Using Filters to Implement Ordering and Filtering
A very common use of filters is to order or filter out dynamic elements built using the ng-repeat directive from JavaScript arrays. This section provides an example of implementing orderBy filters to generate a table that can be sorted by column and filtered by a string from an <input> element.
Listing 23.5 implements a controller that defines the $scope.cameras array to use as input data in the scope. Since you do not want to alter the actual model data when sorting and filtering, line 9 adds the $scope.filteredCameras property to store the filtered array.
Notice that line 10 sets a $scope.reverse value to keep track of the sort direction. Then line 11 sets a $scope.column value to keep track of which property name of objects in the cameras array to sort on. Lines 12–15 define the setSort() function, which is used to update the column and reverse values.
Line 15 defines the $scope.filterString property, which filters the objects to include in filteredCameras. Lines 17–20 define the setFilter() function, which calls the filterFilter() provider to limit the items in filteredCameras to the ones that loosely match filterString. Lines 2 and 3 inject the filterFilter provider into the controller.
Listing 23.6 implements a template that includes a text <input> that binds to the filterString value and a button <input> that calls setFilter() when clicked.
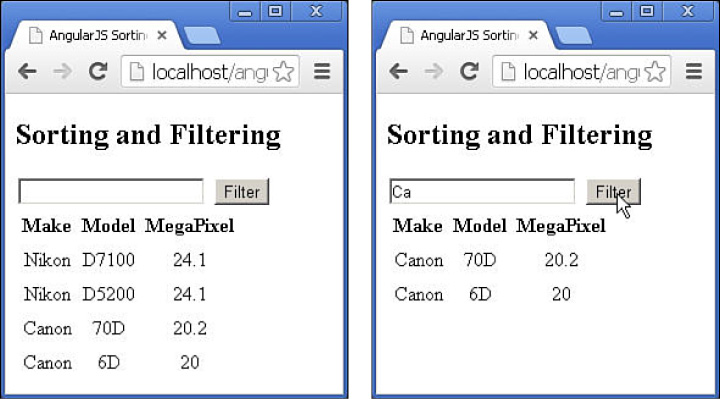
Notice that in lines 14–16 the table headers apply ng-click directives to call setSort() to set the sort column. Lines 18–23 implement the rows of the table by using the ng-repeat directive. Notice that the ng-repeat directive uses the orderBy filter to specify the column name and reverse values set by the setSort() function. Figure 23.3 shows the resulting webpage.
Listing 23.5 angular_filter_sort.js: Building a scope that AngularJS can use and then sorting and ordering
01 angular.module('myApp', []).
02 controller('myController', ['$scope', 'filterFilter',
03 function($scope, filterFilter) {
04 $scope.cameras = [
05 {make:'Canon', model:'70D', mp:20.2},
06 {make:'Canon', model:'6D', mp:20},
07 {make:'Nikon', model:'D7100', mp:24.1},
08 {make:'Nikon', model:'D5200', mp:24.1}];
09 $scope.filteredCameras = $scope.cameras;
10 $scope.reverse = true;
11 $scope.column = 'make';
12 $scope.setSort = function(column){
13 $scope.column = column;
14 $scope.reverse = !$scope.reverse;
15 };
16 $scope.filterString = '';
17 $scope.setFilter = function(value){
18 $scope.filteredCameras =
19 filterFilter($scope.cameras, $scope.filterString);
20 };
21 }]);
Listing 23.6 angular_filter_sort.html: An AngularJS template that implements filter and orderBy filters to order and filter items in a table view
01 <!doctype html>
02 <html ng-app="myApp">
03 <head>
04 <title>AngularJS Sorting and Filtering</title>
05 <style>table{text-align:center;}td,th{padding:3px;}</style>
06 </head>
07 <body>
08 <div ng-controller="myController">
09 <h2>Sorting and Filtering</h2>
10 <input type="text" ng-model="filterString">
11 <input type="button" ng-click="setFilter()" value="Filter">
12 <table>
13 <tr>
14 <th ng-click="setSort('make')">Make</th>
15 <th ng-click="setSort('model')">Model</th>
16 <th ng-click="setSort('mp')">MegaPixel</th>
17 </tr>
18 <tr ng-repeat=
19 "camera in filteredCameras | orderBy:column:reverse">
20 <td>{{camera.make}}</td>
21 <td>{{camera.model}}</td>
22 <td>{{camera.mp}}</td>
23 </tr>
24 </table>
25 <script src="http://code.angularjs.org/1.2.9/angular.min.js"></script>
26 <script src="/js/angular_filter_sort.js"></script>
27 </body>
28 </html>