Let's get back to the tasklist application. First we'll add a reference to appStorage.js in our HTML file:
<script src="appStorage.js"></script>
Next we'll add a private appStorage variable to the TaskAtHandApp object, passing in the name of the application to the constructor:
function TaskAtHandApp()
{
var version = "v1.3",
appStorage = new AppStorage("taskAtHand");
//…
}Now let's add a private method that can be called to save the tasks whenever a change is made:
function saveTaskList()
{
var tasks = [];
$("#task-list .task span.task-name").each(function() {
tasks.push($(this).text())
});
appStorage.setValue("taskList", tasks);
}The saveTaskList() method finds all of the task name <span> elements for each task in the list. Then it calls the jQuery each() method, which is used to iterate over the elements that were found by the select. The each() method takes a function as a parameter and calls that function for each element. Our function simply pushes the task name onto the end of the tasks array. Then we call appStorage.setValue() telling it to store the tasks array using the key "taskList".
Now we need to add a call to saveTaskList() every time the list changes. That would be in the addTask() and onChangeTaskName() methods. Also, in addTaskElement() we need to call it from the button click event handlers for delete, move-up, and move-down. To make things easier to read, let's do a little refactoring for the button event handlers by moving the inline handler code out to private methods:
function addTaskElement(taskName)
{
// code not shown…
$("button.delete", $task).click(function() {
removeTask($task);
});
$("button.move-up", $task).click(function() {
moveTask($task, true);
});
$("button.move-down", $task).click(function() {
moveTask($task, false);
});
//…
}
function removeTask($task)
{
$task.remove();
saveTaskList();
}
function moveTask($task, moveUp)
{
if (moveUp)
{
$task.insertBefore($task.prev());
}
else
{
$task.insertAfter($task.next());
}
saveTaskList();
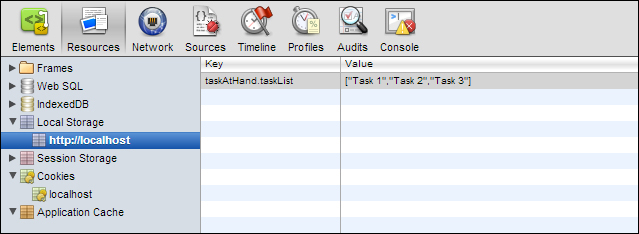
}Let's take a look at this in Chrome now. Go ahead and add a few tasks then press F12 to open developer tools. If you click on the Resources icon at the top of the window you will see a list of resources in the left pane. Expand the Local Storage item and click on the item under it. You should see all of the data that is stored in local storage for your domain in the right pane:

In the Key column you should find taskAtHand.taskList and see the JSON that represents our list of tasks in the Value column, which as you may recall is stored as an array.
Now go ahead and play around with it. Try adding, removing, editing, and moving tasks around. You should see the value in local storage get updated after every change. We now have a persistent tasklist.
Some browsers don't allow access to localStorage when using the file:// protocol (that is, you opened the file directly from the file system into your browser). If your localStorage isn't working, try it in another web browser or access your application through a web server, such as IIS or Apache.
