Some stores like to watermark their images to promote brand consistency across their websites, or to protect their product photography from being used without permission on other websites.
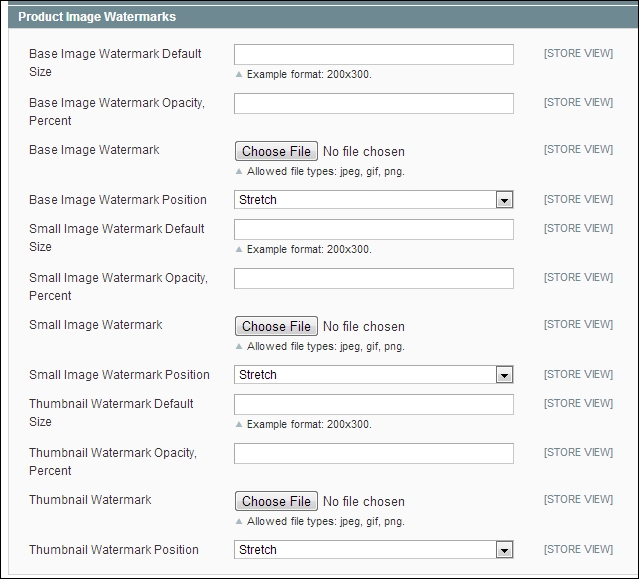
Magento allows you to specify a watermark image to overlay product photographs in your store. To change this, you can navigate to System | Configuration in your Magento store's administration panel. From there, navigate to the Design tab on the left-hand side, and then expand the Product Image Watermarks panel, as shown in the following screenshot:

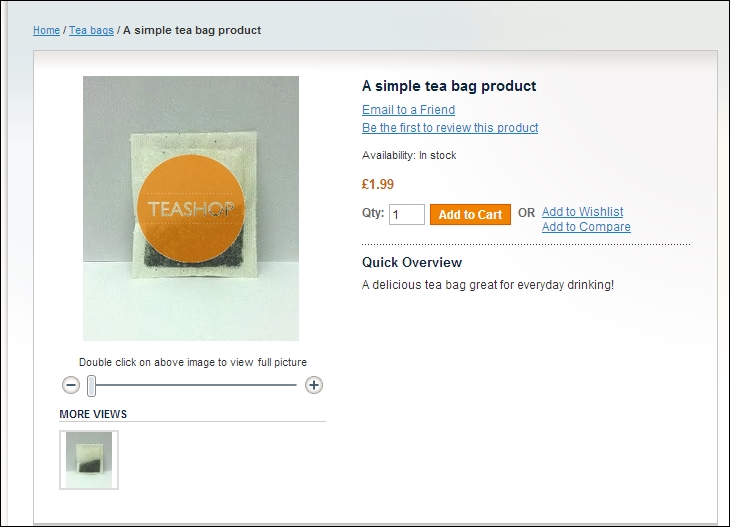
Firstly, upload a watermark image you wish to be displayed across product images using the Base Image Watermark field, and click on the Save Config button in the top-right corner of your screen. If you now view a product on your Magento store front, you will see the product image appear with the watermark image superimposed over it. It's wise to make the watermark as faint as you can and try to position it in a way that does not obscure the product photography, unlike the following example:

By default, the three product image types in Magento are used in different templates and areas of your Magento site:
- Thumbnail images: These are used in the image gallery (if you have more than one image displayed on a product page), the cart, and the default Related Products block displayed in Magento's sidebar (50 x 50 pixels on the default theme)
- Small images: These are used in product listings on category pages, in cross-sell and up-sell blocks, and search result pages (135 x 135 pixels on the default theme)
- Base images: These are used on Magento product pages and the product image zoom feature, if the image is large enough (262 x 262 pixels on the default theme)
The Product Image Watermarks panel allows you to specify separate watermark images to appear on your Base Image, Small Image, and Thumbnail images. You can change how and where the watermark image appears over the product photograph by making use of the Position field dropdowns. In particular:
- The Stretch option stretches the watermark image across the full product image height and width, which can look blurry if your watermark image is too small
- The Center option centers the image both vertically and horizontally over the product photograph
- The Tile option repeats the placeholder image over the image, assuming the placeholder image is small enough to be able to be repeated over the product photograph
- The remaining images tell Magento where to place the watermark image over the product photograph
The Default Size field allows you to specify the size of the watermark image as applied to the product image; this value is in pixels, in the form of width x height for example, 200 x 350 would resize the placeholder image to a width of 200 pixels and a height of 350 pixels.
Finally, the Opacity field allows you to set the opacity of each of the product watermark images as a percentage. A value of 100 in these fields would cause the watermark to be fully visible, and obscure the product photograph fully or partially Lower values will show a semi-transparent watermark image over the product photographs, while 0 will not display the watermark image at all.