Who’s missing out on experiencing your website right now?
You may have a beautiful, well-laid out, easily navigable site... but that doesn’t mean everyone’s enjoying it. Whether it’s someone who’s visually-impaired or just a user who has trouble distinguishing blues from greens, your site must be accessible. Otherwise, you’re losing users and hurting your business. But don’t worry: accessibility isn’t difficult! By planning the order of your markup, using ALT attributes and LONGDESC tags, and thinking about color, you’ll widen your audience immediately. Along the way, you may even get WCAG certified. What’s that? Turn the page, and find out...
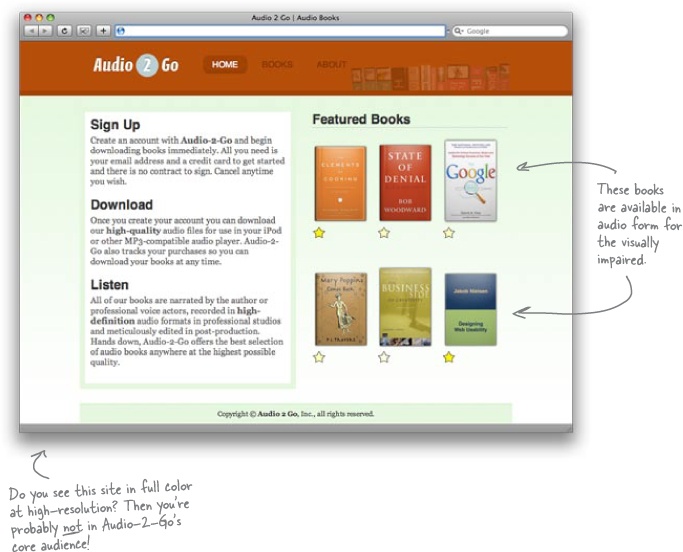
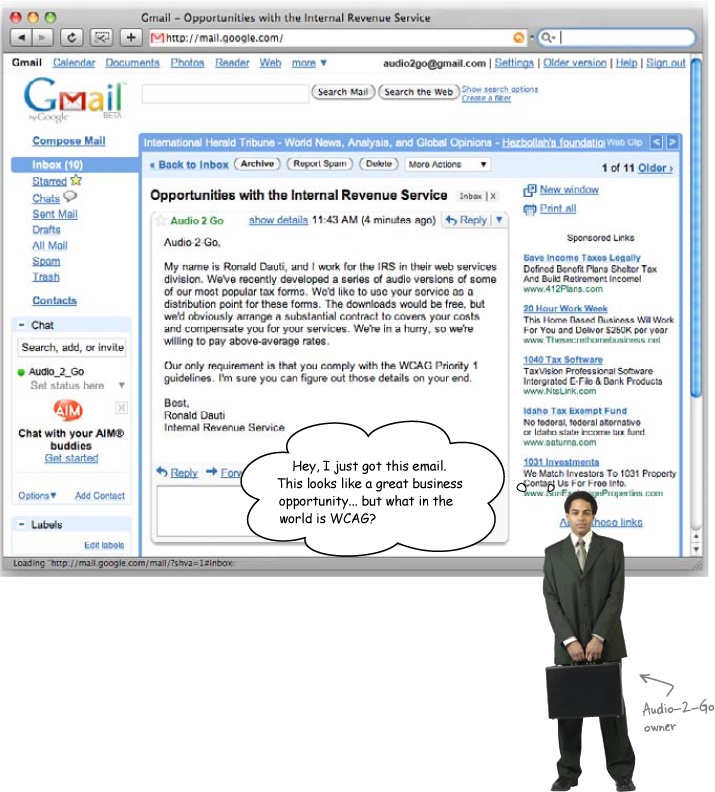
Audio-2-Go is a site that sells audio books for the blind and visually impaired. But the owner’s got a problem: his site doesn’t work for those who can’t see! It turns out that the firm who did his site didn’t know anything about accessibility, and now he’s losing customers faster than you can say, “But I can’t see what your site looks like!”
It’s up to you to take Audio-2-Go to its audience: those who depend on accessibility every day.
So what exactly is accessibility? When a website can’t be used by someone with a disability, the site’s inaccessible. When your site can be used by someone with a disability, then your site is accessible.
So, basically, accessibility is both the process and the techniques used to create a site that can be used by someone with a disability. Web accessibility usually deals with visual, auditory, physical, speech, cognitive, and neurological disabilities. And on the Web, accessibility also includes designing for older individuals whose abilities are changing due to age.
Accessibility is thinking about how DISABILITIES affect how people experience and enjoy YOUR website.
When you think about disabilities, one of the first things you probably think about is the visually impaired or the blind. Those disabilities have a huge effect on how your site is perceived. All your visuals become more or less irrelevant... in how they look, but not in how they sound.
The majority of people who are blind use a screen reader to browse the Web. A screen reader is a piece of software that reads the text of a website out loud. While there are quite a few screen readers on the market, the most popular is JAWS (http://www.freedomscientific.com/jaws-hq.asp), a Windows-only product. Mac users often use VoiceOver, a screen reader built right into the Mac OS X operating system (http://www.apple.com/macosx/features/voiceover/).
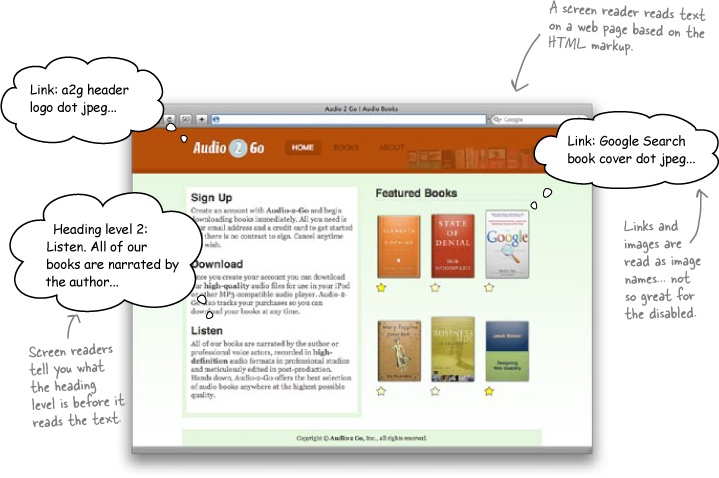
Regardless of the product, a screen reader literally reads your page out loud.
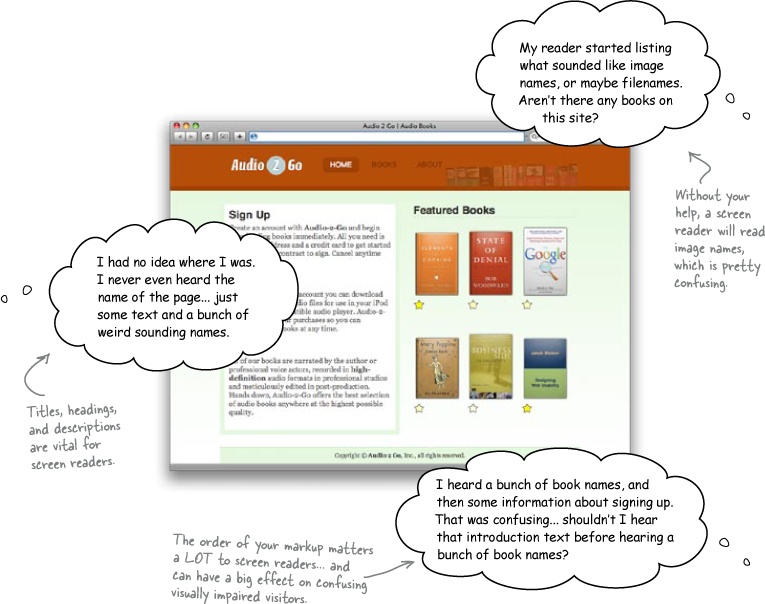
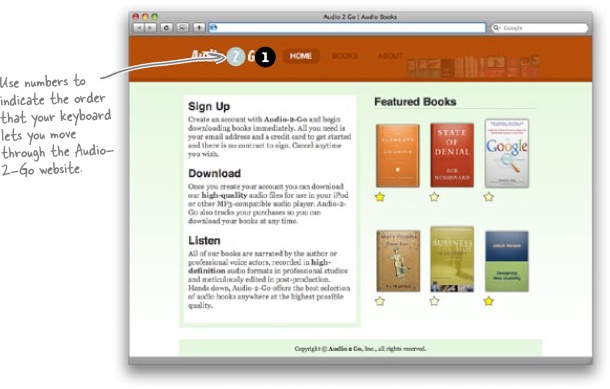
Audio-2-Go’s message isn’t so clear verbally, is it? The whole point of a website is to communicate something to your audience. That means your job is to make sure your content is just as clear to someone using a screen reader as it is to a sighted user. But when you “listen” to Audio-2-Go, a lot’s lost in translation.
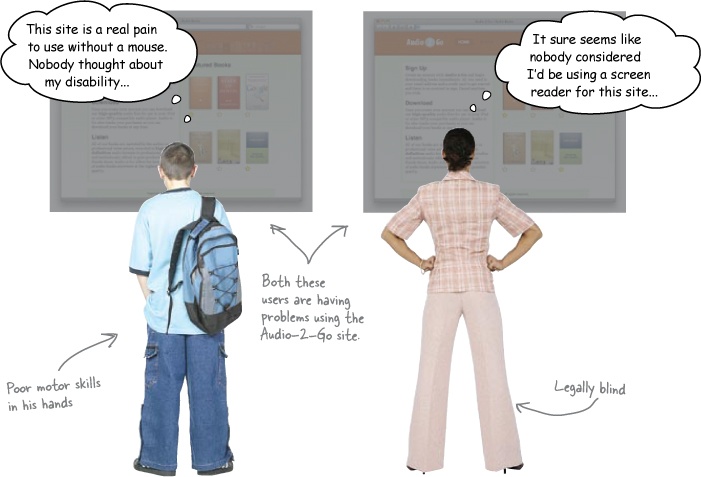
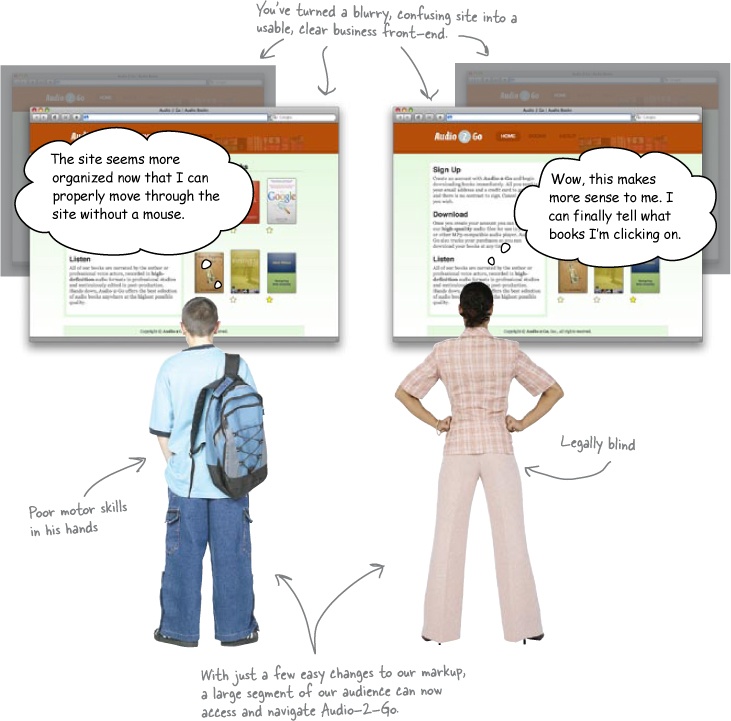
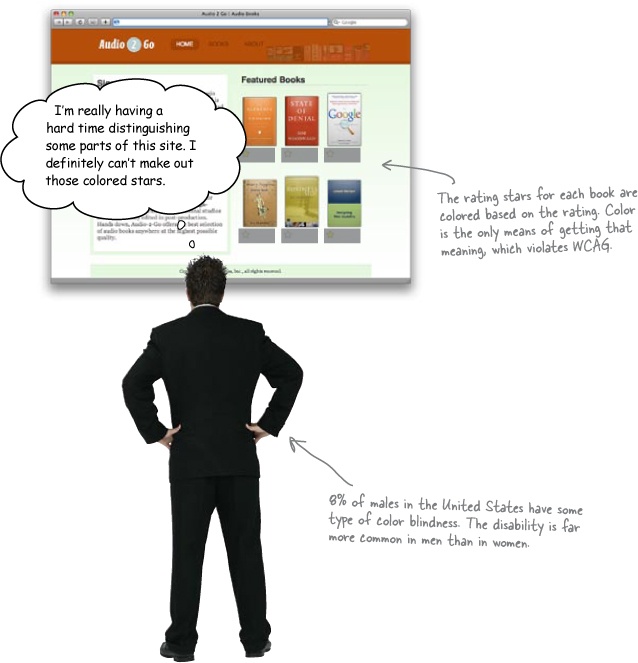
Here’s what a few visually impaired users thought about the Audio-2-Go site:
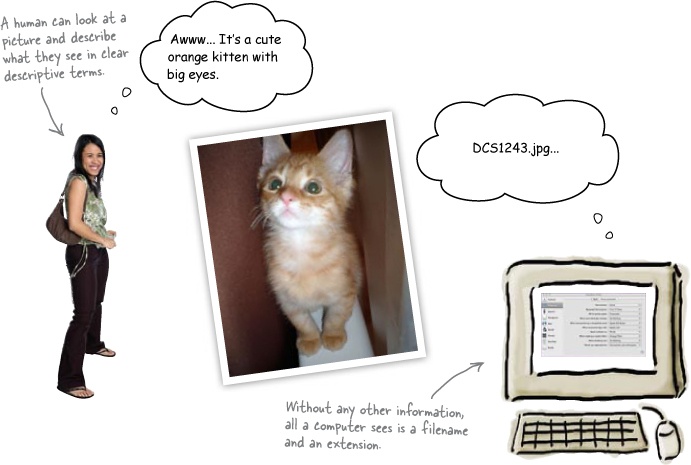
If you want to get a handle on screen readers and accessibility in general, you have to accept that computers are stupid! A computer or a piece of software can’t figure out that your image really represents a book, and that humans want to know the title of that book. So even though your page displays a book and an image that looks like a book, that’s not what a computer sees.
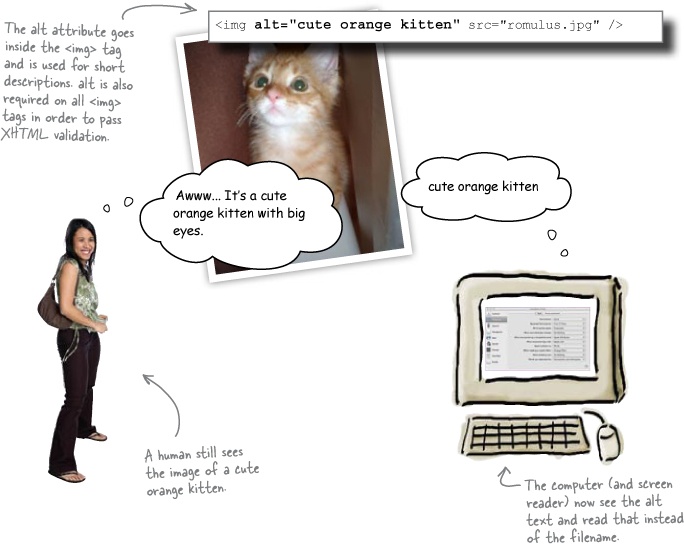
So what happens when a screen reader comes upon an image? Most of the time it simply reads the filename... which is absolutely no good to someone who is blind or visually impaired. Fortunately, img elements have an attribute that lets you provide your own description: the alt attribute. If a screen reader sees an image with an alt attribute, the reader reads the value of the alt attribute instead of the image name. Perfect, right?
Well, only if your alt text is any good.
Fortunately, good alt text is pretty easy to create. You want a short, descriptive, clear phrase. In other words, just succinctly describe the image:
Nobody wants to see or hear a page that’s filled with text that’s not relevant. Lengthy alt values are going to bog down your page and give information that’s not really needed. What we need is a way to provide additional information about an element, but let a viewer or listener choose whether they want to access that additional information.
The longdesc attribute lets you do just that. longdesc gives screen readers an option to go to additional information about an element... like a longer description (longdesc... makes sense, right?):
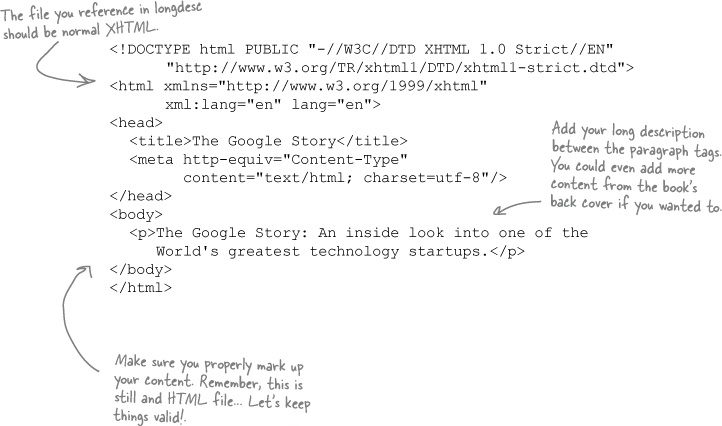
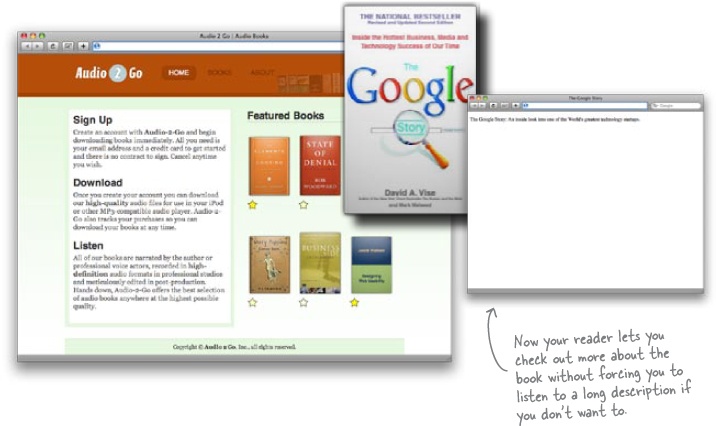
Let’s convert the too-long alt text for the Google book to a longdesc... complete with a separate XHTML page. Here’s what you should do:
alt and longdesc attributes will get you a long way toward accessibility... but visually impaired users aren’t your only audience. Lots of folks out there have trouble with a mouse, or just prefer using the keyboard. That changes everything.
The Web without a mouse? Yup, it’s going on more than you might think. And that means you’ve got to check your site out without a mouse.
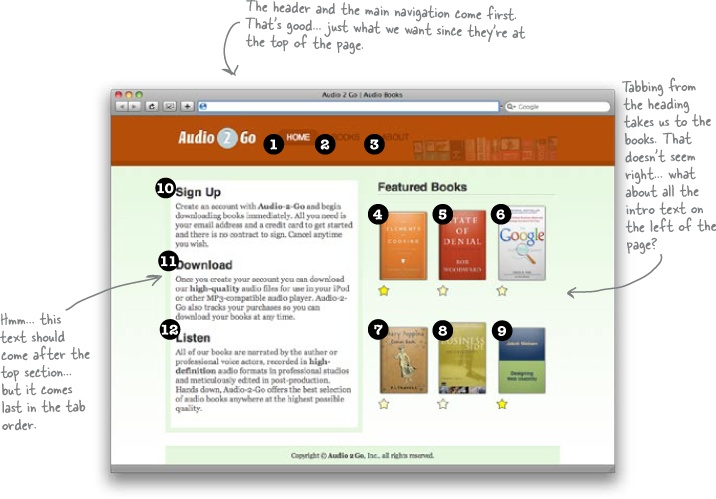
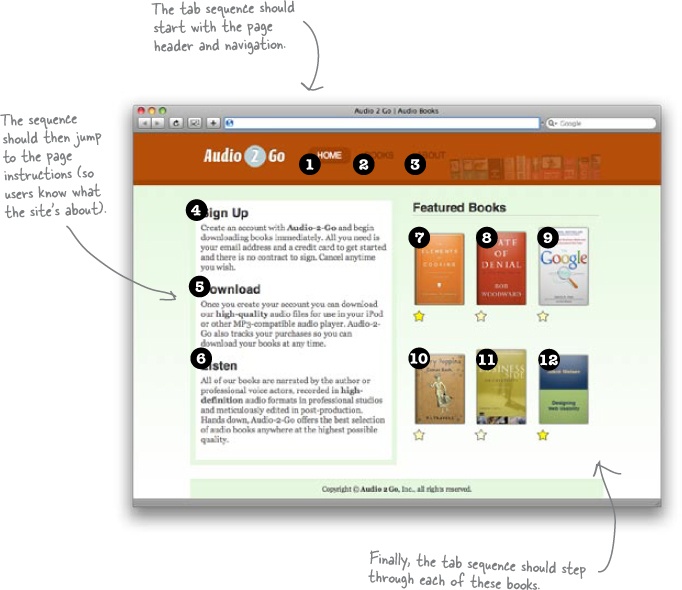
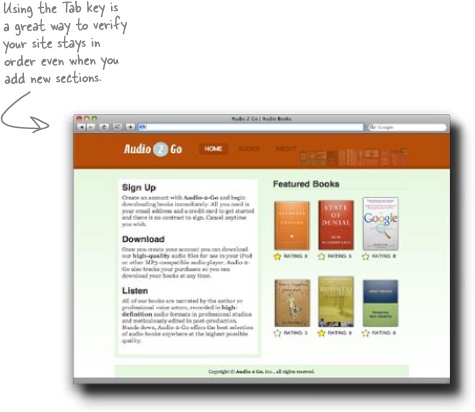
Whether you’re sighted or not, the Tab key should take you through a web page in the same order that your eyes would. That means the tab order should flow top-to-bottom, left-to-right. That’s the way most sites are laid out and the way we process sites visually.
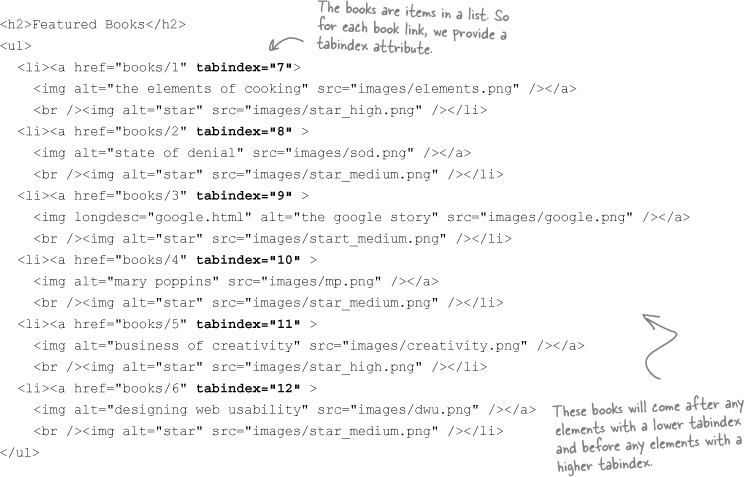
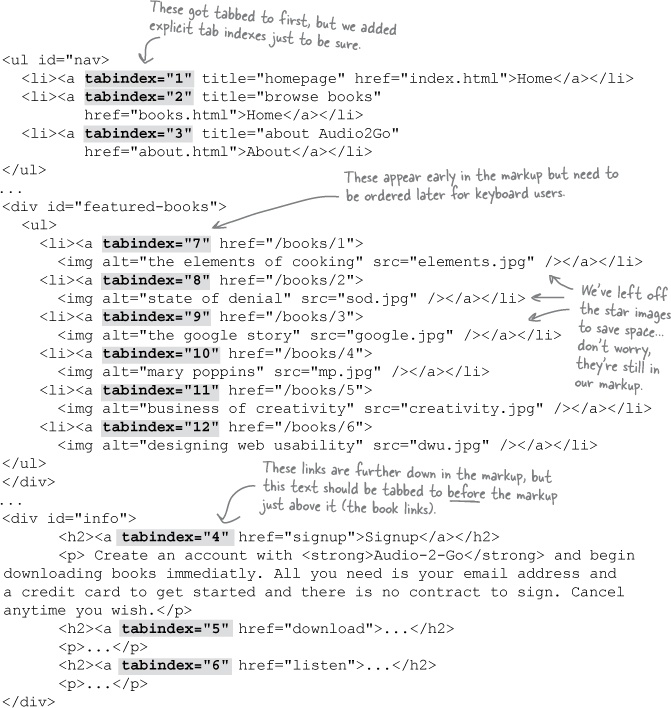
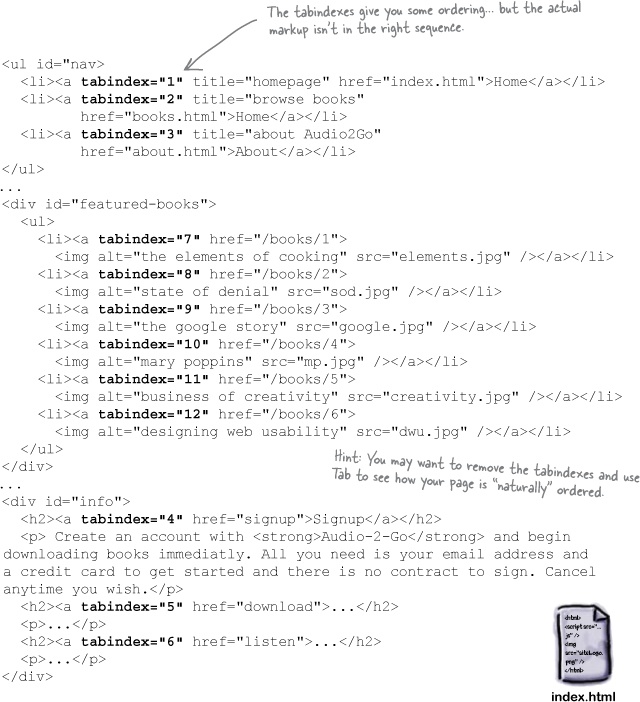
For Audio-2-Go, then, we need to make sure the left-side text (Sign Up, Download, and Listen) comes before the book offerings. That gives users more context and tracks with what they might be seeing visually. All we need to do to fix this problem is add a tabindex attribute to our elements and explicitly order our elements:
Accessibility is ALWAYS worth the extra time.
It’s really easy to ask yourself why you should care about accessibility. It’s unlikely that your audience will have disabilities that impact how they experience your site, right? Is this really that big of a deal?
Actually, you almost certainly have someone with a disability trying to access your site. The U.S. Census Bureau categorizes 19.6% of the U.S. population as having some sort of disability. And if that’s not convincing, consider just a few more reasons why accessibility is essential!
The law requires you to be accessible
Section 508 of the U.S. Federal Rehabilitation Act requires that federal agencies make their electronic and information technology, including websites, accessible to people with disabilities. In addition, many universities are requiring that all of their official web content be accessible.
Everyone benefits from accessibility
Many of the enhancements and techniques used to make websites accessible to people with disabilities benefit those users without disabilities. Accessible websites are often easier to navigate, more user-friendly, and download faster.
Accessibility can help your business
Design studios with a strong understanding of accessibility will have an enormous advantage over those that don’t. For example, federal agencies who are required to abide by accessibility standards are sometimes unable to do so themselves. This means that if you have experience with designing accessible websites, you’ll have the opportunity to win those jobs.
Accessibility is the right thing to do
Accessible websites represent an important step toward independence for many of the disabled. They provide crucial access to fundamental governmental and educational services and information that would otherwise be unavailable to individuals with certain disabilities. Designing with accessibility in mind makes the Web a better place for everyone.
WCAG stands for Web Content Accessibility Guidelines. The W3C, the folks who come up with most web standards, have defined a set of guidelines that will allow you to build accessible sites. Follow the WCAG guidelines and your site will be a lot more accessible than if you don’t.
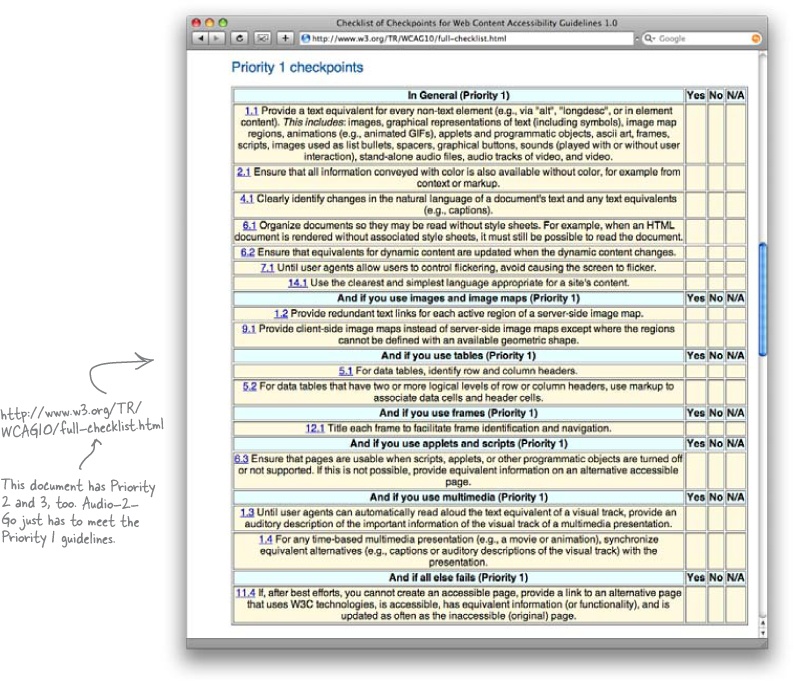
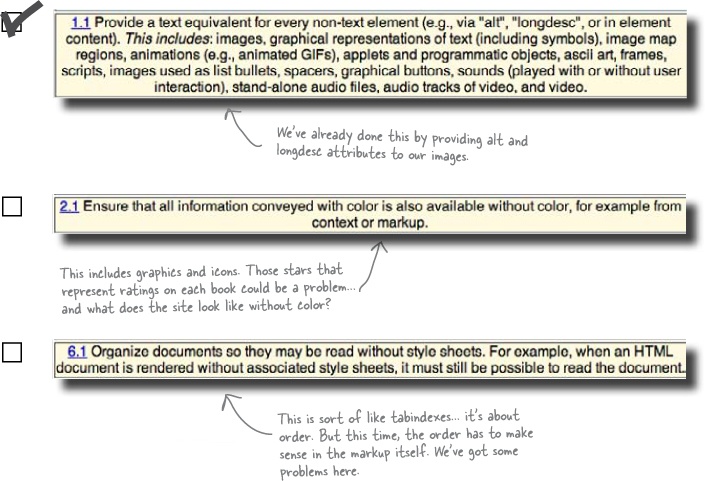
WCAG Priority 1 is the set of guidelines that the W3C considers as a baseline requirement. Ignore Priority 1 and you’ll definitely leave out some part of a disabled audience. Here’s what the Priority 1 guidelines look like:
The WCAG is exhaustive... but your changes may not need to be.
The WCAG has to cover every conceivable possibility on almost every type of site possible. That means it deals with lots of things that may not affect your site.
On top of that, lots of the WCAG checkpoints are things you should already be doing, like “Use the clearest and simplest language appropriate for a site’s content.” So many of these checkpoints may already be done! To meet Priority 1, you just have to take care of applicable checkpoints that aren’t already complete.
Ignoring accessibility is ignoring a part of your AUDIENCE. It hurts you, your site, and your users.
Think about accessibility as a CRITICAL PART of every website that you design.
You already know that color has an emotional impact. It’d be hard to imagine a site without color... but that’s just how some people view at least a part of your website. That’s why you must convey everything on your site with more than just color.
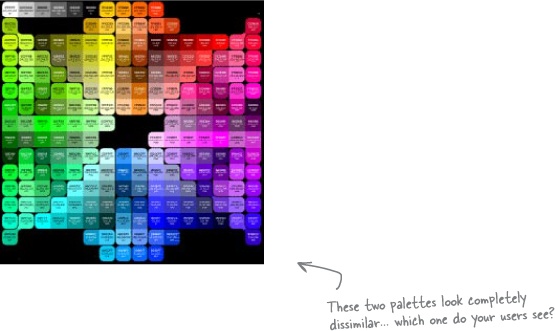
You’ve probably heard about web-safe colors before. Those are the colors that most people say are going to look consistent on different resolutions and monitors. Here’s a palette of web-safe colors:
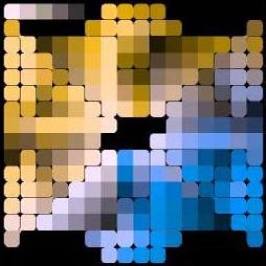
But is this palette really “web-safe”? Take a look a the same palette through the eyes of someone with color blindness:
* These images are from a scan of a Visibone book (http://www.visibone.com/products/browserbook.html).
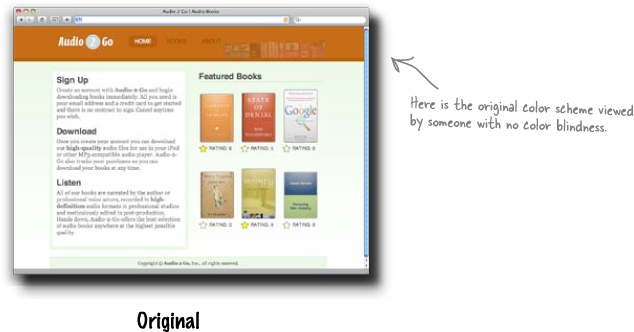
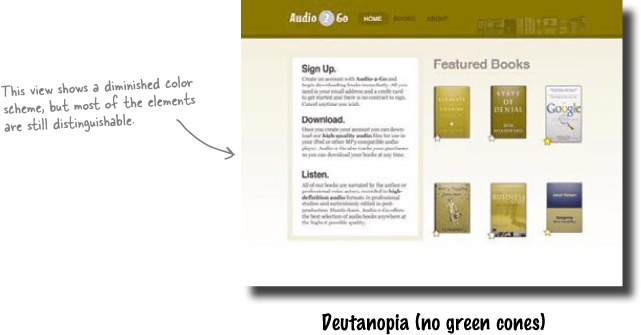
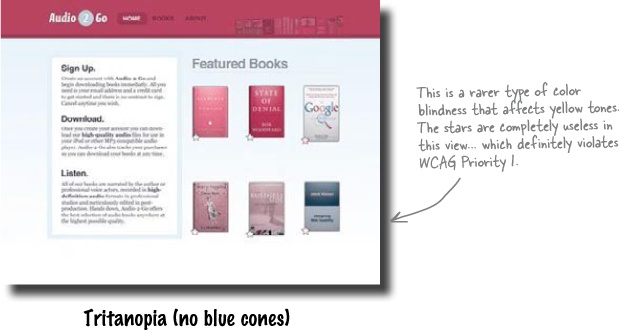
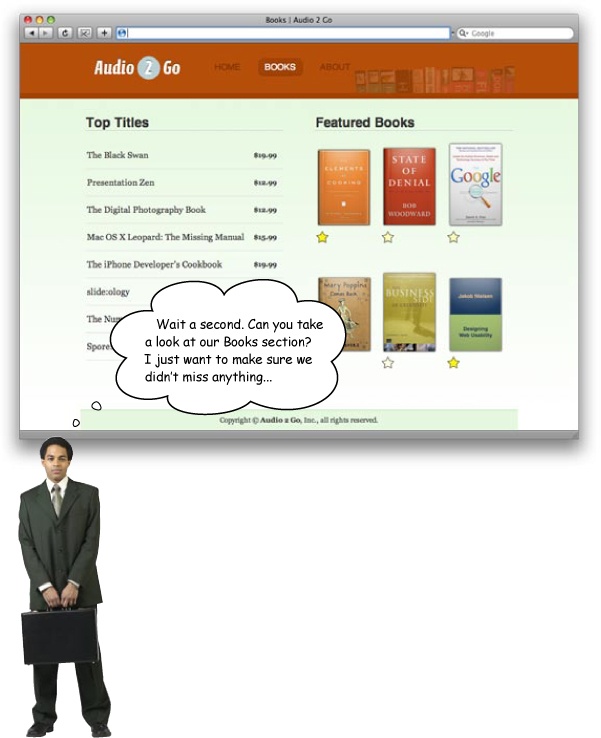
Let’s take a look at Audio-2-Go through a few different sets of eyes. Depending on the cones available to the viewer, our nicely designed Audio-2-Go site can look totally different:
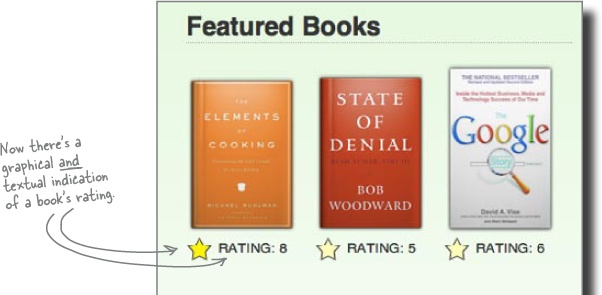
So the stars at Audio-2-Go are a problem. It’s not bad that they’re in color, but it’s bad that they only convey information through color. Remember one of the easiest ways to fix bad graphics or navigation? Add text!
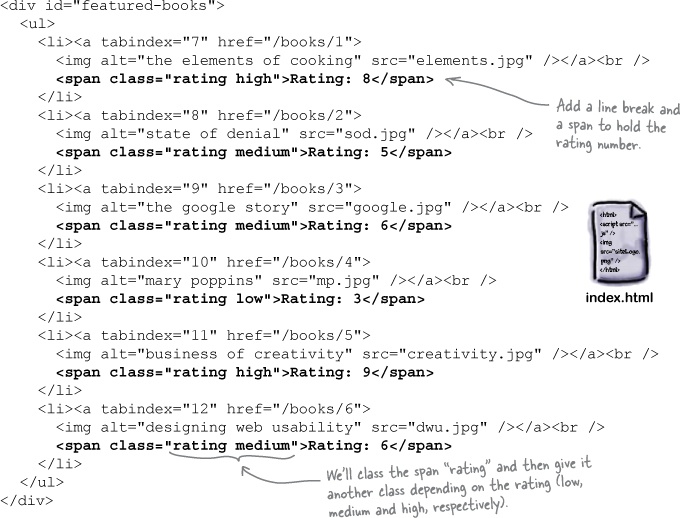
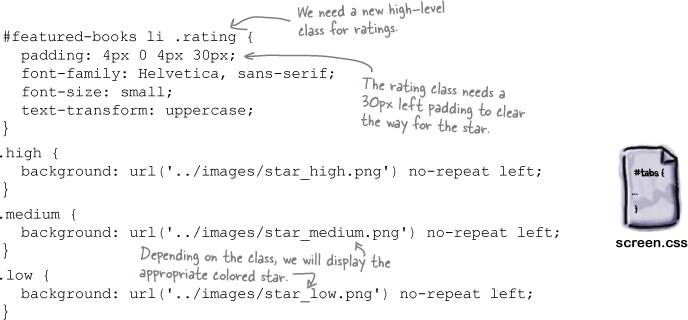
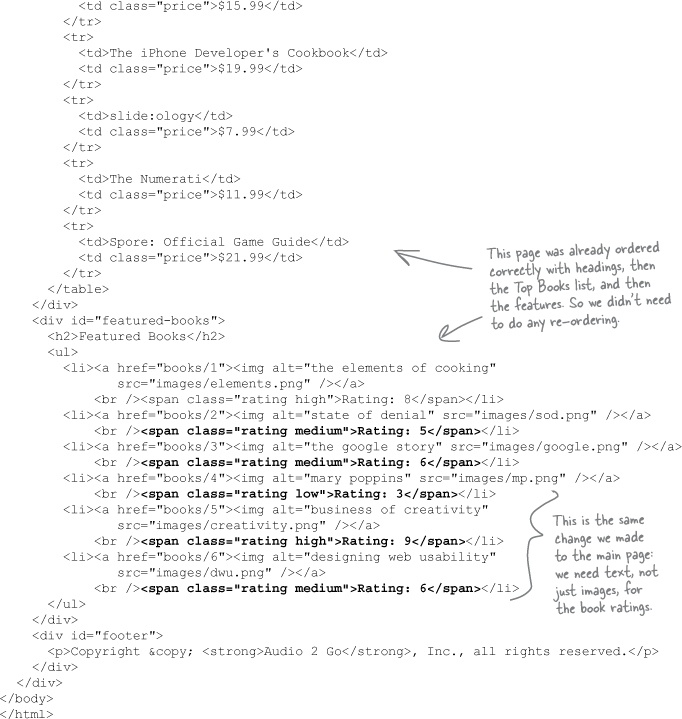
So for the ratings, we can simply add in a textual rating. Then, we can add the stars as a background image, just like we did with navigation back in Chapter 6:
Now we can add the stars back into the page using CSS and the background property. So we need to make some additions to our stylesheet screen.css:
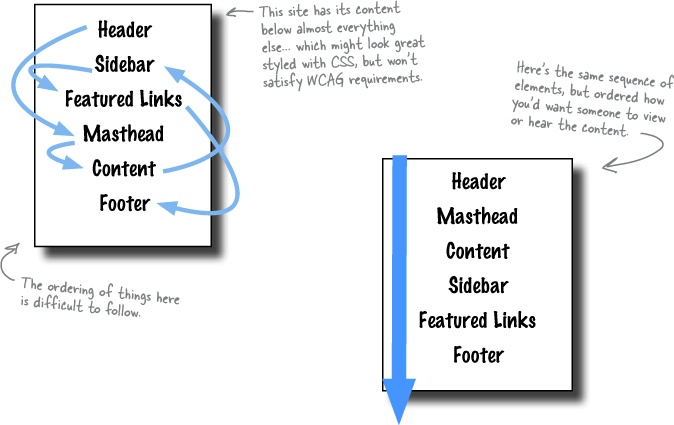
You’ve already used the tabindex attribute to make sure that the Tab key moves through your document in the right order. But the WCAG goes further: since there are certain accessibility devices that don’t use standard keyboards, your actual markup has to be in order.
In other words, to meet WCAG Priority 1, you’ve got to order your XHTML in the sequence your content should be viewed, regardless of any CSS and tabindexing.
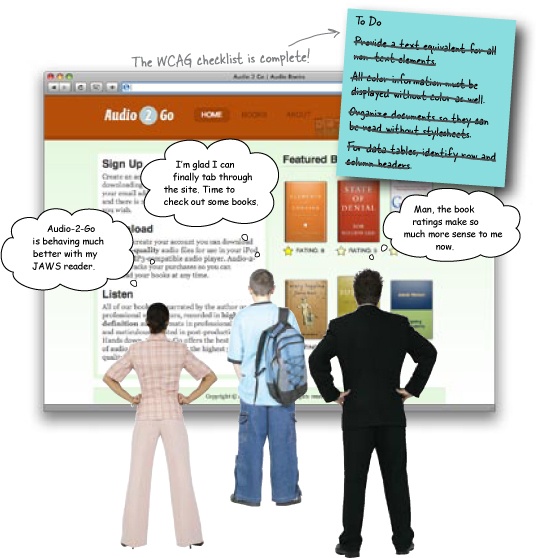
To Do
Provide a text equivalent for all non-text elements.
All color information must be displayed without color as well.
Organize documents so they can be read without stylesheets.
Watch It!
Just because your XHTML is standards compliant doesn’t mean your XHTML meets this WCAG checkpoint.
Having your site validate as valid XHTML just means that your markup is correct and without errors. The WCAG checkpoints make sure that you are using that markup to make your site as accessible to as many people as possible. The two are related but not at all the same.