Chapter 5
Establishing Your Publishing Routine
In This Chapter
![]() Setting up categories
Setting up categories
![]() Exploring permalinks
Exploring permalinks
![]() Discovering RSS options
Discovering RSS options
![]() Writing and editing posts and pages
Writing and editing posts and pages
![]() Managing and moderating comments
Managing and moderating comments
WordPress is a powerful publishing tool, especially when you use the full range of options available. With the basic settings configured (which I show you how to do in Chapter 4), now is the time to go forth and publish! You can skip to the “Writing Your First Entry” section in this chapter and jump right in to creating new posts for your website. Or you can stay right here and discover some of the options you can set to make your website a bit more organized and logical from the get-go.
Staying on Topic with Categories
In WordPress, a category is what you determine to be the main topic of an individual piece of content on your site. Through the use of categories, you can file your posts into topics by subject. To improve your readers’ experiences in navigating your site, WordPress organizes posts by the categories you assign to them. Visitors can click the categories they’re interested in to see the posts you’ve written on those particular topics.
You should know ahead of time that the list of categories you set up is displayed on your site in a few different places, including the following:
- Body of the post: In most WordPress themes, you see the title followed by a statement such as Filed In: Category 1, Category 2. The reader can click the category name to go to a page that lists all the posts you’ve made in that particular category. You can assign a single post to more than one category.
- Sidebar of your theme: You can place a full list of category titles in the sidebar. A reader can click any category and arrive at a page on your site that lists the posts you’ve made within that particular category.
Subcategories (also known as category children) can further refine the main category topic by listing specific topics related to the main (parent) category. In your WordPress Dashboard, on the Manage Categories page, subcategories are listed directly below the main category. Here’s an example:
- Books I Enjoy (main category)
- Fiction (subcategory)
- Nonfiction (subcategory)
- Trashy romance (subcategory)
- Biographies (subcategory)
- For Dummies (subcategory)
Changing the name of a category
Upon installation, WordPress gives you one default category to get you started called Uncategorized. (See the Categories page shown in Figure 5-1.) That category name is pretty generic, so you’ll definitely want to change it to one that’s more specific to you. (On my site, I changed it to Life in General. Although that name’s still a bit on the generic side, it doesn’t sound quite so … well, uncategorized.)

Figure 5-1: The Categories page of a brand-new site shows the default Uncategorized category.
So how do you change the name of that default category? When you’re logged in to your WordPress Dashboard, just follow these steps:
Click the Categories link on the Posts Dashboard menu.
The Categories page opens, containing all the tools you need to set up and edit category titles for your blog.
Click the title of the category you would like to edit.
To change the Uncategorized category, click the word Uncategorized, and you go to the Edit Category page. See Figure 5-2.
- Type the new name for the category in the Name text box.
Type the new slug in the Slug text box.
The term slug refers to the word(s) used in the web address for the specific category. For example, the Books category has a web address of
http://yourdomain.com/category/books; if you change the slug to Books I Like, the web address ishttp://yourdomain.com/category/books-i-like. (WordPress automatically inserts a dash between the slug words in the web address.)Choose a parent category from the Parent drop-down menu.
If you want this category to be a main category, not a subcategory, choose None.
- (Optional) Type a description of the category in the Description text box. Use this description to remind yourself what your category is about. Some WordPress themes display the category description right on your site, too, which can be helpful for your visitors. (See Chapter 9 for more about themes.) You’ll know if your theme is coded in this way if your site displays the category description on the category page(s).
Click the Update button.
The information you just edited is saved, and the Categories page reloads, showing your new category name.

Figure 5-2: Editing a category in WordPress on the Edit Category page.
Creating new categories and deleting others
Today, tomorrow, next month, next year — as your website grows in size and age, you’ll continue adding new categories to further define and archive the history of your posts. You aren’t limited in the number of categories and subcategories you can create.
Creating a new category is as easy as following these steps:
Click the Categories link on the Posts Dashboard menu.
The Categories page opens.
The left side of the Categories page displays the Add New Category section.
See Figure 5-3.
Type the name of your new category in the Name text box.
Suppose that you want to create a category in which you file all your posts about the books you read. In the Name text box, type something like Books I Enjoy.
Type a name in the Slug text box.
The slug creates the link to the category page that lists all the posts you’ve made in this category. If you leave this field blank, WordPress automatically creates a slug based on the category name. If the category is Books I Enjoy, WordPress automatically creates a category slug like this:
http://yourdomain.com/category/books-i-enjoy. If you want to shorten it, however, you can. Type books in the category Slug text box, and the link to the category becomes this:http://yourdomain.com/category/books.Choose the category’s parent from the Parent drop-down menu.
Choose None if you want this new category to be a parent (or top-level) category. If you’d like this category to be a subcategory of another category, choose the category you want to be the parent of this one.
(Optional) Type a description of the category in the Description text box.
Some WordPress templates are set up to display the category description directly beneath the category name (see Chapter 9). Providing a description helps you to further define the category intent for your readers. The description can be as short or as long as you like.
Click the Add New Category button.
That’s it! You’ve added a new category to your blog. Armed with this information, you can add an unlimited number of categories to your blog.

Figure 5-3: Create a new category on your blog.
You can delete a category on your blog by hovering your mouse over the title of the category you want to delete. Then click the Delete link that appears below the category title.
Examining a Post’s Address: Permalinks
Each WordPress post and page is assigned its own web page, and the address (or URL) of that page is called a permalink. Posts that you see in WordPress sites usually put their permalinks in any of four areas:
- The title of the blog post
- The Comments link below the post
- A separate permalink that appears (in most themes) below the post
- The titles of posts appearing in a Recent Posts sidebar
Permalinks are meant to be permanent links to your blog posts (which is where the perma part of that word comes from, in case you’re wondering). Ideally, the permalink of a post never changes. WordPress creates the permalink automatically when you publish a new post.
By default, a permalink in WordPress looks like this:
The p stands for post, and 100 is the ID assigned to the individual post. You can leave the permalinks in this format if you don’t mind letting WordPress associate each post with an ID number.
WordPress, however, lets you take your permalinks to the beauty salon for a bit of a makeover. I’ll bet you didn’t know that permalinks could be pretty, did you? They certainly can. Allow me to explain.
Making your post links pretty
Pretty permalinks are links that are more pleasing to the eye than standard links and, ultimately, more pleasing to search-engine spiders. (See Chapter 12 for an explanation of why search engines like pretty permalinks.) Pretty permalinks look something like this:
http://yourdomain.com/2015/02/02/pretty-permalinks/
Break down that URL and you see the date when the post was made, in year/month/day format. You also see the topic of the post.
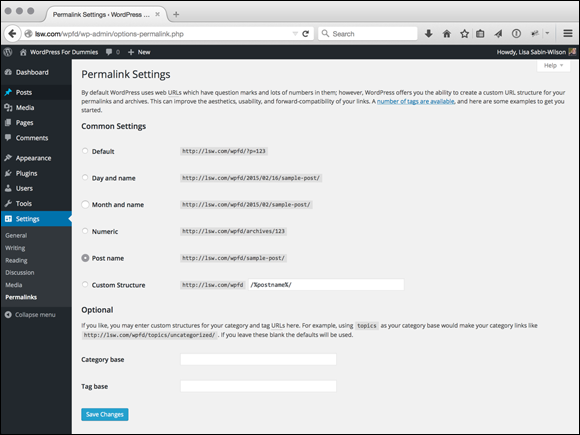
To choose how your permalinks look, click Permalinks in the Settings menu. The Permalink Settings page opens, as shown in Figure 5-4.

Figure 5-4: Make your permalinks pretty.
On this page, you find several options for creating permalinks:
- Default (ugly permalinks): WordPress assigns an ID number to each post and creates the URL in this format:
http://yourdomain.com/?p=100. - Day and Name (pretty permalinks): For each post, WordPress generates a permalink URL that includes the year, month, day, and post slug/title:
http://yourdomain.com/2015/02/02/sample-post/. - Month and Name (also pretty permalinks): For each post, WordPress generates a permalink URL that includes the year, month, and post slug/title:
http://yourdomain.com/2015/02/sample-post/. - Numeric (not so pretty): WordPress assigns a numerical value to the permalink. The URL is created in this format:
http://yourdomain.com/archives/123. - Post Name (my preferred): WordPress takes the title of your post or page and generates the permalink URL from those words. For example, the name of the page that contains my bibliography of books is called simply Books; therefore, with this permalink structure, WordPress creates the permalink URL:
http://lisasabin-wilson.com/books. Likewise, a post titled WordPress is Awesome gets a permalink URL like this:http://lisasabin-wilson.com/wordpress-is-awesome. - Custom Structure: WordPress creates permalinks in the format you choose. You can create a custom permalink structure by using tags or variables, as I discuss in the next section.
To create a pretty-permalink structure, select the Post Name radio button; then click the Save Changes button at the bottom of the page.
Customizing your permalinks
A custom permalink structure is one that lets you define which variables you want to see in your permalinks by using the tags in Table 5-1.
Table 5-1 Custom Permalinks
Permalink Tag |
Results |
%year% |
4-digit year (such as 2015) |
%monthnum% |
2-digit month (such as 02 for February) |
%day% |
2-digit day (such as 30) |
%hour% |
2-digit hour of the day (such as 15 for 3:00 p.m.) |
%minute% |
2-digit minute (such as 45) |
%second% |
2-digit second (such as 10) |
%postname% |
Text — usually, the post name — separated by hyphens (such as making-pretty-permalinks) |
%post_id% |
The unique numerical ID of the post (such as 344) |
%category% |
The text of the category name that you filed the post in (such as books-i-read) |
%author% |
The text of the post author’s name (such as lisa-sabin-wilson) |
If you want your permalink to show the year, month, day, category, and post name, select the Custom Structure radio button in the Permalink Settings page and type the following tags in the Custom Structure text box:
/%year%/%monthnum%/%day%/%category%/%postname%/
Under this permalink format, the link for a post made on February 2, 2015, called WordPress For Dummies and filed in the Books I Read category, would look like this:
http://yourdomain.com/2015/02/02/books-i-read/wordpress-for-dummies/
Don’t forget to click the Save Changes button at the bottom of the Permalink Settings page; otherwise, your permalink changes won’t be saved!
Making sure that your permalinks work with your server
After you set the format for the permalinks for your site by using any options other than the default, WordPress writes specific rules, or directives, to the .htaccess file on your web server. The .htaccess file in turn communicates to your web server how it should serve up the permalinks, according to the permalink structure you’ve chosen to use. To use an .htaccess file, you need to know the answers to two questions:
- Does your web server configuration use and give you access to the .htaccess file?
- Does your web server run Apache with the mod_rewrite module?
If you don’t know the answers, contact your hosting provider to find out.
If the answer to both questions is yes, continue with the following steps. If the answer is no, skip to the “Working with servers that don’t use Apache mod_rewrite” sidebar, later in this chapter.
You and WordPress work together in glorious harmony to create the .htaccess file that lets you use a pretty-permalink structure on your website. The file works like this:
Locate the .htaccess file on your web server or create one and put it there.
 If .htaccess already exists, you can find it in the root of your directory on your web server — that is, the same directory where you find your wp-config.php file. If you don’t see it in the root directory, try changing the options of your FTP client to show hidden files. (Because the .htaccess file starts with a period [.], it may not be visible until you configure your FTP client to show hidden files.)
If .htaccess already exists, you can find it in the root of your directory on your web server — that is, the same directory where you find your wp-config.php file. If you don’t see it in the root directory, try changing the options of your FTP client to show hidden files. (Because the .htaccess file starts with a period [.], it may not be visible until you configure your FTP client to show hidden files.)If you need to create the file and put it on your web server, follow these steps:
- Using a plain-text editor (such as Notepad for Windows or TextEdit for a Mac), create a blank file and name it htaccess.txt.
- Upload htaccess.txt to your web server via FTP. (See Chapter 3 for more information about FTP.)
- Rename the file .htaccess (notice the period at the beginning), and make sure that it is writable by the server by changing permissions to either 755 or 777. (See Chapter 3 for information on changing permissions on server files.)
- Create the permalink structure in the Permalink Settings page in your WordPress Dashboard.
Click the Save Changes button at the bottom of the Permalink Settings page.
WordPress inserts into the .htaccess file the specific rules necessary for making the permalink structure functional in your blog.
If you followed these steps correctly, you have an .htaccess file on your web server that has the correct permissions set so that WordPress can write the correct rules to it. Your pretty-permalink structure works flawlessly. Kudos!
If you open the .htaccess file and look at it now, you’ll see that it’s no longer blank. It should have a set of code in it called rewrite rules, which looks something like this:
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPress
Discovering the Many WordPress RSS Options
In Chapter 2, you can read about RSS feed technology and why it’s an important part of publishing content on the Internet. Allow me to quote myself from that chapter: For your readers to stay updated with the latest and greatest content you post to your site, they need to subscribe to your RSS feed.
RSS feeds come in different flavors, including RSS 0.92, RDF/RSS 1.0, RSS 2.0, and Atom. The differences among them lie within the base code that makes up the functionality of the syndication feed. What’s important is that WordPress supports all versions of RSS — which means that anyone can subscribe to your RSS feed with any type of feed reader available.
I mention many times throughout this book that WordPress is very intuitive, and this section on RSS feeds is a shining example of a feature that WordPress automates. WordPress has a built-in feed generator that works behind the scenes to create feeds for you. This feed generator creates feeds from your posts, comments, and even categories.
The RSS feed for your posts is autodiscoverable, which means that almost all RSS feed readers and most browsers (Firefox, Chrome, Internet Explorer, and Safari, for example) automatically detect the RSS feed URL for a WordPress blog. Table 5-2 gives you some good guidelines on how to find the RSS feed URLs for the different sections of your blog.
Table 5-2 URLs for Built-In WordPress Feeds
Feed Type |
Example Feed URL |
RSS 0.92 |
http://yourdomain.com/wp-rss.php or |
RDF/RSS 1.0 |
|
RSS 2.0 |
|
Atom |
|
Comments RSS |
|
Category RSS |
|
http://yourdomain.com/feed— your main RSS feedhttp://yourdomain.com/comments/feed— your comments RSS feedhttp://yourdomain.com/category/cat-name/feed— RSS feed for a category
Try it with any URL on your site. Add /feed at the end and you’ll have the RSS feed for that page.
RSS feeds are important parts of delivering content from your blog to your readers. RSS feeds are expected these days, so the fact that WordPress has taken care of everything for you — WordPress provides the feeds for you, is compliant with all RSS formats, and offers so many internal feeds — gives the software a huge advantage over any of the other content management systems.
Writing Your First Entry
It’s finally time to write your first post on your new WordPress site! The topic you choose to write about and the writing techniques you use to get your message across are all on you; I have my hands full writing this book! I can tell you, however, how to write the wonderful passages that can bring you blog fame. Ready?
Composing your blog post
Composing a blog post is a lot like typing an email: You give it a title, you write the message, and you click a button to send your words into the world.
Follow these steps to write a basic post:
Click the Add New link on the Posts Dashboard menu.
The Add New Post page opens, as shown in Figure 5-5.
- Type the title of your post in the Enter Title Here text field at the top of the Add New Post page.
- Type the content of your post in the text box. You can use the Visual Text Editor to format the text in your post. I explain the Visual Text Editor and the buttons and options after these steps.
Click the Save Draft button in the Publish module, located at the top-right side of the Add New Post page.
The page refreshes with your post title and content saved but not yet published to your site.

Figure 5-5: This page is where you give your post a title and write your post body.
By default, the area in which you write your post is in Visual Editing mode, as indicated by the Visual tab that appears above the text. Visual Editing mode is how WordPress provides WYSIWYG (What You See Is What You Get) options for formatting. Rather than have to embed HTML code in your post, you can simply type your post, highlight the text you want to format, and click the buttons (shown in Figure 5-5) that appear above the text box.
If you’ve ever used a word processing program, such as Microsoft Word, you’ll recognize many of these buttons:
- Bold: Embeds the <strong> </strong> HTML tag to emphasize the text in bold. Example: Bold Text.
- Italic: Embeds the <em> </em> HTML tag to emphasize the text in italics. Example: Italic Text.
- Strikethrough: Embeds the <strike> </strike> HTML tag that puts a line through your text. Example: Strikethrough Text.
- Unordered List: Embeds the <ul><li> </li></ul> HTML tags that create an unordered, or bulleted, list.
- Ordered List: Embeds the <ol><li> </li></ol> HTML tags that create an ordered, or numbered, list.
- Blockquote: Inserts the <blockquote> </blockquote> HTML tag that indents the paragraph or section of text you’ve selected.
- Align Left: Inserts the <p align="left"> </p> HTML tag that lines up the selected text against the left margin.
- Align Center: Inserts the <p align="center"> </p> HTML tag that positions the selected text in the center of the page.
- Align Right: Inserts the <p align="right"> </p> HTML tag that lines up the selected text against the right margin.
- Insert/Edit Link: Inserts the <a href=" "> </a> HTML tag around the text you’ve selected to create a hyperlink.
- Unlink: Removes the hyperlink from the selected text, if it was previously linked.
- Insert More Tag: Inserts the <!--more--> tag, which lets you split the display on your blog page. It publishes the text written above this tag with a Read More link, which takes the user to a page with the full post. This feature is good for really long posts.
- Distraction-Free Writing Mode: Lets you focus purely on writing, without the distraction of all the other options on the page. Click this button, and the post text box expands to fill the full height and width of your browser screen and displays only the barest essentials for writing your post. To bring the post text box back to its normal state, just click the Exit Fullscreen link.
- Show/Hide Kitchen Sink: I saw this button and thought, “Wow! WordPress does my dishes, too!” Unfortunately, the button’s name is a metaphor that describes the advanced formatting options available with the Visual Text Editor. Click this button to make a new drop-down list that gives you options for underlining, font color, custom characters, undo and redo, and so on — a veritable kitchen sink full of text formatting options, such as:
- Paragraph: Inserts the <p> </p> HTML tags around the text to indicate paragraph breaks.
- Address: Inserts the <address> </address> HTML tags around the text to indicate the contact information for author or owner of a document.
- Preformatted: Inserts the <pre> </pre> HTML tags around the text to indicate preformatted text and preserves both spaces and line breaks.
- Headings 1, 2, 3, 4, 5, 6: Inserts header HTML tags such as <H1> </H1> around text to indicate HTML headings (H1 defines the largest, H6 defines the smallest; heading formats are usually defined in the CSS with font size and/or colors).
- Underline: Inserts the <u> </u> HTML tags around the text to display it as underlined.
- Align Full: Inserts the <p style="text-align: justify"> </p> HTML tag that lines up the selected text evenly between the left and right margins.
- Text Color: Displays the text in the color chosen.
- Paste as Plain Text: Useful if you copy text from another source, this option removes all formatting and special/hidden characters from the text and adds it to your post as unformatted text.
- Paste from Word: Useful if you’re copying text from a Microsoft Word document, because Word inserts a lot of hidden HTML and characters that could make your post text look funny on your website. Use the Paste from Word feature to transfer posts from Word to WordPress to preserve formatting without the hidden mess.
- Remove Formatting: Removes all formatting inside the post.
- Insert Custom Character: If you click this option, a pop-up window appears, offering different characters such as $, %, &, and ©. In the pop-up window, click the symbol that you want to add to your post.
- Outdent: Moves text to the left one preset level with each click. This only works when the text has already been indented.
- Indent: Moves text to the right one preset level with each click.
- Undo: Click to undo your last formatting action.
- Redo: Click to redo your last formatting action.
- Help: Pops open a window with helpful information about using the text editor, including time-saving keyboard shortcuts.
You can turn off the Visual Text Editor by clicking the Your Profile link on the Users menu. Deselect the Use the Visual Editor When Writing box to turn off this editor if you’d rather insert the HTML code yourself in your posts.
At this point, you can skip to the “Publishing your post” section in this chapter for information on publishing your post to your site, or continue with the following sections to discover how to refine the options for your post.
Dressing up your posts with images, video, and audio
Directly above and to the left of the Visual Text Editor row of buttons is an Add Media area with a row of four icons. These icons let you insert images/photos, photo galleries, videos, and audio files into your posts. WordPress has an entire Media Library capability, which I describe in detail in Chapter 6.
Refining your post options
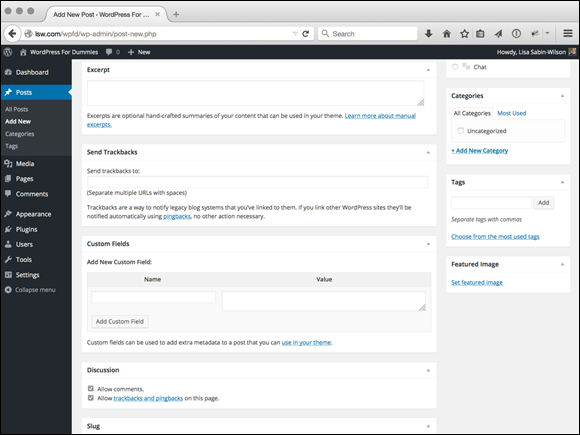
After you write the post, you can choose a few extra options before you publish it for the entire world to see. These settings apply to the post you’re currently working on — not to any future or past posts. You can find these options below and to the right of the post text box (see Figure 5-6). Click the title of each option, and the settings for that specific option expand.

Figure 5-6: Several options are available for your blog post.
If you do not see these options on the Add New Post page in your Dashboard, that most likely means you have not enabled them in the Screen Options (discussed in Chapter 4). Click the Screen Options tab at the top of the Add New Post page and enable the modules on this page that you would like to use.
Here are the options found underneath the post text box:
- Excerpt: Excerpts are short summaries of your posts. Many web publishers use snippets to show teasers of their posts, thereby encouraging the reader to click the Read More links to read the posts in their entirety. Type your short summary in the Excerpt box. Excerpts can be any length, in terms of words; however, the point is to keep it short and sweet and tease your readers into clicking the Read More link.
- Send Trackbacks: I discuss trackbacks in detail in Chapter 2. If you want to send a trackback to another site, enter the site’s trackback URL in the Send Trackbacks To box. You can send trackbacks to more than one site; just be sure to separate trackback URLs with spaces.
- Custom Fields: Custom fields add extra data to your posts and are fully configurable.
- Discussion: Decide whether to let readers submit comments through the comment system by selecting the Allow Comments check box and allow trackbacks and pingbacks by selecting the Allow Trackbacks and Pingbacks on This Page check box. By default, the boxes are selected; deselect a check box to disallow comments and/or trackbacks and pingbacks on this post.
- Slug: By default, WordPress takes the title of your post and turns it into a permalink slug (see the “Examining a Post’s Address: Permalinks” section earlier in this chapter). You can edit the permalink slug of your post in the Slug text field.
- Author: By default, WordPress assigns you as the author of the post. If you have multiple authors on your site, you can assign a different author to the post by selecting that person in the drop-down menu in the Author module.
Here are the options found to the right of the post text box:
- Publish: These are the publishing and privacy options for your post, which I cover in the upcoming “Publishing your post” section.
- Format: This module appears only when the theme that you’re using on your site supports a WordPress feature called Post Formats (which I cover in detail in Chapter 12). In the Format module, you can select the type of format you want to use for the post you’re publishing.
- Categories: You can file your posts in different categories to organize them by subject. (See more about organizing your posts by category in the “Staying on Topic with Categories” section at the start of this chapter.) Select the box to the left of the category you want to use. You can toggle between listing all categories and seeing just the categories you use the most by clicking the All Categories or Most Used links, respectively. Don’t see the category you need listed here? Click the + Add New Category link, and you can add a category right there on the Add New Post page!
- Tags: Type your desired tags in the text box. Be sure to separate each tag with a comma so that WordPress knows where each tag begins and ends. Cats, Kittens, Felines represent three different tags, for example, but without the commas, WordPress would consider those three words to be one tag. Click the Add button to add the tags to your post. See the “What are tags, and how/why do I use them?” sidebar earlier in this chapter for more information on tags.
- Featured Image: Some WordPress themes are configured to use an image (photo) to represent each post that you have on your site. The image can display on the home/front page, blog page, archives, or anywhere within the content display on your website. If you’re using a theme that has this option, you can easily define the post thumbnail by clicking the Set Featured Image link under the Featured Image module on the Add New Post page. Then you can assign an image that you’ve uploaded to your site as the featured image for a particular post.
Publishing your post
You have given your new post a title and have written the content of your new post. Maybe you’ve even added an image or other type of media file to your blog post (see Chapter 6) and have configured the tags, categories, and other options. Now the question is, Publish? Or not publish (yet)?
WordPress gives you three options for saving or publishing your post when you’re done writing it. The Publish module is located on the right side of the Add New (or Edit) Post page. Just click the title of the Publish module to expand the settings you need. Figure 5-7 shows the available options in the Publish module.

Figure 5-7: The publish status for your blog posts.
The Publish module has several options:
- Save Draft: Choose this option to save your post as a draft. The Edit Post page reloads with all your post contents and options saved; you can continue editing it now, tomorrow, or the next day. To access your draft posts, click the Edit link on the Posts menu.
- Preview: Click the Preview button to view your post in a new window, as it would appear on your live blog if you had published it. Previewing the post doesn’t publish it to your site yet. It gives you the opportunity to view it on your site and check it for any formatting or content changes you’d like to make.
Status: Click the Edit link to open the settings for this option. A drop-down menu appears, and you can select Draft or Pending Review:
- Select Draft to save the post but not publish it to your site.
- Select Pending Review, and the post shows up in your list of drafts next to a Pending Review header. This option lets the administrator of the blog know that contributors have entered posts that are waiting for administrator review and approval (helpful for sites with multiple authors).
Click OK to save your settings.
Stick This Post to the Front Page: Select this check box to have WordPress publish the post to your site and keep it at the very top of all blog posts until you change this setting.
This is otherwise known as a sticky post. Typically posts are displayed in chronological order on your blog, displaying the most recent post on top. If you make a post sticky, it remains at the very top no matter how many other posts you make after it. When you want to unstick the post, deselect the Stick This Post to the Front Page check box.
- Password Protected: By assigning a password to a post, you can publish a post to your blog that only you can see. You can also share the post password with a friend, who can see the content of the post after entering the password. But why would anyone want to do this? Imagine that you just ate dinner at your mother-in-law’s house and she made the worst pot roast you’ve ever eaten. You can write all about it! Protect it with a password and give the password to your trusted friends so that they can read all about it without offending your mother-in-law.
- Private: Publish this post to your blog so that only you can see it — no one else will be able to see it, ever. You may want to do this for posts that are personal and private (if you’re keeping a personal diary, for example).
Publish Immediately: Click the Edit link and you can set the time stamp for your post. If you want the post to have the current time and date, ignore this setting.
If you’d like to future-publish this post, you can set the time and date for any time in the future. This feature has come in handy for me many times. For example, when I have a vacation planned and I don’t want my blog to go without updates while I’m gone, I’ll sit down and write a few posts and set the date for a time in the future. They’re published to my site while I’m somewhere tropical, diving with the fishes.
- Move to Trash: Clicking this link sends the entire post into the Trash bin. Your post isn’t deleted permanently, which is a relief if you happen to click that link by accident; instead, it’s saved in the Trash where you can retrieve it later, if you want to. You can find the items in Trash by clicking the All Posts link under the Posts menu in the Dashboard; then click the Trash link.
- Publish: This button wastes no time! It bypasses all the previous draft, pending review, and sticky settings and publishes the post directly to your site immediately.
After you choose an option from the drop-down menu, click the Save button. The Add New Post page saves your publishing-status option.
Editing your post
While I write this book, I have editors looking over my shoulder, making recommendations, correcting my typos and grammatical errors, and helping me by telling me when I get too long-winded.
You, on the other hand, are not so lucky! You are your own editor and have full control of what you write, when you write it, and how you write it. You can always go back and edit previous posts to correct typos, grammatical errors, and other mistakes by following these steps:
Find the post that you want to edit by clicking the All Posts link in the Posts menu.
The Posts page opens and lists the 20 most recent posts you’ve made to your blog.
 You can filter that listing of posts by date from the Show All Dates drop-down menu at the top of the Posts page. For example, if you choose February 2015, the Posts page reloads, displaying only those posts that were published in the month of February 2015.
You can filter that listing of posts by date from the Show All Dates drop-down menu at the top of the Posts page. For example, if you choose February 2015, the Posts page reloads, displaying only those posts that were published in the month of February 2015.You can also filter the post listing by category. Select your desired category from the View All Categories drop-down menu.
When you find the post you need, click its title.
The Edit Post window opens. In this window, you can edit the post and/or any of its options.
You can also click the Edit link that appears beneath the post title on the Posts page.
 If you need to edit only the post options, click the Quick Edit link. The post options open, and you can configure post options such as the title, status, password, categories, tags, comments, and time stamp. Click the Save button to save your changes without ever leaving the Post page in your Dashboard.
If you need to edit only the post options, click the Quick Edit link. The post options open, and you can configure post options such as the title, status, password, categories, tags, comments, and time stamp. Click the Save button to save your changes without ever leaving the Post page in your Dashboard.Edit your post; then click the Update button.
The Edit Post window refreshes with all your changes saved.
Look Who’s Talking on Your Site
The feature that really catapulted blogging into the limelight is the comments feature, which lets visitors interact with the authors of sites. I cover the concept of comments and trackbacks in Chapter 2. They provide a great way for readers to interact with site owners, and vice versa.
Managing comments and trackbacks
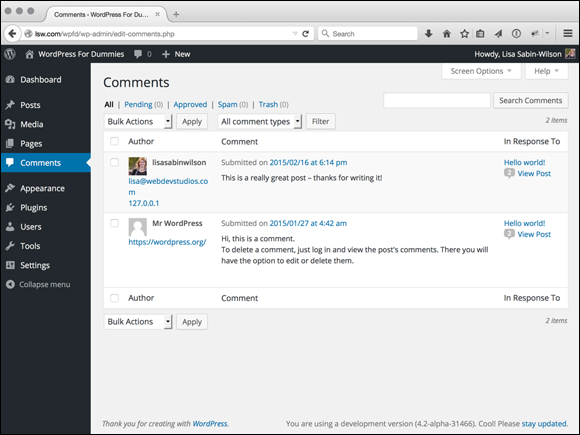
To find your comments, click the Comments link in the Dashboard navigation menu; the Comments page opens. See Figure 5-8.

Figure 5-8: Clicking the Comments menu shows you the Comments page, with all the comments and trackbacks on your site.
When you hover your mouse pointer over your comments, several links appear that give you the opportunity to manage those comments:
- Unapprove: This link appears only if you have comment moderation turned on and with only approved comments. The comment is placed in the moderation queue, which you get to by clicking the Awaiting Moderation link that appears below the Manage Comments header. The moderation queue is kind of a holding area for comments that haven’t yet been published to your blog. (See the following section for more on the moderation queue.)
- Reply: Click this link and a text box drops down, into which you can type and submit your reply to the person who commented. This feature eliminates the need to have to load your live site to reply to a comment.
- Quick Edit: Click this link and, without ever leaving the Comments page, the comment options open, and you can configure the post options such as name, email, URL, and comment content. Click the Save button to save your changes.
- Edit: Click this link to open the Edit Comment page, where you can edit the different fields such as name, email, URL, and comment content. See Figure 5-9.
- Spam: Click this link to mark the comment as spam and toss it into the spam bin, where it will never be heard from again!
- Trash: This link does exactly what it says; it sends the comment to the trash can and deletes it from your blog.

Figure 5-9: Edit a user’s comment in the Edit Comment page.
Moderating comments and trackbacks
If you have your options set so that comments aren’t published to your site until you approve them, you can approve comments from the Comments page as well. Just click the Pending link on the Comments page and you go to the Edit Comments page. If you have comments and/or trackbacks awaiting moderation, you see them on this page and you can approve them, mark them as spam, or delete them.
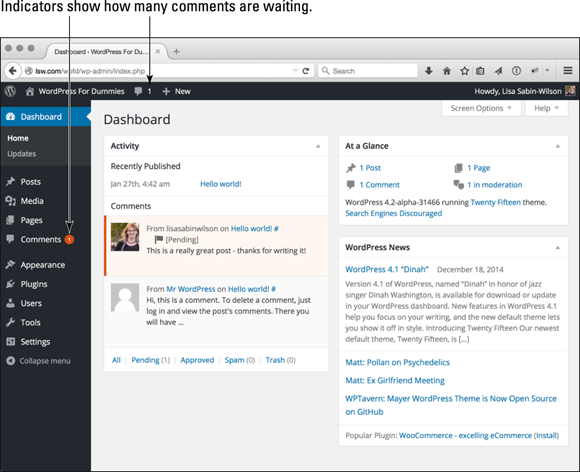
A nice feature of WordPress is that it immediately notifies you of any comments sitting in the moderation queue, awaiting your action. This notification appears as a small circle to the right of the Comments menu in the left navigation menu on every single page. Figure 5-10 shows my Dashboard page with an indicator in the Comments menu that I have 1 comment awaiting moderation (there is also an indicator in the top toolbar).

Figure 5-10: These indicators tell me I have comments awaiting moderation.
Tackling spam with Akismet
I touch on Akismet a few times throughout this book because it’s my humble opinion that Akismet is the mother of all plugins and that no WordPress blog is complete without a fully activated version of Akismet running in it.
Apparently WordPress agrees, because the plugin is packaged in every WordPress software release beginning with version 2.0. Akismet was created by the folks at Automattic — the same folks who brought you the WordPress.com-hosted version (discussed in Chapter 1). Automattic also works with some of the original developers of the WordPress software platform.
Akismet is the answer to combatting comment and trackback spam. Matt Mullenweg of Automattic says that Akismet is a “collaborative effort to make comment and trackback spam a non-issue and restore innocence to blogging, so you never have to worry about spam again” (from the Akismet website at http://akismet.com).
I’ve been blogging since 2002. I started blogging with the Movable Type blogging platform and moved to WordPress in 2003. As blogging became more and more popular, comment and trackback spam became more and more of a nuisance. One morning in 2004, I found that 2,300 pieces of disgusting comment spam had been published to my blog. Something had to be done! The folks at Automattic did a fine thing with Akismet. Since the emergence of Akismet, I’ve barely had to think about comment or trackback spam except for the few times a month I check my Akismet spam queue.
I talk in greater detail about plugin use in WordPress in Chapter 7, where you find out how to activate Akismet and make sure that it’s protecting your blog from trackback and comment spam.

 The default category also serves as a kind of fail-safe. If you publish a post to your site and don’t assign that post to a category, the post is automatically assigned to the default category, no matter what you name the category.
The default category also serves as a kind of fail-safe. If you publish a post to your site and don’t assign that post to a category, the post is automatically assigned to the default category, no matter what you name the category. Deleting a category doesn’t delete the posts and links in that category. Instead, posts in the deleted category are assigned to the Uncategorized category (or whatever you’ve named the default category).
Deleting a category doesn’t delete the posts and links in that category. Instead, posts in the deleted category are assigned to the Uncategorized category (or whatever you’ve named the default category). If you have an established WordPress website with categories already created, you can convert some or all of your categories to tags. To do so, look for the Category to Tag Converter link on the right side of the Categories page in your WordPress Dashboard. Click it to convert your categories to tags. (See the following “What are tags, and how/why do I use them?” sidebar for more information.)
If you have an established WordPress website with categories already created, you can convert some or all of your categories to tags. To do so, look for the Category to Tag Converter link on the right side of the Categories page in your WordPress Dashboard. Click it to convert your categories to tags. (See the following “What are tags, and how/why do I use them?” sidebar for more information.)