01
Design Thinking.
What is graphic design, really?
Have you ever stopped in front of a parking sign on a city block, perplexed and confused, trying to figure out if you could park there at that time and for the length of time you need? When you are looking for street parking, you pull up to a curb and by the time you have read through all the confusing signs, you have a line of cars behind you, with their drivers impatiently honking their horns. Enter the power of design. Within problems or frustrations of everyday tasks, there is a potential for a design solution that can make the experience easier on the end user. Creating a parking system that is used throughout the city, or even across cities, would make the parking signs more familiar when you travel. Relating parking information to a calendar or something we see and use every day could also make the task less daunting. Being thoughtful of the needs of all humans—those who may not be able to read, those who speak a different native language, those who are color-blind, those who are dyslexic—would ensure that your work is accessible to all who need the information. Oftentimes it only takes a few small adjustments to a design to make a big difference to those who will be interacting with it.
Let me let you in on a secret: Design isn’t magic, and it doesn’t always require a really creative person to be able to do it well. It just takes problem solving. The best designs that we see and interact with are the result of brilliant solutions to problems that have an impact on the small tasks we encounter every day. The brilliance comes in when you see it on your daily commute, and it makes a daunting task a little bit easier. It is the result of other people doing that same task before, seeing a problem with the ease of use, and then powering it with design to search for a better solution. As the user you see the end result, but there were many steps that came before it which led to this final solution.
EVOLUTION OF THE PARKING SIGN REDESIGN. DESIGNER: Nikki Sylianteng
Designed after experiencing the problem of confusing parking signs and wondering why they had to be so complicated when the driver only has two questions: Can I park here? For how long?
Graphic design is so many things that it is increasingly hard to narrowly define it. Design legend Saul Bass said, “Design is thinking made visual.” At its core, that is graphic design, and while it grows in complexity from there, that is the essence. Graphic design: it is a tool, a field, and a way of communicating. There are many different areas that you can explore and dedicate an entire career to, and those areas continue to grow and expand every day. With the release and advancement of new technology, the need for design expands and shifts. You can see roles of designers in jobs such as product designer, user experience (UX) designer, user interface (UI) designer, motion graphic designer, interactive designer, web designer, immersive designer, editorial designer, art director, creative art director, digital designer, UX researcher, brand designer, and visual designer. There are digital product designers and UI/UX designers, who combine skills for those looking to achieve unicorn status. You will also see titles that indicate the rank of experience designers have in the field, such as Senior, Lead, Head of, and Director.
graphic design is the art or profession of using visual elements (such as typography and images) to communicate information.
There are so many titles for designers these days, you can see how it is hard to clearly define graphic design to encompass all that it is. The biggest thing that differentiates these jobs is really just the technology and the end product that the work will be created for. The foundations and principles of design are the same whether you are creating a printed postcard or a fully interactive experience. Of course, there are more and different considerations to make as you get into more technically reliant media, but the foundations of a successful design remain the same.

NDS HIGH SCHOOL MURAL. DESIGNER: Timothy Goodman
How do we determine if a design is good? Or successful? And who gets to decide this? As you can imagine, graphic design is perceived as a subjective field. What speaks to one person may not speak to another. But it is important to understand that design is different from art. There are similarities, but they are rooted with different purposes. You need to identify the main function of your design, such as communicating a message. This becomes your success metric. If the design doesn’t fulfill this goal, then it is easy to say that the design is undeniably unsuccessful. However, what if two different people see the same advertisement, and one person walks away laughing while the other is confused? This is where audience comes in. It is impossible to design for everyone, as people are so unique and different. However, if you can narrow your focus to who you want to communicate with, then you have a better chance of choosing an image or type that will be more responsive with them. So, to determine if a design is successful, you just need to ask if it solves the problem it set out to solve. A message was communicated, and people opened the door the correct way, people showed up at the event on time and in the right place, people bought a product, or people parked on the street without getting a ticket. Who gets to decide if a design is good? The users, the audience, the people who need to receive the message.
If it were just that simple, then this book would end here, but as you can imagine, there are many more things that go into the process to make sure that the goal of each design is achieved. It is not just a game of trial and error. Each decision you make along the way will help you get one step closer to creating a successful design.
Do you need a computer to design? No. In fact, design started centuries before there were computers. Computer programs are great tools that can make the process easier and more efficient, but the foundations of design theories don’t require any hardware at all. Your hands are some of the best design tools you have.

HOUSTON STREET MURAL. DESIGNER: Timothy Goodman
THINK DIFFERENTLY. PHOTOGRAPHER: Boxed Water Is Better on Unsplash
Why is design so valuable?
These days, everyone has the opportunity to design. Whether they realize it or not, or whether they put the thought and consideration into their decisions, is another story. Every time you select a typeface for a setting on your phone or to write an email, you are making a design choice. Many times people are asked to create something that may be outside of their skill set (such as a poster or flyer), but they have a program that allows them to do it. So they find some clip art and a fancy typeface so they can check the box off their to-do list. When people are asked to design something without considering design principles, the result is often to compensate by over-designing. People try to make up for their lack of design knowledge by just adding a bit of extra flair to everything on the page. They choose a really styled typeface, add a drop shadow to it, and then add a fancy border to the whole thing. If there is an extra space in a corner, throw in some clip art to fill it up. The biggest problem with this approach is that there is no rationale behind these decisions. Any question you ask throughout the creation of a project—What typeface should I use? What size type is large enough? What color should this be? What image should I use?—can be answered once you have first established the why. Why are you creating this project in the first place? This will help direct your why statement. Write out, in one sentence, why you are designing this. Every decision you make should work toward achieving that goal.
When you experience a successful design, you can see the value of design. When it does the thing it does so well: speak, feel, transform, empower. It could be the redesign of a standard plastic water bottle or a typeface that connects you to another moment in time. It could be that you don’t notice the design at all, which is still a success if you leave with the information you needed. Not all design needs to command attention, as sometimes it is there to help guide, instruct, or clarify. In these moments, when you don’t notice the design but you arrive without error to your destination, that is all you need to know that the design was successful, remembering your success metric. Beatrice Warde, a twentieth-century writer and scholar of typography, spoke about the importance of the transparency of the vessel that transfers information in her Crystal Goblet essay: “Type well used is invisible as type, just as the perfect talking voice is the unnoticed vehicle for the transmission of words, ideas.” This concept expresses the idea that the best type is the one you do not even realize you are reading because it doesn’t interfere, but rather aids in the process of communication. While the quotation discusses typography, this idea extends to many areas of graphic design. Some design and type are intended to be loud and to grab your attention, while others are intended to just speak quietly and help you if you need it. Just as you wouldn't go around yelling everything you say, you need to determine the volume of your design to help your audience hear you.
Design is a process that helps you choose a path and direction to ultimately come up with an effective solution to the problem you are trying to solve. The good news is the answers are there for you. All you need to do is observe and listen.
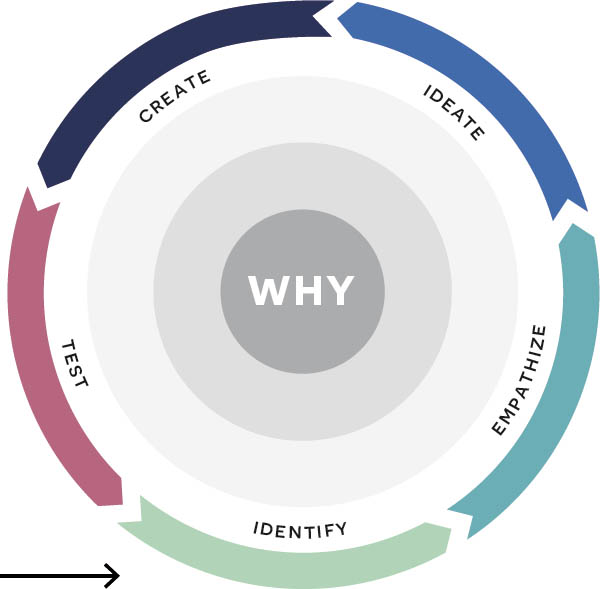
DESIGN THINKING PROCESS. VISUALIZATION: Renée Stevens A look at the full design process, keeping the why as the center focus guiding the whole process.
The design process.
There is nothing pre-defined about the problems we face today. As a result, you need to have a flexible system that allows for and takes into account the organic flow that is needed to help you approach each problem with an open mind. There are many approaches to design thinking and determining what order and steps need to be completed to get the best results. What they all have in common is that they need to be human-focused, identify the why, and build in a way to get feedback with time and space to continuously improve. It is important to think of this process as ongoing, as you flow from one step to the next. As you finish one part of the work, test it with your user or client, get feedback, and then adjust as needed.
IDENTIFY
First things first: Why are you doing this project? Before going any further, you need to identify the design problem. This may be a simple task or a difficult challenge depending on the client or project manager you are working with. Even if you are creating a passion project of your own, you still need to identify why you are creating the work. Note that, at this stage, you are not focused as much on the what yet. Though people like to jump to that step, it can be counterproductive to decide exactly what you are designing before determining the why and who. Many times a client will come to you and tell you what they want you to design. They have decided they need a website or a logo for their business, but even though they think they know what they want, there might be another route that can be explored that could possibly be more effective. Most likely, if a client comes to you and says they would like a website so they have a presence on the web, then you will likely have a website as a final deliverable. But if you only set out to do just that, you could miss an opportunity to see that other possibilities could exist to help solve their problem.
At this stage you identify the problem you want to solve. To do this, pose this as a question that can become actionable. For example, how can we improve the experience of the checkout at a store? In this initial exploration stage, think big, think broad. If you limit yourself here, you may never get to a solution that could prove to be the most successful. Even if you are given this question to answer, make sure you agree that it is the actual problem by exploring the possibilities. If someone comes to you and asks you to design a website, you may not think there is much to identify as a problem needing to be solved. But as soon as you pose it as a question—even something as simple as “Why would people come to the site?”—then you will see what the goal is. Who would be looking for this information? What would they be looking for? All these questions can inspire the design and also ensure you have identified the right problem to solve. If the client tells you that their events are not well attended, then perhaps that is really the problem you need to solve. By asking questions and digging deeper, you could discover that their audience isn’t seeing their posts, or they are on different social media platforms, or there is another competing event happening on the same date and time. You need to be open to accepting additional or new problems that arise during the process. Before you move on, make sure to identify the problem first. This will become the foundational core for everything else.
EMPATHY. PHOTOGRAPHER: Ryoji Iwata for Unsplash
EMPATHIZE
This is where the saying “Walk a mile in someone else’s shoes” comes in. Empathy is just that—seeing things from the perspective of someone else. This likely is the audience of what you are designing. The worst thing you can do is make assumptions about something and then not research them to prove that your assumptions are valid. It is better to make observations than assumptions. In Creative Confidence: Unleashing the Creative Potential Within Us All, David and Tom Kelley explain, “Empathy means challenging your preconceived ideas and setting aside your sense of what you think is true in order to learn what actually is true.” In essence, this means acknowledging that we all have a bias, and opening up to the fact that each of us has different experiences and understandings of life and the world around us.
I often think of what the world looks like to a small child. To do that, I need to get down to their height and look at things from their perspective. Everything seems so high and out of reach. No wonder they are often fearful; everything seems much bigger than they are. Even though we were all small children at one point in our lives, we forget what it is like until we are present in that moment, in the same context as them, to really feel and see as they do. To really empathize you need to do more than just consider a different perspective. You need to engage in a variety of different methods of research. First, just observe. Be the fly on the wall and watch how people act in the environment engaging with the task at hand. This is where it is important to put your assumptions and biases aside, and really just notice what is happening around you. Watch to identify any challenges that people have.
Second, connect and engage with people in that space, in context. It is easier for people to talk about something when they are presently focused on it versus recalling what happened afterward. You can conduct a combination of interviews in-context and then out of context as long as you do them both. Your role here is for people to educate you; if people think you know everything about the subject, they won’t explain themselves as much. Ask questions and come from a place of vulnerability so that people assume you know nothing about what you are asking. This will allow them to inform you with a fuller perspective.
Third, actively immerse yourself. This is the hands-on approach—for example, getting down to the level of the child to see what they see, or navigating a website using a screen reader, or closing your eyes and listening to a video. To get a more personal understanding of what something is like for someone else, experience it as they might.

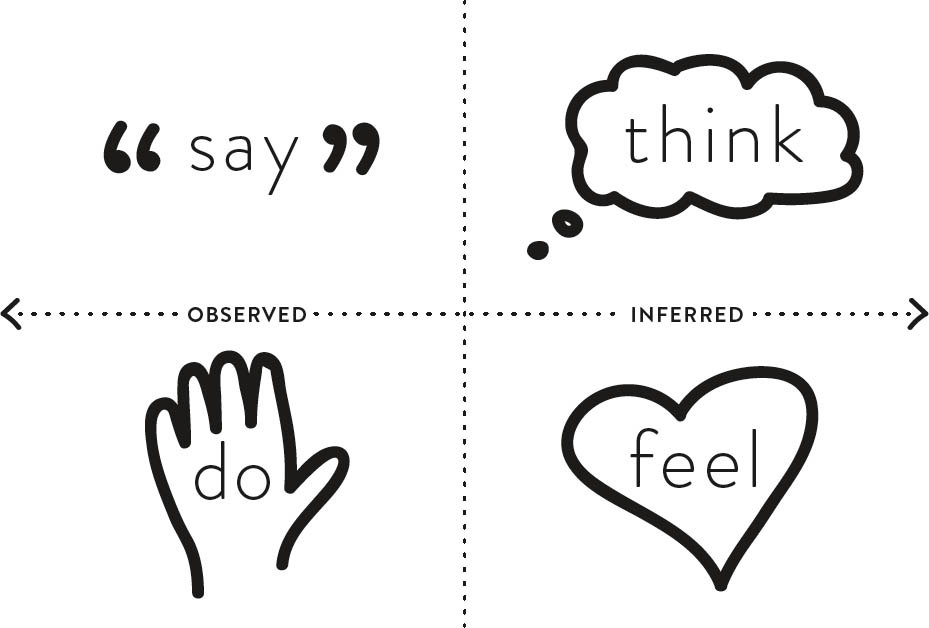
EMPATHY MAP. ILLUSTRATION: Renée Stevens A visualization tool to help gain a deeper understanding of the user.
Sure, you can read an article about how to make something accessible for someone who has a vision impairment, but imagine how much more you will learn by talking to someone who is blind about their experiences navigating a website, or by watching them on a computer. And then by trying it yourself. Your approach will likely change the next time you design a website, once you see and experience how someone else would approach the task.
Observing, interviewing, and engaging with people to inform your design is extremely valuable. But with great value also comes great responsibility. In return for someone offering their experiences, you need to be respectful and honest. Be clear about what you are doing and what the information will be used for, and also be sure not to mislead them about the product you are working on. Throughout this process you will have to make ethical decisions, and as stated in IDEO’s Little Book of Design Research Ethics, “Because we are often guests in our participants’ world—a privilege easily revoked—we want them to feel empowered, appreciated, and respected at all times.”
Only collect the data that is needed. Even more important, only record the information that was agreed on by the participants. Remember why you are doing this research. It is not to collect data, but rather to help navigate your design decisions to help create the most useful experience for people. Behind every piece of data is an authentic human who deserves your respect.
IDEATE
Your design will only be as good as your idea. Where do ideas come from? While it is understandable to think that some people are more creative than others, in truth we all have creative potential. In a research project I conducted, Change, I handed blank sheets of paper and coloring materials to people of all different ages. I asked them to draw a picture, and write their first name and age on it. That was the only instruction. The results showed that the younger the person, the less hesitation and questions there were. There is creativity within all of us. It just depends on how much and how recently you have used it in your life. As children, we start off freely drawing anything our hand allows. Then we are taught to color in the lines, and over time we forget how to draw outside those constraints. If you have suppressed your creativity since childhood, then it may be harder to find it, but keep looking. It is there. It just needs to stretch and warm up before it is ready for a full run.
A PIECE FROM MIND YOUR BUSINESS: A WORKBOOK TO GROW YOUR CREATIVE PASSION INTO A FULL-TIME GIG. ARTIST & AUTHOR: Ilana Griffo
Often, an idea will come from an interesting juxtaposition, an unusual pairing, or by placing one element in the context of another. It has less to do with creativity and is more about being open to trying different ways to answer the question: Why? All to find a solution to the problem you are trying to solve. Through the process you need to keep an open mind and also save some brain space for it throughout your day. It is just as important to distance yourself from the problem as it is to research it and be close to it.
For example, let’s say you are designing a logo. It would make sense to look at other logos for inspiration. You can see trends and create moodboards with all the different logos that will help inspire you. However, what you may end up with is something that looks like other logos versus a unique logo that will help the company stand out with their voice. What if instead you look for inspiration in other places? Go to the locations where the logo will appear and immerse yourself in those spaces. If it will be on a power drill, then go to the hardware store. Honestly, my favorite places to look are in old bookstores and antique shops. There is so much beauty to be found in things that were created away from the computer, from another time, and it can really inspire your work. Finding inspiration in unexpected places is the juxtaposition you are looking for to spark an idea or concept.
moodboards are collections of images and colors to help inspire the mood and tone of a project.
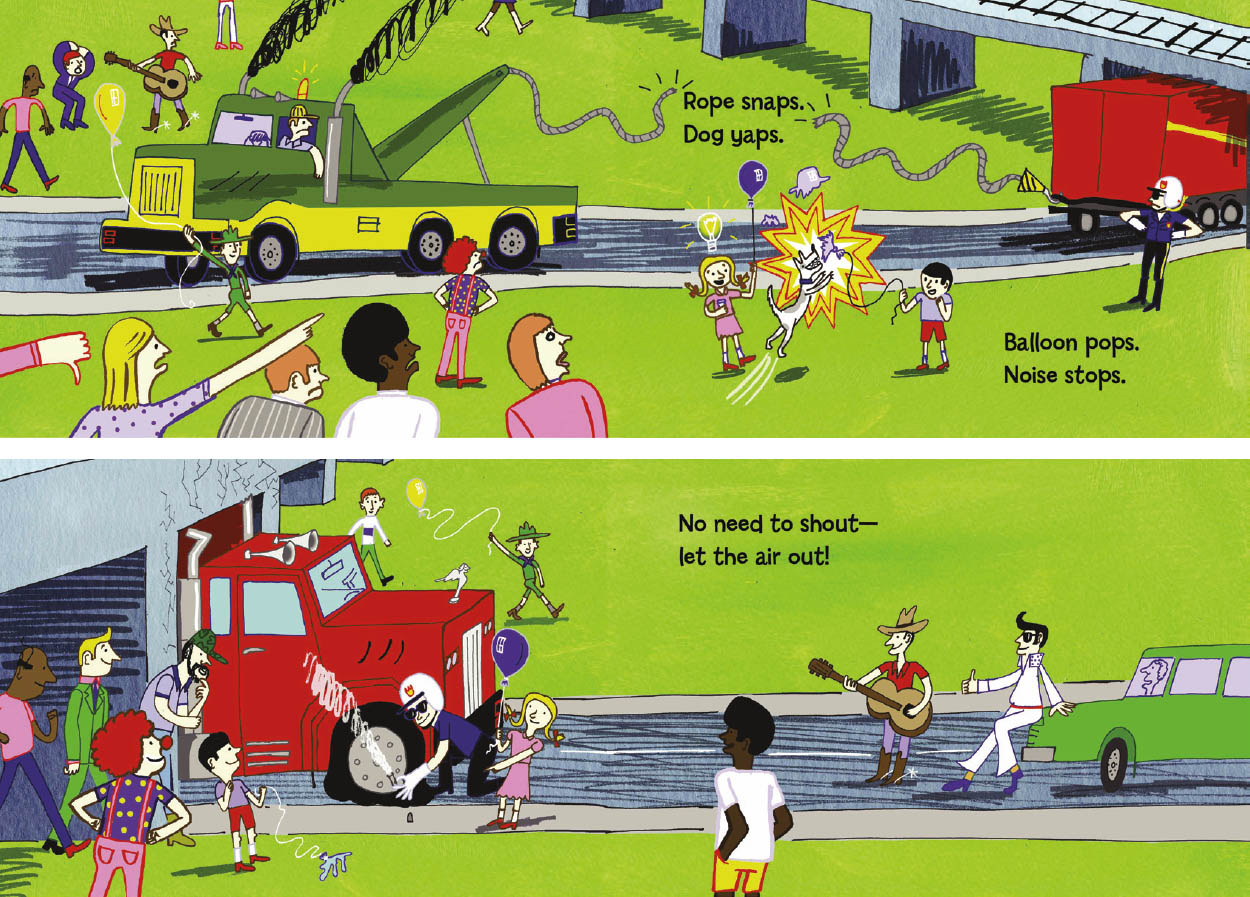
TRUCK STUCK BOOK. ILLUSTRATOR: Andy Robert Davies, AUTHOR: Sallie Wolf, PUBLISHER: Charlesbridge
When you are in the ideation stage, it is also important to get input from a diverse group of people. Each person has different experiences and perspectives, and this collective diversity will lead to a rich and wide-ranging pool of ideas that can help a larger group of people versus just people who think like you. In the children’s book Truck Stuck, a big tractor trailer gets stuck under the bridge. It causes a traffic jam, and a great number of people gather to watch as they attempt to get the truck unstuck. They try to pull it, push it, nothing works. Then a group of children who set up a lemonade stand near the incident are inspired by watching a dog pop a balloon. They go up to the police officer at the scene and suggest letting the air out of the tires, just as the dog let the air out of their balloon. That does the trick, and the truck is able to drive free. When problem solving, diversity of thought can lead to a larger quantity of ideas and a range of perspectives that can help solve the problem more efficiently and effectively. In this case, the perspective of the young children offered a solution that the grown-ups didn’t consider, and it ultimately solved the problem with the least amount of damage to the bridge and the truck.
Unique and creative ideas don’t usually come from linear thinking, but rather lateral thinking. This is through indirect ideation, such as a random object or word. This requires the selection of a random word or object to use in juxtaposition with the product you are designing. You can have everyone in the room write their own random words, or even better, you can use a random word generator. A quick web search will bring you to multiple viable tools to get you started. To use this technique, write down every word that comes to mind when you think of the randomly generated word. For example, with density as the random word, you could write down thickness, heaviness, mass, physics, opacity, and compact. Then take the product you are designing and brainstorm ideas through the lens of this random word. The goal of ideation is to come up with a lot of different ideas, not judge if they are good or bad. No judgment here, just ideas.
CREATE
This is where you put it all together and really bring your idea to life. As you enter the creation stage, you need to narrow the focus of your ideas. You need to spend a bit of time and space with the full list of ideas to pick which one or two to create. To be most efficient, I suggest picking a clear direction from your ideas before you jump into the creation of them.
Jumping to this step without going through all the previous ones will make this a daunting task. There is nothing harder than having a blank art board on the computer staring back at you. If you go through the process, then when you sit down at the computer, you should already have a direction and a plan. This is essential to overcoming the creativity block that happens with an empty page. Research shows that we think differently holding a sketchbook versus sitting in front of the computer screen. Additionally, the number of potential distractions on the computer is exponentially higher. If you are working on your own computer and have all your notifications on, they will pull your focus every time they come in. And even within your computer program, there are so many tools, panels, and options that are all ready to distract you if you let them.
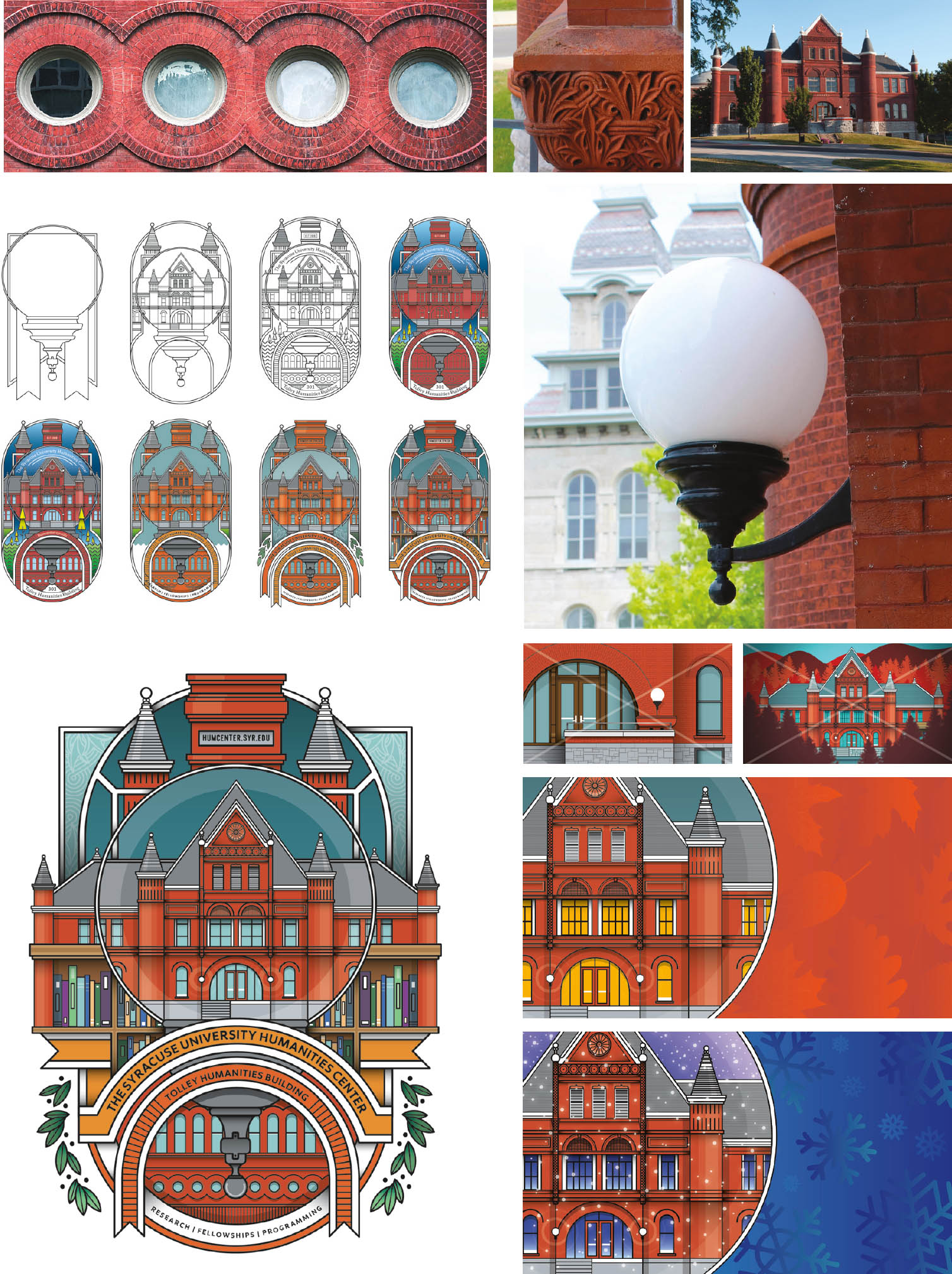
SYRACUSE UNIVERSITY HUMANITIES CENTER ILLUSTRATION. DESIGNER & ILLUSTRATOR: Jared Schafer, ART DIRECTOR: Joanna Giansanti Top row: Exterior shots of the Tolley Humanities Building. Second row: Process shots of the banner illustration and sconce on Tolley exterior. Bottom left: Final banner design. Bottom right: Rejected submissions for mailer cover on top, accepted ones on bottom. Animated process animation: www.bit.ly/2OFB9RA
Have you ever gone to the grocery store without a list? You can be drawn to all the items on sale and to the featured products on the end caps, and you can easily fill your cart, but you may find yourself at home without anything to eat for dinner. The same is true if you jump into the creation stage before identifying the problem, empathizing with the users, and spending time to ideate. It may help to write your why statement above your art board. This will keep you focused as you navigate your design.
Ideas are not set in stone. This is called a process because it is intended to be fluid. There may be times when you get to the Create stage and your idea doesn’t work the way you hoped. You may come up with another idea that you want to try instead. You may learn a new tool, and a happy accident happens as a result. These are all part of the process too. Design is visual, so until you see it coming together visually, you may not be able to fully explore the concept, so changes are okay as long as they still work toward the goal of solving the problem.
Embrace the happy accidents. If you keep an open mind during the design process, and try, experiment, and go out of your comfort zone, these accidents will happen more and more frequently. You can often test different ideas faster when you are working digitally, which can help you recognize options that you couldn’t see in the sketching stage. Things like duplication, repetition, rotation, layering, positioning, and size are much easier to explore when you are working on the computer. Embrace this.
There is an art to the copy and paste. You can explore so many things when you are willing to try and you’re not worried about failure or success. A quick copy and paste of whatever you are working with will help you test and see an idea without a lot of time commitment. When you do this, the goal is to just play and explore. Don’t worry about breaking the program you are working with, as this file is just for exploration. In fact, you can save the file with the title “exploration” if that helps you get into the mindset. When you have nothing to lose, you have only room to gain.
To get started, you can choose a sketch and make it digital. This step sounds simple enough, but if you are new to learning the computer programs, then this may be a roadblock for you. Start with what you do know. If there is type in the sketch, start there. If there are any simple shapes, then do those next.
The other option is to scan your sketches. If you use paper without any lines and sketch in marker, you can easily take a photo or scan your image with your phone. Then you can bring it into Adobe Illustrator and use it to trace your image, or try using the image trace tool. This could be a good starting place. Sometimes it’s helpful to approach the image from a different perspective, which can allow you to create it in a simpler way. Instead of looking at the sketch as a whole, what if you cut it up into pieces? What simple shapes, such as circles, rectangles, squares, triangles, polygons, etc., can you assemble together to build it? In this additive technique, you add everything together to create the whole. For example, you can create a heart from two circles and a triangle.
additive technique is the creation of complex shapes by combining simple geometric shapes.

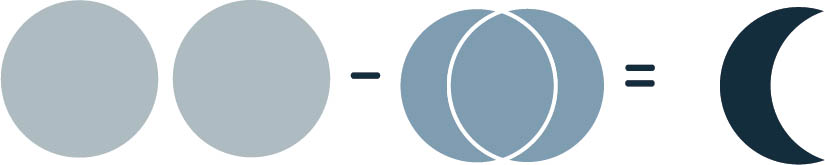
In contrast, you can also recreate your sketch using the subtractive technique, by cutting out shapes from it. If you want to create a crescent moon, you can start with two offset circles and cut out where they overlap to create a more complex shape without having to rely on drawing it out freehand.
subtractive technique is the creation of complex shapes by cutting out parts of simple geometric shapes.
Sometimes to just visualize how something might look, you can use a rectangle shape, or whatever appropriate shape, and make it the same color as the background. Let’s say the background is white, so you create a white box, and you use it to cover up part of your design. You can see quickly what it will look like, while also setting it up to actually subtract from the shape if you decide that you like how it is looking.
Incorporating a program’s layers functionality into your workflow is a great way to try and test different options on a design. You can quickly change views of different design options to see which one is working best. Try. Experiment. Fail. Because you are going to learn so much at each step. In fact, when you are working on a design you should try out at least 20 different ideas on the computer. Even though only one will ultimately be used, you will learn so much from the other 19. In truth, you probably would never have created the final design exactly the way you did if it weren’t for the help of the other 19. The extra work will be used in ways you may not realize at the time, but will aid in the full process.
TEST
How do we know if a design is successful? You have to test it. You need to know if the design solves the problem that it set out to in the beginning of the process. So, your testing might vary based on what it is that you set out to do. As the designer, your role in testing is to learn. By watching and listening, you can learn a lot about what is working and not working with your design solution.

IN-PROCESS CRITIQUE. COMPILATION: Renée Stevens, PHOTOGRAPHY: Martino Pietropoli
The first stage of testing takes the form of a critique, especially when you are just getting started in design. This can be with others who are learning with you, with other creatives in a studio, the client, the users, etc. To get feedback and different perspectives on the work, you need to see how people react to it. You will get out of a critique what you put into it. Check in with yourself: have you throughly prepared for the critique? If you haven’t completed your designs enough it may be hard to get helpful feedback, so make sure that your work is at a point where your first testers can understand the context of it.
In essence, this is your first prototype. At the critique, be an active participant, but first let your work do the talking. If you need to frame your work, you can, but only if necessary. To get the most helpful feedback, it is best to show without telling. If you have designed a logo, and your idea was to have it communicate trust, then it is important to show a group of people and ask them what they think about when they see the logo. How did the logo make them feel? If they don’t bring up the idea of trust, then that is a helpful indicator that the logo isn’t communicating well enough yet. You can then ask them if they feel like they can trust this company or organization, and see what they say. If people don’t feel a sense of trust from the logo you showed them, then that is a clear indicator that you need to go back through the process and see where you can clarify your message. If you get positive feedback that the message was received in the way you were hoping, then you can seek additional feedback and really narrow in on the details of the design in order to refine it.
When you get a critique, it is important to surround yourself with a diverse audience. Since people come from different experiences and perspectives, it is good to have those voices and opinions in the conversation when discussing the work. If you don’t do this, then what are you really gaining? There are times when one person in the room will see a connection to something that others have not. This is something that you want to have come up in the critique and testing stage. You want to make sure that the connections and associations people have with the logo are in line with the company’s values and message they are communicating. If they are not, then adjustments need to be made to the design.

ANTI-LITTERING CAMPAIGN. ILLUSTRATION & DESIGN: Kateri Gemperlein-Schirm The goal of this campaign was to promote improving waste practices through humor.
The design process is not linear. What good is it to get feedback and then not make any changes from the suggestions? After your first round of critique, you then go back through the process. You also need to understand that, while feedback is great and can be very helpful, sometimes it can be confusing. If you have one person who likes the design and thinks it is working, while someone else doesn’t like it and suggests you make a lot of changes or start over, what do you do? This is why the process exists. After you get feedback, it is easy to just jump right back into the Create stage and make the edits, and send it back out to get more feedback. But when you do this, you often lose sight of the goal. Be sure that you go back through the steps or at least review each step to validate any changes you do or don’t make.
Start with Identify: Make sure that the rationale behind the work hasn’t changed, and you still have an understanding of why you are completing this work. Then, you want to really put yourself in the user’s perspective. Here you can put yourself in the perspective of some of those who gave you feedback, and see why they gave you the advice they did. If they mentioned other users that were not initially considered, you may need to do more research and make additional observations to incorporate their needs and process into your work. One of the hardest tasks can be to look at the feedback given, and really truly consider all of it, before you discard it. If you don’t think that something will work or if you don’t agree with someone’s feedback, that is fine, but I challenge you to at least consider it. There is a chance that they are right, or even partially right, and taking the time to consider it from their perspective may lead to a breakthrough or even change the direction of the project in a way you didn’t expect. Remember your goal: to solve the problem in the best way you can using design. If the influence of someone else’s opinion helps direct that, all the better.
Counter to that, if, after considering feedback and revisiting the Identify stage, you decide that it will change the direction of the project away from your goals, then that is your call as the designer and may be something you will need to stand up for. Let each step of the process help validate your decisions. This will become even more helpful when you are working with clients. Clients will have lots of opinions, as they often have an emotional connection to the work. Part of your role as the designer is to remind the client why you are doing this work. Anything you can do to justify those decisions will help you educate and assist your clients in making the best design decisions that will help them meet the goals they hired you to achieve.

HOW TO PLAY THE OUIJA BOARD MOTION EXPLAINER ILLUSTRATION. ILLUSTRATION & DESIGN: Claudia McCann
The goal was to figure out a way to incorporate the fantastical elements of this game, while making it understandable and approachable enough to play off the sense of fear and seriousness that the game instills.
When you are in this critique stage, remember that you are not your work. It is hard to differentiate your designs from yourself, as you become such a part of what you do; at times, your work can feel like an extension of your own self-expression. But just know that when someone says they don’t like something you designed, that doesn’t mean that you are not a good designer, nor does it mean that they don’t like you. It just means that either they don’t understand the purpose of the design, they see it out of context, or they need to be educated more on how to critique design. In a critique session or a client presentation, it should be clear that constructive criticism is much more helpful than negative statements. Just saying that something isn’t working is not enough. If this is the feedback you receive, then ask more questions. Why do they think it isn’t working? Is there anything that they think is working? Are there specific elements that they see that are not working? With design, there are so many variables at play, and gathering more information can help you identify a better solution to the problem. If someone tells you that they don’t like the design, you could start all over, but what if all it needed was a change of color? Without digging in deeper and asking more specific questions to get to the root of what they dislike, you could miss an opportunity to identify what could be changed to be more on the mark.
As your design experience grows, so will your need to design with a more systematic approach, and as a result your critiques will need user testing feedback. This is direct market feedback from the people who will be active users of what you design. This is a crucial element in interactive designs. When you design something for print, you have many considerations to make, such as paper weight, printing process, size, finishes, and delivery, but the final result is something that is predictable. You can understand how people will navigate through the design and you can get feedback on its effectiveness. When you get into more interactive and immersive designs, there is less predictability because the number of options the user faces increases. As a result, it is important to see how people interact with something that is not static. When the users can create their own journeys, it is important for you to go back to the research stage and observe how they interact with what you designed.
user testing is the process of evaluating the usability of a product.
Once you have a design, it is important to make sure that your intended audience can interact with it with ease. If they become too frustrated to figure out how to use something, they won’t use it. User testing is helpful for identifying any pain points that are causing trouble and showing you where you can revise the design interface to ease the experience.
Whenever you are asking for feedback from people, you need to be respectful of them and responsible with the data you collect. As a designer, you are part of this process and conversation. Remember the human connected to the data you are receiving. You have a duty to make sure that every user understands the intent of the testing, to not mislead them, and to only collect what you need to in order to work toward the goal of your project.
THOUGHT CHALLENGE:
Look at all the things that are around you right now. Try to imagine all the design decisions that are embedded in the things that surround you. Identify three objects, and really pay attention to how they were designed. Notice specific design features, and consider why they were made that way. What was each designer trying to accomplish when they designed it? What did they want you to do with the design of the chair you’re sitting in? Or the shoes you are wearing? Who is the audience, and what considerations were made for it? What else do you notice? Take notes.
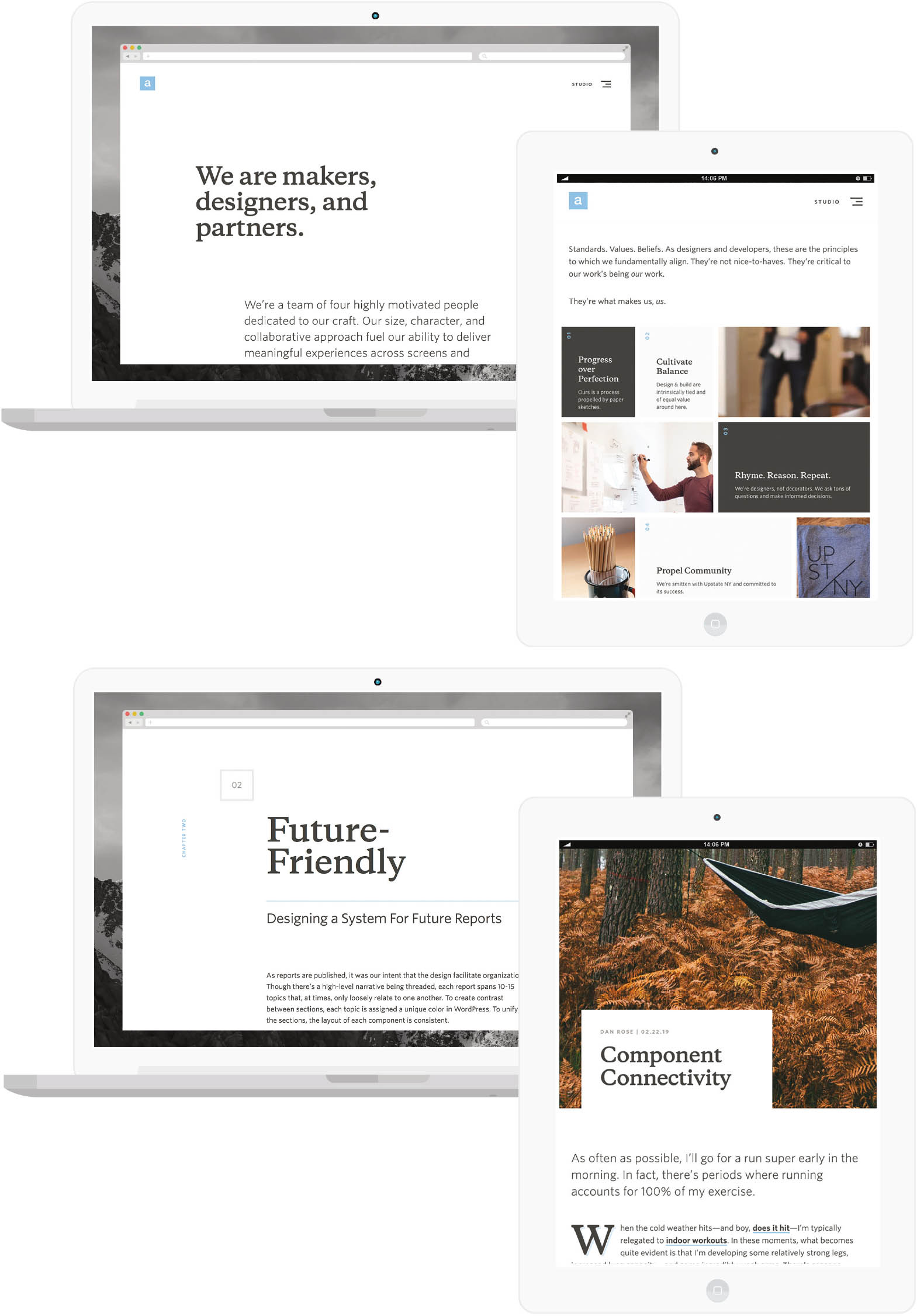
TYPOGRAPHY FEATURES IN WEB DESIGN. DESIGN STUDIO: Adjacent Top: Page introduction and photo grid. Bottom: Chapter introduction and article header. It’s far easier choosing type for a client than yourself. While the studio’s web design capabilities are in many ways their strongest, they strive to position themselves as a well-rounded design studio with an elevated aesthetic. https://weareadjacent.com