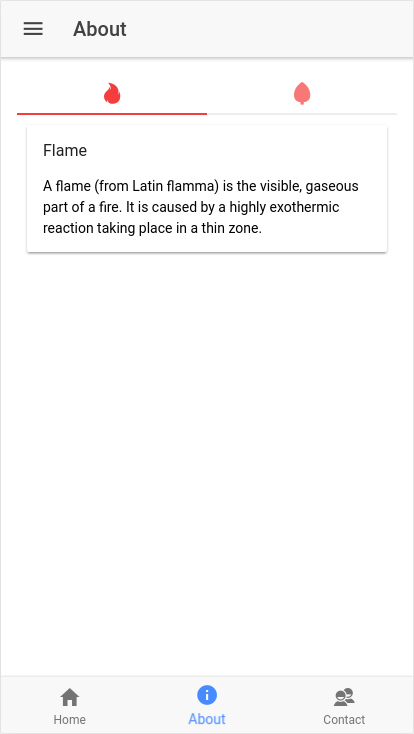
In the previous examples, we used tabs and menu for the navigation. We used them in two different applications. But, sometimes, we might want to use both tabs and menu in a single application. In this example, we will use tabs, menu, and segment. The second page of the app will look something like the following screenshot:

If you take a closer look at the preceding screenshot, you will see that there is hamburger menu button, three tabs at the bottom, and two tabs like buttons just after the page title. These two buttons are actually called segment buttons. They are similar to tabs in UX, but they are very different in their workings. You will see later on in the code how they are different.
