Authenticating Using Google
The code in Listing 26.16 shows the basics of implementing a Google authentication strategy using Passport. The /login displays a login page with a simple link to log in via Google. The /info route displays profile information from the Google authentication.
Notice that both the /auth/google and /auth/google/return routes are implemented, and the user is redirected to /info. The serializeUser() and deserializeUser() methods alter the user object because you are not using MongoDB storage for this example.
Listing 26.17 implements the login.html template that is used to display the Google login link. Listing 26.18 implements the user info page, which displays the identifier, displayName, and email address returned from the Google login.
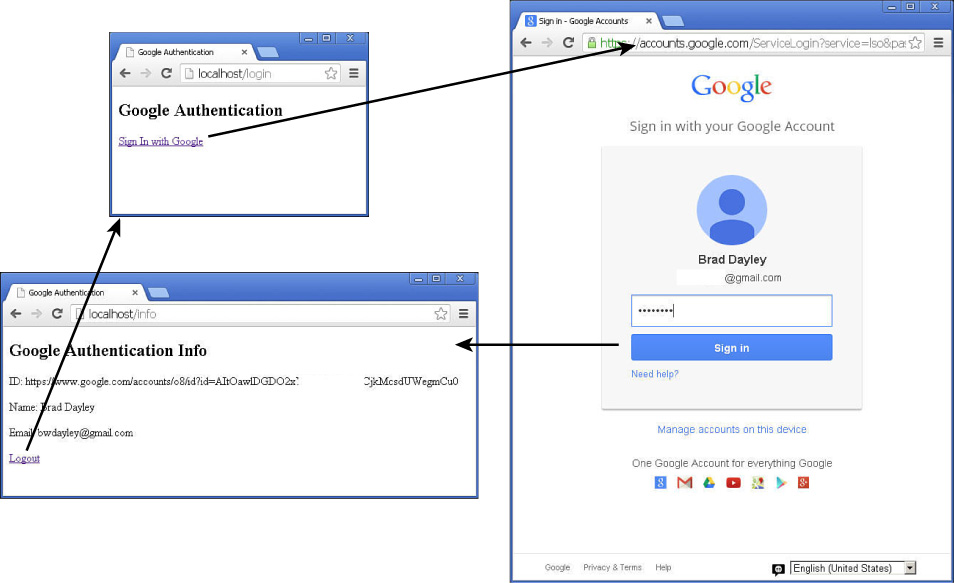
Figure 26.5 shows the authentication path from the login page to Google’s authentication to the user info and back to login, when the user logs out.
Listing 26.16 google_auth.js: Implementing Google as an authentication source for an Express server
01 var express = require('express'),
02 passport = require('passport'),
03 GoogleStrategy = require('passport-google').Strategy;
04 passport.serializeUser(function(user, done) {
05 done(null, user);
06 });
07 passport.deserializeUser(function(obj, done) {
08 done(null, obj);
09 });
10 passport.use(new GoogleStrategy({
11 returnURL: 'http://localhost/auth/google/return',
12 realm: 'http://localhost/'
13 },
14 function(identifier, profile, done) {
15 process.nextTick(function () {
16 profile.identifier = identifier;
17 return done(null, profile);
18 });
19 }
20 ));
21 var app = express();
22 app.engine('.html', require('ejs').__express);
23 app.set('views', __dirname + '/views'),
24 app.set('view engine', 'html'),
25 app.use(express.cookieParser());
26 app.use(express.json()).use(express.urlencoded());
27 app.use(express.session({ secret: 'SECRET' }));
28 app.use(passport.initialize());
29 app.use(passport.session());
30 app.use(express.static(__dirname + '/static'));
31 app.get('/login', function(req, res){
32 if(req.isAuthenticated()){
33 res.redirect('/info'),
34 } else{
35 res.render('login', { user: req.user });
36 }
37 });
38 app.get('/auth/google',
39 passport.authenticate('google'));
40 app.get('/auth/google/return',
41 passport.authenticate('google', {
42 successRedirect: '/info',
43 failureRedirect: '/login' }));
44 app.get('/logout', function(req, res){
45 req.logout();
46 res.redirect('/login'),
47 });
48 app.get('/info', function(req, res){
49 if(req.isAuthenticated()){
50 res.render('info', { user: req.user });
51 } else {
52 res.redirect('/login'),
53 }
54 });
55 app.listen(80);
Listing 26.17 login.html: Implementing the Google login EJS HTML template
01 <!doctype html>
02 <html>
03 <head>
04 <title>Google Authentication</title>
05 </head>
06 <body>
07 <h2>Google Authentication</h2>
08 <a href="/auth/google">Sign In with Google</a>
09 </body>
10 </html>
Listing 26.18 info.html: Implementing the Google info EJS HTML template
01 <!doctype html>
02 <html>
03 <head>
04 <title>Google Authentication</title>
05 </head>
06 <body>
07 <h2>Google Authentication Info</h2>
08 <p>ID: <%= user.identifier %></p>
09 <p>Name: <%= user.displayName %></p>
10 <p>Email: <%= user.emails[0].value %></p>
11 <a href="/logout">Logout</a>
12 </body>
13 </html>