Now that we have implemented our own signaling server, it is time to build an application to utilize its power. In this chapter, we are going to build a client application that allows two users on separate machines to connect and communicate in real time using WebRTC. By the end of this chapter, we will have a well-designed working example of what most WebRTC applications function like.
In this chapter, we will cover the following topics:
- Getting a connection to our server from a client
- Identifying users on each end of the connection
- Initiating a call between two remote users
- Hanging up a finished call
If you have not already completed Chapter 4, Creating a Signaling Server, now is a great time to go back and do so. This chapter is built upon the server which we built in that chapter, so you will have to know how to set up and run the server locally on your computer.
The goal of the client application is to enable two users to connect and communicate with each other from different locations. This is often seen as the hello world of WebRTC applications, and many examples of this type of application can be seen around the Web and at WebRTC-based conferences and events. Chances are you have used something much similar before to what we will build in this chapter.

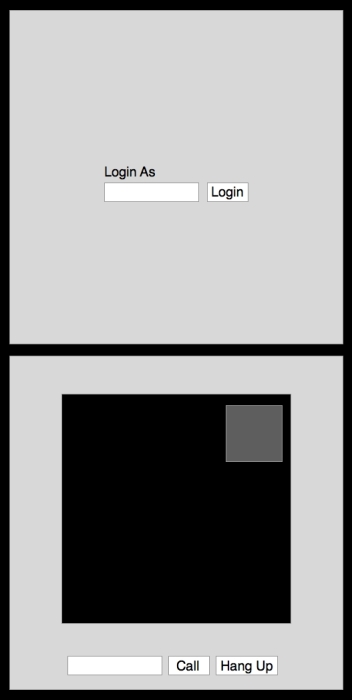
Our application will have two pages in it: one for selecting a username and the other for calling another user. Keep in mind that the page itself will be extremely simplistic in nature. We will mostly be focusing on how to build the actual WebRTC functionality. We will now look at the initial wireframe mock-ups to be used as a guideline before building the application.
You can say that it is not a complex application by any means. The two pages will be the div tags that we will switch out using JavaScript. Also, most input is done through simple event handlers. If you have done some basic HTML5 and JavaScript programming, the code in this chapter should look familiar.
What we are going to focus on is integrating our application with our signaling server. This will mean taking the events that we used locally in This will mean taking the events that we used locally in The RTCPeerConnection object subsection under The WebRTC API section in Chapter 3, Creating a Basic WebRTC Application, and sending them between two different pages, instead of using them on the same page. One way to test this is by opening two browser tabs so that both point to the same page and have them call each other.