19. Using Dynamic Web Templates
An Introduction to Dynamic Web Templates
There are millions of sites on the Internet, and one thing they have in common is that they are each made up of pages that contain a lot of duplicated content. A typical site is composed of pages that consist of a common framework. That common framework plays an integral role in the success of a site because it defines the site’s look and feel.
Another trait of a successful site is freshness. Keeping a site updated is more than just adding new content. Every once in a while, you need to change things around and give the site a fresh look. This is especially important as new web technologies begin to emerge. If you want to be on the cutting edge, you’ve got to keep your site updated.
Updating your site is easy if you have only a few pages. However, if your site has been up for any length of time, you’ve likely accumulated a lot of content on many pages. Updating a site with many pages can be a big hassle, and not just because it can be time consuming. Code that looks great on one page might appear slightly different on another page. This is especially true if you are using tables in your layout. The best way to prevent layout headaches is to use the exact same layout code for each page, but your site can then become a nightmare to maintain if you have to manually reproduce the layout on each page.
This kind of problem is exactly what Dynamic Web Templates were designed to address. A Dynamic Web Template allows you to create a master page (a Dynamic Web Template) that defines your layout. When you create the Dynamic Web Template, you create areas in the page (called editable regions) that contain unique content on pages that use the Dynamic Web Template. When a page is attached to the Dynamic Web Template, you are allowed to add or edit content only inside an editable region. All other areas of the page are locked, and content for those areas is provided by the Dynamic Web Template.
![]() Dynamic Web Templates should not be confused with ASP.NET Master Pages. If you want an ASP.NET template solution, see Chapter 27, “Using ASP.NET Master Pages and User Controls.”
Dynamic Web Templates should not be confused with ASP.NET Master Pages. If you want an ASP.NET template solution, see Chapter 27, “Using ASP.NET Master Pages and User Controls.”
Creating a Dynamic Web Template
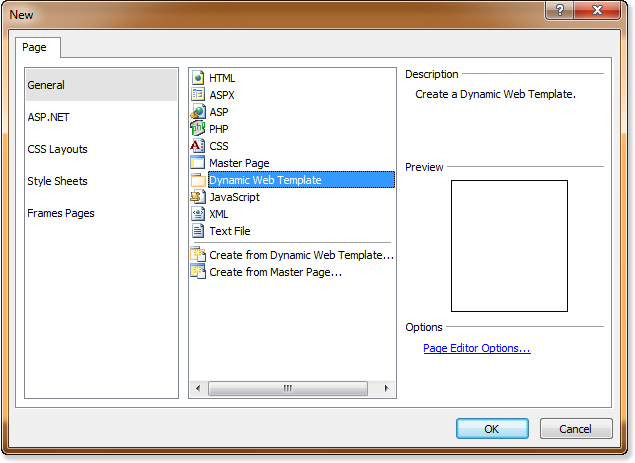
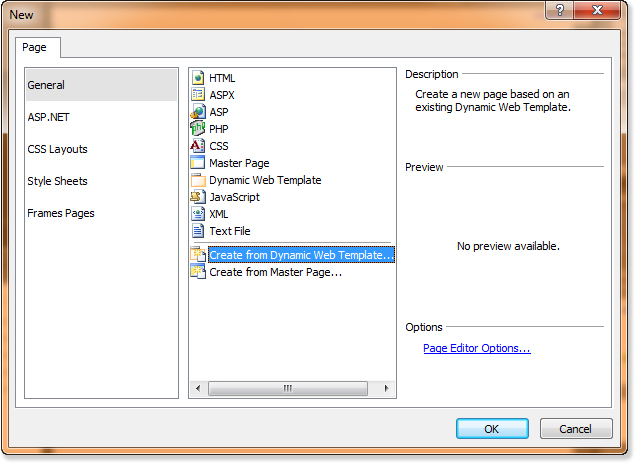
To create a Dynamic Web Template, select File, New, Page. In the New dialog, select Dynamic Web Template, as shown in Figure 19.1, and click OK.
Figure 19.1. Create a Dynamic Web Template using the New dialog.
When you create a page based on a Dynamic Web Template, you will be able to add new content only to editable regions defined in the Dynamic Web Template. All other portions of the page are protected from editing. Because of that, you’ll need to define a layout for the Dynamic Web Template before you add any new editable regions.
A new Dynamic Web Template contains an invisible editable region called doctitle that surrounds the HTML <title> tag. This editable region allows you to change the title on pages attached to the Dynamic Web Template. Without that editable region, you wouldn’t be able to change the title of any of your pages.
Creating a Page Layout
The Dynamic Web Template contains the “chrome” for your site. Menus, logos, and other common page elements are added to the Dynamic Web Template. Next, editable regions are added as placeholders for content that will be unique from page to page.
To define a page layout:
1. Create a new one-page site and create a new Dynamic Web Template. Save the Dynamic Web Template as master.dwt.
2. Import the styles.css file from the ExamplesCh19FilesWebsite folder on the website that accompanies this book into your site and attach it to your new Dynamic Web Template.
3. Select the existing editable region and delete it. (You can use the <DWT:editable> Quick Tag Selector to select it easily.)
4. Add a new table.
5. Set the number of rows to 4 and the number of columns to 1.
6. Set the cellpadding and cellspacing to 0.
7. In the top row, add a logo. Use the logo.jpg file in the ExamplesCh19FilesWebsite Images folder on informit.com/register.
8. Select the second table row and add a class attribute with a value of horizRule.
9. In a real site, the second row would contain a menu. For this example, enter some text in place of the menu (see Figure 19.2).
Figure 19.2. A dynamic Web Template defines the common features of a site such as a logo and menu system.
10. In the third row, add a new table with one row and one column.
11. Set the width of the new table to 95%.
![]() For more information on using tables, see Chapter 5, “Using Tables.”
For more information on using tables, see Chapter 5, “Using Tables.”
![]() For more information on formatting pages with CSS, see Chapter 17, “Creating Style Sheets.”
For more information on formatting pages with CSS, see Chapter 17, “Creating Style Sheets.”
You now have a basic layout for a site. Your Dynamic Web Template should look similar to Figure 19.2.
Adding Editable Regions
To add page-specific content, you need to define some editable regions for the Dynamic Web Template. Let’s add two editable regions:
1. Place the insertion point inside the third table row.
2. Select Format, Dynamic Web Template, Manage Editable Regions.
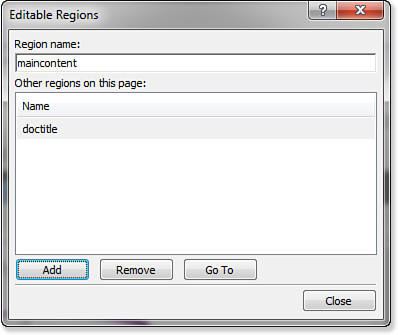
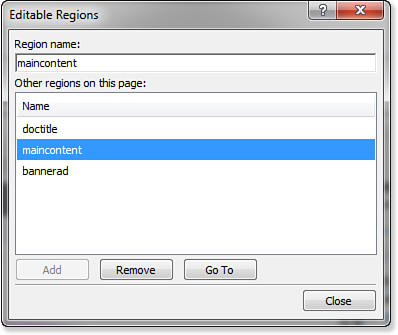
3. In the Editable Regions dialog, enter maincontent for the region name and click the Add button, as shown in Figure 19.3.
Figure 19.3. Editable regions are added and managed using the Editable Regions dialog.
4. Click the Close button.
5. Right-click inside the fourth table row and select Manage Editable Regions from the context menu. (This is an alternative method of accessing the Editable Regions dialog.)
6. In the Editable Regions dialog, enter bannerad for the region name and click the Add button.
7. Click the Close button.
8. Save the Dynamic Web Template.
You now have two visible editable regions in the Dynamic Web Template. (The doctitle editable region is still on the page, but it’s not a visible editable region.) The maincontent editable region will be used for the main content and the bannerad editable region will be used for a banner ad that will appear at the bottom of the page. Your Dynamic Web Template should now look similar to Figure 19.4.
Figure 19.4. The Dynamic Web Template contains two editable regions, one for main content and one for an ad banner.
There’s a bug in Expression Web 4 SP2 that causes editable regions to appear with a grayed-out background, making them indistinguishable from non-editable regions. This problem is corrected in SP2a. You can get SP2a from support.microsoft.com/kb/2635101.
Attaching a Dynamic Web Template
To use a Dynamic Web Template, you must attach it to a page. The page then takes on the appearance of the Dynamic Web Template. Custom content for that page can be entered into editable regions. All other content is protected and cannot be edited.
Attaching to an Existing Page
Let’s attach master.dwt to the default.htm page:
1. Open default.htm.
2. If you’re not in Design View, switch to it so you can easily see the effect of attaching the Dynamic Web Template.
3. Select Format, Dynamic Web Template, Attach Dynamic Web Template.
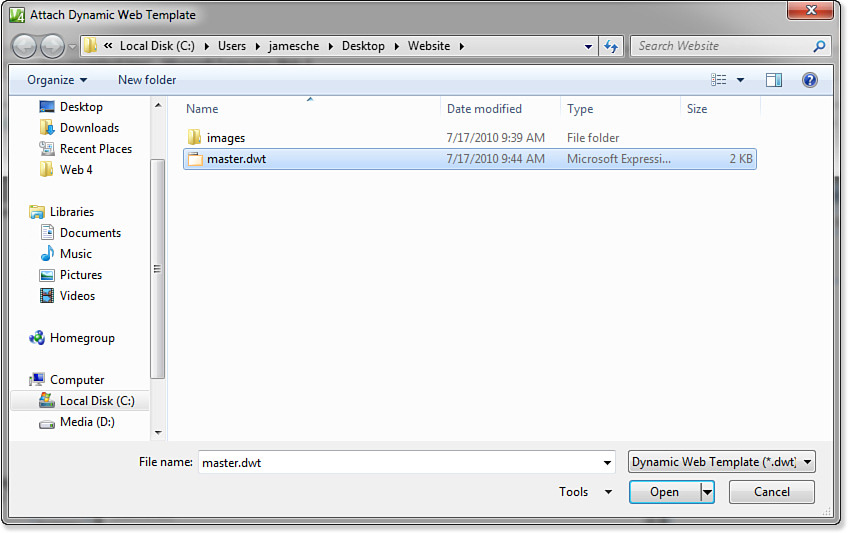
4. From the Attach Dynamic Web Template dialog, select the master.dwt Dynamic Web Template, as shown in Figure 19.5.
Figure 19.5. The Attach Dynamic Web Template dialog displays all the Dynamic Web Templates in your site.
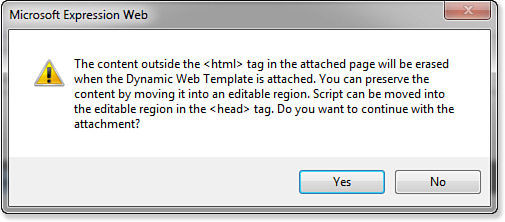
5. Click Open to attach the Dynamic Web Template. Expression Web warns you that this action will replace content, as shown in Figure 19.6.
Figure 19.6. When you first attach a Dynamic Web Template to an existing page, Expression Web warns you that some content will be replaced.
6. Click Yes to attach the Dynamic Web Template.
7. Expression Web displays a dialog informing you that the file has been updated. Click Close to return to the default.htm page.
The default.htm page should now look like the Dynamic Web Template. However, notice that all content outside the editable regions is locked and cannot be edited.
You can provide default content for editable regions by adding content inside the editable regions in the Dynamic Web Template. When a page is attached to the Dynamic Web Template, the editable regions will contain the content from the Dynamic Web Template. That content can then be changed in individual pages.
You can right-click a Dynamic Web Template in the Folder List and select New from Dynamic Web Template from the menu that appears to create a new page based on a Dynamic Web Template.
Attaching to a New Page
You can attach a Dynamic Web Template to a page when the page is created. Do the following:
1. Select File, New, Page.
2. From the New dialog, select Create from Dynamic Web Template, as shown in Figure 19.7.
Figure 19.7. The New dialog allows you to select a Dynamic Web Template when a page is created.
3. Click OK.
4. In the Attach Dynamic Web Template dialog, select the Dynamic Web Template you want to use.
5. Click Open to create the page.
Updating a Site with Dynamic Web Templates
One of the greatest advantages of using Dynamic Web Templates is that they make applying site-wide changes easy by simply modifying the Dynamic Web Template and then performing an update on all attached pages.
When you update a page attached to a Dynamic Web Template, none of the content in that page’s editable regions is modified. Only the content provided by the Dynamic Web Template is updated.
Modifying a Dynamic Web Template
When you save a modified Dynamic Web Template, Expression Web notifies you if there are any attached pages and asks whether you want to update them, as shown in Figure 19.8. If you click Yes, Expression Web automatically updates all pages attached to the Dynamic Web Template.
Figure 19.8. You are prompted to update attached pages when you save a modification to a Dynamic Web Template.
![]() For more information on disk-based sites and the FrontPage Server Extensions, see Chapter 2, “Creating, Opening, and Importing Sites.”
For more information on disk-based sites and the FrontPage Server Extensions, see Chapter 2, “Creating, Opening, and Importing Sites.”
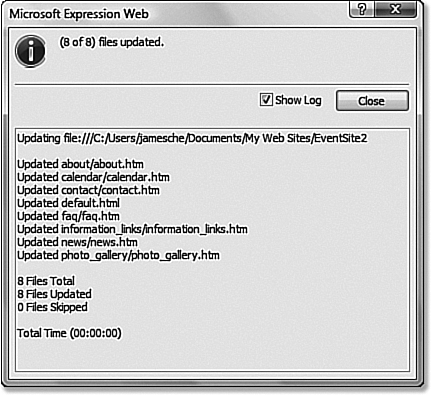
If you choose not to update attached pages when the Dynamic Web Template is saved, you can update them later by selecting Format, Dynamic Web Template, Update All Pages. When the update has completed, a dialog is displayed, showing a report of the update, as shown in Figure 19.9.
Figure 19.9. Expression Web can display a report of updates to attached pages.
You can select one or more pages and update only those pages by selecting Format, Dynamic Web Template, Update Selected Pages. Expression Web then updates only the pages you have selected. Alternatively, you can select or open a Dynamic Web Template and select Format, Dynamic Web Template, Update Attached Pages to update all pages attached to the selected or opened Dynamic Web Template.
Updating all pages attached to a Dynamic Web Template cannot be undone. Before you choose to update all pages, make sure that you want to perform the update because Expression Web automatically saves any pages it updates without confirmation.
Modifying an Attached Page in Code View
Content in a page attached to a Dynamic Web Template can be edited in Design View only if that content is within an editable region. You can, however, edit other content in the attached page by switching to Code View and editing the code itself.
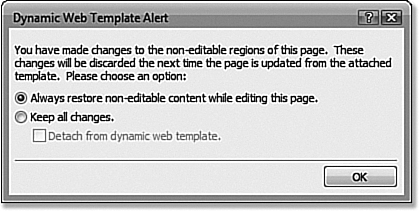
When you view a page attached to a Dynamic Web Template in Code View, Expression Web highlights any code provided by the Dynamic Web Template in orange. When you make any changes to this code, switching views or saving the page causes Expression Web to notify you that you have made changes to a noneditable region of the page, as shown in Figure 19.10. At that point, you have two choices:
• Always Restore Non-editable Content While Editing This Page—When this option is selected, Expression Web restores the original content from the Dynamic Web Template. Any future code edits outside an editable region are restored without notification. The purpose of this option is to protect you from inadvertent code changes to content provided by the Dynamic Web Template.
• Keep All Changes—Keeps your code changes, allowing you to modify code outside an editable region.
Figure 19.10. Expression Web will not allow you to modify protected content from a Dynamic Web Template unless you explicitly tell it to let you.
When you select the option to always restore noneditable content, Expression Web restores Dynamic Web Template code without notification. However, this setting affects only the current editing session. If you open the page later and make changes, the setting resets and Expression Web warns you if changes are made to protected code.
If you choose to keep your changes, you can also check the Detach from Dynamic Web Template check box to detach the page from the Dynamic Web Template. If you choose this option, the link between the page and Dynamic Web Template will be severed. You might want to select this option if you don’t want the page to be affected by future changes to the Dynamic Web Template.
Before you detach from a Dynamic Web Template, be advised that if you decide to reattach the page to the Dynamic Web Template later, Expression Web will likely duplicate content on the page. Content on the page that originally was part of the Dynamic Web Template will be moved into an editable region, and the content from the Dynamic Web Template will be re-added to the page.
Managing Editable Regions
Editable regions can be added, renamed, or removed using the Editable Regions dialog shown in Figure 19.11.
Figure 19.11. Editable regions are easily edited using the Editable Regions dialog.
Adding a New Editable Region
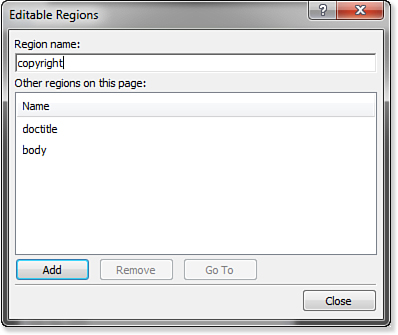
To add a new editable region, place the insertion point where you want the new editable region and select Format, Dynamic Web Template, Manage Editable Regions to display the Editable Regions dialog. Enter a name for the new editable region and click Add to add it to the Dynamic Web Template, as shown in Figure 19.12.
Figure 19.12. Adding a new editable region is simple using the Editable Regions dialog. In this case, I’m adding a new editable region for a copyright statement.
When you save the Dynamic Web Template after adding a new editable region, Expression Web asks whether you want to update all the attached pages. When you do, the new editable region is added to all attached pages.
Contrary to the way you would think it would work, to rename an editable region, you must first click inside the editable region and then select Manage Editable Regions. Otherwise, Expression Web tries to add a new editable region using the new name.
Renaming an Existing Editable Region
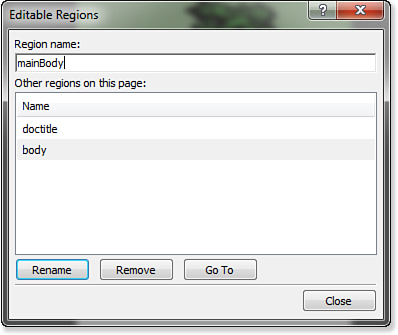
Existing editable regions can be renamed easily by clicking inside the editable region and then selecting Format, Dynamic Web Template, Manage Editable Regions to display the Editable Regions dialog. Enter the new name for the editable region, and then click Rename, as shown in Figure 19.13.
Figure 19.13. Rename an editable region by selecting the region, entering the new name, and clicking Rename.
You can rename another editable region by selecting it from the list of other editable regions, entering a new name, and clicking Rename.
If you detach a page from a Dynamic Web Template and then change your mind, you can easily reattach the Dynamic Web Template. Simply press Ctrl+Z or select Edit, Undo Detach from Dynamic Web Template.
Resolving Mismatched Editable Regions
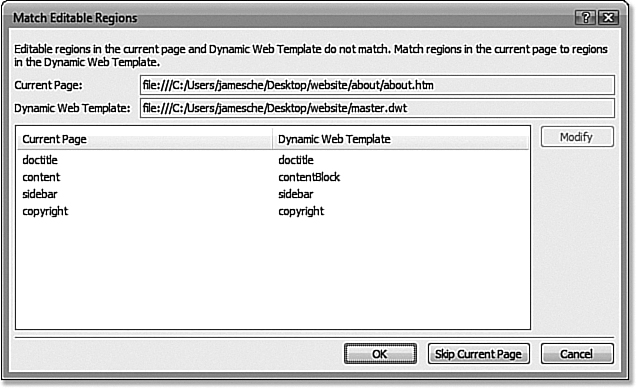
When you rename an editable region and update attached pages, Expression Web displays the Match Editable Regions dialog so that editable regions can be matched (see Figure 19.14). In most cases, Expression Web correctly maps editable regions to the corresponding content, but if it doesn’t, you’ll need to modify the mapping. In Figure 19.15, the copyright editable region has been renamed copyrightStatement. Notice that Expression Web is assuming that the copyright editable region that currently exists on my pages should be mapped to the contentBlock editable region. In this case, the mapping needs to be modified.
Figure 19.14. The Match Editable Regions dialog lets you easily map editable regions on existing pages to newly renamed editable regions.
Figure 19.15. In this case, the recommended mapping is wrong. The existing copyright editable region needs to be mapped to the newly renamed copyrightStatement editable region.
To remap an editable region, select the editable region from the Match Editable Regions dialog and click the Modify button. Select the correct editable region from the New Region drop-down, as shown in Figure 19.16, and click OK to remap the editable region.
Figure 19.16. Select the correct editable region from the Choose Editable Region for Content dialog to remap it.
If you want to remap the editable region on the current page later, click the Skip Current Page button on the Match Editable Regions dialog.
Detaching a Dynamic Web Template
Sometimes having a page attached to a Dynamic Web Template is too restrictive. In such cases, you can detach the page from the Dynamic Web Template.
You detach a page from a Dynamic Web Template by opening the page and then selecting Format, Dynamic Web Template, Detach from Dynamic Web Template. When you detach a page from a Dynamic Web Template, the connection between the page and the Dynamic Web Template is severed, but no content is removed from the page. Any changes made to the Dynamic Web Template from that point on do not affect the page.
Under the Hood
Dynamic Web Templates can make managing your site easier. Expression Web makes creating editable regions for flexible page layouts easy, but some web designers prefer to make changes in Code View for maximum control. Even if you spend the majority of your time in Design View, it’s still helpful to know how Dynamic Web Templates work under the hood.
Perhaps the easiest way to understand how Dynamic Web Templates work is to look at Code View after creating a new Dynamic Web Template. The code in Listing 19.1 is from a newly created Dynamic Web Template.
Listing 19.1. Dynamic Web Template Code
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/
xhtml1/DTD/xhtml1-
transitional.dtd">
<html dir="ltr" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<!-- #BeginEditable "doctitle" -->
<title>Untitled 1</title>
<!-- #EndEditable -->
</head>
<body>
<!-- #BeginEditable "body" -->
<div>
</div>
<!-- #EndEditable -->
</body>
</html>
By default, every Dynamic Web Template contains two editable regions called doctitle and body, respectively. The doctitle editable region surrounds the <title> tag and the body editable region is inside the <body> tag. Expression Web determines the location of editable regions using the codes #BeginEditable and #EndEditable.
Because the Dynamic Web Template codes that Expression Web uses are not recognizable by web browsers, they are enclosed in HTML comments so web browsers won’t generate errors.
In Listing 19.1, the doctitle editable region code is as follows:
<!-- #BeginEditable "doctitle" -->
<title>Untitled 1</title>
<!-- #EndEditable -->
Any code between the #BeginEditable and #EndEditable codes is inside the editable region and can be modified. In this case, the code inside the doctitle editable region is the HTML <title> tag.
You can use this knowledge of how Dynamic Web Templates work to tweak the position of editable regions in code. By moving the #BeginEditable and #EndEditable codes so that they enclose content you want to be editable, you can precisely control the page elements that appear inside an editable region.
For example, consider the following code:
<!-- #BeginEditable "mainTable" -->
<div>
<table style="width: 100%">
<tr>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
</tr>
</table>
</div>
<!-- #EndEditable -->
This code defines an editable region called mainTable, and the entire table is included within an editable region. Suppose you want to make the bottom row of the table an editable region but leave the top row protected. There’s no way to make that change in Design View, but you can do it easily by making a small code modification. The following shows the new code:
<div>
<table style="width: 100%">
<tr>
<td> </td>
<td> </td>
</tr>
<!-- #BeginEditable "mainTable" -->
<tr>
<td> </td>
<td> </td>
</tr>
<!-- #EndEditable -->
</table>
</div>
Notice that the #BeginEditable and #EndEditable codes are now enclosing only the second table row. Only content within that second row is inside the editable region. The rest of the table is protected content.