User Interface Considerations for Tablets
The Java and Android code that you write to develop Android applications doesn't differ between the two platforms. Both are Java and XML, as you'll see later in this book. However, when designing UIs, you have to take a few scenarios into account:
- Hand placement
- Screen size
- Device (screen) orientation
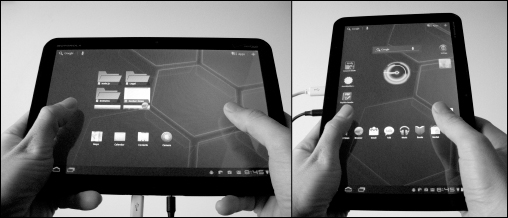
Hand placement is your number one consideration when developing an application for the tablet market because where a user places his hands on the device dictates how the user interacts with your app. When holding a tablet, users typically hold on to the device on the bottom left and bottom right of the device, as shown in Figure 2-2.
Figure 2-2: Holding the device in landscape (l) and portrait (r) modes.

So, imagine that you're creating a game, and you need to place game controls on the screen. You don't want to put these controls at the top of the screen on a tablet because the user wouldn't be able to reach them — the game would be more difficult to play from a form factor standpoint.
However, if you were developing this application for a phone (or smaller device), placing controls at the top of the screen would be acceptable because the user could easily move a finger to reach those controls. With the large screens of tablets, doing this just isn't feasible.
So, does this mean that you can't ever place controls at the top of the screen? No, it does not. Just be careful what controls you place at the top of the screen. For example, you wouldn't want to place controls at the top of the screen that are high-frequency usage controls, such as the keyboard or Back button (unless that's on the left side of the screen — where it makes sense for it to be). Instead, those should be placed near the thumbs of the user, located on the bottom right and left of the device (again, depending on the orientation in which the user has the device positioned).
Screen size is another important factor that needs to be taken into consideration when designing the UI of your application. Tablets have much larger screens than their phone counterparts. If your application is a spreadsheet application, I suggest using the large screen of a tablet to emphasize the feature set of your application.
 Device manufacturers make Android devices in all shapes and sizes. For example, the Samsun Galaxy Tab has a 7.5″ screen. Compared with the XOOM tablet, that's a 3-inch difference in size! When designing the UI, be sure that you lay out your views in a particular manner to allow the design to shrink and grow automatically. I show you how to do this in Chapter 6.
Device manufacturers make Android devices in all shapes and sizes. For example, the Samsun Galaxy Tab has a 7.5″ screen. Compared with the XOOM tablet, that's a 3-inch difference in size! When designing the UI, be sure that you lay out your views in a particular manner to allow the design to shrink and grow automatically. I show you how to do this in Chapter 6.
Device orientation also plays a very important factor when designing your application. Some users prefer to hold their device a certain way. Some applications, though, require the user to hold the device in landscape (or portrait) mode in order for it to operate effectively. You can handle all of these orientation changes and layouts through resources and layouts. I'll cover some of the details of how this is implemented in Chapter 5.
