![]()
Importing Flash Assets
The first generation of HTML5 games was simply about fighting to reach an acceptable frame rate. These games were mainly developed by individual hackers or tiny, programmer-led teams and featured mainly static artwork.
These days, we’re seeing a coming of age in HTML5 games. Devices and browsers are fast enough to push more pixels, teams are growing to include more artists, and there’s an increasing focus on visual quality to rival native applications (apps).
But, what tools are there to create HTML5 animations? As it turns out, there are very few, and many game artists are already trained in using Flash. Can we leverage those skills in the production of HTML5 games?
In this chapter, I will be presenting three different approaches to exporting assets from Flash into HTML5 games: sprite sheets, vectorization, and cutout animation.
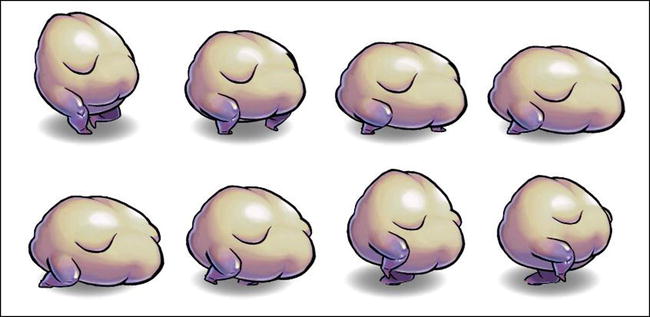
By far the simplest and most common approach is to render each frame of the animation to an image and then pack those images into a single texture atlas, or sprite sheet, as shown in Figure 7-1. Metadata, such as frame size and playback rate, are also typically exported in a separate JavaScript Object Notation (JSON) or XML file.

Figure 7-1. A sprite sheet containing eight frames of a walk animation
Tools that can export this format include TexturePacker, Zoë, and Flash itself. Besides the tools’ being ubiquitous, the main advantage of sprite sheets is how simple they are to implement. If you’re rolling your own game engine, it’s only a matter of parsing the metadata and using them to draw the correct image each frame. Depending on the animation, this can also be pretty efficient, as each frame is a single rectangle, with no overdraw (pixels painted more than once).
One big drawback, especially with games that run on mobile or that are loaded over the Web (which is to say, most HTML5 games), is texture atlas memory usage. For more complex animations this means quickly hitting the dreaded memory limit on mobile and slow download times. Because the size of the texture atlases is directly correlated with the duration and frame rate of the animation, the only way to reduce the size is to make shorter, choppier animations, which is not always ideal.
If you can accept the memory footprint, sprite sheets can be a good choice for small or short animations. For longer animations, there are luckily other approaches.
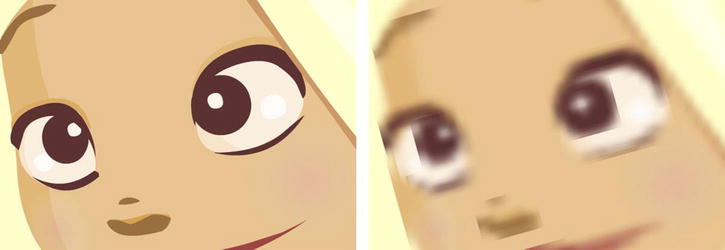
Instead of storing images pixel by pixel, vector assets contain only a list of shapes and effects used to compose the final image. For simple, cartoonlike scenes, this works pretty well. One large benefit of vector images is that they retain their quality when scaled and rotated (see Figure 7-2). Another benefit over sprite sheets is that playback frame rate and duration aren’t directly tied to memory usage.

Figure 7-2. An extreme close-up of a character; the vector version (left) retains quality, whereas the cutout version (right) shows artifacts
Scalable vector graphics (SVG) is the de facto vector graphics file format for the Web, with renderers built into almost every modern browser. Unfortunately, SVG performs worse than HTML5 Canvas across the board. One reason for this is that, owing to game developer interest, Canvas rendering has received a lot of optimization. Another is that SVG was simply not designed for performance and games. Moreover, browser support for SVG animation is very spotty.
Flash’s SWF format is light on memory usage, especially compared with SVG, but vector rendering still suffers in drawing speed. Common practice in Flash game development circles is to use vectors sparingly and to move images to bitmaps as much as possible. Especially on mobile, vector graphics performance does not scale well to complex assets with lots of tiny, intricate shapes and gradients.
Flash itself is a vector-based authoring tool, and its SWF export format contains all the vector data needed to render an animation in the Flash player. SWF is a complex, binary format, but once parsed, the vector graphics methods in HTML5 Canvas are well suited to rendering it. Mozilla Shumway is an experimental project whose aim is to develop a SWF renderer (along with an entire Flash player) in HTML5. The way in which Flash renders SWF files is largely undocumented, so any game engine that implements SWF rendering necessarily takes on a lot of complexity.
Implementing a complete SWF renderer is a tall order, but a renderer that supports a subset of the format may be feasible. The SWF library for Open Flash Library (OpenFL) is an example of this. Despite the complexity and performance issues with vectors, it may be worth it for assets that need to be wildly scaled and rotated.
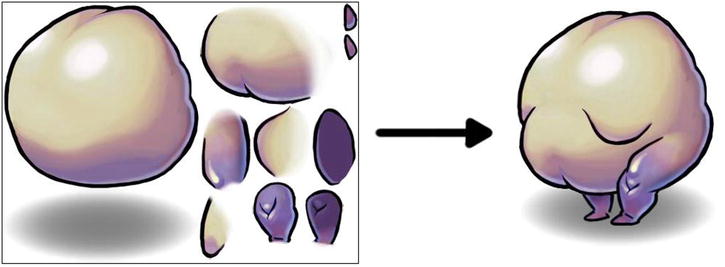
This third approach is similar to traditional paper cutout animation and is popular for character animation. An asset is split into individual “cutouts,” which, for characters, usually consists of an assemblage of body parts; each cutout is rendered to an image and packed into a texture atlas (see Figure 7-3). To play back the animation, each cutout is independently translated, rotated, and scaled on a timeline.

Figure 7-3. A texture atlas containing body parts is used to assemble a character
Because only the cutouts are saved to the atlas, and not entire frames, this technique uses far less memory than sprite sheets. The cutouts are tweened on a keyframe timeline, so the animation can play back at a smooth 60FPS and do so much more efficiently than vectors. The tools for exporting cutouts and the accompanying metadata are freely available, such as Dragon Bones and Flump.
A downside is that not all animations can be easily split into cutouts. An animation such as a writhing tentacle, which makes heavy use of shape tweens, is not easy to split up into individual parts. Unlike the other two approaches, cutouts also require that artists structure their assets a certain way.
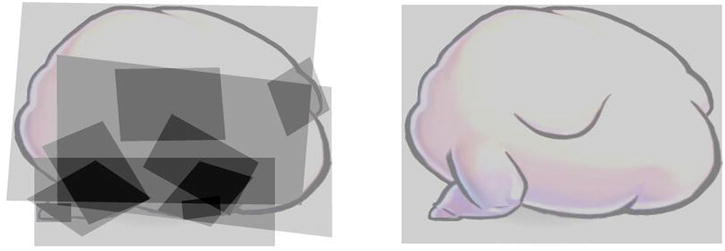
Furthermore, overdraw can be a concern with cutouts. Scenes made up of several large, overlapping pieces can add up to a lot of painting and perform poorly on devices with low fill rates (see Figure 7-4).

Figure 7-4. Overdraw comparison between cutout animation (left) and the equivalent, using a sprite sheet (right); darker regions have more overdraw
Despite a few drawbacks, cutouts represent a good middle ground between sprite sheets and full vectorization and can be efficiently applied to a wide range of scene types.
New Tools
The Flash plug-in is on the way out, but the Flash authoring tool will still be used in game production on platforms for years to come. There are some possible alternatives popping up, though:
- Spriter: An editor for cutout animation, targeted explicitly to games. Cutouts can be attached to a fully posable skeleton, which is great for characters that need to switch between multiple animations fluidly. Spriter exports to an open format and has implementations available in multiple languages. Unlike Flash, Spriter is only for animation; artists will need to author images in another editor.
- Google Web Designer: Mainly suited to creation of banner advertisements and simple motion graphics. Exports to document object model (DOM) elements and Cascading Style Sheets (CSS), so this may not be suitable for games using Canvas or the Web Graphics Library (WebGL).
- Adobe Edge Animate: Adobe’s answer to HTML5 publishing. Not yet nearly as complete as Flash, and limited to DOM and CSS exporting.
This chapter focuses on animated image assets, but Flash can also manage other asset types, all of which need special consideration when taking to HTML5:
- Sounds: The Flash plug-in comes with an MP3 decoder, so there has never been any question about which format to choose. In HTML5, audio format support across browsers is more fragmented. To support all modern browsers, encode copies of the same sound in both MP3 and OGG, and load the correct format at runtime.
- Fonts: TrueType font rendering is fairly slow in HTML5 Canvas, and prerendering lines of text to cached surfaces can eat up a lot of memory. A great alternative is to use bitmap fonts, in which each glyph is prerendered to a texture atlas. The BMFont editor and file format are commonly used in the games industry for bitmap fonts.
- Nine-Slice images: These are images that are divided into a 3 × 3 grid (nine cells) that can be scaled independently. Rendering these images is no problem in Canvas. The tedious part is copying the grid coordinates from Flash. It may be possible to automate this task by parsing the FLA, which is actually just a zip containing several XML files.
Conclusion
To recap, Table 7-1 is a handy reference comparing the three different animation methods.
Table 7-1. The Most Common Tablet Resolutions and Their Aspect Ratios
Pros |
Cons |
|
|---|---|---|
Sprite sheets |
Simple and easy to implement Fast |
High memory usage: even moderate animations use tons of memory and take a long time to download. Opaque: scene structure is not exposed to code, so tasks such as swapping parts are not easily done. |
Vectorization |
Assets can be nicely scaled and rotated. Scene structure is fully exposed to code; recoloring and swapping parts are easy to do. Low memory usage |
Very difficult to implement correctly and efficiently Slow; does not scale well to complex assets |
Cutouts |
Scene structure is exposed to code, though not as completely as vectors. Low memory usage Fast |
Scenes must be structured in a certain way by the artist. Not suitable for every type of scene |
Like a lot of things in HTML5 game development, there is no best method; it’s all about trade-offs and compromises. Which method(s) you use entirely depends on the type of game and assets you’re creating. Moreover, you may employ a variety of methods in a single game. An asset that will need to be scaled way up could be vector, whereas characters could be cutouts, and short, hand-drawn explosions could be sprite sheets. The ideal game engine would allow all three types to be used interchangeably.
