea of what your hourly rate of work is. Then, you can figure out the time it will take to complete a project and turn that into a real, fair price.
The worst thing you can do is overbid... or underbid. One will leave you out of work, and the other out of money! Here’s a really easy way to come up with a reasonable hourly rate:
Talking back is highly recommended.
It’s pretty much a foregone conclusion that you’re going to have potential clients who’ll look at your estimates and immediately start to argue that the price tag is too high. If you’re experienced, confident in your design skills, and have done a good job estimating project costs, it’s part of your job to explain to a potential client why the cost estimate is what it is.
It isn’t “against the rules” to respond to a client with a justification for your bid. Unless you have a really solid reason, you shouldn’t let a client bully you into lowering your price. This not only devalues your skills as a designer, but might put you in a position where you’re putting more work into a project than you’re actually getting paid for–which is a good way to ruin a business, rather than run one.
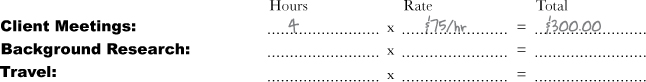
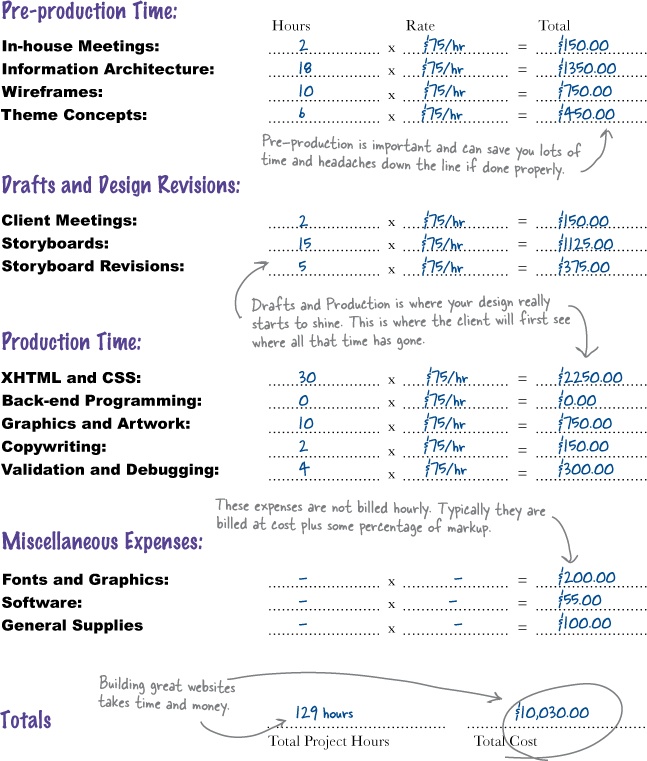
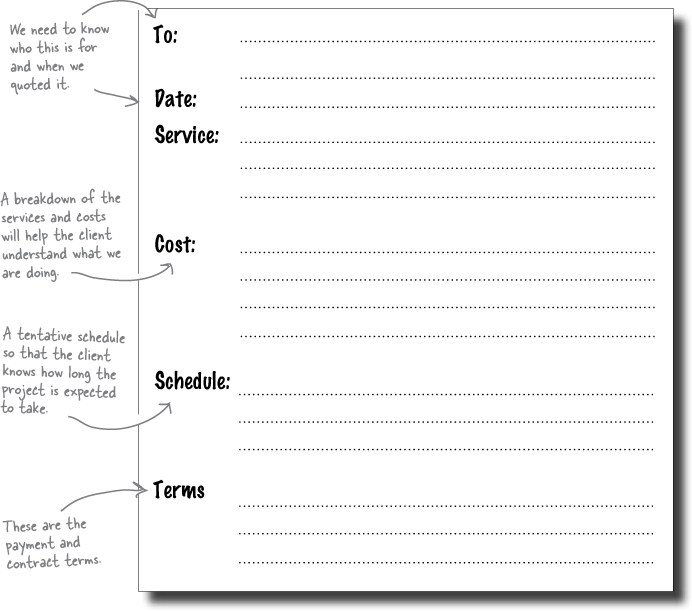
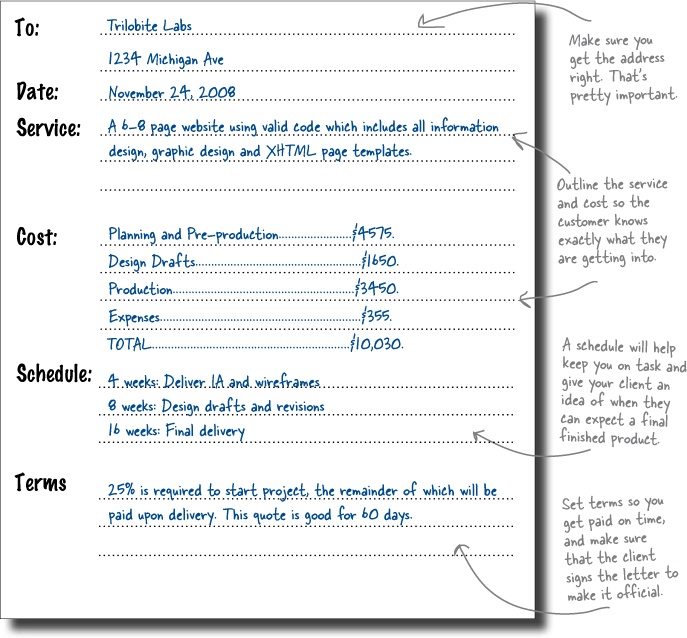
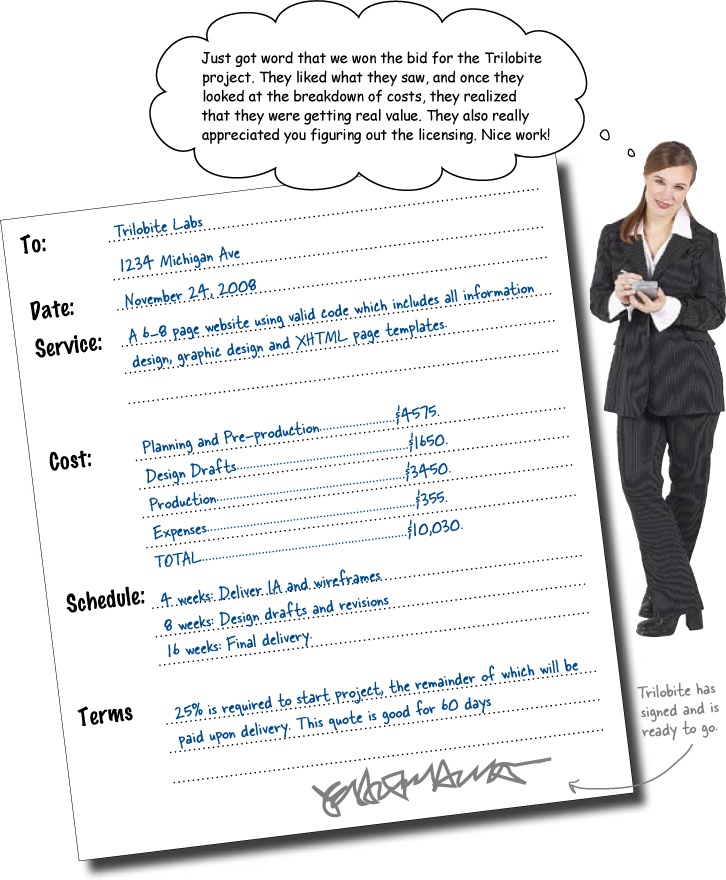
A proposal letter details all your costs to a client. But it can also make it clear exactly how you came up with your bid. Sometimes outlining individual costs is all a client needs to understand the value you could bring to their project.
In the midst of waiting for a decision from Trilobite Labs about your bid, you get a call for their CEO. Over lunch a couple of days ago, the guys at Trilobite came up with another idea that they want to throw into the mix: podcasting. Trilobite really wants to start an official company podcast that covers all of the intricacies of developing for the iPhone and iPod Touch. It’s up to you to work out how podcasting fits into the bid you’ve already put together.
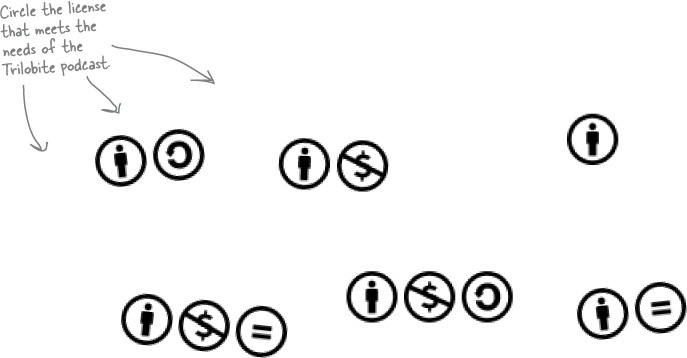
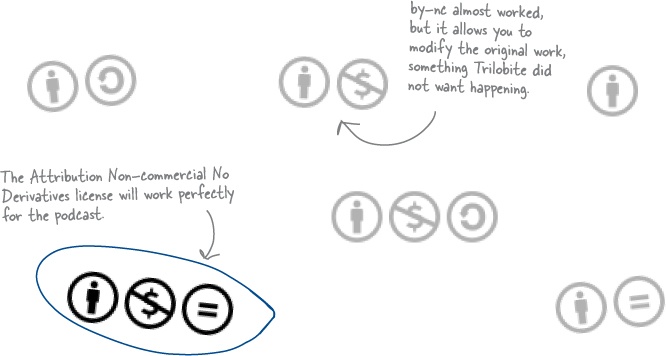
But there’s a wrinkle: Trilobite’s really worried about protecting their podcast. They want people to be able to download the podcast for free (and share it with anyone they want). What they don’t want, though, is for some other website to take their podcast and re-sell it. It’s up to you to handle this problem, along with the rest of their web-related design issues.
Copyright law is complicated. (Remember our issues with the Foo Bar stealing our design?) So where does this leave the average artist, producer, writer, developer, or musician who wants to communicate how they want their work used by others, but doesn’t want to swim in the shark-infested waters of traditional copyright? It leaves us with the Creative Commons.
The Creative Commons (http://creativecommons.org/) is a non profit organization dedicated to expanding the range of creative works available for others to build upon legally and to share. They’ve developed a series of simple copyright licenses that protect the “base rights” of the creator. These Creative Commons Licenses have become an enormous force in the modern world of media production.
|
This license lets others distribute, remix, tweak, and build upon your work, even commercially, as long as they credit you for the original creation. This is the most accommodating of licenses offered, in terms of what others can do with your works licensed under Attribution. | |
Attribution Share Alike (by-sa) This license lets others remix, tweak, and build upon your work even for commercial reasons, as long as they credit you and license their new creations under the identical terms. This license is often compared to open source software licenses. All new works based on yours will carry the same license, so any derivatives will also allow commercial use. | |
Attribution No Derivatives (by-nd) This license allows for redistribution, commercial and non-commercial, as long as it is passed along unchanged and in whole, with credit to you. | |
Attribution Non-commercial (by-nc) This license lets others remix, tweak, and build upon your work non-commercially, and although their new works must also acknowledge you and be non-commercial, they don’t have to license their derivative works on the same terms. | |
Attribution Non-commercial Share Alike (by-nc-sa) This license lets others remix, tweak, and build upon your work non-commercially, as long as they credit you and license their new creations under the identical terms. Others can download and redistribute your work just like the by-nc-nd license, but they can also translate, make remixes, and produce new stories based on your work. All new work based on yours will carry the same license, so any derivatives will also be non-commercial in nature. | |
Attribution Non-commercial No Derivatives (by-nc-nd) This license is the most restrictive of our six main licenses, allowing redistribution. This license is often called the “free advertising” license because it allows others to download your works and share them with others as long as they mention you and link back to you, but they can’t change them in any way or use them commercially. |
At this point, it’s time to take things out into the world. Stop reading. Well, read the bullets below, and then stop reading. Or maybe after you read the appendix...
...in any case, you’re a web designer! Put this book down and go design. Go make beautiful, accessible, usable websites. The Web could use a lot more of ’em.