Ask children about their favorite colors, and you get instant exuberant responses: “Red!” “Blue!” People just respond to color. We select or reject everything from clothes to cars based on what colors say to us.
In this chapter we talk about how designers harness the power of color to grab our attention, organize visual flow and evoke emotion. We also talk about finding color inspiration on the color wheel as well as from culture, history and nature. But translating inspiration into effective design requires some understanding of color technologies. We cover that, too, along with some tips for designing with color.
The Power of Color: Impact, Organization & Emotion
Color Creates Visual Impact.
Color is eye-catching. It makes you look. Picture a black and white poster with one pop of color—a hat, for instance—in bright pink. That bright pink immediately becomes a focal point. Part of the attention-getting power is the principle of contrast at work. But a color’s shade and intensity also play a role in attracting interest, whether as eye entry point, contrast, wow factor or all of the above.
If color captures attention, you can use color to keep drawing the eye’s attention over and over again for flow through your design. The eye will follow color around your composition like a dog follows the cook in the kitchen.
Color Organizes.
Imagine you’re in an airport terminal. You see a large group of people wearing red T-shirts. Either they’re all part of the same group or it’s a freakish coincidental convergence of red T-shirt lovers. Our money is on the group thing.
Color can sort and clump to indicate what goes with what. That’s the principle behind color-coding systems, such as electrical wiring and mall parking lots. This is some potent design mojo if you think about it.
Color Evokes Emotion.
For example, the concept of team colors is meant to inspire strong emotions. The kind of emotions we feel, however, depends on whether we’re looking at the home team’s colors or the opponent’s. So, once again, designers are tactical about employing color persuasively.
Although humans do respond physiologically to color, most of the emotional muscle we attach to color is learned. We’ll be talking more about both the science and symbolism of color. As for designing with color, some people seem to be born with color sense. For others, just trying to match two socks is a challenge. Fortunately, there is help.

Color organizes.
Color change in this site’s navigation buttons lets the visitor know where she is in the site.
Reproduced by permission of the Tampa Bay Area Regional Transportation Authority.
Color Theory
In the canon of color knowledge, Sir Isaac Newton of falling-apple-equals-gravity fame also gets credit for discovering the color spectrum by playing with prisms. Color is light. White light is the mixture of all colors of the spectrum visible to the human eye. Black is an absence of color.
Now let’s skip ahead from the Enlightenment to Modernism. In the early 20th century’s Bauhaus School of design, Johannes Itten taught his students techniques for achieving color contrast, including pairing color complements, dark with light values and warm with cool shades, among others.
Fast forward again, and today it’s no surprise that color theory has turned to achieving and managing digital color on electronic screens. Before you nod off over color science and theory, let’s move on to practical color knowledge. Ergo, the color wheel.
How to Choose Color: Working the Color Wheel
The color wheel is like an analog clock with three primary colors, three secondary colors and six tertiary colors arranged in 12 specific positions. What makes this arrangement helpful is that it predicts how colors work together. Indeed, you can build a color wheel once you understand these working color relationships.

“Christmas, Kings and Blue Jeans.”
If you can remember that phrase, you can remember the three primary colors and their complements. Christmas colors are red (primary) and green (complementary). The king’s royal colors are yellow (primary) and purple (complementary). And blue (primary) jeans typically are stitched with orange (complementary) thread. All six colors have relationships to each other defined by their positions on the color wheel, which is a useful thing to know in design.
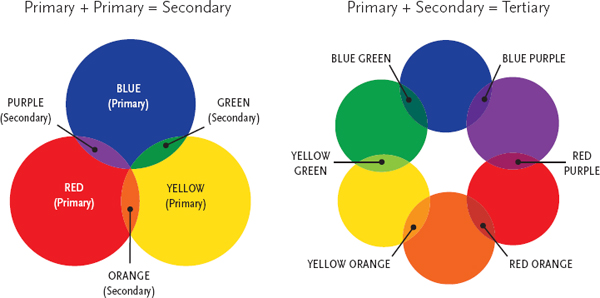
Color Relationships.
Primary colors. Using the clock analogy, the primary colors yellow, blue and red appear four hours apart at, say, noon, 4 and 8, respectively, to form a triangle.
Secondary & complementary color. Next we can build the secondary colors by mixing two primary colors at a time. You probably remember this from grade school. Mixing yellow and blue produces green. Mixing blue and red makes purple. Mixing red with yellow makes—you got it—orange.
Notice how each secondary color appears on the wheel directly opposite the primary color it complements. Per “Christmas, kings and blue jeans,” green lies opposite red, purple lies opposite yellow and orange lies opposite blue.
The point is that color complements found at opposite sides of the color wheel indeed do “complement” each other visually. Opposites attract, as they say, to make attractive pairs.
Tertiary colors. Mix a primary color with the closest secondary color on the wheel to get those subtler “in between” tertiary colors.
All colors on the color wheel come from various combinations of three primary colors: red, blue and yellow. The resulting relationships (i.e. relative positions on the color wheel) provide the basis for harmonious color palettes. For example, colors opposite each other on the wheel are called “complementary colors.”

Triads. Although the primary colors are blue, red and yellow, other triplets of color from the color wheel also can make pleasing color palettes. Form any triangle four hours apart on the color wheel to locate a viable color-scheme triplet.
Analogous color. Additionally, mixing colors next to each other on the wheel produces “in between” colors. Side-by-side colors on the wheel are related because they contain some of the colors sitting next to them. We call that analogous color. Pairing analogous colors creates unity.
Color temperature. The notion of warm and cool colors reveals another property of the color wheel: One side is warm, and the other side is cool. Obviously, the red-orange-yellow side is warm, and the green-blue-purple side is cool. Maybe not so obviously, you can warm up a cool color by adding a little red, orange or yellow. Or you can cool down a warm color by adding a little green, blue or purple. That’s part of how contrasting color works. Notice how each opposite, thus contrasting, color pair on the wheel includes both a warm and a cool color.

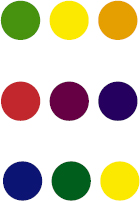
Analogous color.
Analogous colors appear side-by-side on the color wheel. Even though the third set “jumps” the tertiary colors, the set is still considered analogous.
Applying the Color Wheel
These colorful clothing merchandise tags draw their palettes from color wheel relationships.
1. Analagous
2. Split complements
3. Complementary
4. Analogous
5. Split complements
6. Complementary

HINT: Pairing complements can make for loud color palettes. To compensate, pair complements at different levels of saturation, one pale, the other deep. And use them in disproportionate quantity. For example, if your layout uses a lot of blue, accent with a small amount of orange. Using split complements (pairing a color with the two colors next to its complement) is another good option.
Another good thing to know about warm and cool colors is that when used in layouts, warm colors appear to come forward and cool colors recede. This concept can be helpful when you’re trying to emphasize or de-emphasize elements in your layout.
In the real world, however, a color is usually a mixture of colors. Yellow, for example, probably isn’t just yellow. Are you seeing a saturated pure-hue primary yellow? Or is it a cooler yellow with hints of green? Maybe you’re seeing a warmer yellow with hints of orange. Or soft baby yellow. Or brownish gold. So look again.

You’re getting warmer… The same design rendered in a warm palette on the left and a cool palette on the right. Does one stand out more than the other? Which do you prefer?
In sum, the color wheel can inspire your project’s color choices. However, knowing that three analogous or triplet colors will make a harmonious palette is only the start. It’s also important to consider people’s responses to color culture, history and nature, all of which also can inspire your design’s color.
How to Choose Color: Culture
Even though Western Christians associate red and green with Christmas, not everyone celebrates Christmas or shares those particular meanings of red and green. At the same time, color science tells us that people with a common form of color blindness can’t distinguish between red and green. That fact always makes us wonder about the wisdom of red and green traffic lights, another example of cultural meanings of color used to communicate visual messages.

It’s patriotic. The colors blue, red and white stir up feelings of national pride for Americans. And the British. And the French…
Reproduced by permission of Stetson University College of Law.
The sighted and those who aren’t colorblind do read symbolic meanings into color.
However, the meanings people attach to colors depend on their cultures. Even within the same culture, what a particular color says can change across contexts.
In U.S. culture, for example, white can symbolize purity, such as a white wedding dress, a custom that began as a way to communicate the bride’s virginity. But in China, brides often wear red, a color that symbolizes good fortune. The thought of a red wedding dress is a little shocking in the United States because we associate red dresses with, well, something else. On the other hand, in numbers of Pacific Rim cultures, white is the color of mourning while Americans and Europeans connect black with mourning.
So it’s important to consider the audience when communicating with color.
It’s also important to consider context. The same color can symbolize multiple things within the same culture depending on the circumstance. In the United States, green can be a fresh, cool, natural, environmentally friendly and healthy color. But “hospital green” has negative associations with sickness and cold impersonal institutions. Green also can connote envy.
The point is not to take the symbolic meaning of color for granted.
How to Choose Color: History
Like clothing styles, color styles come and go. If someone you know has an old pink-tiled bathroom, you know what we’re talking about. Knowing a little bit about the history of color trends can help you choose (or avoid) time- and era-evocative colors for your designs.

Retro color. Ever notice that the reigning color palette in the 1950s was turquoise, pink and black? Ever notice that everything in the 1950s was “atomic”?
For example, Rebecca dates herself by admitting she had an elementary-age bedroom sporting a burnt orange chenille bedspread, stylized “daisy” curtains in shades of yellow, orange and green, and a gigantic foot-shaped green shag rug. If you don’t get the joke, we’ll tell you that burnt orange, avocado green, harvest gold and brown are classic early 1970s colors.
Every decade has a color palette or two. Pink, black and turquoise still evoke the 1950s. Neon brights bring to mind the 1980s.
In fact, color designers are currently deciding what colors will be trendy two years from now. So if you’re plugged in to the industry, you might even be able to choose color for your designs based on the future.
How to Choose Color: Nature
If you’re still having a hard time putting colors together, take a cue from nature. Colors that appear together naturally can make pleasing palettes for your designs. You might not consider putting bright orange, deep green and deep blue-violet together on your own. But on a bird of paradise plant, these colors come together in a vibrant color scheme.

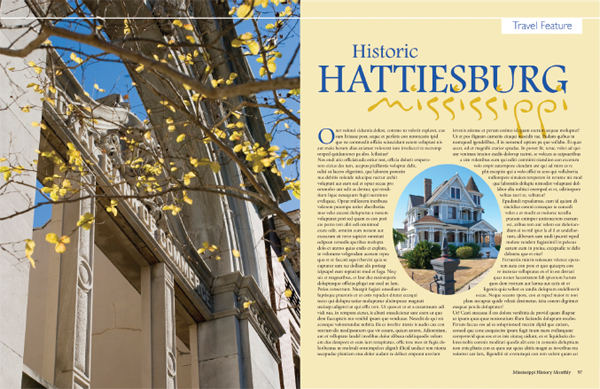
Mother Nature has great color sense. If a color pairing occurs in nature, it’s a good bet the pairing will look good in your layout. Blue sky and yellow leaves inspired the color palette for this magazine spread.
If you’re dealing with color photography in your design, your photos also may help you choose your color scheme. Examine your photos. Dominant colors should suggest a color scheme to you. As we keep saying, it’s all about looking.
Tips for Designing with Color
» Make your color palette work for your communication purpose. Begin with a big reminder of the brand’s visual identity, the design’s communication objective and the message’s target audience. Don’t work at cross-purposes.
» Choose one main color & add an accent color or two for interest. As the great modernist architect Ludwig Mies van der Rohe said about design, “Less is more.”
Are you thinking contrasting color complements that pop against each other? Or a calmer scheme of cool colors? Perhaps a monochromatic scheme taking advantage of varying tints, tones and textures of one color is just the thing. You also have choices about saturation and value. High-intensity pure hues? Soft pastel tints? Earthy tones?
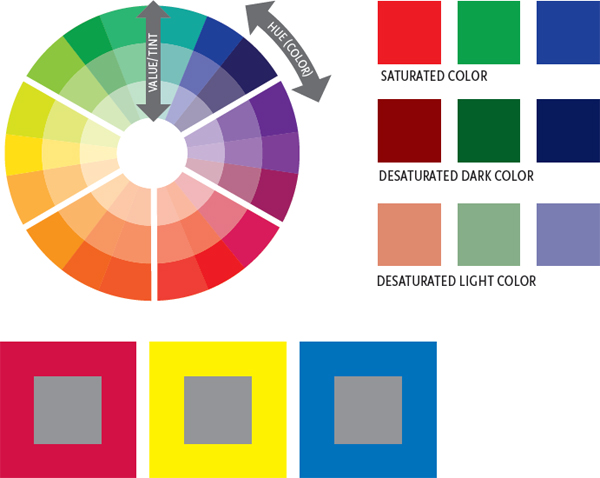
Color has properties which, when applied, add variety and visual interest to your layouts. Hue answers the question “what color?” Value is the lightness or darkness of the hue. Saturation refers to the amount or intensity of the hue.

Neutral Gray
Each center square contains the same 50 percent gray, yet each square looks different. Gray changes visually relative to the adjacent color.

Works-Every-Time Colors?
If color wheel pairings confuse you, consider pairing any color on the wheel with one of these neutrals. But beware, despite the terminology, some neutrals can have warm, cool or even slight color casts that can impact color harmony.

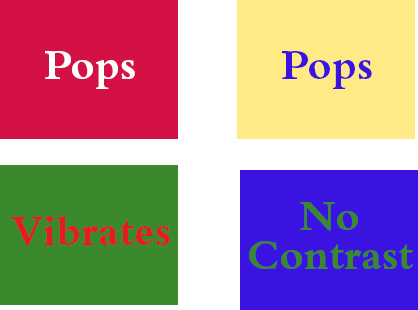
Visibility and readability.
Pair colors with care, especially when placing colored text on colored backgrounds. Color pairings lacking contrast result in illegible copy.
Whatever you decide, limit the palette to one color star supported by one or two additional colors.
» Design for visibility & readability. Consider the environment in which viewers consume your design. An outdoor board requires quick communication in less-than-ideal viewing circumstances. Website readers skim quickly until they find what they’re looking for. Smartphones are tiny little screens. A magazine subscriber may dive into type-heavy articles, where color needs to break up pages of columns of words. Whatever the environment, visibility and readability remain critical.
While readability means readers can read it easily, visibility means viewers can see it clearly. Either way, you need contrast. The rule of thumb says stick with dark-on-light or light-on-dark color combos. Unless your purpose is a psychedelic mood, stay away from saturated complements for type and background fill because they create a vibrating effect that’s hard on the eyes.
Generally, gray makes a lousy background color for copy, unless the gray is very dark or very light relative to the value of the type. Mid-tone grays don’t provide enough contrast to support readable typographic information.
In terms of readability and visibility, mostly think value. Light type on a dark background pops, although we’ve warned you about reversing. Dark type on a light background pops. But dark-on-dark and light-on-light both lack contrast, thus visibility and readability.
» Use splashes of color for visual emphasis. Judicious splashes of color are like cosmetic makeup. Maybe a little red lipstick (or a red ball cap) is all you need to perk up the look. A few well-chosen spots of color can highlight focal points as well as draw the eye around the layout.
If your composition is all black on white, using a spot color like saturated orange on the headline, for a drop cap and in a pull quote, for example, breaks up visual boredom and invites the eye to chase the small areas of orange around the screen or page.
Using less saturated tints of spot color to highlight larger areas of the composition is another way to design with color. For example, instead of using saturated orange as spot color, you may opt for diluting that orange down to a soft peach color and spreading it over a bigger area. You even can place sheer tints, of pale peach for example, over dark type without disrupting readability— if you’re careful.

One color, different values. If you use different values (tints) of a single color in your layout, you create the illusion of having used more than one color.
Color Technology: That’s Not the Color I Chose. What Happened?
We’ve all experienced this: The layout, the typesetting and the color were brilliant. But something awful happened after pressing “print.” The saturated orange turned nasty pink. The pure blue came out blue-green.
Color matching from device to device is one of the most difficult challenges designers face. In order to understand it, we need to explain a bit about the technology of color. The shorthand we use when talking about the mechanics of color can seem like an alphabet soup for the uninitiated: RGB and CMYK. But it’s not really complicated.

The color wheel, screen version. Monitors use a different method for building the colors you see onscreen. Screen colors are created from various combinations of red, green and blue, instead of the red, blue and yellow used in the classic art color wheel.
Screen Color vs. Printed Color.
The short answer to the question “what happened to my color” is that screens and printers don’t speak the same language. Screens and printers render color using totally different technologies. Screen color is electronic color, which overlaps light to achieve colors. For printed color, we layer inks.
To make a long story short, your printouts don’t match what you see onscreen because your screen is speaking French and your printer is speaking Portuguese. The two devices need a translator. Such translation is called calibration, which is part of an overall process called color management.
Color management. Color management is the formal term for getting your color to match properly across devices, from scanners to digital cameras to computer screens to printers. Some aspects of this process can be handled by making adjustments at the device level or through the system settings on your computer. Your computer screen, for example, can be calibrated to match the settings of any output device, including your personal printer or a commercial printer.
A more in-depth way to manage color involves the application of color profiles to images and layouts. These profiles allow for more accurate—though not necessarily completely accurate— color translation from device to device. The International Color Consortium (ICC) created some of the most commonly used color profiles, but there are other color profiles out there, some industry-specific.
The ICC has profiles for almost any application, whether you’re working in electronic-screen RGB space or printing-with-ink CMYK space.
Working with Screen Color
Designers who prepare layouts and graphics for electronic screens work in RGB space. RGB—an acronym for red, green, blue—has its own version of the wheel. All colors in RGB space are made from combining varying degrees of just red, green and blue.
Getting different colors in electronic environments depends on the saturation, or in the case of a light-emitting screen “intensity,” of red, green and blue light along with their various combinations. It’s a little like having a dimmer switch for each of the overlapping RGB colors. Simultaneously turning the three dimmer switches produces different colors.
For any electronic color, the red, green and blue in RGB each has a numerical value between 0 and 255, whether a color is 0 (meaning off) or 255 (meaning fully on). Black, for example, would be 000 000 000 (or just 000), indicating that red, green and blue are all off. White, for example, would be 255 255 255, meaning red, green and blue are each at full intensity
Hexadecimal Code.
Since specifying nine numbers for any and every color is unwieldy, a system called the hexadecimal code mathematically converts these nine numbers into six numbers and/or letters. Let’s skip the math here. Just know that designers specify Web colors by their corresponding combinations of numbers/letters in the hexadecimal system.
For example, the University of South Florida’s official colors are green and gold. But not just any green and gold. The university specifies its hexadecimal Web colors as #00573C green and #DFD0A5 gold.
Now, to throw a monkey wrench into the whole setup, USF’s specific hexadecimal Web colors may not look the same from one screen to the next, undermining the whole reason for specifying particular colors in the first place.
RGBA.
The next generation of Web color specification is RGBA. As you might have guessed, the RGB stands for red, green and blue. But what about the “A”?
“A” stands for alpha, specifically alpha channel, which controls transparency. This is exciting because it allows Web designers to create transparency effects via code instead of with graphics.
RGBA rules are expressed in Cascading Style Sheets (CSS) using the same numeric system used for print. For example, rgba(255, 0, 0, 0.6) would produce a saturated red with a 60% transparency (.6 = 60%).

Specifying color. When reproducing the USF logo in various media, use the following for green and gold respectively:
For spot color printing:
PANTONE® 343 and PANTONE® 4515
For process color printing:
C=100 M=0 Y=69 K=60
C=0 M=8 Y=47 K=23
For Web and screen:
#00573C
#DFD0A5

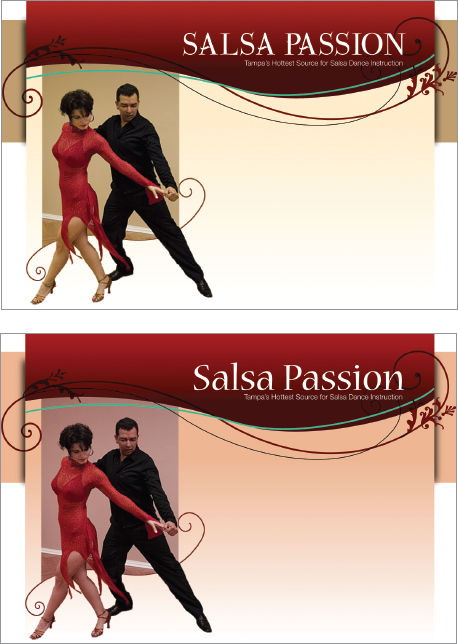
Expect the unexpected.
Each Web browser and monitor combination renders color differently. The images above are the same home page as it appears on two different computers.
Reproduced by permission Alfredo Estefes, Salsa Passion.
Web designers are already taking advantage of the ability to apply transparency by code despite the fact that RGBA is not yet supported across all browsers.
Web Color Behaves Badly.
Be prepared for your RGB colors to appear differently depending on where they are viewed. Every browser renders color differently, and every screen and monitor has different settings. Color shifting across devices is a perpetual problem.
To alleviate this issue, Web designers “back in the day” resorted to something called the Web safe palette. But only 22 of the original colors of the Web safe palette actually remained consistent across different computer monitors. Plus, you can imagine the challenge of designing with only 22 colors. What’s more, and forgive us for saying so, the Web safe colors are garish.
As screen quality has exponentially improved, many designers have abandoned the Web safe palette. However, differences across monitors persist so designers are wise to double-check their work on different browsers in different platforms.
The bottom line? When you design electronic screens, expect color shifting. Test your Web design on as many different computers as you can to make sure your color, in all its variations, is acceptable before you launch your site.
That covers designing for the screen in RGB color space using the hexadecimal system. For printed color, however, there’s a whole other system.
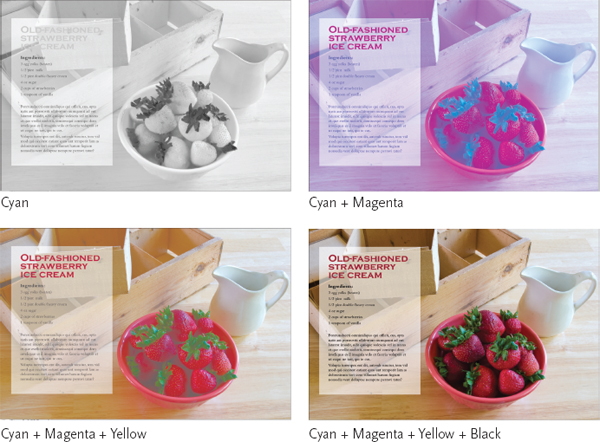
Print designers work in CMYK color space. They prepare all graphics and layouts in CMYK mode to correspond with commercial printing technology. The most common technology printers use to apply inks to paper is called 4-color process (also referred to as full-color, built color or process color) because just four ink colors—cyan, magenta, yellow and black—are combined to build any color. Cyan (blue-ish), magenta (red-ish) and yellow correspond with the three primary colors, and you can build any color from the three primaries. The “K” in CMYK stands for “key,” which refers to black.
In 4-color printing, instead of mixing ink colors beforehand, printers use four separate plates to build colors on the paper. Commercial printers separate the colors designed on a document and put each color onto its own C, M, Y or K printing plate. The technique is called color separation. Printers apply the appropriate ink color to each of the four plates, and apply each one to paper, one on top of the next.

4-color process. In 4-color process printing, cyan, magenta, yellow and black inks are layered to create the final image.

Warning signs. An out-of-gamut warning signals that you’ve chosen a color that won’t reproduce accurately in print.

Adobe product screen shot(s) reprinted with permission from Adobe Systems Incorporated.
Setting Up a Document for Commercial Printing.
When you set up a document for CMYK printing, you must save your document and related graphics in CMYK mode. You also need to specify colors within your software program using CMYK builds. CMYK builds are a series of digit pairs that indicate the percentage of each C, M, Y and K that make up a color. Most graphic design software applications provide a space for you to specify a build or provide some sort of swatch palette that will generate the proper build for you.
Watch for “out of gamut” warnings when choosing color from swatch palettes. Your computer screen can display many more colors than printers are capable of re-creating with ink. An out-of-gamut warning signals that you’ve chosen a color that won’t reproduce accurately in print.
Four-color process printing is not your only option, however. Documents can be printed using only one, two or three inks. This process is called spot color printing.
Spot Color Printing.
Instead of trying to build a particular color with CMYK, designers can choose premixed colors from a swatch book. Sometimes called matched color, spot color is like picking out paint colors from paint chips. Pantone created the PANTONE MATCHING SYSTEM®, sometimes referred to as PMS® Colors, the world’s most commonly used color-matching system for solid colors.
When printing with spot colors, printers create a plate for each spot color the designer has specified. If the job uses two spot colors, only two plates are needed. Three colors require three plates.
Setting up a document to use spot colors. If you use one or more spot colors in your document, you must load those colors into your color palette from a preset library. These libraries generally come pre-installed with professional-grade design software applications. If you don’t specify the spot color in your color palette, your printer will print your document as process color instead. This means a more expensive print job. It also means that you won’t get the exact color you chose from the swatch book.
Achieving accurate color is always difficult, and the consistency of spot inks is one of the most compelling reasons to use them. Consistent color is essential when creating and communicating brand identity. Going back to USF’s green and gold logo, USF would prefer always to print its logo using matched PANTONE® colors: PANTONE 343 green and PANTONE 4515 gold or PANTONE 872 metallic gold.
Another option is to use the 4-color process version of your selected spot color. For each PANTONE spot color, there is a corresponding “color build.” For example 100:0:69:60 builds USF green, and 0:8:47:23 builds USF gold. Be aware, however, that CMYK builds don’t match their spot color counterparts. They come close, but no banana.
That concludes the tech portion of this basic color lesson. Now for a handy list of takeaways:

Choosing spot color. When print designers choose spot colors, they use a chip chart such as this uncoated colors fan from Pantone. The PANTONE MATCHING SYSTEM® is the world’s most commonly used color-matching system for solid colors.
Color Rules!
1 Make your palette communicate with purpose. Account for the organization’s visual identity/branding, the message’s objective and the audience’s sensibility.
2 For color inspiration, look to the color wheel, nature, culture and history.
» Don’t go nuts in choosing a palette, whether it’s complementary, analogous or monochromatic. Choose one main color plus one or two accent colors.
» Design for visibility and readability.
» Use splashes of color for visual emphasis.
4 Think “Christmas, kings and blue jeans” to remember the primaries and their secondary complements.
» For brightness or intensity, choose pure saturated hues.
» For pastel tints, dilute with white.
» For earth tones, dull with black.
5 For contrast, pair:
» opposite colors on the wheel.
» warm with cool hues.
» any hue with any neutral.
» light with dark values (grayscale).
6 For unity, choose analogous colors on the wheel and colors of similar saturation or value.
7 The three main color “languages” for producing color are:
» RGB, adding color with overlapping light using the hexadecimal system for screen.
» CMYK, building full color from separated ink layers in 4-color process printing.
» PANTONE® (sometimes referred to as PMS®), matching specific colors by ink formula for printing.
Most important, don’t forget to use color to create impact, organize what goes with what and get the emotional juices flowing.

For contrast, pair opposite (complementary) colors on the color wheel.

PANTONE® and other Pantone trademarks are the property of, and are used with the written permission of, Pantone LLC.
1 Collect printed pieces in which color is a crucial element of the design. You can collect ads or stories from magazines and newspapers. Collect rack brochures, direct mail pieces, take-out menus, candy wrappers, shopping bags, fast-food wrappers— anything printed.
Write a short paragraph about each, describing why the designer chose that color for that piece. Is the color about history? Emotion? Culture? Does the color wheel play a role in selection of the main or supporting colors?
2 Choose a brand and compare the reproduction of color in its visual branding across devices: smartphone, tablet, desktop/laptop, color printout from the Web, commercially printed piece. Describe differences you see.
3 Find three pictures demonstrating different cultural meanings for the same color. For example, find three pictures each using the color red to communicate a different symbolic message.
4 Imagine you must brand a new restaurant. Name the restaurant. Then go outside to find a color palette inspired by nature. Take some photos of your color inspiration. Use your design software’s color functions to match your nature-inspired palette.
5 You’ve been hired as the art director for a new musical play set in the 1990s. Suggest a historical color palette for the production’s overall design, and justify your recommendation with some graphic evidence.