When you attach an event handler function to a DOM element using the native addEventListener() function, the callback will get an event argument passed to it. Event handler functions in React are also passed an event argument, but it's not the standard Event instance. It's called SyntheticEvent, and it's a simple wrapper for native event instances.
Synthetic events serve two purposes in React:
- Provides a consistent event interface, normalizing browser inconsistencies with regard to event properties
- Synthetic events contain information that's necessary for propagation to work
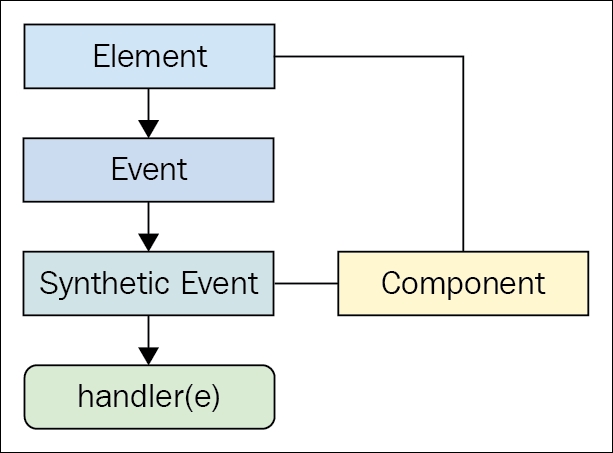
Here's an illustration of the synthetic event in the context of a React component:

In the next section, you'll see how these synthetic events are pooled for performance reasons and the implications of this for asynchronous code.
..................Content has been hidden....................
You can't read the all page of ebook, please click here login for view all page.
