As with any other customization technique, you can make mistakes easily or produce a solution that is hard to maintain. This is where the SharePoint Designer CSS reports can help you. The CSS reports check one or more pages within your site, as well as produce a Usage report showing you where class, ID, and tag selectors are used and on what lines. These reports can help you find errors and identify styles that are defined but not used.
In this exercise, you will use the CSS Reports to validate the default.master page.
Note
USE the site you modified in the previous exercise.
OPEN the site in SharePoint Designer, if it isn’t already open.
In the Folder List task pane, under masterpage (Master Pages), click default.master.
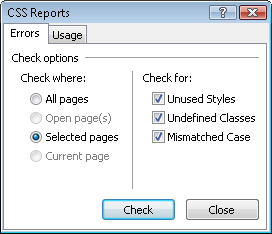
On the Tools menu, click CSS Reports to open the CSS Reports dialog box.
Verify that Selected pages is selected, as well as the three check boxes under Check for, and then click Check.
The Check Reports task pane opens in the lower area of the document window, and lists a number of errors.
In the CSS Reports task pane, double-click the first line to open default.master at the line where the style error occurred.