Chapter 12
On the Menu: Graphing Choices in SPSS
IN THIS CHAPTER
![]() Working with the Graphs menu
Working with the Graphs menu
![]() Introducing Chart Builder
Introducing Chart Builder
![]() Using Graphboard Template Chooser
Using Graphboard Template Chooser
SPSS can display your data in a bar chart, a line graph, an area graph, a pie chart, a scatterplot, a histogram, a collection of high-low indicators, a box plot, or a dual-axis graph. Adding to this flexibility, each of these basic forms can have multiple appearances. For example, a bar chart can have a two- or three-dimensional appearance, represent data in different colors, or contain simple lines or I-beams for bars. The choice of layouts is almost endless.
The Graphs menu in the SPSS Data Editor window has three main options: Chart Builder, Graphboard Template Chooser, and Legacy Dialogs (the other options you see are Python plug-ins). These options are different ways of doing the same job. Legacy dialogs are the original graphs in SPSS and are the choice mainly of people who have been using them for years and who find changing to another option too much trouble. In this chapter, we work only with the other two alternatives.
Graphboard Template Chooser and Chart Builder go about creating graphs in different ways. In Graphboard Template Chooser, you first select the variables you want to display. Based on this information, different chart options are suggested. Chart Builder begins by presenting various chart types. After you select a chart, you specify which variables you will use.
Both graphing methods are popular, but if you build a lot of graphs, you may find advantages and uses for all of them. For the most part, you can get the same graphs from both options; only the process is different.
Building Graphs the Chart Builder Way
SPSS contains Chart Builder, which uses a graphic display to guide you through the steps of constructing graphs. It checks what you’re doing as you proceed and doesn’t allow you to use things that won’t work. Chart Builder has seven tabs, and we describe them all in this section.
The Gallery tab
The Gallery tab is the most common way to use Chart Builder. The following example takes you through the process of creating a bar chart, but you can use the same fundamental procedure to build any type of chart. Follow this tutorial once to see how it all works. Later, you can use your own data and choices.
Follow these steps to create a bar chart:
-
Choose File ⇒ Open ⇒ Data and load the GSS2012 Abbreviated.sav file.
To find the file, go to
www.dummies.com/go/spss4e. -
Choose Graphs ⇒ Chart Builder.
A warning appears, informing you that before you use this dialog, the measurement level should be set properly for each variable in your chart. (We've set the correct measurement level, so you can proceed.)
-
Click OK.
The Chart Builder dialog appears.
- If you generated a graph previously, click the Reset button to clear the Chart Builder display.
- Make sure the Gallery tab is selected.
-
In the Choose From list, select Bar as the graph type.
Various types of bar charts appear in the gallery to the right of the list, as shown in Figure 12-1.

FIGURE 12-1: The initial Chart Builder dialog with Bar chosen.
-
Define the general shape of the bar graph to be drawn.
You can do this in two ways:
- The simplest way is to choose one of the prefabricated bar graphs to the right of the list. For this exercise, select the graph in the upper-left corner and drag it to the large chart preview panel at the top.
- Alternatively, you can click the Basic Elements tab and create a graph from scratch. You'd choose the number of axes and the elements you want to display, and drag each of these properties to the panel on top, which constructs the same diagram as the bar graph.
Figure 12-2 shows the appearance of the window after you've finished dragging, regardless of which method you followed.
 You can always back up and start over anytime during the design of a graph. Simply click the Reset button. Anything you dragged to the display panel will be removed.
You can always back up and start over anytime during the design of a graph. Simply click the Reset button. Anything you dragged to the display panel will be removed.
FIGURE 12-2: Defining the appearance of the new bar chart.
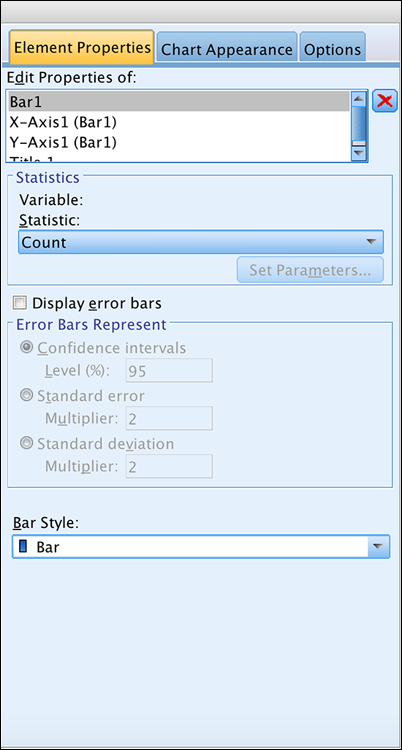
The Element Properties tab (see Figure 12-3) now appears to the right of the preview panel at the top. This tab lets you know which features of the element you can change. For example, you can change the statistic to display or the style of the bars. In this example, you don't use the Element Properties tab.
- In the variable list in Chart Builder, select the Highest Year of School Completed (Educ) variable and drag it to the Y-Axis label in the diagram.
-
In similar fashion, select the Region of Interview (region) variable and drag it to the X-Axis label in the diagram.
The chart preview now looks like the one shown in Figure 12-4.
 The graphic display inside the Chart Builder preview window never represents your actual data, even after you insert variable names. This preview window simply displays a diagram that demonstrates the composition and appearance of the graph that will be produced.
The graphic display inside the Chart Builder preview window never represents your actual data, even after you insert variable names. This preview window simply displays a diagram that demonstrates the composition and appearance of the graph that will be produced.
FIGURE 12-3: Use the Element Properties tab to modify chart elements.

FIGURE 12-4: The chart preview after assigning the x- and y-axes.
-
Click the OK button to produce the graph.
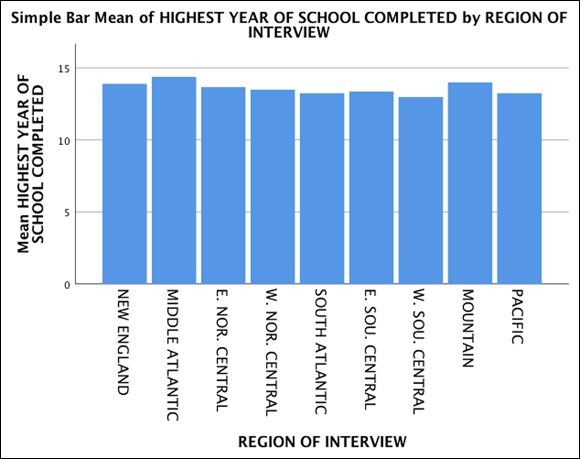
The SPSS Statistics Viewer window appears, containing the graph shown in Figure 12-5. This graph is based on the actual data. It shows that the average number of years of education varied little from one part of the country to the other in this survey.

FIGURE 12-5: A bar chart produced from a data file and displayed by SPSS Statistics Viewer.
These steps demonstrate the simplest way of generating a chart. We left out most of the options so we could demonstrate the simplicity of the basic process. (The result could also use a little editing to the y-axis; for details on editing, see Chapter 24.) The following sections describe the additional tabs available in Chart Builder.
The Basic Elements tab
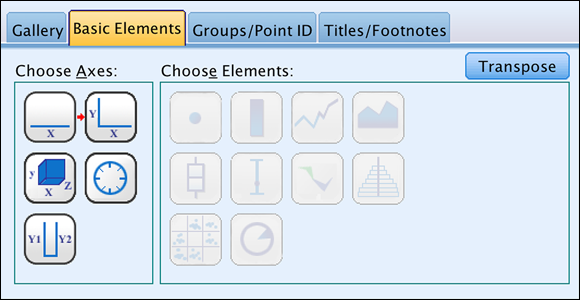
The example in the preceding section used the Gallery tab to select the type and appearance of the chart. Alternatively, as mentioned, you can click the Basic Elements tab in the Chart Builder dialog and select the number of axes and elements you would like to include in the graph, as shown in Figure 12-6.

FIGURE 12-6: Choose the axes and elements to construct the graph you want.
In the Basic Elements tab, you drag one element from the Choose Axes area to the panel on the top. Then drag another element from the Choose Elements area to the top. These elements combine to construct a diagram of the graph you want.
The result is the same as using the Gallery tab. The only difference is that you use the Basic Elements tab to build the graph from its components. Whether you use this technique or the Gallery tab depends on your conception of the graph you want to produce.
The Groups/Point ID tab
You’ve selected the type and appearance of your chart through either the Gallery tab or the Basic Elements tab. Next, click the Groups/Point ID tab in the Chart Builder dialog, which provides you with a group of options you can use to add more variables to your graphs.
In the example in Figure 12-7, we selected the Rows Panel Variable option, which generates a more complex graph. The new dimension adds a separate graph for whether the respondent uses a computer. A separate set of bars is drawn: one for those who use a computer, and one for those who do not.

FIGURE 12-7: You can add dimensions to your graph.
The Columns Panel Variable option enables you to add a variable along the other axis, thus adding another dimension. Adding variables and new dimensions in this way is known as paneling, or faceting.
Whereas paneling involves creating separate graphs for each value of the paneling variable, clustering (gathering data into groups) can be done along the x- or y-axis and the variables you're clustering by are added to the original graph so that either colors or patterns distinguish groups.
The Titles/Footnotes tab
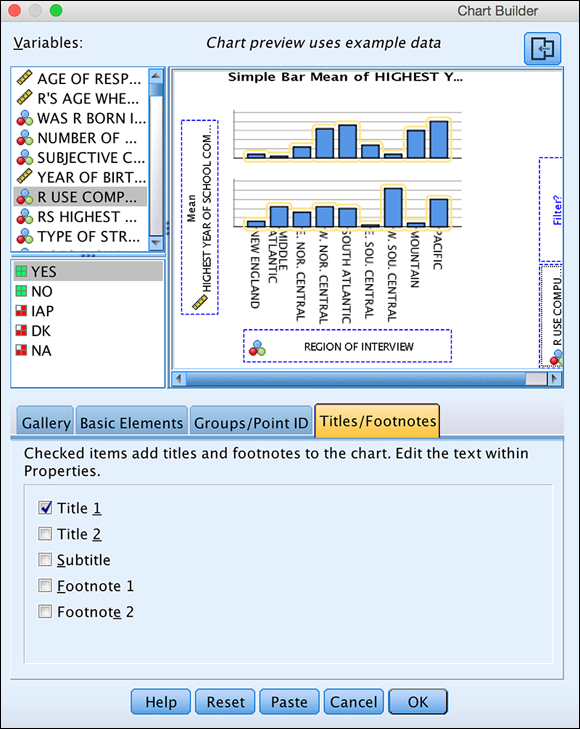
Figure 12-8 shows the window that appears when you click the Titles/Footnotes tab in the Chart Builder dialog. Each option in the bottom panel places text at a different location on the graph. When you select an option, the Element Properties tab appears so you can enter the text for the specified location.

FIGURE 12-8: Select the chart’s text and its location.
The Element Properties tab
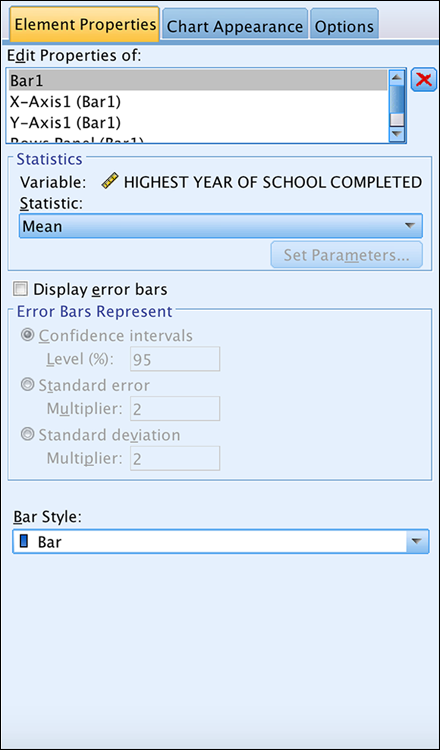
You can use the Element Properties tab at any time during the design of a chart to set the properties of individual elements in the chart. For example, we displayed the count in Figure 12-3 but the mean in Figure 12-9. The Element Properties tab changes every time you choose a different member from the list at the top.

FIGURE 12-9: The options for an axis variable.
Okay, the upcoming list of options is long, but four facts make the options simple to use:
- All options have reasonable defaults. You don’t have to change any of them unless you want to.
- You can always back up and change a setting. Nothing is permanent, so you can make changes until you have finished or run out of time and decide, “That’s good enough.”
- Not all options appear at once. Only a few show up at a time.
- All options become obvious when you see what they do. You don’t have to memorize any of them, but you’ll find they’re easy to remember.
The following is a simple explanation of all possible options that can appear in the Element Properties tab:
- Edit Properties Of: This list, which appears at the top of the tab, is used for selecting which element in the chart you want to edit. Each element has a type, and the type of element you select determines the other options available in the tab. The selected element is also highlighted in the diagram of the graph.
- X: When an element is selected, the X button to the right of the list becomes enabled, clicking the button removes the element from the list and from the graph.
- Arrow: For charts with dual y-axis variables, the arrow to the right in the list indicates which of the variables will be drawn on top of the other. You can click the arrows to change the order.
- Statistics: For certain elements, you can specify the statistics (that is, the type of value) to be displayed in the graph. For example, you can select Count and use simple numeric values. You can also select Sum, Median, Variance, Percentile, or any of up to 32 statistic types. Not all types of charts have that many options; the available options also depend on the type of variable. For certain statistics options — such as Number in Range and Percentage Less Than — the Set Parameters button is activated; you have to click it to set the parameters controlling your choice.
- Axis Label: You can change the text used to describe a variable. By default, the variable’s label is used.
- Automatic: If selected, the range of the selected axis is determined automatically to include all the values of the scale variable being displayed along that axis. This is the default.
- Minimum/Maximum: You can replace the Automatic default values and choose the extreme values that determine the start and end points of an axis.
- Origin: Specify a point from which chart information is graphed, and has different effects for different types of charts. For example, choosing an origin value for a bar chart can cause bars to extend both up and down from a center line.
- Major Increment: You can specify the spacing that determines the placing of tick marks, along with numeric or textual labels, on an axis. The value of this option determines the interval of spacing when you also specify minimum and maximum values.
- Scale Type: You can use four different types of scale along an axis:
- Linear: This simple, rulerlike scale is the default.
- Logarithmic (standard): This type transforms the values into logarithmic values for display. You can also select a base for the logarithms.
- Logarithmic (safe): This type is the same as standard logarithms, except the formulas that calculate values can handle 0 and negative numbers.
- Power: This type raises the values to an exponential power. You can select an exponent other than the default value of 0.5 (which is the square root).
- Sort By: You can select which characteristic of a variable will be used as the sort key:
- Label: Nominal variables are sorted by the names assigned to the values; you can choose whether to sort in ascending or descending order.
- Value: This option uses numeric values for sorting. You can choose whether to sort in ascending or descending order.
- Custom: This option uses the order specified in the Order list.
- Order: The list of possible values is flanked by up and down arrows. You can change the sorting order by selecting a value and clicking an arrow to move the selection up or down. To remove a value from the produced chart, select its name in the list and click the X button; the value moves to the Excluded list. When you change the Order list, Sort By switches automatically to Custom.
-
Excluded: Any value you want to exclude from the Order list appears in this list. To move a value back to the Order list (which also causes the value to reappear on the chart), select its name and click the arrow to the right of the list.
 If a value (or a margin annotation representing a value) is unexpectedly missing from a graph based your selections, look in the Excluded list. You may have excluded too much.
If a value (or a margin annotation representing a value) is unexpectedly missing from a graph based your selections, look in the Excluded list. You may have excluded too much. - Collapse: If you have a number of values that seldom occur, you can select this option to have them gathered into an Other category. You specify the percentage of the total number of occurrences to make it an Other value.
- Error Bars: This option displays confidence intervals for Mean, Median, and Count. For Mean, you must choose whether the error bars will represent the confidence interval, a multiple of the standard error, or a multiple of the standard deviation.
- Bar Style: You can choose one of three possible appearances of the bars on a bar graph.
- Categories: You can choose the order in which the values appear when they’re placed along an axis. You can select ascending or descending order. If the variable is nominal, you can select the individual order and even specify values to be left out.
- Small/Empty Categories: You can choose to include or exclude missing value information.
- Display Normal Curve: For a histogram, you can choose to have a normal curve superimposed over the chart. The curve will use the same mean and standard deviation values as the histogram.
- Stack Identical Values: For a chart that will appear as a dot plot (a pattern of plotted points), you can choose whether points at the same location should appear next to one another or one on top of one another (that is, with one point blocking out the one below it).
- Display Vertical Drop Lines between Points: For a chart that will appear as a dot plot, any points with the same x-axis values are joined with a vertical line.
- Plot Shape: For a dot plot, you can choose
- Asymmetric: Stacks the points on the x-axis. This is the default.
- Symmetric: Stacks the points centered around a line drawn horizontally across the center of the screen.
- Flat: The same as Symmetric, except no line is drawn.
- Interpolation: For line and area charts, choose the algorithm used to calculate how the line should be drawn between points:
- Straight: Draws a line directly from one point to the next.
- Step: Draws a horizontal line through each point; the ends of the horizontal lines are connected with vertical lines.
- Jump: Draws a horizontal line through each point, but the ends of the lines are not connected.
- Location: For Step and Jump interpolation; using this option adds an indicator at the actual point.
- Interpolation through Missing Values: For Straight, Step, or Jump, this option draws lines through missing values. Otherwise, the line shows a gap.
- Anchor Bin: This option is the starting value of the first bin. This option is available for histograms.
- Bin Sizes: You can set the sizes of the bins when you’re producing a histogram.
- Angle: Rotate a pie chart by selecting the clock position at which the first value starts. You can also specify whether the values should be included clockwise or counterclockwise.
- Display Axis: For a pie chart, you can choose to display the axis points on the outer rim.
The Chart Appearance tab
You can edit your chart’s appearance by changing the colors used in the graphs and by controlling grid lines and the display of inner and outer border frames. To make these changes, click the Chart Appearance tab in the Chart Builder dialog to display the Chart Appearance tab, shown in Figure 12-10.

FIGURE 12-10: Changing your chart’s appearance.
The first section of this tab controls the colors in the graph and their order. You can also specify border and grid line settings.
Templates are files that contain all or part of a chart definition, such as the layouts, fonts, margins, styles, and colors. You can specify which template files you want to use by clicking the Browse button in the Template section and then navigating to and selecting a template. SPSS will apply the template definitions as the default starting points for all charts you build. SPSS comes with various templates, and you can also create a template file from any finished chart displayed in SPSS Statistics Viewer.
The Options tab
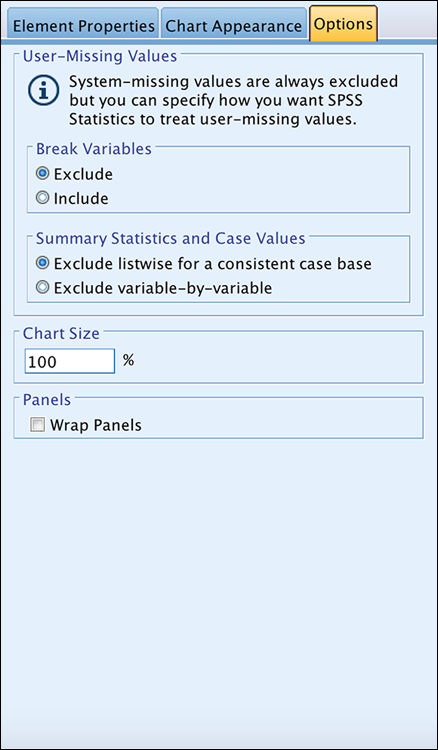
Click the Options tab in the Chart Builder dialog to open the Options tab, shown in Figure 12-11. In the Options tab, you specify how you want to handle missing data — that is, when an individual’s response is not available.

FIGURE 12-11: The options you can apply to a chart.
If the variables used to define categories or subgroups in your graph have missing values, the Break Variables area allows you to decide whether you want to include or exclude missing categories from your chart.
In the Summary Statistics and Case Values section, the Exclude Listwise for a Consistent Case Basis option includes only cases that have complete data for all variables in a graph, and the Exclude Variable-by-Variable option includes individuals that are missing information on some but not all variables in a graph. (Missing values are discussed in Chapter 4, and the different types of summary data are described in Chapter 14.)
Use the Chart Size option to make the generated charts smaller or larger, as needed. The Wrap Panels option determines how the panels are displayed when you have a number of them in a chart. SPSS is using the word panel to refer to the rectangular area in which a chart is placed in SPSS Statistics Viewer. Normally, panels shrink automatically to fit; if you select this option, they remain full size and wrap to the next line.
Building Graphs with Graphboard Template Chooser
The charts you build by choosing Graphs ⇒ Graphboard Template Chooser are similar to those you build by using the other menu selections, but you get less guidance along the way. You also begin in a different way. Here you specify which variables you want to use, and then the menu shows you all the graphing choices that are available for that combination of variables.
Following are the two major reasons for using Graphboard Template Chooser:
- You own Visualization Designer. Visualization Designer is a separate software program designed by IBM SPSS that creates graphing templates.
- You want to make maps. You can't make maps in Chart Builder, but you can in Graphboard Template Chooser.
The following example takes you through the process of creating a 3-D bar chart, but you can use the same fundamental procedure to build any type of chart:
-
Choose File ⇒ Open ⇒ Data and load the Bank.sav file.
You have to download the file from
www.dummies.com/go/spss4e. - Choose Graphs ⇒ Graphboard Template Chooser.
-
Make sure the Basic tab is selected.
As with Chart Builder, Graphboard Template Chooser has both a gallery approach (Basic tab) or an elements approach (Detailed tab).
-
Select the variables you want to include.
To select multiple variables, Ctrl-click. To follow along with the example, select Sex of Employee, Employment Category, and Current Salary.
The displayed graphs change with each selection. Finally, you see several graphs that allow you to display the relationship between two categorical variables and one continuous variable.
- Select 3-D Bar Chart as the graph type.
-
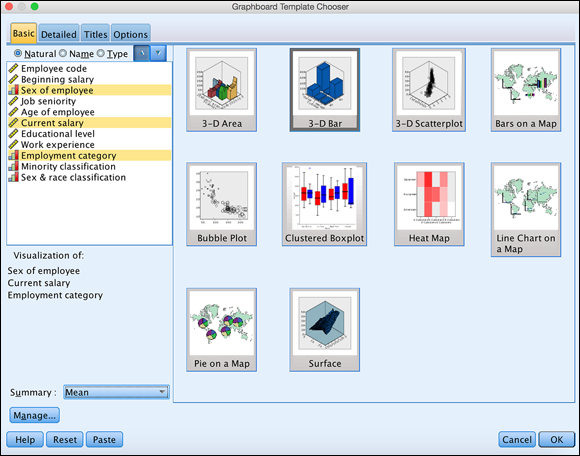
In the Summary drop-down menu, choose Mean, as shown in Figure 12-12.
At this point, you're ready to create a 3-D bar chart. Before you do, however, you'll take a brief look at the other tabs in Graphboard Template Chooser.

FIGURE 12-12: The Basic tab with a 3-D bar chart defined.
-
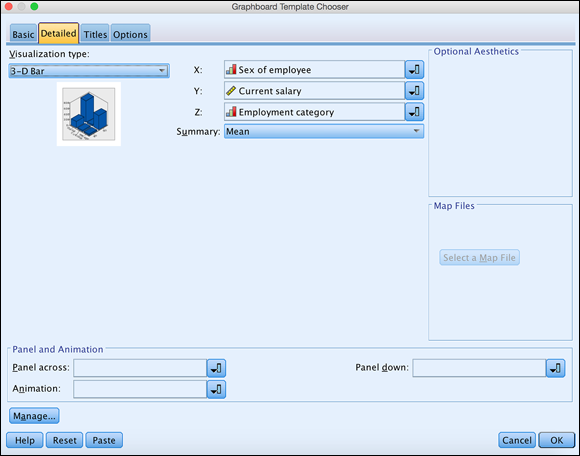
Click the Detailed tab.
On the Detailed tab, shown in Figure 12-13, you can specify the same information as on the Basic tab. However, on the Basic tab, variable placement is determined by the order in which you select variables. On the Detailed tab, you can specify where you want each variable to go.

FIGURE 12-13: The Detailed tab of Graphboard Template Chooser.
-
Click the Titles tab.
On the Titles tab, you can change or add titles, subtitles, and footnotes for your graph, as shown in Figure 12-14.
-
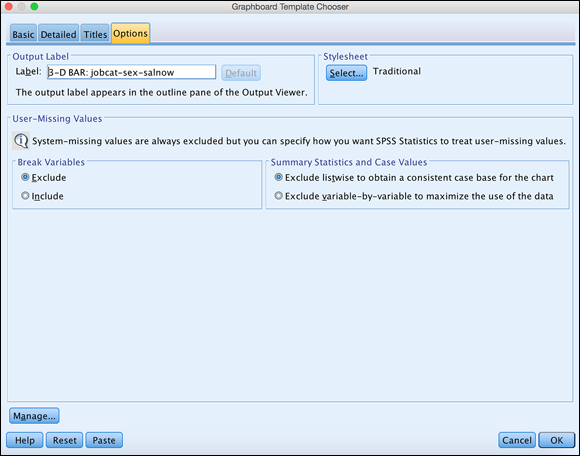
Click the Options tab.
The Options tab, shown in Figure 12-15, controls the output label of the graphic, the general style, as well as how missing data will be handled.
-
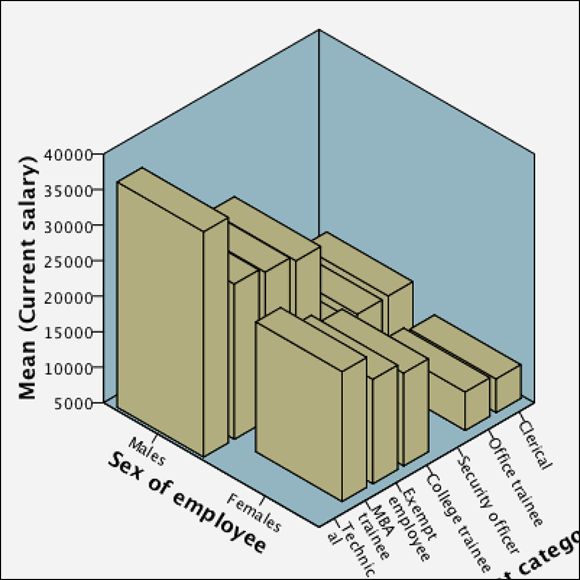
Click OK.
The 3-D bar chart shown in Figure 12-16 is generated. It shows employee current salary broken down by gender and employment category.
You can see that males have a higher salary than females across all employment categories. Likewise, there are differences among employment categories; for example, employees in the technical category have a much higher current salary than employees in the clerical category.

FIGURE 12-14: The Titles tab of Graphboard Template Chooser.

FIGURE 12-15: The Options tab of the Graphboard Template Chooser.

FIGURE 12-16: A bar chart produced from a data file and displayed by SPSS Statistics Viewer.