In case you decided to start working from scratch with the provided assets (or maybe with your own unique assets), you will find a folder called fruitsResources with two other subfolders containing this chapter's files. The most important folder is the png folder, which contains all of the images after cutting them into pieces in Photoshop. Feel free to check the *.psd file or the sourceImages folder for the sources I found using Google.
Select all of the images inside the png folder and then drag-and-drop them inside the Content Browser window of your Unreal editor.
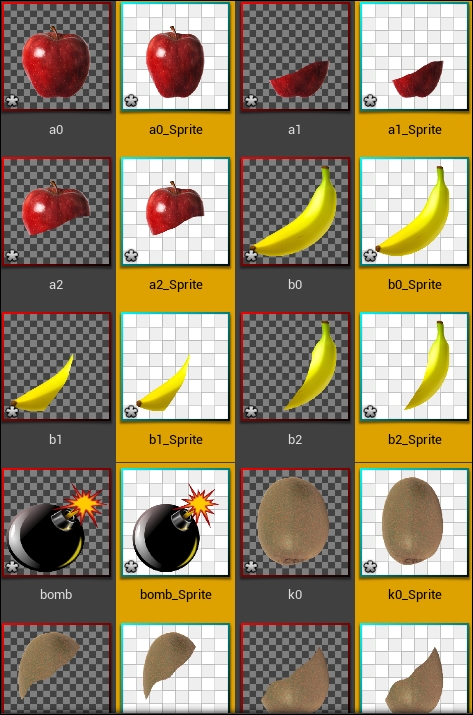
The images will look very strange and will not appear to have any sort of transparency, but they do in fact!

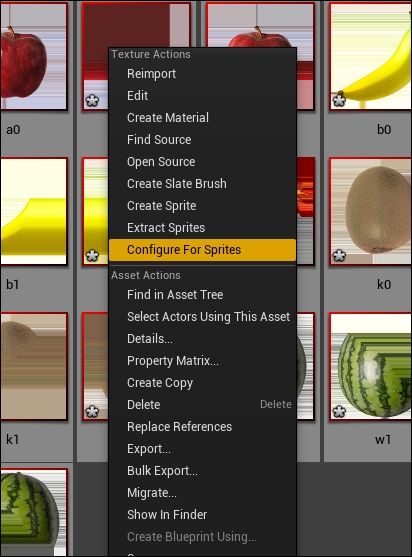
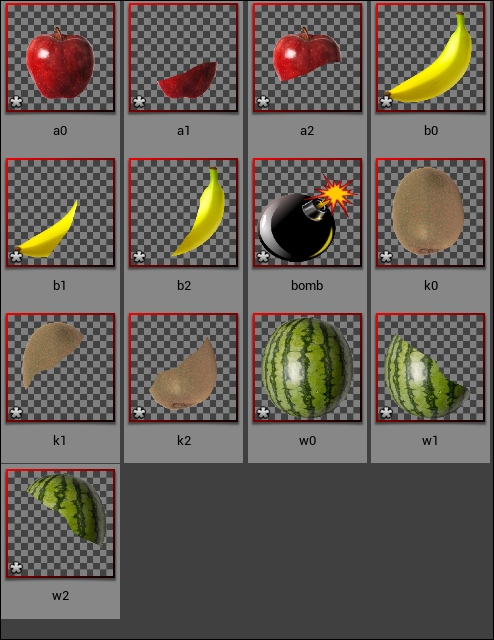
Select all of the images inside Content Browser and then right-click and select Configure For Sprites (or Configure for Retro Sprites for a later version of the editor). With this choice, Content Browser will start treating the imported texture assets. These assets will be used to build and construct sprites, and after this step, you will see them correctly with some transparency.

Select all of them again (if they are not already selected) and right-click on them again, but this time, pick Create Sprite. This will create a copy of each asset, but make sure the new ones are 2D sprites that can be used with Paper2D (the 2D system inside Unreal Engine).
Note that the ones framed in red are normal texture assets, but the ones framed in blue/cyan with a white background are sprites.