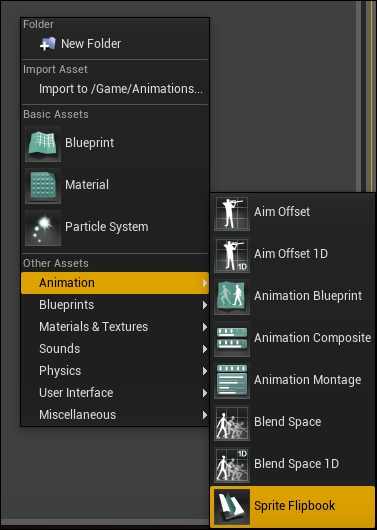
Right-click inside Content Browser. Choose the Sprite Flipbook type from within the Animation submenu and you'll be able to add an empty animated sprite to your project directory.

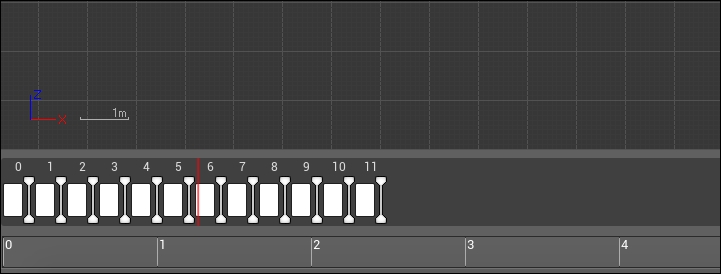
Double-click on this new asset to open its proper animation editor, which looks like (and is actually) a very simple and easy-to-use editor.
To keep the animations as simple as possible, I managed to build only two:
By selecting all of the frames from the Sprites folder and dragging them into the lower-left corner of the animation editor, you can place them into this animated sprite. Now you'll be able to see a live view of the frames playing.

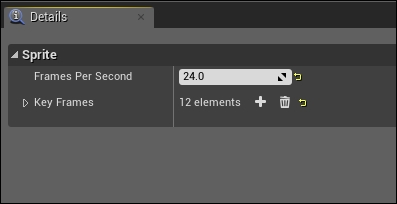
As these animations have been made in 24 FPS (every second of animation is made of 24 *.png images), you'll need to adjust this property inside the right panel of the animation editor. Also, this panel will show you the total number of frames this sprite is made of (12 frames).

The other animated sprite (the flying/idling one) is very simple, as you can pick one frame only and put it inside a new animated sprite. As the character should not do too many actions while flying in the air, a one frame animation will get the job done. I picked frame number 3 as both of the legs were straight!
