A digital image is an electronic representation of a photograph, image, or artwork encoded in binary and stored on an electronic system such as a computer, tablet, or smartphone.

A photograph of an I M A C computer, a wireless keyboard, a mouse, and a lampstand.
Image Types
There are generally two types of images: bitmap images and vector images.
Bitmap Images
Also known as raster images. These images are made up of thousands of pixels in varying colors and intensities to represent the image. Each pixel has a value, which specifies its color and location.
When you work with bitmap images, you are editing pixels, rather than shapes. This allows for gradations of color and creating a continuous tone appearance.

A photo of a fish with skin in a striped pattern. An inset of the separation of colors of the fish's skin is displayed.
In the preceding example, because bitmap images contain a fixed number of pixels, they can lose detail or appear jagged edged when they are rescaled on the screen or printed at a higher resolution than they were created for. You can see in the preceding, in the yellow circle, what happens to the image as the size increases - you start to see the pixels.
Vector Images
A vector graphic, on the other hand, is made up of polygons defined by mathematical formulas in 2D or 3D space.

A vector graphic image of a fish with striped skin. The stripes are in two different colors.
Because of this, you can move, resize, or change the color of the graphic without losing image quality.

A vector image of a striped fish. The image is magnified into half part of the fish's body.
This type of graphic is the best choice when you want a logo or bold graphic.
Resolution
Understanding how pixel data is measured and displayed will help you make decisions about your images both when scanning and working with the images in Photoshop.
Image Dimensions
How large an image displays on the computer screen is determined by the pixel dimensions of the image plus the size and setting of the monitor.
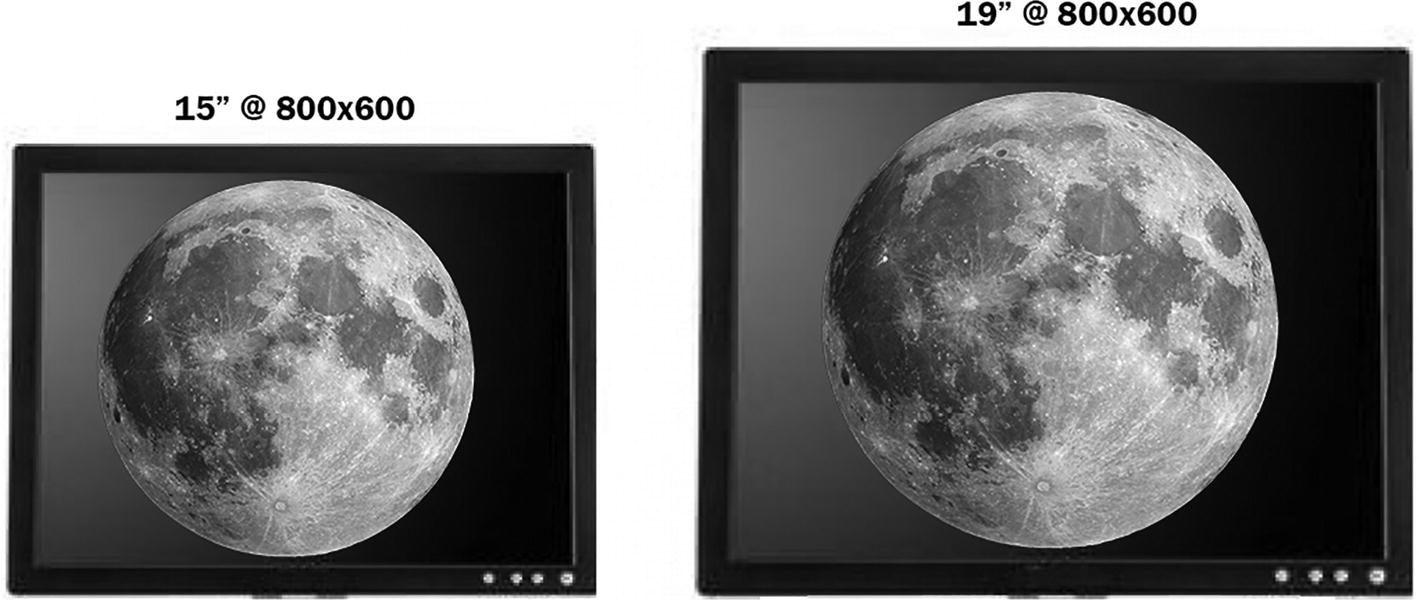
On a typical 15” monitor set to 800x600, an 800x600 image would fill the screen. This same image would fill the screen of a 19” inch monitor if it were also set to 800x600; each pixel on the 19” screen would be larger.

Two images of the moon in 2 different sizes but with an identical resolution of 800 by 600. The first image is 15 inches in size and the second image is 19 inches in size.
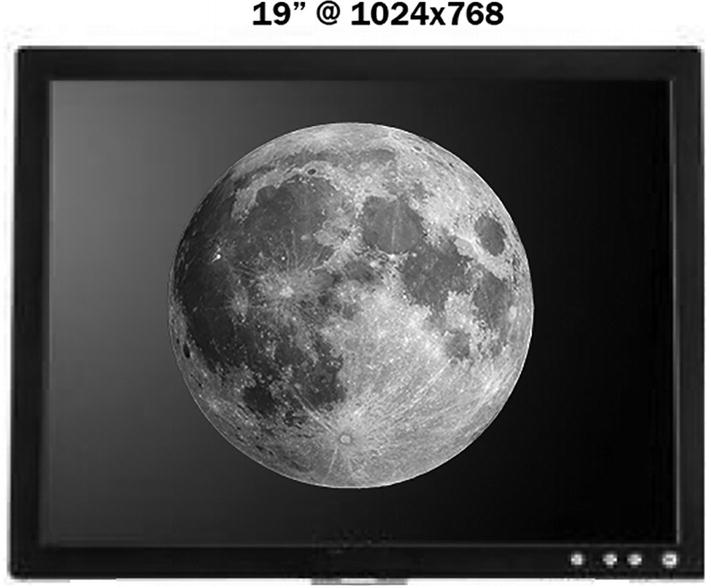
Likewise, if the 19” monitor were set to 1024x768, the image would appear much smaller.

An image of the moon with a size of 19 inches and a resolution of 1024 by 768 pixels.
Image Resolution
The number of pixels per inch in an image determines the quality and detail of that image.
Image resolution controls how much space these pixels are spread over when printed or displayed on screen.
A high resolution image contains more and therefore smaller pixels than an image with a low resolution. This means that a 1 inch by 1 inch image at 72 dpi would have 5184 pixels (72x72), whereas the same image at 300 dpi would have 90,000 pixels (300x300).

Two images of a fish with 2 different pixel sizes. The first image has a size of 72 dots per inch, and the other is 300 dots per inch, where the difference in clarity is exhibited.
A higher resolution image produces more detail. However, increasing the resolution of an image only spreads the original pixel information over a larger number of pixels and will not improve image quality.
Most new monitors have a resolution of 96 dpi. No matter how high the resolution may be, we cannot see more than 96 pixels/inch in the displayed picture on a computer.
Printers vary widely; however, your image should always be at least 300dpi if it is to be printed clearly.
Note PPI describes the resolution in pixels of a digital image whereas DPI describes the amount of ink dots on a printed image
Image Compression
High resolution RAW images can be very large without compression, so to save storage space and download times, images are compressed and saved as jpeg, png, or tiff, depending on what they’re being used for.
There are two basic types of compression, “Lossy” and “Lossless.”
Lossy compression drops unnecessary pixel information from the original file. This is used in jpeg images. A side effect to lossy compression is a loss in quality the more the image is compressed.
Lossless compression retains all the pixel information. This is used in png images.
When working with images, it’s best to work on your high resolution master images. These are usually your Photoshop files (PSD files).
The final images should be saved in the appropriate format (.png or .jpeg, .tiff) in a folder called “Images” or “Exports” for the project. This ensures that you will always have your high resolution originals available for future use or if you need to make changes.
You can export as a jpeg or png. To do this, go to the file menu and select “Export,” from the slideout, select “Export as.”

A File popup menu. The option Export is toggled, and the subcontext menu of export as, and the shortcut control of a l t + shift + c t r l + W is selected.
From the dialog box you can select the image format on the top right, use either jpg or png.
For jpg, you can usually leave the quality at 100% for best results; however, if you need to compress the image more, then reduce the quality. The lower this percentage the higher the compression.

An Export window. The options, format in j p g and quality of 100% under File settings are highlighted by arrows.
Underneath that, you can set the image size in pixels, or you can resize as a percentage size of the original size - 50% for half the size, 200% for double the size.

A settings panel has the sections Image size with width, 700, height, 1050, scale, 100%, and resample, bicubic automatic, and Canvas size with width, 700, and height, 1050 pixels.
This doesn’t alter the compression.
Common Image Formats
There are many different kinds of digital image file formats, each with their own capabilities and restrictions, here is a brief summary of the most common ones.
EPS “Encapsulated PostScript file” - used by programs such as InDesign and Illustrator.
GIF A lossless image compression format, short for “Graphic Interchange Format” and is popular web icons, logos, and buttons, but is limited to 8-bit (256 colors).
JPEG A lossy image compression format short for “Joint Photographic Experts Group” and is a popular format for saving photographs for use on the web or in printing.
PNG An image format using a lossless compression supporting 24-bit images (16.7 million colors) with transparency. This format is usually used on websites.
PSD Photoshop’s native multiple layer image format. The format used to save all your multilayer Photoshop projects.
RAW A raw format image is usually a photograph taken using a high-end camera and is best used for high level photography where detail and the ability to adjust image tones and highlights are essential.
TIFF “Tagged Image File Format.” These files tend to be either uncompressed or compressed using a lossless compression format and are commonly used in the printing and publishing industry.
Color Models
Commonly used models are RGB and CMYK.
The RGB color model uses the three primary colors red, green, and blue to create various different color variations in an image and is used to display anything on a screen, for example, social media, websites, and photographs.
RGB is known as an additive color model, meaning images are created by mixing red, green, and blue light. Additive colors start with black and the primary colors are added on top of each other in varying intensities to create all the colors you see on screen.

A Venn diagram illustrates the correlation of the primary colors red, blue, and green.
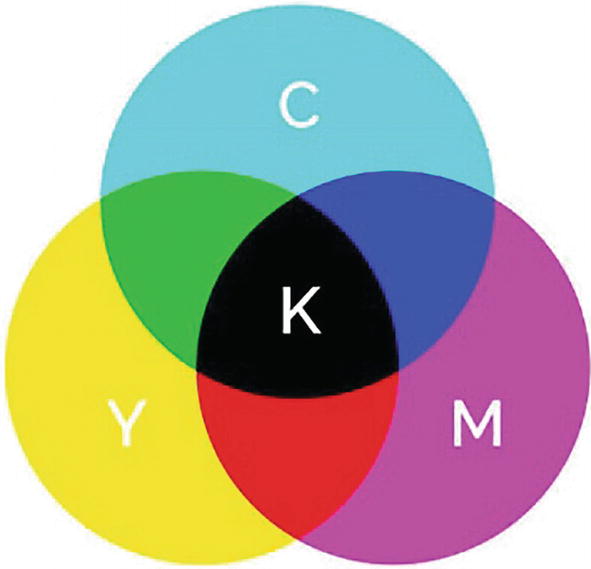
The CMYK color model uses the three primary colors cyan, magenta and yellow to create different color variations in an image and is used to print out anything such as a poster, photograph, or color document. Most printers add a fourth color for black (called key).

A Venn diagram illustrates the C M Y K color scheme which stands for cyan, magenta, and yellow, with a fourth color black or also called key.
CMYK is known as a subtractive color model as it involves the mixing of cyan, magenta, and yellow ink to create the image on the page. Subtractive colors start with white and the primary colors are added on top of each other in varying intensities to create all the colors in the image on the page.
CMYK is called subtractive because the inks don’t emit their own light, instead they subtract (or absorb) the primary colors red, green, and blue from light reflected off the printout to create the colors you see.
You can change the color modes using the “Image” menu. Go down to “Mode,” then select either “RGB Color” or “CMYK Color.”

A Photoshop workspace with an image of a cabin on the right side. Under the Image tab, the option Mode is selected.
If the final image is to be printed, change the color mode to CMYK. If the final image only appears on a screen, then use RGB.
This is why you’ll sometimes notice that the colors in a printout look slightly different to the colors you see on screen.
Summary
Bitmap Images, also known as raster images, are made up of thousands of pixels in varying colors and intensities.
A vector graphic is made up of polygons defined by mathematical formulas in 2D or 3D space.
Image dimension is the size, for example, 800x600 pixels.
Resolution is the number of pixels per inch and determines the quality and detail of that image.
RGB is known as an additive color model, and is used to display anything on a screen, such as social media, websites, and photographs.
CMYK is known as a subtractive color model and is used to print out anything such as a poster, photograph, or color document.