App navigation is an important topic because it's at the core of a user's experience. You want to manage the user's expectation of what will happen after they submit a form or after they go to a new tab. In addition, you may want to ensure that the user data is available on the correct page or in the correct state. This could also get more complicated when the requirement of a back navigation is involved.
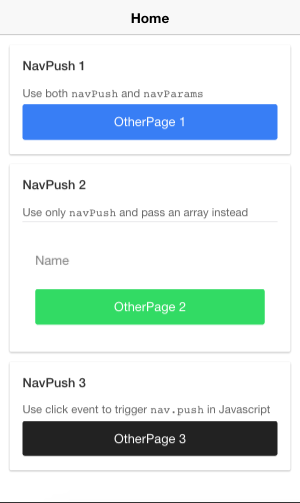
This section will teach you how to work with NavController and NavParams, which are the two important base classes to manage all navigation for the app. This is a screenshot of the app you will develop:

This app has three different examples of how to navigate to a different page and how to
pass parameters. When you click on any button, it will show the second page, which is
as follows:

The second page, basically, captures parameters and displays them on the screen. It also gives you three different options to navigate back to the previous page.
In this example, you will learn the following:
- How to use NavController and NavParams
- How to use [navPush] and [navParams] directly in the template
- How to add two-way data binding in an input box
- How to use the pipe to convert a JSON object to a string and render it on the screen
