This chapter will show you how to quickly start your code base and visualize the result. More details about Angular and its template syntax will be discussed in various chapters of this book, however, the core concepts are as follows:
- Component: Angular is very modular because you could write your code in a file and use an export class to turn it into a component. If you are familiar with AngularJS 1.x, this is similar to a controller and how it binds with a DOM node. A component will have its own private and public properties and methods (that is, functions). To tell whether a class is an Angular component or not, you have to use the @Component decorator. This is another new concept in TypeScript since you could enforce characteristics (metadata) on any class so that they behave in a certain way.
- Template: A template is an HTML string or a separate .html file that tells AngularJS how to render a component. This concept is very similar to any other frontend and backend framework. However, Angular has its own syntax to allow simple logic on the DOM, such as repeat rendering (*ngFor), event binding (click), or custom tags (<my-tag>).
- Directive: This allows you to manipulate the DOM, since the directive is bound to a DOM object. So, *ngFor and *ngIf would be examples of directives because they alter the behavior of that DOM.
- Service: This refers to the abstraction to manage models or collections of complex logic besides get/set required. There is no service decorator, as with a component. So, any class could be a service.
- Pipe: This is mainly used to process an expression in the template and return some data (that is, rounding numbers and adding currency) using the {{ expression | filter }} format. For example, {{amount | currency}} will return $100 if the amount variable is 100.
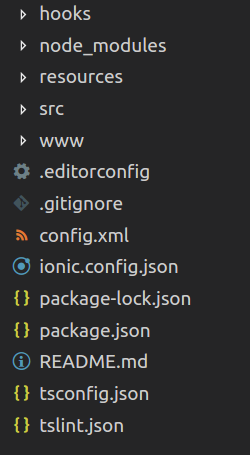
Ionic automatically creates a project folder structure that looks as follows:

You will spend most of your time in the /src folder because that's where your application components will be placed. This is very different from Ionic 1.x because the /www folder here is actually compiled by TypeScript. If you build the app for iOS, the Ionic build command line will also create another copy at /platforms/ios/www, which is specifically for Cordova to point to. Another interesting change in Angular is that your app has a root component, which is located at /src/app folder, and all other pages or screens are in /src/pages. Since Angular is component based, each component will come with HTML, CSS, and JS. If you add in more JavaScript modules, you can put them in the /src/assets folder, or a better practice is to use npm install so that it's automatically added in the /node_modules folder. Ionic has completely gotten rid of Grunt and Bower. Everything is simplified into just package.json, where your third-party dependencies will be listed.
There is no need to modify the /platforms or /plugins folder manually unless troubleshooting needs to be done. Otherwise, the Ionic or Cordova CLI will automate the content of these folders.
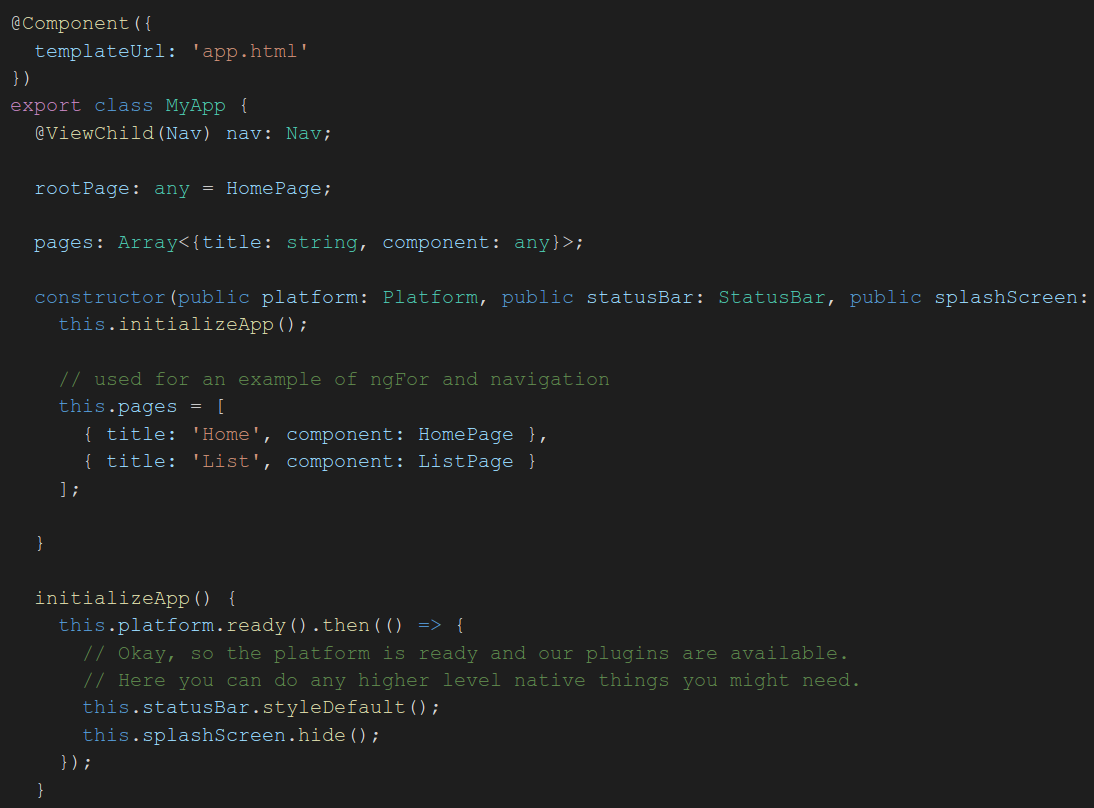
By default, from the Ionic template, the Angular app name is called MyApp. You will see something like this in app/app.component.ts, which is the root component file for the entire app:

This root component of your app and all content will be injected inside <ion-app></ion-app> of index.html.
Note that if you double-click on the index.html file to open it in the browser, it will show a blank page. This doesn't mean that the app isn't working. The reason for this is that the Angular component of Ionic dynamically loads all the .js files and this behavior requires server access via the http:// protocol. If you open a file locally, the browser automatically treats it as a file protocol (file://), and therefore Angular will not have the ability to load additional .js modules to run the app properly. There are several methods of running the app, which will be discussed later.
