12. Painting and Drawing
In This Chapter
About Bitmap Images and Vector Graphics
Adding a Stroke to a Selection or Layer
Creating and Saving Custom Brushes
Creating Special Painting Effects
Erasing with Customizable Brush Shapes
A lifetime ago (in computer years, anyway) a little company just south of San Francisco introduced a small beige box with a tiny 9-inch keyhole of a monitor and a mouse resembling a bar of soap. It could display and print only in black and white, was incapable of reproducing even remotely convincing photographic images, and was strictly limited to a resolution of 72 pixels per inch. And yet graphic artists smiled a collective smile, because bundled in its modest software suite, alongside its stunted little word processor, Apple’s Macintosh gave the world MacPaint.
Painting and drawing programs have jumped by leaps and bounds since taking those first, early baby steps, but one feature remains the same: They’re still fun to use!
In this chapter, you’ll learn how to use Photoshop Elements’ built-in drawing and painting tools to create original artwork or to enhance your digital photos—whether you’re filling parts of your image with color, adding a decorative stroked border to a logo or design element, or “painting” a photo with Impressionist-style brushstrokes.
About Bitmap Images and Vector Graphics
Photoshop Elements’ painting and drawing tools render artwork in two fundamentally different ways.
The painting tools, including all the varied fills, gradients, brushes, and erasers, work by making changes to pixels—adding them, removing them, or changing their colors. A bitmap image is composed entirely of tiny pixels; and digital photos, the mainstay of Photoshop Elements, are bitmap images. Although you can apply paintbrushes, color fills, special effects, and filters to bitmaps, they simply don’t resize well. If you try to enlarge a digital photo, for example, you’ll see that its image quality suffers as the pixels get bigger, resulting in a blurry mess.
The drawing tools (shape creation tools, really) form images not by manipulating pixels but by constructing geometric paths based on precise mathematical coordinates, or vectors. Images created with these drawing tools, known as vector graphics, hold one decided advantage over their bitmap cousins: They can be scaled up or down, virtually infinitely, with no loss of detail or resolution ![]() . Elements’ scalable fonts, for example, are based on vector shapes, so they can be stretched, warped, and resized to your heart’s content. Vector graphics files also tend to be smaller than comparable bitmap image files, since a path shape requires less information for your computer to process and render than a similar shape constructed of pixels.
. Elements’ scalable fonts, for example, are based on vector shapes, so they can be stretched, warped, and resized to your heart’s content. Vector graphics files also tend to be smaller than comparable bitmap image files, since a path shape requires less information for your computer to process and render than a similar shape constructed of pixels.

![]() A photographic bitmap image is constructed of pixels (top). Any attempt to zoom in on or enlarge a portion of the image can make the pixels more pronounced and the image more pixelated. A vector image (bottom) is drawn with a series of geometric paths rather than pixels. Vector graphics can be enlarged or reduced with no loss of detail or resolution.
A photographic bitmap image is constructed of pixels (top). Any attempt to zoom in on or enlarge a portion of the image can make the pixels more pronounced and the image more pixelated. A vector image (bottom) is drawn with a series of geometric paths rather than pixels. Vector graphics can be enlarged or reduced with no loss of detail or resolution.
Although designed to work with different kinds of graphics, the painting and drawing tools are equally easy to use, and work well together if you want to combine vector and bitmap graphics—such as adding type or custom shapes to a favorite photo.
Filling Areas with Color
You have two primary ways of filling areas with a solid color. With the Fill dialog, you can quickly blanket an entire layer or a selected area of a layer with color. The Paint Bucket tool operates in a more controlled manner, filling only portions of areas based on properties that you set on the Tool Options bar. Either method works especially well for those times when you want to cover large, expansive areas with a single color.
To fill a selection or layer with color
1. Using any of the selection or marquee tools, select the area of your image you want to fill with color.
If you want to fill an entire layer, it’s not necessary to make a selection.
2. To select a fill color, do one of the following:
• Click either the current foreground or background color swatch at the bottom of the Tools pane ![]() to open the Color Picker; then select a color.
to open the Color Picker; then select a color.

![]() Clicking the foreground or background color swatch in the Tools pane opens the Color Picker.
Clicking the foreground or background color swatch in the Tools pane opens the Color Picker.
• Make the Color Swatches panel visible and click any color.
3. From the Edit menu, choose either Fill Selection or Fill Layer to open the Fill Layer dialog ![]() .
.

![]() The Fill Layer dialog offers several options for filling a layer or selection with color.
The Fill Layer dialog offers several options for filling a layer or selection with color.
4. From the Use drop-down menu, choose a source for your fill color ![]() .
.

![]() The Use drop-down menu contains various sources from which to choose a fill color. Choose the Foreground Color option to apply a specific color chosen from the Color Picker or Swatches panel.
The Use drop-down menu contains various sources from which to choose a fill color. Choose the Foreground Color option to apply a specific color chosen from the Color Picker or Swatches panel.
In addition to the foreground and background colors, you can use the Fill command to fill a selection or area with a pattern or with black, white, or 50-percent gray. Or you can choose Color to open the Color Picker and select a different color altogether.
5. From the Blending area of the dialog, select a blending mode and opacity for your fill. (For more information on blending modes, see “About Opacity and Blending Modes” in Chapter 7.)
6. Click the Preserve Transparency checkbox if you want to maintain a layer’s transparency when you apply the fill.
7. Click OK to close the dialog.
The selection or layer is filled with the color and properties you specified ![]() .
.

![]() In this example, an area of the Background layer is selected (left), then filled with a color using the Fill dialog (right).
In this example, an area of the Background layer is selected (left), then filled with a color using the Fill dialog (right).
To save time, use simple keyboard shortcuts to fill a selection or layer with either the current foreground or background color. Alt+Delete/Option-Delete will fill a selection or layer with the current foreground color, and Ctrl+Delete/Command-Delete applies the current background color.
To apply fill color with the Paint Bucket tool
1. Select the Paint Bucket tool from the Tools pane (or press K) ![]() .
.

![]() The Paint Bucket tool.
The Paint Bucket tool.
2. Select a foreground color from either the Color Picker or the Color Swatches panel.
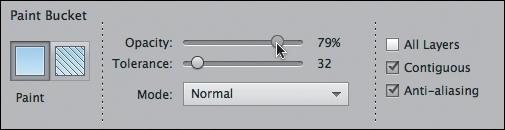
3. On the Tool Options bar, select a blending mode and opacity setting if you want ![]() .
.

![]() The Paint Bucket tool takes advantage of all of Photoshop Elements’ blending modes and opacity options.
The Paint Bucket tool takes advantage of all of Photoshop Elements’ blending modes and opacity options.
4. Still on the Tool Options bar, set a Tolerance value; then specify whether you want the colored fill to be anti-aliased, to fill only contiguous pixels, or to affect all layers.
For more information on these options, see the sidebar “How Does that Paint Bucket Tool Work, Anyway?” on the next page.
5. Click the area of your image where you want to apply the colored fill.
The selected color is painted into your image ![]() .
.

![]() The Paint Bucket tool fills areas based on their tonal values. Here it automatically selects and fills just the light-colored background area.
The Paint Bucket tool fills areas based on their tonal values. Here it automatically selects and fills just the light-colored background area.
Filling Areas with a Gradient
The Gradient tool fills any selection or layer with smooth transitions of color, one blending gradually into the next. It can be rendered as an opaque fill or seamlessly incorporated into a layered project using any of Elements’ blending modes and opacity settings. Use a gradient to create an effective background image for a photo, to screen back a portion of an image, or to create an area on which to place type. Or you can apply it to any shape or object to simulate the surface texture of metal or glass.
To apply a gradient fill
1. Using any of the selection or marquee tools, select the area of your image where you want to apply the gradient.
If you want to fill an entire layer, you don’t need to make a selection.
2. Select the Gradient tool from the Tools pane (or press G) ![]() .
.

![]() The Gradient tool.
The Gradient tool.
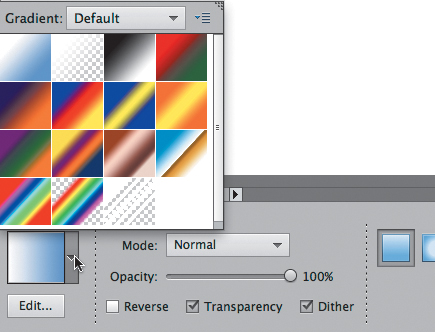
3. On the Tool Options bar, click to open the Gradient Picker ![]() .
.

![]() Open the Gradient Picker to select from sets of gradient thumbnails.
Open the Gradient Picker to select from sets of gradient thumbnails.
4. Click to choose from the list of default gradients, or if you want to view additional gradient sets, click the More button (the triangles to the right of the thumbnail images) to open the Gradient Picker menu ![]() .
.

![]() The Gradient Picker menu offers several picker display options plus access to a variety of gradient sets.
The Gradient Picker menu offers several picker display options plus access to a variety of gradient sets.
Gradient sets are located at the bottom of the menu. When you select a new gradient set, it replaces the set displayed in the Gradient Picker.
5. In the Tool Options bar, click to choose a gradient style ![]() .
.

![]() Click a gradient style button in the Tool Options bar to draw one of five gradient styles.
Click a gradient style button in the Tool Options bar to draw one of five gradient styles.
Choose from five gradient styles: Linear, Radial, Angle, Reflected, and Diamond.
6. In the image window, click and drag in the area where you want to apply the gradient ![]() .
.

![]() Drag from the center to the edge to create a halo effect with the Radial gradient.
Drag from the center to the edge to create a halo effect with the Radial gradient.
The selection or layer is filled with the gradient.
Hold down the Shift key to constrain a gradient horizontally, vertically, or at a 45-degree angle.
Adding a Stroke to a Selection or Layer
Photoshop Elements’ Stroke command adds a colored rule or border around any selected object or layer. With the Stroke command, you can easily trace around almost anything, from simple rectangle or ellipse selections to complex typographic characters. Because you can control both the stroke’s thickness and where the stroke is drawn in relation to a selection (inside, outside, or centered), you can create everything from delicate, single-ruled outlines to decorative, multiple-stroked borders and frames.
To apply a stroke
1. Using any of the selection or marquee tools, select the area of your image to which you want to add a stroke.
If you’re adding a stroke to an object on its own transparent layer, there’s no need to make a selection. Instead, just check that the layer is active on the Layers panel.
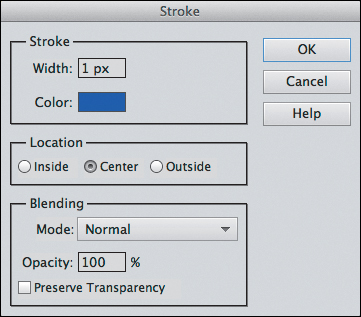
2. From the Edit menu, choose Stroke (Outline) Selection to open the Stroke dialog ![]() .
.

![]() Draw lines around selections using the Stroke dialog.
Draw lines around selections using the Stroke dialog.
3. In the Width text field, enter the stroke width, in pixels.
There’s no need to enter the pixel abbreviation (px) following the number value.
4. Change the stroke color by clicking the Color box and opening the Color Picker.
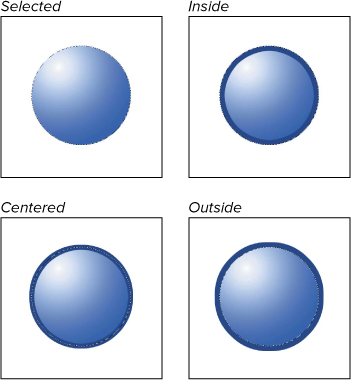
5. Select the location of the stroke. The location determines where the stroke is drawn: inside, outside, or centered directly on the selection ![]() .
.

![]() Once an object is selected, you can stroke it either inside, centered on, or outside of the selection.
Once an object is selected, you can stroke it either inside, centered on, or outside of the selection.
6. Ignore the Blending portion of the dialog for now.
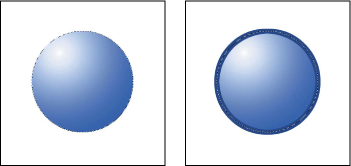
7. Click OK to apply the stroke to your selection or layer ![]() .
.

![]() Select an object (left), and then choose the Stroke command to apply a stroke (right).
Select an object (left), and then choose the Stroke command to apply a stroke (right).
Photoshop Elements uses the foreground color for the stroke color unless you change the color in the Stroke dialog. So if you want to pick a stroke color from the Color Swatches panel, click the Color Swatches panel to assign the foreground color before anything else; then choose Stroke from the Edit menu. The color you choose from the Color Swatches panel will appear as the stroke color in the dialog.
To create a decorative border
1. Make a selection, either by using one of the selection or marquee tools, or by selecting an object on a transparent layer as described in the “Creating a Stroke Layer” sidebar.
2. Create a new layer; then apply a wide stroke to the selection ![]() .
.

![]() The first step in creating a multiruled border is to create a thick stroke. Here, I used a stroke of 15 pixels.
The first step in creating a multiruled border is to create a thick stroke. Here, I used a stroke of 15 pixels.
In this example, I used a stroke of 15 pixels.
3. With the selection still active, create a new layer above the first.
4. Apply a stroke narrower than the first and in a contrasting color or value ![]() .
.

![]() Placing a narrow stroke of a different color over the broad first stroke creates an attractive three-ruled border.
Placing a narrow stroke of a different color over the broad first stroke creates an attractive three-ruled border.
5. Continue to add stroke layers until you achieve the desired result.
Using the Brush Tool
The Brush tool is a near limitless reservoir of hundreds of different and unique brushes. You can apply painted brushstrokes directly to the surface of any photograph, or open a new file to serve as a blank canvas upon which you can create an original work of fine art. The dozen preset brush libraries offer selections as varied as Calligraphic, Wet Media, and Special Effect, and any brush can be resized from 1 pixel to a staggering 2500 pixels in diameter. You can paint using any of Photoshop Elements’ blending modes and opacity settings, and you can turn any brush into an airbrush with a single click of a button. So whether you’re a budding Van Gogh, would like to add a color-tint effect to an antique black-and-white photograph, or just enjoy doodling while talking on the phone, Photoshop Elements’ brushes can help to bring out your inner artist.
To paint with the Brush tool
1. To select a paint color, do one of the following:
• Click the current foreground color swatch at the bottom of the Tools pane to open the Color Picker.
• Choose a color from the Color Swatches panel.
2. Select the Brush tool in the Tools pane (or press B) ![]() .
.

![]() The Brush tool.
The Brush tool.
3. On the Tool Options bar, click to open the Brush Preset Picker ![]() .
.

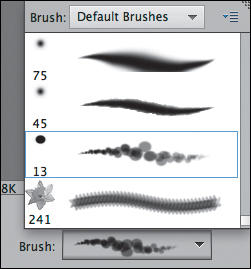
![]() Open the Brush Preset Picker to select from sets of different brushes.
Open the Brush Preset Picker to select from sets of different brushes.
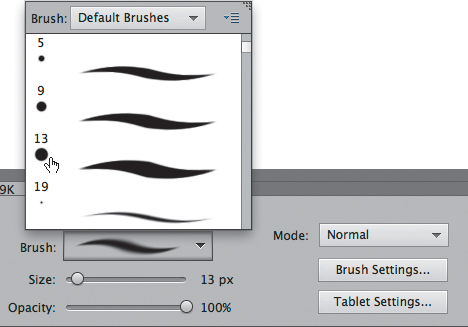
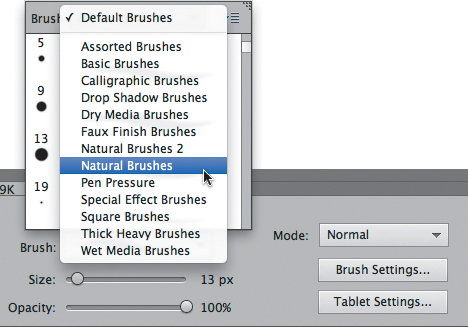
4. Click to choose from the list of default brushes, or select a different brush set from the Brushes drop-down menu ![]() .
.

![]() The Brushes drop-down menu gives you access to a variety of brush sets.
The Brushes drop-down menu gives you access to a variety of brush sets.
Once you’ve selected a brush, you can use it at its predefined size, or you can resize it using the brush Size slider on the Tool Options bar ![]() .
.

![]() Use the brush Size slider to resize your brush.
Use the brush Size slider to resize your brush.
5. Again on the Tool Options bar, select a blend mode and opacity setting.
6. In the image window, drag to paint a brushstroke ![]() .
.

![]() Create realistic brush effects simply by dragging through the image window.
Create realistic brush effects simply by dragging through the image window.
You can easily resize brushes on the fly using simple keyboard shortcuts. Once a brush of any size is selected, press the ] or [ key to increase or decrease the current brush size to the nearest unit of 10 pixels. Thus, if you’re painting with a brush size of 23 pixels and press the ] key, the brush size increases to 30 pixels and then grows in increments of 10 each subsequent time you press ]. Conversely, a brush size of 56 pixels is reduced to 50 pixels when you press the [ key, and the brush continues to shrink by 10 pixels each time thereafter that you press [.
On the Mac, resize a brush by holding the Control and Option keys, and then dragging left (to reduce) or right (to enlarge).
When any tool that uses a brush-type pointer is selected (the Eraser, Blur, Sharpen, and Clone tools, for instance), use the same keyboard shortcuts above.
Almost any brush can be made to behave like an airbrush by clicking the Airbrush button on the Tool Options bar ![]() . With the Airbrush activated, paint flows more slowly from the brush and gradually builds denser tones of color. The Airbrush option is most effective when applied to soft, round brushes or to brushes with scatter and spacing properties. (For more information on scatter and spacing properties, see the sidebar “Understanding the Brush Settings Panel” later in this chapter.)
. With the Airbrush activated, paint flows more slowly from the brush and gradually builds denser tones of color. The Airbrush option is most effective when applied to soft, round brushes or to brushes with scatter and spacing properties. (For more information on scatter and spacing properties, see the sidebar “Understanding the Brush Settings Panel” later in this chapter.)

![]() Click the Airbrush button in the Tool Options bar to give a brush the characteristics of an airbrush.
Click the Airbrush button in the Tool Options bar to give a brush the characteristics of an airbrush.
Creating and Saving Custom Brushes
With so many different brushes and brush sets at your disposal, you may be surprised to discover you can change not only the size of brushes, but other characteristics such as flow, shape, and color. Photoshop Elements provides you with all the tools you need to modify existing brushes and create your own from photographs or scanned objects, such as leaves or flower petals. Once you’ve created a new brush, you can store it temporarily in an existing brush set or save and organize it into a new brush set of your own. Any new brush sets you create are then accessed and loaded from the Brushes drop-down menu on the Brush Preset Picker.
To create a custom brush
1. Select the Brush tool from the Tools pane (or press B).
2. From the list of preset brushes on the Tool Options bar, click to select a brush you want to customize ![]() .
.

![]() To create a new brush, select an existing brush and customize its properties.
To create a new brush, select an existing brush and customize its properties.
3. On the Tool Options bar, click the Brush Settings button to open its panel ![]() .
.

![]() The Brush Settings panel contains sliders to modify a brush shape.
The Brush Settings panel contains sliders to modify a brush shape.
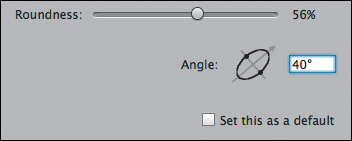
4. Use the sliders on the panel to modify the Fade, Hue Jitter, Scatter, Spacing, and Hardness, Roundness, and Angle properties of the brush ![]() .
.

![]() Control angle and roundness of a brush.
Control angle and roundness of a brush.
For more information on these slider controls, see the “Understanding the Brush Settings Panel” sidebar later in this chapter.
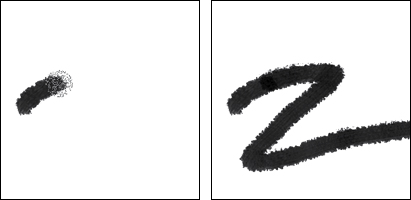
As you make adjustments, refer to the brush presets preview on the Tool Options bar to see the effects of your changes. All but the Hue Jitter property will be reflected in the preview on the Tool Options bar ![]() .
.

![]() The Brush Presets preview area here shows an original brush (top) and the same brush customized (bottom).
The Brush Presets preview area here shows an original brush (top) and the same brush customized (bottom).
5. If you have a pressure-sensitive digital tablet connected to your computer, you can control how the pen’s pressure will affect your brush settings.
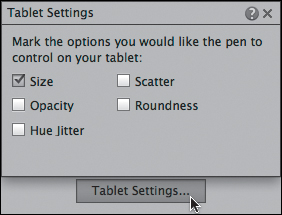
In the Tool Options bar, click the Tablet Settings button, then check the boxes for the brush settings you want the pen pressure to control ![]() .
.

![]() Tablet Settings controls how pen pressure affects certain brush behaviors.
Tablet Settings controls how pen pressure affects certain brush behaviors.
6. When you’re satisfied with your changes, click anywhere in the Tool Options bar to close the panel.
7. In the Tool Options bar, use the brush Size slider to size your brush.
8. Still in the Tool Options bar, open the Brush Preset Picker; then select Save Brush from the Panel Options menu ![]() .
.

![]() Save your customized brushes.
Save your customized brushes.
The Brush Name dialog opens.
9. Type a name and click OK.
Your new brush appears at the bottom of the current brush presets list on the Brush Preset Picker ![]() .
.

![]() The new brush appears at the bottom of the panel list.
The new brush appears at the bottom of the panel list.
To create a brush from a photographic object
1. Open an image that contains an object or area from which you want to create a new brush.
2. To select an object from the image, do one of the following:
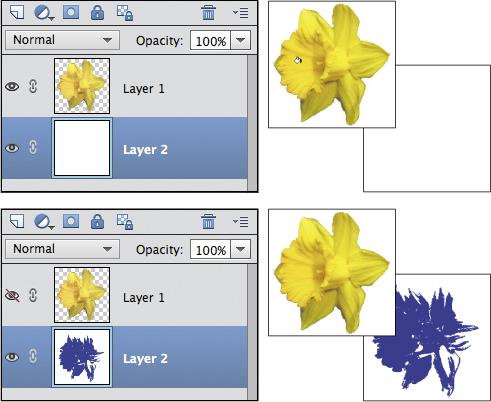
• Using one of the selection tools, select the object or portion of a photograph you want to make into a brush. The Selection Brush and Magnetic Lasso tools both work well for this kind of selection ![]() .
.

![]() A custom brush can be made out of virtually any selected object. In this example, I’ve selected a large flower.
A custom brush can be made out of virtually any selected object. In this example, I’ve selected a large flower.
• If you already have an object on its own transparent layer, hold down Ctrl/Command and click on the layer thumbnail in the Layers panel.
3. From the Edit menu, choose Define Brush from Selection. The Brush Name dialog opens with a representation of your new brush in its preview box ![]() .
.

![]() The selection appears in the brush preview of the Brush Name dialog.
The selection appears in the brush preview of the Brush Name dialog.
4. Enter a name for the brush and click OK to close the dialog.
5. Select the Brush tool from the Tools pane; then from the Tool Options bar, open the Brush Preset Picker. Your new brush appears at the bottom of the current brush presets list ![]() .
.

![]() Once saved, your new brush appears in the brush presets list.
Once saved, your new brush appears in the brush presets list.
6. Click to select the new brush; then in the Tool Options bar, click the More Options button to open the Brush Settings panel.
7. Use the sliders on the panel to modify the brush attributes; then click anywhere in the Tool Options bar to close the panel.
Images with high contrast generally work best as brush shapes. Remember that you’re not saving any color information—just the object’s shape and its tonal values—so you’ll want to use shapes with as much defined detail as possible.
Managing brush sets
Managing brushes is no different than managing other presets (such as gradients and patterns). When you create a new brush, it’s saved in the presets file. But once you reset the brushes on the Brush Preset Picker or select a different brush set, any new brushes you’ve created will be lost. Use the Preset Manager to create and save new brush sets.
To create a new brush set
1. Create as many new brushes as you like, as described in the previous procedures.
2. From the Brush Preset Picker, choose Preset Manager.
The Preset Manager dialog opens to the current brush set displayed on the Brush Preset Picker ![]() .
.

![]() The Brushes Preset Manager.
The Brushes Preset Manager.
3. Scroll through the thumbnail views until you find the brushes you want to include in your new set.
4. In the thumbnail area, Ctrl-click/Command-click to select all of the brushes you want to include ![]() .
.

![]() Select brushes you want included in your new brush set.
Select brushes you want included in your new brush set.
If you select a brush by mistake, you can deselect it by holding down Ctrl/Command and clicking the thumbnail a second time.
5. Click the Save Set button to open the Save dialog.
6. In the File name text field, enter a new name to describe your brush set and click Save. Your brush set is saved with the brushes you selected in step 4, but it won’t appear on either the More menu in the Preset Manager or the Brushes drop-down menu on the Brush Preset Picker until after you quit and then restart Photoshop Elements.
Creating Special Painting Effects
The Impressionist Brush tool adds a painterly look to any photographic image. Although similar in effect to some of the Artistic and Brush Stroke filters, the Impressionist Brush tool allows you to be much more selective about which areas of an image it’s applied to. That’s because it uses the same scaleable, editable brushes as the Brush tool.
To paint with the Impressionist Brush tool
1. Open the image to which you want to apply the Impressionist Brush effect.
2. Select the Brush tool, and then select the Impressionist Brush tool in the Tools pane ![]() .
.

![]() The Impressionist Brush tool.
The Impressionist Brush tool.
Alternatively, press B to select the Brush tool and press B again to toggle to the Impressionist Brush tool.
3. In the Tool Options bar, select a brush from the Brush Preset Picker.
You can, of course, use any brush with the Impressionist Brush tool, but the round, soft-sided brush that Photoshop Elements picks as the default works especially well.
4. Again in the Tool Options bar, select a size with the brush Size slider ![]() .
.

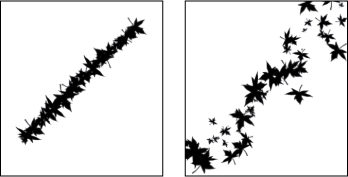
![]() The brush size can have quite an impact on the way the Impressionist Brush tool affects your photograph. In the top photo, I painted with a brushstroke of 10 pixels. In the bottom photo, I changed the brushstroke to 20 pixels.
The brush size can have quite an impact on the way the Impressionist Brush tool affects your photograph. In the top photo, I painted with a brushstroke of 10 pixels. In the bottom photo, I changed the brushstroke to 20 pixels.
You can also select a mode and an opacity option, although in most cases the defaults of Normal and 100 percent are fine.
5. Still in the Tool Options bar, click the Advanced button to open the Impressionist Brush Settings panel ![]() .
.

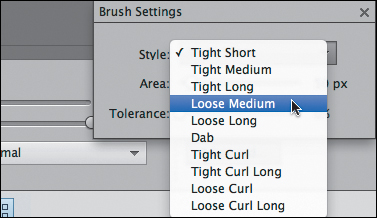
![]() The Impressionist Brush Options panel has controls for different brush styles and the amount of image area they affect with each brushstroke.
The Impressionist Brush Options panel has controls for different brush styles and the amount of image area they affect with each brushstroke.
6. From the Style drop-down menu, select a brush style ![]() .
.

![]() Brush styles vary from subtle (Dab) to extravagant (Loose Curl Long).
Brush styles vary from subtle (Dab) to extravagant (Loose Curl Long).
I tend not to stray much beyond the top three styles (Tight Short, Medium, and Long), although the Dab style also creates some pretty effects.
7. In the Area text field, enter a value, in pixels, for the amount of area you want to affect with each stroke of the brush.
For example, say you start with a brush that makes a single brush mark 10 pixels wide, and then select an Area value of 80 pixels. As you move the brush through the image—and depending on the brush style you chose—it will swoosh around an area of 80 × 80 pixels, distributing the paint in 10-pixel dollops.
8. If desired, select a Tolerance setting to determine the range of pixels affected.
You may want to keep the Tolerance slider set at 0 percent and leave it alone. In use with the Impressionist brush, this setting seems wildly erratic and not worth the trouble.
9. In the image window, drag the brush through your image. The image takes on a painterly look wherever the brush is drawn through it ![]() .
.

![]() Simply drag the brush through your photo to create a work of art.
Simply drag the brush through your photo to create a work of art.
Images with resolutions of 150 pixels per inch and higher make the best candidates for the Impressionist Brush tool, because the higher resolution helps to preserve detail when the effect is applied.
Stick to using smaller brush sizes, particularly on low-resolution images. Although any rules of thumb vary from image to image, a good starting place is a brush size between 6 and 10 pixels and an Area setting between 30 and 50.
Painting with Texture
You can add texture to an image by painting a pattern onto it using the Pattern Stamp tool. The Editor includes some stock patterns, but you can also use your own images.
To define a pattern
1. Open a photo you want to use as a texture. Also, consider switching the image to grayscale so the photo’s colors don’t interfere with the texture.
2. Select an area of the photo to define the texture, or select nothing to use the entire image ![]() .
.

![]() Define a pattern using an interesting texture.
Define a pattern using an interesting texture.
3. Choose Edit > Define Pattern (or Define Pattern from Selection if you selected an area).
4. Give the pattern a name and click OK.
To paint with texture
1. In the image on which you want to apply the texture, create a new layer in the Layers panel (so you’re not drawing directly on your image).
2. Select the Pattern Stamp tool (S) ![]() .
.

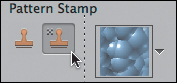
![]() The Pattern Stamp tool.
The Pattern Stamp tool.
3. In the Tool Options bar, click the Pattern Picker and choose a pattern ![]() .
.

![]() Choose the pattern you created.
Choose the pattern you created.
4. Also in the Tool Options bar, choose a brush size, blend mode, and opacity for the Pattern Stamp tool. Those settings apply to the painting you’re about to do, not everything you do on the layer, so you’ll probably find yourself mixing and matching settings as you paint.
5. Click or drag to paint the pattern in the layer you created in step 1 to create the texture ![]() .
.

![]() Paint the pattern onto the photo.
Paint the pattern onto the photo.
Erasing with Customizable Brush Shapes
The images or brushstrokes you choose to remove from a photograph are often as important as those you decide to add or leave behind. The basic Eraser feature is a powerful tool for cleaning up and fine-tuning your images, taking full advantage of every brush style and size that Elements has to offer. Not only can you perform routine erasing tasks such as rubbing away stray pixels, you can also customize an eraser’s brush and opacity settings to create unique texture, color, and pattern effects.
To use the Eraser tool
1. Select the Eraser tool from the Tools pane (or press E) ![]() .
.

![]() The Eraser tool.
The Eraser tool.
2. In the Tool Options bar, select a brush from the Brush Preset Picker ![]() .
.

![]() The same brush presets are available for the Eraser tool as for the Brush tool.
The same brush presets are available for the Eraser tool as for the Brush tool.
3. Again in the Tool Options bar, select a size using the brush Size slider.
4. Select an eraser type: Pencil, Brush, or Block.
If you select a soft, anti-aliased brush and then choose the Pencil type, the eraser becomes coarse and aliased ![]() .
.

![]() An eraser in Brush mode (left) and in Pencil mode (right).
An eraser in Brush mode (left) and in Pencil mode (right).
5. Still in the Tool Options bar, select an opacity using the Opacity slider.
6. In the image window, drag the eraser through your image.
The image is erased according to the attributes you’ve applied to the eraser.
Understanding Shapes
In Photoshop Elements, you create shapes not by rendering them with pixels, but by constructing them from vector paths, which are actually vector masks. I’ll use some simple circle and square shapes to illustrate what that means.
Each time you draw a shape with one of the shape tools, Photoshop Elements is performing a little behind-the-scenes sleight of hand. Although it may appear that you’re drawing a solid, filled circle, for instance, what you’re really creating is a new layer containing both a colored fill and a mask with a circle-shaped cutout ![]() . When you move, reshape, or resize a shape, you’re actually just moving or reshaping the cutout and revealing a different area of the colored fill below it
. When you move, reshape, or resize a shape, you’re actually just moving or reshaping the cutout and revealing a different area of the colored fill below it ![]() . When you add to or subtract from a shape by drawing additional shapes, you’re simply revealing or hiding more of the same colored layer
. When you add to or subtract from a shape by drawing additional shapes, you’re simply revealing or hiding more of the same colored layer ![]() .
.

![]() When you draw a shape, you’re actually drawing a shape mask.
When you draw a shape, you’re actually drawing a shape mask.

![]() Moving a shape really means moving the cutout portion of the mask.
Moving a shape really means moving the cutout portion of the mask.

![]() Adding a shape to a layer masks off another portion of the colored fill below it, in this case giving the illusion that the circle has a square hole in its center.
Adding a shape to a layer masks off another portion of the colored fill below it, in this case giving the illusion that the circle has a square hole in its center.
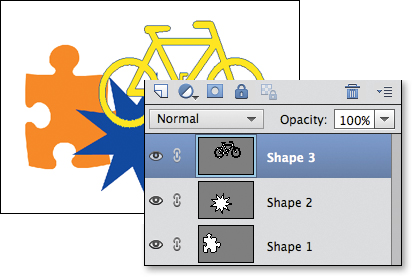
Every time you create a new shape, a new shape layer is added to the Layers panel. A shape layer is represented in the panel thumbnails by a gray background (the mask) and a white shape (the mask cutout, or path). Since a shape’s outline isn’t always visible in the image window—if you deselect it, for instance—the Layers panel provides a handy, visual reference for every shape in your project ![]() . And as with any other layered image, you can use the Layers panel to hide a shape’s visibility and even change its opacity and its blending mode.
. And as with any other layered image, you can use the Layers panel to hide a shape’s visibility and even change its opacity and its blending mode.

![]() Shapes appear on their own layers.
Shapes appear on their own layers.
Drawing Basic Shapes
In Photoshop Elements, you can draw five basic geometric shapes (a shape selection tool and a tool for creating custom shapes are discussed in detail later in this chapter). Shapes can be drawn freely by clicking and dragging, or they can be constrained according to your specification of size, proportion, and special characteristics. You can use the shape tools to create logos or geometric designs; or, because a new layer is created with every shape you draw, you can draw shapes directly over any photo or scanned image without fear of damaging the image.
To draw a shape
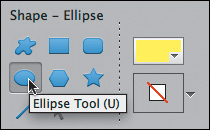
1. Select the shape tool from the Tools pane (or press U), and then select a shape in the Tool Options bar ![]() .
.

![]() The Ellipse shape tool in the Tool Options bar.
The Ellipse shape tool in the Tool Options bar.
To cycle through the shape tools, press U again until you arrive at the shape you want.
2. To select a shape color, do one of the following:
• Click the current foreground color swatch at the bottom of the Tools pane, or click the color box in the Tool Options bar to open the Color Picker.
• Choose a color from the Color Swatches panel.
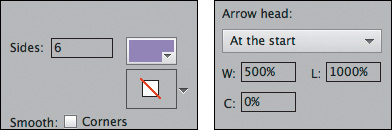
3. If they’re available for the tool you’ve selected, you can set special properties for your shape before you draw. In the Tool Options bar, enter values specific to the shape you’ve chosen ![]() .
.

![]() Some shape tools, such as the Polygon tool, have properties you can set in the Tool Options bar.
Some shape tools, such as the Polygon tool, have properties you can set in the Tool Options bar.
For example, for the Polygon tool, you can enter the number of sides. For the Line tool, you can enter a pixel weight.
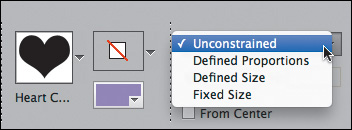
4. In the Tool Options bar, select from the available options for that particular shape or leave the options set to the default of Unconstrained ![]() .
.

![]() Every shape tool has its own particular set of geometry options.
Every shape tool has its own particular set of geometry options.
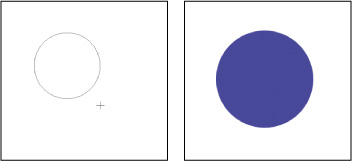
5. In the image window, click and drag to draw the shape ![]() .
.

![]() Drawing a shape is as simple as clicking and dragging.
Drawing a shape is as simple as clicking and dragging.
If you like, you can add a style to your shape from the Shape tool’s built-in Style Picker.
6. In the Tool Options bar, click the icon or arrow to open the Style Picker ![]() .
.

![]() When any shape tool is selected, the shape tool Style Picker appears in the Tool Options bar.
When any shape tool is selected, the shape tool Style Picker appears in the Tool Options bar.
7. Choose from the list of available styles or click the Styles drop-down menu to view the available sets.
8. Click a style in the Style Picker to apply it to your shape ![]() .
.

![]() A simple circle drawn with the ellipse shape tool (left) is transformed into a glossy button (right) using a style from the Style Picker.
A simple circle drawn with the ellipse shape tool (left) is transformed into a glossy button (right) using a style from the Style Picker.
9. To deselect the shape and hide the path outline, press Enter.
If you decide to remove a style from a shape, you have two options. With the shape layer selected in the Layers panel, open the Styles panel menu in the Tool Options bar, click the Panel Options menu, and then choose Remove Style. Or, right-click the Layer Style icon on the desired layer in the Layers panel and choose Clear Layer Style.
To constrain the proportions of any shape (to make a rectangle a perfect square or an ellipse a perfect circle, for example), hold down the Shift key as you drag.
Transforming Shapes
You’re not limited to just creating shapes in Photoshop Elements. You can also scale (resize), rotate, and distort them to your liking. Shapes can be altered either numerically, by entering specific values in the Tool Options bar, or manually, by dragging their control handles in the image window. Constrain options, such as proportional scaling, are also available for most transformations.
To scale a shape
1. Select the Shape Selection tool by doing any of the following:
• Choose the Shape Selection tool from beneath the current shape tool in the Tools pane ![]() .
.

![]() The Shape Selection tool, accessed from the Tool Options bar.
The Shape Selection tool, accessed from the Tool Options bar.
• Press U to select any shape tool and then press U again until you toggle to the Shape Selection tool.
• Select any shape tool in the Tools pane, and then choose the Shape Selection tool from the Tool Options bar (it looks like an arrow).
2. In the image window, select the shape with the Shape Selection tool.
3. From the Image menu, choose Transform Shape > Free Transform Shape, or press Ctrl+T/Command-T.
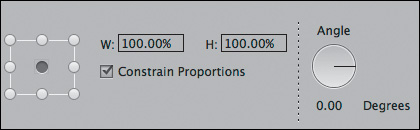
The Tool Options bar changes to show the scale and rotation text fields, and the reference point locator ![]() .
.

![]() Precise scale and rotation values can be entered for any shape.
Precise scale and rotation values can be entered for any shape.
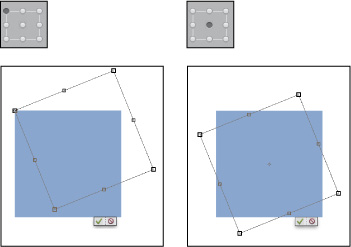
4. In the Tool Options bar, click to set a reference point location. The reference point determines what point your shape will be scaled to: toward the center, toward a corner, and so on ![]() .
.

![]() These squares are both being reduced in size by about half. The one on the left is scaled toward its upper-left corner, and the one on the right is scaled toward its center.
These squares are both being reduced in size by about half. The one on the left is scaled toward its upper-left corner, and the one on the right is scaled toward its center.
5. If you want to scale your shape proportionately, click the Constrain Proportions checkbox.
6. Enter a value in either the height or width text field. The shape is scaled accordingly.
7. Click the Commit Transform button ![]() , or press Enter.
, or press Enter.
![]() The Commit Transform button scales the shape to the size you define.
The Commit Transform button scales the shape to the size you define.
To rotate a shape
1. Select the Shape Selection tool from the Tools pane or Tool Options bar.
2. In the image window, select the shape with the Shape Selection tool.
3. From the Image menu, choose Rotate > Free Rotate Layer ![]() .
.

![]() You can apply any of the layer rotation menu commands to your shapes.
You can apply any of the layer rotation menu commands to your shapes.
The Tool Options bar changes to show the scale and rotation text fields, and the reference point locator.
4. In the Tool Options bar, click to set a reference point location.
The reference point determines the point around which your shape will be rotated ![]() .
.

![]() These squares are both being rotated about 20 degrees. The one on the left is rotated around its upper-left corner, and the one on the right is rotated around its center.
These squares are both being rotated about 20 degrees. The one on the left is rotated around its upper-left corner, and the one on the right is rotated around its center.
5. Enter a value in the rotate text field.
The shape rotates accordingly.
6. Click the Commit Transform button, or press Enter.
You can scale a shape manually by selecting it with the Shape Selection tool and then dragging any one of the eight handles on the selection border. Constrain the scaling by holding down the Shift key while dragging one of the four corner handles.
If you want to simply reposition a shape in the image window, click anywhere inside the shape with the Shape Selection tool and then drag the shape to its new position.
To distort a shape
1. Select the Shape Selection tool from the Tools pane.
2. In the image window, select the shape with the Shape Selection tool.
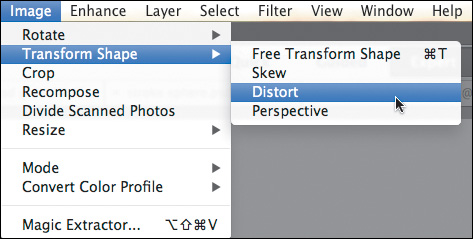
3. From the Image menu, choose Transform Shape; then choose Skew, Distort, or Perspective ![]() .
.

![]() Choose one of the three specific transformation commands.
Choose one of the three specific transformation commands.
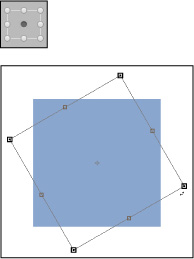
4. In the Tool Options bar, check that the reference point location is set to the center.
The reference point can, of course, be set to any location, but the center seems to work best when applying any of the three distortions.
5. Drag any of the shape’s control handles to distort the shape.
Dragging the control handles yields different results depending on the distort option you choose ![]() .
.

![]() The same square shape transformed using Skew (left), Distort (center), and Perspective (right).
The same square shape transformed using Skew (left), Distort (center), and Perspective (right).
6. Click the Commit Transform button, or press Enter.
To rotate your shape in 90- or 180-degree increments or to flip it horizontally or vertically, choose Image > Rotate; then choose from the list of five menu commands below the Free Rotate Layer command.
You can rotate a shape manually by selecting it with the Shape Selection tool and then moving the pointer outside of the selection border until it becomes a rotation cursor ![]() . Drag around the outside of the selection border to rotate the shape. In addition, you can constrain the rotation to 15-degree increments by holding down the Shift key while dragging the rotation cursor.
. Drag around the outside of the selection border to rotate the shape. In addition, you can constrain the rotation to 15-degree increments by holding down the Shift key while dragging the rotation cursor.

![]() Rotate any shape manually by dragging it around its reference point with the rotation pointer.
Rotate any shape manually by dragging it around its reference point with the rotation pointer.
Creating Custom Shapes
Once you’ve gained a basic understanding of working with Elements’ geometric shapes, you can begin combining those shapes together to create even more interesting and intricate shapes. Shape option buttons allow you to perform a little vector path magic by creating brand-new shapes out of the intersections and overlapping portions of the rectangle, ellipse, and polygon shapes.
The Custom Shape tool is in a world unto itself, working from a library of nearly 400 complex vector graphics grouped into categories as diverse as ornaments, music, fruit, symbols, and nature—far beyond the relatively simple icons and graphics you can build with the basic geometric shape tools.
To add a shape to an existing shape
1. Follow steps 1 through 5 in the task “To draw a shape,” earlier in this chapter.
Make sure that this first shape’s path remains selected ![]() . This technique will only work when both shapes are being drawn to the same layer.
. This technique will only work when both shapes are being drawn to the same layer.

![]() When a shape is selected, its path outline is visible (left). The path disappears when the shape is deselected (right).
When a shape is selected, its path outline is visible (left). The path disappears when the shape is deselected (right).
2. With the Shape tool selected, choose a specific shape you want to add from the Tool Options bar.
Of course, you can use the same shape more than once, if you wish.
3. In the Tool Options bar, set color, value, and geometry options as desired.
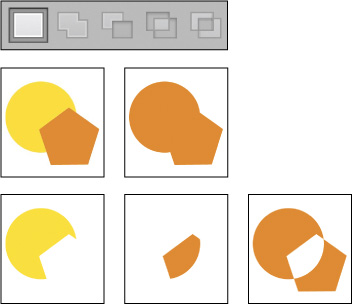
4. Still in the Tool Options bar, click to select one of the shape area options ![]() .
.
![]() The shape area options define how one shape reacts with another.
The shape area options define how one shape reacts with another.
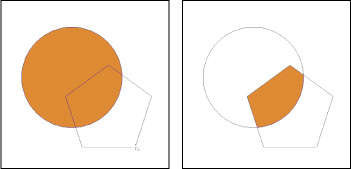
5. In the image window, click and drag to draw the new shape ![]() .
.

![]() As the new shape is drawn, only its outline is visible (left). When the new shape is completed, it’s filled according to the preset shape area option (right). In this case, the option was set to Intersect Shape.
As the new shape is drawn, only its outline is visible (left). When the new shape is completed, it’s filled according to the preset shape area option (right). In this case, the option was set to Intersect Shape.
6. To deselect the shapes and hide their path outlines, press Enter.
To combine multiple shapes
1. Select the Shape Selection tool from the Tools pane.
2. In the image window, click to select the first shape; then Shift-click to select the additional shapes you want to group ![]() .
.

![]() Shift-click to select the shapes you want to combine.
Shift-click to select the shapes you want to combine.
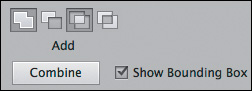
3. In the Tool Options bar, click the Combine button ![]() . The shapes become one complex shape.
. The shapes become one complex shape.

![]() The Combine button groups multiple shapes.
The Combine button groups multiple shapes.
The Layers panel can be a useful tool when working with the shape tools. Its layer thumbnails provide good visual feedback, particularly when you’re building complex shapes and want to verify that the new shapes you create are being placed on the correct layers.
You can only combine shapes that appear on the same layer on the Layers panel, like those I created in the previous procedure. However, if you’ve created shapes on separate layers and then decide you want to combine them, all is not lost. With the Shape Selection tool, select one of the shapes. Then from the Edit menu, choose Cut (Ctrl+X/Command-X). In the Layers panel, click to select the shape layer you want to combine the “cut” shape with, and then from the Edit menu, choose Paste (Ctrl+V/Command-V). The shape will be pasted into the selected layer along with the other shape. From there, follow the steps to combine multiple shapes.
When selecting multiple shapes, work from the inside out. In other words, if you have a large shape with a smaller cutout or intersecting shape inside it, select the smaller, inside shape first. Photoshop Elements doesn’t assign any stacking order per se to multiple shapes on a layer, but if a larger, outside shape is selected first, the selection sort of covers up any smaller shapes inside, making them next to impossible to select.
Up until the moment multiple shapes are grouped together with the Combine button, they can be selected individually and then scaled, rotated, distorted, and even duplicated with the Copy and Paste commands.
To draw a custom shape
1. Select the Custom Shape tool by doing one of the following:
• Select the Shape tool in the Tools pane, and then click the Custom Shape button in the Tool Options bar.
• Press U to toggle between the shape tools until the Custom Shape tool is selected.
2. To select a shape color, do one of the following:
• Click the current foreground color swatch at the bottom of the Tools pane, or click the color box in the Tool Options bar to open the Color Picker.
• Choose a color from the Color Swatches panel.
3. In the Tool Options bar, select from the available options or leave the options set to Unconstrained ![]() .
.

![]() The Custom Shape tool offers geometry options similar to those for the Ellipse and Rectangle tools.
The Custom Shape tool offers geometry options similar to those for the Ellipse and Rectangle tools.
4. Still in the Tool Options bar, click to open the custom shape picker ![]() .
.

![]() Open the custom shape picker to select from sets of complex shape thumbnails.
Open the custom shape picker to select from sets of complex shape thumbnails.
5. Click to choose from the list of default shapes, or select a different shape set from the Shapes drop-down menu.
6. In the image window, click and drag to draw the selected shape ![]() .
.

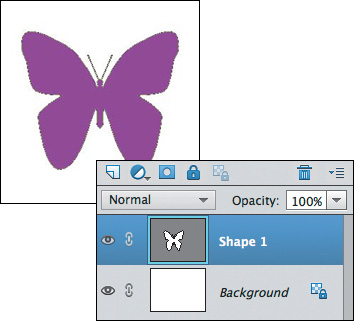
![]() You draw a custom shape just as you would any other shape: simply by clicking and dragging. Here, I clicked to apply the butterfly shape (left) and then dragged with the mouse to enlarge it (right).
You draw a custom shape just as you would any other shape: simply by clicking and dragging. Here, I clicked to apply the butterfly shape (left) and then dragged with the mouse to enlarge it (right).
7. Press Enter to deselect the shape.
Custom shapes can be used in combination with other shapes and with the shape area options just like any of the basic geometric shapes.
If you ever want to paint on a shape or apply any filter effects to it, you’ll first need to convert the shape from a vector path to a bitmap.
To convert a vector shape to a bitmap
1. To open the Layers panel, do one of the following:
• Click the the Layers button on the Task bar.
• From the Window menu, choose Layers.
2. On the Layers panel, click to select the layer containing the shape (or shapes) you want to convert to bitmaps ![]() .
.

![]() Use the Layers panel to select a custom shape’s layer.
Use the Layers panel to select a custom shape’s layer.
3. From the Panel Options menu on the Layers panel, select Simplify Layer ![]() .
.

![]() The Simplify Layer command converts a custom shape’s vector path to a bitmap graphic.
The Simplify Layer command converts a custom shape’s vector path to a bitmap graphic.
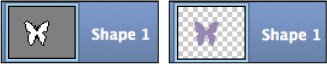
The vector shape is converted to a bitmap, and instead of showing the shape’s path, the layer thumbnail displays the shape’s image on a transparent background ![]() .
.

![]() The vector path layer thumbnail (left) and the converted bitmap thumbnail (right).
The vector path layer thumbnail (left) and the converted bitmap thumbnail (right).
Using the Cookie Cutter Tool
The Cookie Cutter tool isn’t exactly a painting or drawing tool, although right up to the moment you click the Commit Transform button, it behaves in exactly the same way as the Custom Shape tool. The Cookie Cutter tool uses the Custom Shape tool’s libraries of shapes to create distinctive masked versions of image layers. The difference between the two (and it’s a biggie) is that the Custom Shape tool creates vector shapes, whereas the Cookie Cutter tool creates a raster image. So, although you can initially scale, rotate, and otherwise distort a Cookie Cutter shape just like a vector graphic, once you commit the shape to your image, the final result is still a raster (or bitmap) image layer. Once you understand the Cookie Cutter’s limitations, it can still be a fun and useful tool.
To mask an image with the Cookie Cutter tool
1. From the Tools pane, click to select the Cookie Cutter tool (or press Q) ![]() .
.

![]() The Cookie Cutter tool.
The Cookie Cutter tool.
2. In the Tool Options bar, choose how to size the cutter in the drop-down menu, or leave the option set to Unconstrained.
3. Click to open the Cookie Cutter shape picker ![]() .
.

![]() The Cookie Cutter tool uses the same shape libraries as the Custom Shape tool.
The Cookie Cutter tool uses the same shape libraries as the Custom Shape tool.
4. Choose from the list of default shapes, or select a different shape set from the Custom Shapes drop-down menu.
5. In the image window, click and drag over an image layer to draw the selected shape.
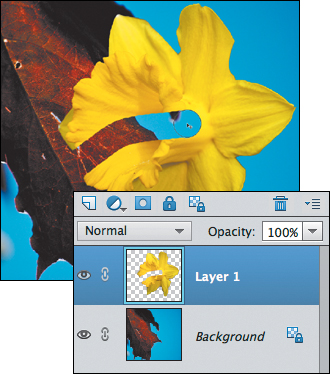
The image now appears only within the Cookie Cutter shape, leaving the rest of the layer transparent ![]() .
.

![]() When you draw a shape with the Cookie Cutter tool, any underlying images are visible only within the shape.
When you draw a shape with the Cookie Cutter tool, any underlying images are visible only within the shape.
If you apply the Cookie Cutter tool to a flattened, background layer, it automatically converts the layer to a working layer with transparency.
6. To reposition the shape in the image window, place the cursor anywhere inside the shape bounding box, and then click and drag.
Notice that as you drag the shape, different areas of the original image are revealed, as if you were moving a window around on a solid wall ![]() .
.

![]() Moving the shape changes which portion of the image shows through.
Moving the shape changes which portion of the image shows through.
7. To scale, rotate, or otherwise transform the shape, refer to the section “Transforming Shapes,” earlier in this chapter.
8. When you’re satisfied with the size and position of your masked shape, click the Commit Transform button, or press Enter.
Once you commit the shape to the image layer, you can apply blending modes, opacity changes, and filters just as you would on any other raster image layer.
For a similar effect that affords you more flexibility (namely, the ability to transform your layer mask indefinitely), create a shape with the Custom Shape tool, and then follow the steps in the section “Creating Clipping Masks,” in Chapter 7.