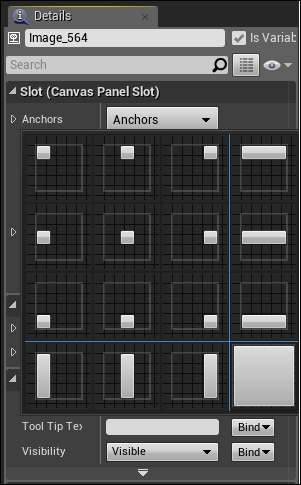
Before we begin creating texts and buttons for our menu, we should first make a background color that will be laid behind the texts and buttons of the pause screen. To do this, navigate to Palette | Common | Image. Then, drag and drop the image onto the Canvas Panel so that the image is within the Canvas Panel. From here, locate the Anchors drop-down menu under Details | Slots. Select the Anchors option that creates anchors on all the four corners of the canvas.
This is an icon that looks like a large square covering the entire canvas located on the bottom-right of the Anchors drop-down menu:

Once this is done, set the Offset Right and Offset Bottom values to 0. This will ensure that, just like the left and the top of the image, the right and the bottom of the image will start at 0, thus, allowing the image to stretch to all our anchor points that are positioned at all four corners of our canvas:

To make the background image a little easier on the eyes, we should make it a bit more of a dull color. To adjust the color, navigate to Details | Appearance | Color and Opacity and then click on the rectangular box next to it. This will open a Color Picker box where we can pick any color we want. In our example, we will use a dull blue:

Press OK once you are finished. You will notice that your image name is something like Image_###; we should adjust this so that it is more descriptive. To rename the image, simply navigate to Details and change the name. We will change the name to BG_Color. Lastly, change the ZOrder value in Details | Slot to -1. This will ensure that the background is drawn behind other widgets:

