Most of the images with which you work in Photoshop — digital photos and scanned artwork, layers on which you paint, and filled selections — are created with pixels. There's also another type of artwork: vector art, which you create by defining a path (an outline) and adding color within that path. That path has a very precise edge, enabling vectors (when printed appropriately) to give you very crisp, clean lines in your artwork.
Typically, vector art consists of specific elements (objects) that are uniform in color (although vector art can also include gradients). You might have, for example, a red triangle, a blue square, and a green circle as your logo (boring!). These three solid-color objects are best defined as vector artwork. Vectors, however, are not appropriate for photographic images and other such imagery that include subtle transitions among colors.

In Photoshop, you have tools that create predefined shapes; you have tools that create freeform shapes; you have tools to edit the paths that define those shapes. You also have a shape picker and a bunch of menu commands. You can even bring in shapes from Adobe Illustrator and create your own shapes, too. After reading this chapter, you'll have a solid understanding of all these bits and pieces. I even tell you where to find dozens, or even hundreds, of custom shapes already on your computer — absolutely free!
The vast majority of the artwork with which you work (or play) in Photoshop is raster artwork. Raster imagery consists of uniformly sized squares of color (pixels), placed in rows and columns (the raster). Digital photos, scanned images, and just about anything that you put on a layer in Photoshop consists of pixels. When you edit the image, you're changing the color of the individual pixels, sometimes in subtle ways and sometimes in dramatic ways.
Vector artwork is a horse of another color. Rather than pixels, vector art consists of a mathematically defined path to which you add color. In a dedicated vector art program, such as Adobe Illustrator, the path produces the shape of the object, and you add color along the path (stroke), within the path (fill), or both to make the shape become an object. Photoshop simulates vector artwork using vector paths on shape layers to hide parts of a layer, so you can fill the "shape" but not add a stroke to the path. (A shape layer is filled with pixels of a specific color, or which form a gradient or a pattern; and a vector mask determines what part of the layer is visible.) Remember that you can use layer styles in conjunction with shape layers to simulate strokes and other effects.
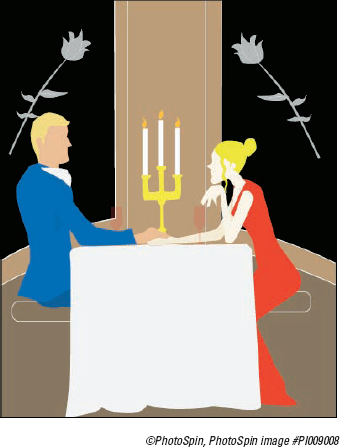
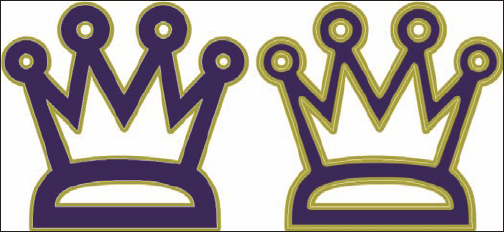
Figure 11-1 shows a fine example of vector artwork. Observe that each element in the image consists of a single color. Each section of the image is easily identifiable as an individual object, consisting of a specific color. (Remember, though, that vector objects can be filled with gradients rather than color.)
Each element in the artwork is defined by its path, which consists of a number of path segments. In Figure 11-2, you see the path that defines the woman's hair. (You read about the anatomy of a path later in this chapter, in the section "Understanding paths.")
Tip
When artwork is defined by pixels, the little square corners of the individual pixels can be noticeable along curves and diagonal lines. With vector artwork, the path is sharp, and the edges are well defined. However, to truly get the best appearance from vector art or vector type, the artwork must be printed to a PostScript-capable device, such as a laser printer. PostScript is a page-description language that takes advantage of the mathematical descriptions of vector art. When you print to an inkjet printer, the vector art is converted to pixels. If you print to such a non-PostScript device, use a high image resolution for best output — 300 pixels per inch (ppi) is usually good.
A vector path can be scaled (changed in size) almost infinitely without losing its appearance. A vector logo can be used for both a business card and a billboard without loss of quality because the path is mathematically scaled before the stroke or fill is added. Raster art, on the other hand, can be severely degraded by such scaling. For a simple demonstration of the difference between scaling raster art and scaling vector art, see Figure 11-3.
Type in Photoshop is vector-based: That is, it's created with paths. Objects in Photoshop, such as circles and squares that you create with vector paths, can also be scaled as vector artwork. The paths are recalculated to their new size and retain their crisp, sharp edges.
If you made it through the preceding section, you're officially an expert on the theory of vector graphics. It's time to see how you can actually create these little devils in your artwork. Keep in mind that a vector shape in Photoshop actually consists of a shape layer with a path that defines what part of the layer is visible and what part is hidden. The content of the layer — be it solid color, pattern, or gradient — is visible within the path and hidden outside the path. The easiest way to create a shape layer in Photoshop is with the aptly named shape tools, which automatically create a color-filled layer with a vector path that shows/hides the layer according to the shape selected. Could you have it any easier? Just drag a tool and create a vector-based "object"!
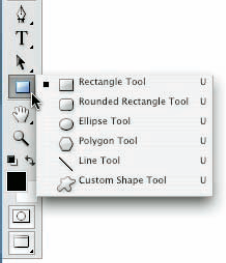
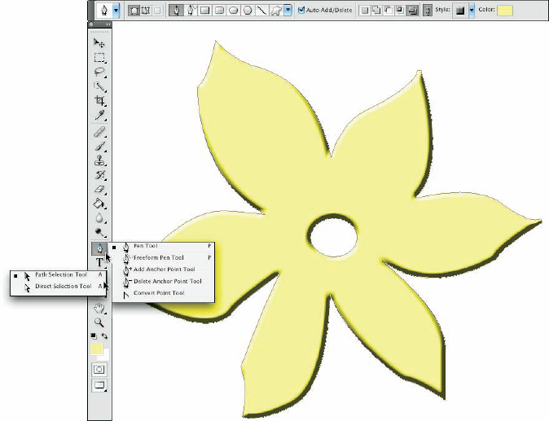
Rectangles, rectangles with rounded corners (rounded rectangles), circles and ovals, multisided polygons, straight lines and arrows, and a whole boatload of special custom shapes are all at your command with a simple click-drag. Select the appropriate tool in the Toolbox, select the appropriate foreground color, and click-drag to create your object. (The various shape tools are nested in the Toolbox, as shown in Figure 11-4.) Sounds simple, right? It is — no tricks. Here are some additional features to make things even easier for you:
Use the Shift key. Pressing the Shift key (both Mac and Windows) while you drag constrains proportions (maintains the width-to-height ratio). With the Shift key, the Rectangle tool creates squares; the Ellipse tool creates circles; the Polygon tool creates proportional polygons; the Line tool creates horizontal or vertical lines (or lines at 45° angles). When using custom shapes, pressing the Shift key ensures that the shape retains the width-to-height ratio with which it was originally defined.
Use the Option (Mac) or Alt (Windows) key. The Option/Alt key creates the object centered on the point at which you click. Without the Option/Alt key, the object is created in whichever direction you drag.
Use the Shift and Option/Alt key. Pressing the Shift and Option/Alt together helps you create a proportionally constrained object, centered on the point at which you click.
Use the spacebar. While you're dragging a shape, keep the mouse button down and press the spacebar. You can then drag to reposition the object while you create it. Still keeping the mouse button down, release the spacebar and finish dragging the object.
Check the Options bar. When you switch from shape tool to shape tool, the Options bar changes to fit your needs. For example, with the Rounded Rectangle tool active, you choose the radius of the rounded corners. The Polygon tool offers a simple field in which you choose the number of sides for the shape. When you're using the Line tool, choose the thickness (weight) of the line in the Options bar. And click the triangle to the right of the shape tool icons in the Options bar to add arrowheads to the lines.
Change the layer content. After you create a shape layer, you can change the color of the layer to another color, to a gradient, or even to a pattern. Use the menu command Layer

Edit the vector path. As you can see later in this chapter (in the section "Adding, deleting, and moving anchor points"), you can use the Direct Selection tool to change the course of the path, altering the appearance of the shape layer and, therefore, the shape of the object on the shape layer.
Create work paths or pixel-filled shapes. Using the three buttons to the left on the Options bar, you can elect to create shape layers, work paths, or add pixels in the selected shape to your currently active layer.
You can easily spot a shape layer in the Layers panel — especially when the default layer name starts with the word Shape. (You can, of course, change the layer name by double-clicking it in the Layers panel.) You can see in the Layers panel shown in Figure 11-5 that the shape layer consists of a color-filled layer (the thumbnail on the left) and a vector layer mask (the thumbnail on the right). That vector mask (a heart-shaped path, in this case) is also visible in the Paths panel when the shape layer is selected in the Layers panel. If you click the Background layer in the Layers panel, the Shape 1 Vector Mask in the Paths panel is hidden.
Although the basic shape tools are great for circles and squares and lines and arrows, you'll probably get the most use out of the Custom Shape tool. With this tool selected, you click the triangle to the right of the sample shape on the Options bar to open the Custom Shape picker, as shown in Figure 11-6. The Custom Shape picker offers a number of ready-to-use shapes. When you click the triangle in the upper-right corner, you can choose from a variety of other sets of shapes listed at the bottom of the Custom Shape picker menu.
When you select a set of custom shapes from the menu (or use the Load Shapes command to add a set of shapes not in the menu), you are asked whether you want to add the new shapes to the current content of the Custom Shape picker (Append), replace the current shapes (OK), or not add the shapes after all (Cancel). When you load all the custom shape sets that come with Photoshop CS4, you've got a pretty impressive group from which to choose!
The custom shapes already available in Photoshop cover a wide range, but they might not fill all your needs. You can purchase commercial collections of custom shapes from a couple of sources. You can create custom paths and define shapes from them, too. But you've already got bunches of custom shapes on your computer, just waiting for you to use them. Select Photoshop's Type tool and take a look in your Font menu. Check out the fonts already there with names like Wingdings, Webdings, Symbol, and Dingbats. These are all examples of symbol fonts, which are fonts that have shapes and symbols rather than letters and numbers. Many more typical fonts also have special characters available when you use the Shift key, the Option/Alt key, and the Shift key in combination with the Option/Alt key.
Here's how you can define a custom shape from a symbol:
Choose File

The document can be virtually any size and can be either grayscale or color.
Select the Type tool and pick a font.
With the Type tool active, choose a symbol font from either the Options bar or the Character panel. The font size doesn't matter much because you're creating a vector-based shape that you can easily scale. The foreground color doesn't matter either, because shape tools rely on the foreground color active at the time you create the shape.
Type a single symbol and then end the editing session.
Click the check mark button to the right on the Options bar, switch tools in the Toolbox, or press

Convert the type character to a shape layer.
With the type layer active in the Layers panel, use the menu command Layer

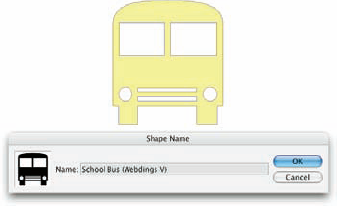
Define a custom shape.
Choose Edit

Note
Later in this chapter, after you master using the Pen tool, remember this section. You can also define a custom shape from paths that you create with the Pen tool — any shape at all!
Warning
Remember that your custom shapes aren't truly saved until you use the Custom Shape picker menu command Save Shapes (to save all the shapes in the picker as a single set) or the Edit
Tip
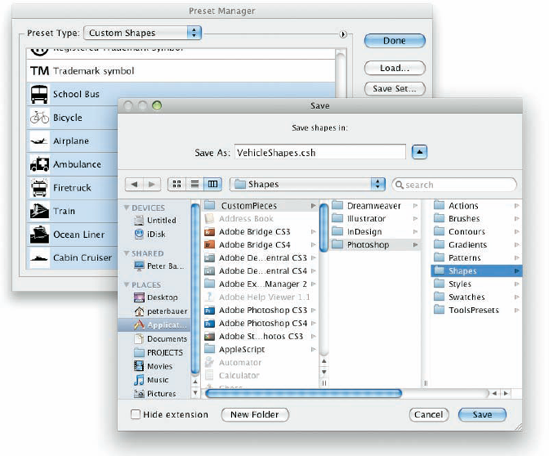
When saving custom shapes (or layer styles or brushes or any of your other custom bits and pieces) with the Preset Manager, save them in a folder outside the Photoshop folder. That prevents accidental loss should you ever need to (gasp!) reinstall Photoshop. Figure 11-8 shows one possible folder structure for saving and organizing your custom bits and pieces.
After you use any one of the numerous shape tools in the Photoshop arsenal to add a shape layer to your artwork, you have a number of ways that you can enhance, adjust, and simply change its appearance:
Add a layer style. Layer styles, such as bevels, glows, and shadows (applied through the Layer

Change the layer content. Via the menu command Layer

Edit the path shape. Click a path with the Direct Selection tool and drag to change the path's shape. (This is discussed in more detail later in this chapter.)
Change the layer blending mode or opacity. By default, your shape layer's blending mode is Normal, and the Opacity is set to 100%. Your shape layer blocks and hides the content of every layer below. By changing the blending mode or opacity, you can make your shape layer interact with the layers below in interesting ways. Experiment with different blending modes to find one that suits your artistic vision. (Blending modes are covered in more detail in Chapter 10.)
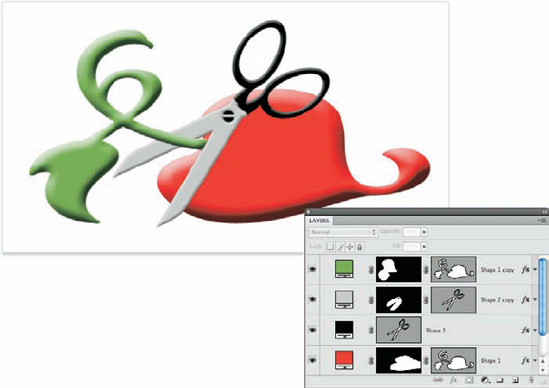
Shape layers are typically filled with a single solid color, although you can use a gradient or a pattern. Sometimes, however, you're better served with a multicolor shape. Take a look at Figure 11-10 and compare the pair of shape layers to the left with the same two shapes to the right.
In addition to the layer styles applied, layer masks hide parts of the more elaborate pair of shapes on the right. Like the vector path that hides parts of a shape layer, a layer mask determines what areas of the layer are visible. You can use layer masks and vector masks together on a single layer, as you can see for three of the four layers in Figure 11-11.
Comparing the color in the left column in the Layers panel to the artwork helps you identify what you see in Figure 11-11:
Shape 1 copy: This is the top layer and would normally hide everything on the layers below. The layer, as you can tell from the leftmost thumbnail in the Layers panel, is filled with green. The rightmost thumbnail is the vector mask created by the Custom Shape tool. You can see the shape's path in that thumbnail. The middle thumbnail is the layer mask. By painting with black in the layer mask, you can hide parts of the layer. In this case, the right part of the shape layer is hidden.
Shape 2 copy: Again, a pair of masks are used together. You can see that the vector shape is an entire pair of scissors. The middle thumbnail shows where the layer is hidden by a layer mask, leaving only the blades of the scissors visible on the gray-filled layer.
Shape 2: This layer requires only the vector path shape. The gray layer just above hides what would be black scissors blades.
Shape 1: The layers above partially hide the red shape layer. Notice how because of the order of the layers in the Layers panel, the blades of the scissors appear to be in front of the red part of the object and behind the green part of the object.
Adding a layer mask to your shape layer is as easy as clicking the Add Layer Mask button at the bottom of the Layers panel (third button from the left), and then painting with black to hide, white to show, and gray to partially hide. You can also make a selection in your image and use the Layer
Even with all the custom shapes available, you might need to create a path that's unique to a specific image. For that, Photoshop offers the Pen tool and its associated tools. Before you start creating paths willy-nilly, you can probably benefit from a little bit of background information about paths.
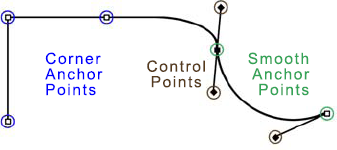
As you click and click-drag, you place anchor points, which connect the path segments that create your path. Path segments can be straight or curved. You control those curves not with diet and exercise but rather with direction lines and their control points. A straight path segment is bordered on either end by corner anchor points, and a curved path segment is bordered by two smooth anchor points or one of each type. As you can see in Figure 11-12, Photoshop helps you differentiate between path segments and direction lines by using squares (hollow and filled) for anchor points and diamond shapes for control points.
Only smooth anchor points have direction lines and control points. The angle and length of the direction line determine the shape of the curve. When you create a curved path segment between a corner anchor point and a smooth anchor point, only the smooth point's direction lines adjust the curve. When you create a curved path segment between two smooth anchor points, both points' direction lines affect the curve.
Note
Here's another important way to classify paths in Photoshop:
When you use a shape tool, you're creating closed paths. When you click-click-click with the Pen tool, you create an open path — unless, that is, your final click is back on the very first anchor point.
All that theory about how paths work is fine, but you'll get a better understanding by playing around with the Pen tool. Open a new document (any size, resolution, and color mode will do) and select the Pen tool. On the Options bar, click the middle of the three buttons to the left (as shown in Figure 11-13) so that the tool creates work paths rather than shape layers, and then start clicking around. Randomly click in various places in the image, adding new straight path segments as you go.
Note
Use the middle of the three buttons to the left in the Options bar when you want to create a path. Use the leftmost of the three buttons when you need a shape layer. The button on the right, for adding pixels to the current layer, is used only with shape tools.

Figure 11-13. Select the left button to create a shape layer, or the middle button to create a work path.
I'm sure Picasso would be proud, but it's time to let go of your new artwork and move on — press Delete (Mac) or Backspace (Windows) twice. The first time deletes the most recent anchor point; the second time deletes the rest of the path.
Now, in that same canvas, start click-dragging to create curved path segments. Watch how the distance and direction in which you drag control the segment's curve. Just because it's fun, try a click-drag and, with the mouse button held down, move the mouse around and around in a circle. "Path Jump Rope"! Press Delete/Backspace twice to delete the path.
Now, to get a feel for how to control your curved path segments, try this:
Choose File

Choose 1024 × 768 from the Preset: Web group.
A reasonable size to work with, it should fit on your screen at 100% zoom.
Show the Grid.
Press

Select the Pen tool in the Toolbox.
Click and click-drag as shown in Figure 11-14.
Don't worry about precision — you won't be creating a work of art this time. Click on the dots in numeric order; where you see a dashed line, click-drag in that direction for approximately that distance.
You've just created four of the more useful scallops and curve sets! These sorts of paths can be used in a variety of ways, including stroking, filling, and creating selections (all of which I discuss later in this chapter) to create decorative borders and artistic elements in your images.
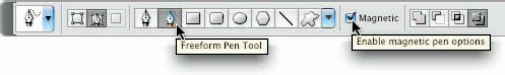
You should know about a couple of other features of the Pen tool before you move on. With the Pen tool active, take a look at the Options bar (or look at Figure 11-15, which shows the Options bar).
When you have the Freeform Pen option selected in the Options Bar, you can click and drag around your image, creating a path as you go. It's much like painting with the Brush tool or drawing lines with the Pencil tool — wherever you drag the tool, the path is created.
The Freeform Pen offers the Magnetic option, too. When you need to make a path (or selection) around the outside of something of uniform color in your image, using the Magnetic option forces the path to look for and follow edges. Take a look at Figure 11-16, which shows an example of an appropriate use for the Freeform Pen and the Magnetic option.
You can save, duplicate, convert, stroke, fill, and delete paths via the Paths panel (which, like all panels, you can show and hide through the Window menu). You can even create a path from a selection by using the Paths panel. Without the Paths panel, your paths have no meaning or future and probably won't get into a good university or even a good collage.
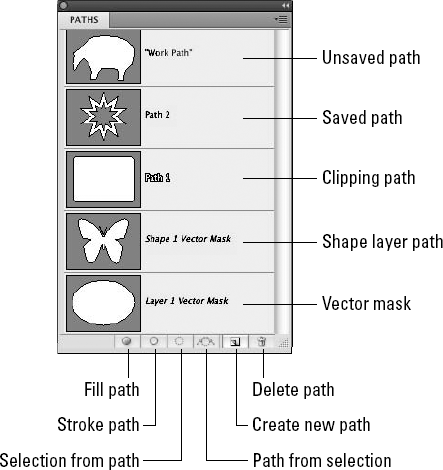
The Paths panel can hold as many paths as you could possibly want to add to your artwork. You can also see the six buttons across the bottom of the panel that you use to quickly and easily work with your paths. You can classify paths in the five different ways shown in Figure 11-17.
You might not use them all, but it's good to know the five types of paths:
Work path: As you create a path, Photoshop generates a temporary work path, which is not automatically saved. Unless you save your path, it's deleted as soon as you start to create another path or when you close the file. To save a work path, simply double-click the name field in the Paths panel and type a new name.
Saved path: Much like working in the Layers panel, you can double-click the name of any path and rename it in the Paths panel. (You must rename a work path in order to save the path for later use.) After you give the path a name, it's safe from accidental deletion.
Clipping path: Clipping paths are used primarily with page layout programs, such as Adobe PageMaker and QuarkXPress. Much like how a shape layer's vector path determines what parts of the layer are visible, a clipping path identifies what part of the image as a whole is visible. You won't need a clipping path when you work with Adobe InDesign — simply create your image on a transparent background and place that Photoshop file into an InDesign document. To create a clipping path, first make your path, give it a name in the Paths panel (to save it), and then use the Paths panel menu command Clipping Path.
Shape layer path: When a shape layer is active in the Layers panel, its vector mask path is visible in the Paths panel. If you want to customize a shape layer's path, you need to make the layer active first. When a shape layer path is visible, you can drag it to the New Path button at the bottom of the panel to create a duplicate. (It's the second button from the right.)
Vector mask path: When a regular layer has a vector mask assigned and that layer is visible in the Layers panel, the layer's mask path is visible in the Paths panel.
Warning
When creating a clipping path, leave the Flatness field completely empty unless your print shop specifically instructs you to use a specific value. The Flatness value overrides the output device's native setting for reproducing curves. Using the wrong value can lead to disastrous (and expensive!) mistakes.
To activate a path in the Paths panel, click it. You can then see and edit the path in the image window. With the exception of shape layer and vector mask paths, the paths in the Paths panel are independent of any layer. You could create a path with the Background layer active and then later use that path as the basis for some artwork on, for example, Layer 3.
The six buttons across the bottom of the Paths panel (refer to Figure 11-17) do more than just simple panel housekeeping. Use them to create artwork from a path and to convert back and forth between paths and selections.
Fill Path: Click a path in the Paths panel and then use this button to fill the area inside the path with the foreground color. If you fill an open path (a path with two distinct endpoints), Photoshop pretends that there's a straight path segment between the endpoints. The fill is added to the active layer in the Layers panel. If a shape layer or a type layer is selected in the Layers panel, the Fill Path button isn't available. You can see filled (and stroked) paths in Figure 11-18.
Stroke Path: Click a path in the Paths panel and then use this button to add a band of the foreground color along the course of the path. Most often, you can think of it as painting the path itself with the Brush tool. If you have a different brush-using tool active in the Toolbox (Clone Stamp, Healing Brush, Dodge, Burn, Eraser, and so on), the path is stroked with that tool. Like a fill, a stroke is added to the currently active layer in the Layers panel. You can't stroke a shape layer path. You can, however, duplicate such a path and stroke the copy on another layer. Take a look at Figure 11-18 to see how stroking and filling differ.
Selection from Path: When you have a path selected in the Paths panel, you click this button, and voilà! An instant — and very precise — selection is at your disposal. You can create a selection from any path. If you want to add feathering to the selection, use the Paths panel menu command Make Selection rather than clicking the Selection from Path button.
Path from Selection: You can create a work path from any selection simply by clicking this button. If the path isn't as accurate as you'd like, or if it's too complex because it's trying to follow the corner of every pixel, use the Paths panel menu command Make Work Path and adjust the Tolerance setting to suit your needs.
Create New Path: You'll likely use this button primarily to duplicate an existing path. Drag any path to the button, and a copy is instantly available in the Paths panel. When you click this button, you're not creating (or replacing) a work path but rather starting a new saved path.
Delete Path: Drag a path to the Delete Path button or click the path and then click the button. Either way, the path is eliminated from the panel and from your artwork.
Note
The order in which you stroke and fill a path can make a huge difference in the appearance of your artwork. The stroke is centered on the path, half inside and half outside. The fill extends throughout the interior of the path. If you stroke a path and then add a fill, the fill covers that part of your stroke that's inside the path. As you can see in Figure 11-18, that's not always a bad thing. (Both paths are visible for comparison purposes — normally only one path is active at a time.)
Keep in mind that Photoshop doesn't really create vector objects. If you stroke or fill a path and then edit the path itself, the stroke and fill don't move with the path — they stay right where they are, as pixels on a layer. If you're used to working with vectors in Illustrator, this can be a nasty surprise.
Tip
Sometimes the easiest and fastest way to create a complex path is to make a selection and convert the selection to a path. You might, for example, click once with the Magic Wand and then click the Selection from Path button at the bottom of the Paths panel. Remember to rename the path to save it!
Photoshop gives you a lot of control over your paths, not just when creating them, but afterward, as well. After a path is created, you can edit the path itself. While the path is active in the Paths panel, the Edit
Photoshop provides you with a number of tools with which to edit paths although you might never use a couple of them. Consider, for example, the Add Anchor Point and Delete Anchor Point tools shown in Figure 11-19. Now take a look at the Option bar's Auto Add/Delete option. With the Pen tool active, you automatically switch to the Delete Anchor Point tool when over an anchor point, and automatically switch to the Add Anchor Point tool when the cursor is over a path segment. Smart tool, eh? The Convert Point tool, on the other hand, can be invaluable . . . or valuable, at least. Click a smooth anchor point to convert it to a corner anchor point. Click-drag a corner anchor point to convert it to a smooth point.
Nested in the Toolbox with the Path Selection tool (which you use to select and drag a path in its entirety), the Direct Selection tool lets you alter individual path segments, individual anchor points, and even the individual direction lines that control curved path segments.
When you click an anchor point with the Direct Selection tool, you can drag it into a new position, altering the shape of the path. If it's a smooth anchor point, clicking it with the Direct Selection tool makes the point's direction lines visible (as well as those of immediately neighboring smooth anchor points).
The Direct Selection tool has no user-definable options on the Options bar. It's a pretty straightforward, no-nonsense tool that follows a few simple rules of behavior (which you can see illustrated by pairs of "before" and "after" paths in Figure 11-20):
Drag a path segment. Drag a path segment with two corner anchor points, and you drag those points along with you. If the path segment has one or two smooth points, you drag the segment (reshaping the curve), but the anchor points remain firmly in place. Note in Figure 11-20 (upper left) that when you drag a curved path segment, the adjoining direction lines change length, but they retain their original angles.
Drag a corner anchor point. Click a corner anchor point and drag, and the Direct Selection tool pulls the two adjoining path segments along with it. As you can see in Figure 11-20 (upper center), the other two anchor points (and the path segment between them) are unchanged.
Drag a smooth anchor point. When you drag a smooth anchor point, all four of the direction lines associated with the path segments on either side retain both their lengths and their angles. The direction lines don't change; only the curved path segments connected at the smooth anchor point are altered. In Figure 11-20 (upper right), the path continues to flow smoothly through the anchor point, even as the point moves.
Drag a smooth point's direction line. Dragging a direction line changes the curves on either side of the anchor point so that the path still flows smoothly through the point. (Remember that you click the control point at the end of a direction line to drag it.) Figure 11-20 (lower left) illustrates how the path segments on either side of the smooth point adjust as the direction line is changed. However, paths don't always flow smoothly through a smooth anchor point — not if you use the following trick!
Option+drag/Alt+drag a direction line. Hold down the Option/Alt key and drag a smooth anchor point's direction line, and you'll break the flow of the path through that point. With the Option/Alt key, you change only the path segment on that side of the anchor point, leaving the adjoining path segment unchanged. In Figure 11-20 (lower left), the direction line on the left is being dragged without the Option/Alt key. On the right, adding the modifier key preserves the appearance of the adjoining path segment.
As you've probably noticed through the course of this chapter, some paths are very simple (like the paths in the preceding figure), and some paths are more complex (like the shapes shown earlier in Figure 11-11). Complex paths are often compound paths: that is, paths that contain two or more paths (called subpaths) that interact with each other. Think about a pair of circles, different sizes, centered on top of each other. What if the smaller circle cut a hole in the middle of the larger circle, creating a wheel (or, depending on how early you're reading this, a bagel)? Take a look at Figure 11-21.

Figure 11-21. Two (or more) paths can interact with each other, creating a compound path, consisting of two or more subpaths.
There are several ways in which two (or more) paths can interact. Complete this sentence with terms from the following list: "The second path can (fill in the blank) the original path."
Add to: The areas within the two subpaths are combined as if they were within a single path.
Subtract from: The second path is used like a cookie cutter to delete an area from within the first path. (When you need to make a bagel, this is the option!)
Intersect with: Only the areas where the two subpaths overlap is retained.
Exclude from: All the area within both subpaths is retained except where the two paths overlap.
When any shape tool or the Pen tool is active, the Options bar presents you with four buttons to determine the behavior of multiple paths. (The first path that you create will always be just a normal path. The buttons don't come into play until you add additional subpaths.) Figure 11-22 shows you the buttons, tells you which is which, and provides a simple graphic representation to demonstrate the interaction. The upper-left path is the original, with the lower-right path showing how each option controls the interaction between subpaths.
I want to show you one more little thing you can do with vectors in Photoshop, a last bit of fun before this chapter ends. Each individual character in a font consists of paths. You can convert the type to shape layers (or work paths) and change the appearance of the individual characters by editing their paths with the Direct Selection tool.
Open a new document in Photoshop.
Select 800 × 600 from the Web presets in the Preset menu and then click OK.
Select the Horizontal Type tool in the Toolbox and set the font.
From the Options bar, choose Arial, set the font style to Bold, set the font size to 72, choose Sharp for anti-aliasing, left-align, and click near the lower left of your document.
Okay, in all honesty, you can use just about any settings you want — but if you use these settings, your image will look a lot like mine.
Type the word Billiards in your image.
Press

Choose Layer

This changes the type layer (editable text on its own layer) to a shape layer (a layer filled with color, with only those areas within the vector path visible in the artwork).
Activate the Direct Selection tool.
Edit the shapes of the Ls and the D to simulate billiard cues.
Drag the uppermost anchor points even farther upward to create cue sticks.
See the result in Figure 11-23.